Android开发——RecyclerView的使用(一)
Android开发——RecyclerView的使用(三)
上一篇文章介绍了RecyclerView的线性布局加载数据流方式,这里介绍一下网格布局和瀑布流布局加载数据流的方法。
网格布局
GridLayoutManager :网格布局管理器,看一下他的两个构造方法:
- GridLayoutManager(Context context, int spanCount)
spanCount:每列或每行的item个数,数值为1时,就是线性列表样式;
该构造函数默认是竖直方向的网格样式。 - GridLayoutManager(Context context, int spanCount, int orientation,boolean reverseLayout)
spanCount:每列或每行的item个数,数值为1时,就是线性列表样式;
orientation:网格样式方向,横向(OrientationHelper.HORIZONTAL)和纵向(OrientationHelper.VERTICAL)两种
reverseLayout:是否逆向,true:布局逆向展示,false:布局正向显示
使用方法和线性布局一样,只是把布局管理器LinearLayoutManager 换成GridLayoutManager 即可。
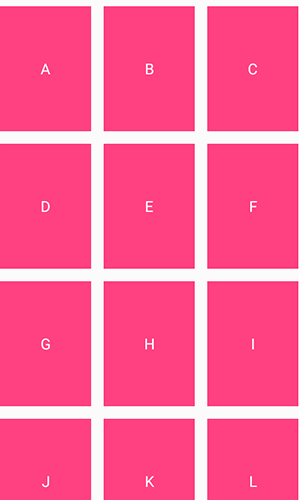
运行后效果图:
和之前一样,没有提交分割线的界面有点丑,下面就给网格布局的RecyclerView添加分割线。之前自定义的LinearItemDecoration分割线不在适用于网格布局,因为LinearItemDecoration只在横向或者纵向一个方向绘制了分割线,而网格布局需要在两个方向都绘制分割线。
因此我也自定义了一个ItemDecoration的实现类GridItemDecoration。
package com.demo.recyclerview;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.support.v7.widget.GridLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
public class GridItemDecoration extends RecyclerView.ItemDecoration {
private static final int[] ATTRS = new int[]{android.R.attr.listDivider};
private Drawable mDrawable;
public GridItemDecoration(Context context){
final TypedArray typedArray = context.obtainStyledAttributes(ATTRS);
mDrawable = typedArray.getDrawable(0);
typedArray.recycle();
}
@Override
public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) {
drawHorizontal(c, parent);
drawVertical(c, parent);
}
private void drawHorizontal(Canvas c, RecyclerView parent){
int childCount = parent.getChildCount();
for(int i = 0; i < childCount; i++){
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams layoutParams = (RecyclerView.LayoutParams) child.getLayoutParams();
final int left = child.getLeft() - layoutParams.leftMargin;
final int right = child.getRight() + layoutParams.rightMargin + mDrawable.getIntrinsicWidth();
final int top = child.getBottom() + layoutParams.bottomMargin;
final int bottom = top + mDrawable.getIntrinsicHeight();
mDrawable.setBounds(left, top, right, bottom);
mDrawable.draw(c);
}
}
private void drawVertical(Canvas c, RecyclerView parent){
final int childCount = parent.getChildCount();
for(int i = 0; i< childCount; i++){
final View child = parent.getChildAt(i);
final RecyclerView.LayoutParams layoutParams = (RecyclerView.LayoutParams) child.getLayoutParams();
final int top = child.getTop() - layoutParams.topMargin;
final int bottom = child.getBottom() + layoutParams.bottomMargin;
final int left = child.getRight() + layoutParams.rightMargin;
final int right = left + mDrawable.getIntrinsicWidth();
mDrawable.setBounds(left, top, right, bottom);
mDrawable.draw(c);
}
}
private boolean isLastColum(RecyclerView parent, int pos, int spanCount, int childCount){
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
if(layoutManager instanceof GridLayoutManager){
if((pos + 1) % spanCount == 0){
return true;
}
} else if(layoutManager instanceof StaggeredGridLayoutManager){
int orientation = ((StaggeredGridLayoutManager) layoutManager).getOrientation();
if(orientation == StaggeredGridLayoutManager.VERTICAL){
if((pos + 1) % spanCount == 0){
return true;
}
} else {
childCount = childCount - childCount % spanCount;
if(pos >= childCount){
return true;
}
}
}
return false;
}
private boolean isLastRaw(RecyclerView parent, int pos, int spanCount, int childCount){
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
if(layoutManager instanceof GridLayoutManager){
childCount = childCount - childCount % spanCount;
if(pos >= childCount){
return true;
}
} else if(layoutManager instanceof StaggeredGridLayoutManager){
int orientation = ((StaggeredGridLayoutManager) layoutManager).getOrientation();
if(orientation == StaggeredGridLayoutManager.VERTICAL){
childCount = childCount - childCount % spanCount;
if(pos >= childCount){
return true;
}
} else {
if((pos + 1) % spanCount == 0){
return true;
}
}
}
return false;
}
private int getSpanCount(RecyclerView parent){
int spanCount = -1;
RecyclerView.LayoutManager layoutManager = parent.getLayoutManager();
if(layoutManager instanceof GridLayoutManager){
spanCount = ((GridLayoutManager) layoutManager).getSpanCount();
} else if(layoutManager instanceof StaggeredGridLayoutManager){
spanCount = ((StaggeredGridLayoutManager) layoutManager).getSpanCount();
}
return spanCount;
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {
int itemPosition = parent.getLayoutManager().getPosition(view);
int spanCount = getSpanCount(parent);
int childCount = parent.getAdapter().getItemCount();
if(isLastRaw(parent, itemPosition, spanCount, childCount)){
outRect.set(0, 0, mDrawable.getIntrinsicWidth(), 0);
} else if(isLastColum(parent, itemPosition, spanCount, childCount)){
outRect.set(0, 0, 0, mDrawable.getIntrinsicHeight());
} else {
outRect.set(0, 0, mDrawable.getIntrinsicWidth(), mDrawable.getIntrinsicHeight());
}
}
}
这里有一点需要注意的地方是,自定义的分割线图片一定要有宽度和高度,否则上面的代码mDrawable.getIntrinsicWidth() 和mDrawable.getIntrinsicHeight()为零,则网格分割线不显示。
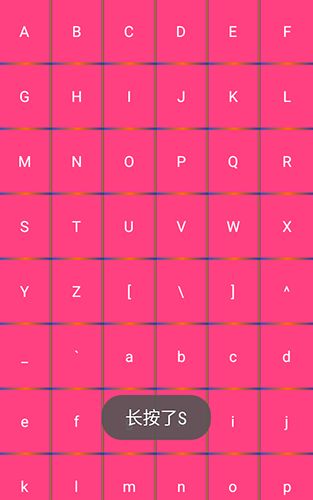
到这里RecyclerView的网格布局完成,点击和长按事件的添加和线性布局一样,这里就不再重复了。看一下效果图:
瀑布流布局
StaggeredGridLayoutManager——瀑布流布局管理器,看一下他的构造方法:
- StaggeredGridLayoutManager(int spanCount, int orientation)
spanCount:每列或每行的item个数;
orientation:瀑布流样式方向,横向(StaggeredGridLayoutManager.HORIZONTAL)和纵向(StaggeredGridLayoutManager.VERTICAL)两种
使用方法和网格布局一样,只是把布局管理器GridLayoutManager换成StaggeredGridLayoutManager即可。
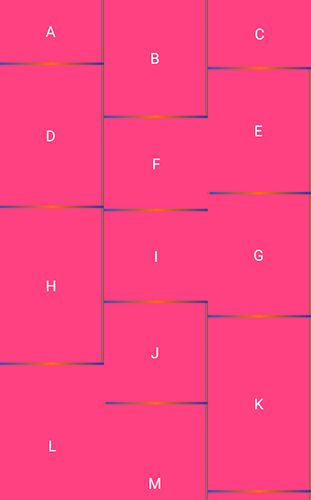
运行后,效果不理想,看图就知道了,
和网格布局一样,看不出瀑布流的效果,这是因为,我们在item的布局文件里规定了item的高度,每个item高度一致时自然和网格布局效果一致了。要想处理瀑布流的效果就要去掉item布局里面的高度设置,还需要在 adapter 中给每个item动态设置一个高度。这里我给每个item设置随机高度值,Adapter代码如下:
package com.demo.recyclerview;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.demo.R;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class DemoAdapter extends RecyclerView.Adapter {
private Context mContext;
private List mEntityList;
private List mHeightList;//装产出的随机数
public DemoAdapter (Context context, List entityList){
this.mContext = context;
this.mEntityList = entityList;
mHeightList = new ArrayList<>();
for (int i = 0; i < entityList.size(); i++) {
int height = new Random().nextInt(200) + 100;//[100,300)的随机数
mHeightList.add(height);
}
}
public interface OnItemClickLitener{
void onItemClick(View view, int position);
void onItemLongClick(View view , int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener onItemClickLitener){
this.mOnItemClickLitener = onItemClickLitener;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_demo, parent, false);
return new DemoViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final RecyclerView.ViewHolder holder, int position) {
BaseEntity entity = mEntityList.get(position);
((DemoViewHolder)holder).mText.setText(entity.getText());
//由于需要实现瀑布流的效果,所以就需要动态的改变控件的高度了
ViewGroup.LayoutParams params = ((DemoViewHolder)holder).mText.getLayoutParams();
params.height = mHeightList.get(position);
((DemoViewHolder)holder).mText.setLayoutParams(params);
if(mOnItemClickLitener != null){
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemClick(holder.itemView, pos);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(holder.itemView, pos);
return false;
}
});
}
}
@Override
public int getItemCount() {
return mEntityList.size();
}
private class DemoViewHolder extends RecyclerView.ViewHolder{
private TextView mText;
public DemoViewHolder(View itemView) {
super(itemView);
mText = (TextView) itemView.findViewById(R.id.item_text);
}
}
}
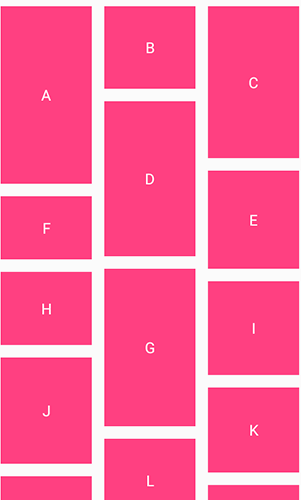
这样再运行,瀑布流效果就出来了。
瀑布流加载数据源时我没有添加分割线,而是利用了layout_margin给item布局添加 了外边距。如果添加分割线有一个问题,就是item的位置不确定,没法判断item是不是在最后一行或最后一列。所以效果图不理想。
这个问题记录在册,找到解决方法后,我会在后续文章中更新。如果有人知道解决方法也可留言给我。
ItemAnimator
最后看一下ItemAnimator,ItemAnimator也是一个抽象类,好在系统为我们提供了一种默认的实现类,期待系统多添加些默认的实现。借助默认的实现,当Item添加和移除的时候,添加动画效果很简单:
// 设置item的增删动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
系统提供的动画效果只有一种,推荐去RecyclerViewItemAnimators这里下载查看,里面有多种Item的增删动画。
而item的增删方法,是在adapter中实现,在adapter中添加下面两个方法:
/**
* 添加一条数据
* @param position
*/
public void addData(int position){
BaseEntity entity = new BaseEntity();
entity.setText("New One");
mEntityList.add(position, entity);
notifyItemInserted(position);
}
/**
* 删除一条数据
* @param position
*/
private void removeData(int position){
mEntityList.remove(position);
notifyItemRemoved(position);
}
注意数据更新时不是用adapter.notifyDataSetChanged(),而是notifyItemInserted(position)和notifyItemRemoved(position)这两个方法。然后在activity中直接调用即可。
最后附上RecyclerView实现瀑布流的l两个主要文件代码。
DemoActivity .java
package com.demo.recyclerview;
import android.os.Bundle;
import android.support.v7.widget.DefaultItemAnimator;
import android.support.v7.widget.RecyclerView;
import android.support.v7.widget.StaggeredGridLayoutManager;
import android.view.View;
import android.widget.Toast;
import com.demo.BaseActivity;
import com.demo.R;
import java.util.ArrayList;
import java.util.List;
public class DemoActivity extends BaseActivity {
private RecyclerView mRecyclerView;
private List mEntityList;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_demo);
// 初始化控件
mRecyclerView = findViewById(R.id.demo_recycler_view);
initData();
initRecyclerView();
}
private void initData(){
mEntityList = new ArrayList<>();
for(int i = 'A'; i <= 'z'; i++){
BaseEntity entity = new BaseEntity();
entity.setText("" + (char)i);
mEntityList.add(entity);
}
}
/**
* 初始化RecyclerView
*/
private void initRecyclerView(){
// 定义一个线性布局管理器
StaggeredGridLayoutManager manager = new StaggeredGridLayoutManager(3, StaggeredGridLayoutManager.VERTICAL);
// 设置布局管理器
mRecyclerView.setLayoutManager(manager);
// 设置adapter
DemoAdapter adapter = new DemoAdapter(DemoActivity.this, mEntityList);
adapter.setOnItemClickLitener(new DemoAdapter.OnItemClickLitener() {
@Override
public void onItemClick(View view, int position) {
Toast.makeText(DemoActivity.this, "单击了" + mEntityList.get(position).getText(), Toast.LENGTH_SHORT).show();
}
@Override
public void onItemLongClick(View view, int position) {
Toast.makeText(DemoActivity.this, "长按了" + mEntityList.get(position).getText(), Toast.LENGTH_SHORT).show();
}
});
mRecyclerView.setAdapter(adapter);
// 设置item的增删动画
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
// 添加分割线
// mRecyclerView.addItemDecoration(new GridItemDecoration(DemoActivity.this));
}
}
DemoAdapter .java
package com.demo.recyclerview;
import android.content.Context;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import com.demo.R;
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class DemoAdapter extends RecyclerView.Adapter {
private Context mContext;
private List mEntityList;
private List mHeightList;//装产出的随机数
public DemoAdapter (Context context, List entityList){
this.mContext = context;
this.mEntityList = entityList;
mHeightList = new ArrayList<>();
for (int i = 0; i < entityList.size(); i++) {
int height = new Random().nextInt(200) + 100;//[100,300)的随机数
mHeightList.add(height);
}
}
public interface OnItemClickLitener{
void onItemClick(View view, int position);
void onItemLongClick(View view , int position);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener onItemClickLitener){
this.mOnItemClickLitener = onItemClickLitener;
}
@NonNull
@Override
public RecyclerView.ViewHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(mContext).inflate(R.layout.item_demo, parent, false);
return new DemoViewHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final RecyclerView.ViewHolder holder, int position) {
BaseEntity entity = mEntityList.get(position);
((DemoViewHolder)holder).mText.setText(entity.getText());
//由于需要实现瀑布流的效果,所以就需要动态的改变控件的高度了
ViewGroup.LayoutParams params = ((DemoViewHolder)holder).mText.getLayoutParams();
params.height = mHeightList.get(position);
((DemoViewHolder)holder).mText.setLayoutParams(params);
if(mOnItemClickLitener != null){
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemClick(holder.itemView, pos);
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
int pos = holder.getLayoutPosition();
mOnItemClickLitener.onItemLongClick(holder.itemView, pos);
return false;
}
});
}
}
@Override
public int getItemCount() {
return mEntityList.size();
}
/**
* 添加一条数据
* @param position
*/
public void addData(int position){
BaseEntity entity = new BaseEntity();
entity.setText("New One");
mEntityList.add(position, entity);
notifyItemInserted(position);
}
/**
* 删除一条数据
* @param position
*/
private void removeData(int position){
mEntityList.remove(position);
notifyItemRemoved(position);
}
private class DemoViewHolder extends RecyclerView.ViewHolder{
private TextView mText;
public DemoViewHolder(View itemView) {
super(itemView);
mText = (TextView) itemView.findViewById(R.id.item_text);
}
}
}
到这里RecyclerView的基本使用过程已经介绍完了。RecyclerView能实现的效果当然不限于此。后续会再追加一下利用RecyclerView实现的炫酷效果。