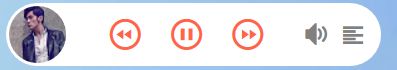
制作网页迷你播放器
备注
字体图标请自行到icomoon官网挑选下载
播放队列是将音乐链接存至information数组中
information[[歌名,歌手,专辑,链接地址],]
HTML
<html lang="ZN-CH">
<head>
<meta charset="UTF-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<title>Player</title>
<meta name="viewport" content="width=1920px,height=1080px,initial-scale=1, minimum-scale=0.5, maximum-scale=2.0, user-scalable=yes"/>
<style>
/*声明字体*/
@font-face
{
font-family: 'icomoon';
src: url('fonts/icomoon.eot?ie99k8');
src: url('fonts/icomoon.eot?ie99k8#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?ie99k8') format('truetype'),
url('fonts/icomoon.woff?ie99k8') format('woff'),
url('fonts/icomoon.svg?ie99k8#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
</style>
</head>
<body>
<div class="outlinebox" id="AllPlayer">
<audio id="player"></audio>
<div class="picturebox"></div>
<div class="lyricbox">
<span id="back"></span>
<span id="play"></span>
<span id="next"></span>
</div>
<div class="voice">
<span></span>
</div>
<div class="content"><span></span></div>
<p class="defaultLine" id="line">
<span class="blueLine"></span>
<!-- <span class="bar"></span> -->
</p>
<div class="musicname">
<p></p>
</div>
</div>
<script src="scripts/PlayerStream.js"></script>
</body>
PlayerStream.js
var Myplayer=document.getElementById("player");
var count;
var flag=0;
var showmusicboxflag=0;
var loadimageflag=1;
$(".lyricbox").hover(
function()
{
$(".lyricbox p").css('display','none');
if(showmusicboxflag==0)
{
$(".musicname").css('display','block');
}
}
);
$(".lyricbox").mouseleave(
function()
{
$(".lyricbox p").css('display','inline-block');
$(".musicname").css('display','none');
}
);
$('#play').click(function(){
var player=document.getElementById('player');
if(player.paused)
{
player.play();
}
else
{
player.pause();
}
});
$('#back').click(function(){
if(count==0)count=information.length-1;
else count=count-1;
playmusic(count);
});
$('#next').click(function(){
if(count==information.length-1)count=0;
else count=count+1;
playmusic(count);
});
$('.content').click(function(){
if(showmusicboxflag==0)
{
var musiccontent=document.createElement('div');
musiccontent.style.width="250px";
if(information.length>10)
musiccontent.style.height="250px";
musiccontent.style.backgroundColor="white";
musiccontent.style.position="absolute";
musiccontent.style.top="50px";
musiccontent.style.margin="0px 25px 0px 25px";
musiccontent.style.overflowX="hidden";
musiccontent.id="musicinfo";
$('.outlinebox').append(musiccontent);
loadmusic($('#musicinfo'));
showmusicboxflag=1;
}
else
{
$('#musicinfo').remove();
showmusicboxflag=0;
}
});
Myplayer.addEventListener('ended', function () {
count=count+1;
if(count==information.length)count=0;
playmusic(count);
}, false);
var odiv = document.getElementById("AllPlayer");
odiv.onmousedown = function (ev) {
var event = window.event || ev;
var dx = event.clientX - odiv.offsetLeft;
var dy = event.clientY - odiv.offsetTop;
document.onmousemove = function (ev)
{
var event = window.event || ev;
odiv.style.left = event.clientX - dx + 'px';
odiv.style.top = event.clientY - dy + 'px';
}
document.onmouseup = function ()
{
document.onmousemove = null;
document.onmouseup = null;
}
}
$('.voice').click(function(){
$('#line').css('display','flex');
var time=window.setTimeout(resetVolume,5000);
});
$('.voice span').hover(function(){
$(this).css('color','#28AbFF');
});
$('.voice span').mouseleave(function(){
$(this).css('color','grey');
});
$('.content span').hover(function(){
$(this).css('color','#28AbFF');
});
$('.content span').mouseleave(function(){
$(this).css('color','grey');
});
Myplayer.volume=0.2;
document.getElementById("line").addEventListener("click",function(e)
{
if(e.offsetX<100)
{
$(".blueLine").css('width',e.offsetX+'px');
Myplayer.volume=e.offsetX/80;
}
});
$('#line').hover(function(){$(this).css('display','flex')});
// $('#line').mouseleave(function(){$(this).css('display','none')})
function resetVolume()
{
$('#line').css('display','none');
}
function parseLyric(text)
{
var lines=text.split('\n'),pattern = /\[\d{2}:\d{2}.\d{2}\]/g,result = [];
while (!pattern.test(lines[0]))
{
lineslines = lines.slice(1);
};
lines[lines.length - 1].length === 0 && lines.pop();
lines.forEach(function(v, i, a)
{
var time = v.match(pattern),
vvalue = v.replace(pattern, '');
time.forEach(function(v1, i1, a1) {
var t = v1.slice(1, -1).split(':');
result.push([parseInt(t[0], 10) * 60 + parseFloat(t[1]), vvalue]);
});
});
result.sort(function(a, b)
{
return a[0] - b[0];
});
return result;
}
function lyricaction(name)
{
flag=0;
$.get('lyrics/'+name+'.lrc',function(data)
{
var str=parseLyric(data);
$('#player')[0].ontimeupdate=function()
{
if(this.paused)
{
$('#play').html('');
}
else
{
$('#play').html('');
}
if (this.currentTime> str[flag][0])
{
$('#showlyricbox').css('margin-top','0px');
$('#showlyricbox').text(str[flag][1]);
$('#showlyricbox').animate({'margin-top':"-=60px"});
flag++;
}
if(flag==str.length-1){$('#player')[0].ontimeupdate=null;return;}
};
}).fail(function()
{
$('#player')[0].ontimeupdate=function()
{
if(this.paused)
{
$('#play').html('');
}
else
{
$('#play').html('');
}
};
$('#showlyricbox').text("未找到歌词");
});
}
function loadmusic(box)
{
for(var i=0,length=information.length;i<length;i++)
{
//[歌名][歌手][专辑][地址]
var info=document.createElement('div');
info.style.width="250px";
info.style.height="25px";
info.style.cursor="pointer";
if(i%2==0) info.style.backgroundColor="rgba(200,200,200,0.6)";
else info.style.backgroundColor="rgba(235,235,235,0.6)";
info.style.margin="0px 0px 0px 0px";
info.style.color="black";
var musictext=document.createElement('span');
musictext.style.position="absolute";
musictext.style.height="20px";
musictext.style.margin="2.5px 0px 2.5px 25px";
musictext.style.fontSize="13px";
//musictext.style.backgroundColor=info.style.backgroundColor;
musictext.innerText=information[i][0];
info.append(musictext);
// 添加Click事件
var element=$(info);
element.click(function(){
for(var i=0,length=information.length;i<length;i++)
{
if(this.innerText==information[i][0])
{
playmusic(i);
}
}
});
box.append(info);
}
}
function playmusic(i)
{
$("#player").attr('src',information[i][3]);
$.get('pictures/'+information[i][2]+'.png',function(){}).fail(function(){ loadimageflag=0;console.log("error");$(".picturebox").css('background-color','white')});
if(loadimageflag==1){$(".picturebox").css('background-image','url(\'pictures/'+information[i][2]+'.png\')');}
$("#player")[0].play();
count=i;
lyricaction(information[i][0]);
$(".musicname p").text(information[i][0]);
}
function getinformationbymusicname(name)
{
var info=new Array();
info=name.split(' - ');
var singer=info[0];
info=info[1].split('.');
info[1]=singer;
info[2]=singer;
info[3]="Data/"+name;
return info;
}
CSS
/* 音乐播放器定位样式 */
.musicplayer
{
height: 42px;
width: 750px;
margin-top: 10px;
margin-left: 750px;
margin-bottom:10px;
position: absolute;
}
.playerstyle
{
height:42px;
width:400px;
border-radius: 20px;
margin-left:50px;
position: absolute;
}
.playerstyle audio
{
height:40px;
width:400px;
border-radius: 20px;
}
#playerlogo
{
position: absolute;
font-family: 'icomoon';
font-size:25px;
margin-top:8.6px;
margin-bottom:8.6px;
margin-left:6px;
margin-right:6px;
}
.outlinebox
{
position: absolute;
background-color: white;
height:50px;
width:300px;
left: 946px;
top: 5px;
border-radius: 25px;
}
/* 此处设置图片盒子样式与定位 */
.picturebox
{
height: 45px;
width: 45px;
position: absolute;
border-radius: 22.5px;
margin:2.5px 0px 2.5px 3px;
overflow: hidden;
}
/* 此处设置歌词盒子的样式与定位 */
.lyricbox
{
background-color: white;
height: 20px;
width: 160px;
position: absolute;
margin: 15px 5px 15px 55px;
text-align: center;
line-height: 20px;
}
#showlyricdiv
{
background-color: transparent;
position:fixed;
width:100%;
top:85%;
z-index: -1;
}
#showlyricbox
{
font-size: 50px;
background-color: transparent;
white-space: nowrap;
color:rgb(68, 231, 142);
text-align:center;
}
.lyricbox span
{
background-color: white;
font-family: 'icomoon';
font-size: 25px;
margin-left:20px;
color:rgb(255, 100, 73);
}
.lyricbox span:hover{
color:rgb(206, 34, 4);
cursor: pointer;
}
/* 此处设置声音按钮样式和定位 */
.voice
{
background-color: white;
height:20px;
width:20px;
position: absolute;
margin:15px 15px 5px 240px;
}
.voice span
{
font-family: 'icomoon';
background-color: white;
font-size: 20px;
color:gray;
line-height:20px;
}
.voice:hover
{
cursor: pointer;
}
.defaultLine
{
height: 2.5px;
width: 80px;
border-radius: 5px;
background-color: #DADCDD;
margin: 40px 0px 10px 210px;
position:absolute;
display: none;
}
.blueLine
{
height: 2.5px;
width:20px;
background-color: #28AbFF;
border-radius: 10px;
}
/* 此处设置歌单列表按钮样式和定位 */
.content
{
background-color: white;
height:20px;
width:20px;
position: absolute;
margin:15px 15px 0px 270px;
}
.content span
{
background-color: white;
font-family: 'icomoon';
color:gray;
line-height:20px;
}
.content:hover
{
cursor: pointer;
}
.musicname
{
width: 250px;
margin:50px 15px 0px 25px;
display: none;
position:absolute;
}
.musicname p
{
background-color: rgba(255,255,255,0.7);
text-align: center;
font-size: 13px;
height:25px;
line-height: 25px;
}