TypeScript 入门教程
本博客为完整转载,本书原文链接(https://ts.xcatliu.com/)
感谢原文作者 xcatliu 的突出贡献
关于本书
- 在线阅读(部署在 GitBook 上,可能需要)
- 在线阅读(GitHub 版)
- GitHub 地址
- 作者:xcatliu
- 官方 QQ 群:加入 QQ 群 767142358
本书是作者在学习 TypeScript 后整理的学习笔记。
随着对 TypeScript 理解的加深和 TypeScript社区的发展,本书也会做出相应的更新,欢迎大家 Star 收藏。
对项目的建议,可以提交 issue 向作者反馈
转载的目的说明:
- 无商业用途
- 边阅读,边转载,加深理解和记忆
- 收藏目的,使CSDN平台的博友也能看到这篇优秀的文章
- 对部分章节增加了知识点
- 将不同章节页面整合在了一篇文档中,并加强了目录链接,方便阅读
目录
- 简介
- 什么是 TypeScript
- 安装 TypeScript
- Hello TypeScript
- 基础
- 原始数据类型
- 任意值
- 类型推论
- 联合类型
- 对象的类型——接口
- 数组的类型
- 函数的类型
- 类型断言
- 声明文件
- 内置对象
- 进阶
- 类型别名
- 字符串字面量类型
- 元组
- 枚举
- 类
- 类与接口
- 泛型
- 声明合并
- 扩展阅读
- 工程
- 代码检查
- 代码检查
- 参考文献
简介
【返回目录】
本部分介绍了在学习 TypeScript 之前需要了解的知识,具体内容包括:
- 什么是 TypeScript
- 安装 TypeScript
- Hello TypeScript
什么是 TypeScript
【上一章: 简介】 【下一章: 安装 TypeScript】
【返回章节】 【返回目录】
首先,我对 TypeScript 的理解如下:
TypeScript 是 JavaScript 的一个超集,主要提供了类型系统和对 ES6 的支持,它由 Microsoft 开发,代码开源于 GitHub 上。
其次引用官网的定义:
TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. Any browser. Any host. Any OS. Open source.
翻译成中文即是:
TypeScript 是 JavaScript 的类型的超集,它可以编译成纯 JavaScript。编译出来的 JavaScript 可以运行在任何浏览器上。TypeScript 编译工具可以运行在任何服务器和任何系统上。TypeScript 是开源的。
为什么选择 TypeScript
TypeScript 官网列举了一些优势,不过我更愿意自己总结一下:
TypeScript 增加了代码的可读性和可维护性
- 类型系统实际上是最好的文档,大部分的函数看看类型的定义就可以知道如何使用了
- 可以在编译阶段就发现大部分错误,这总比在运行时候出错好
- 增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等
TypeScript 非常包容
- TypeScript 是 JavaScript 的超集,
.js文件可以直接重命名为.ts即可 - 即使不显式的定义类型,也能够自动做出类型推论
- 可以定义从简单到复杂的几乎一切类型
- 即使 TypeScript 编译报错,也可以生成 JavaScript 文件
- 兼容第三方库,即使第三方库不是用 TypeScript 写的,也可以编写单独的类型文件供 TypeScript 读取
TypeScript 拥有活跃的社区
- 大部分第三方库都有提供给 TypeScript 的类型定义文件
- Google 开发的 Angular2 就是使用 TypeScript 编写的
- TypeScript 拥抱了 ES6 规范,也支持部分 ESNext 草案的规范
TypeScript 的缺点
任何事物都是有两面性的,我认为 TypeScript 的弊端在于:
- 有一定的学习成本,需要理解接口(Interfaces)、泛型(Generics)、类(Classes)、枚举类型(Enums)等前端工程师可能不是很熟悉的概念
- 短期可能会增加一些开发成本,毕竟要多写一些类型的定义,不过对于一个需要长期维护的项目,TypeScript 能够减少其维护成本
- 集成到构建流程需要一些工作量
- 可能和一些库结合的不是很完美
大家可以根据自己团队和项目的情况判断是否需要使用 TypeScript。
安装
【上一章: 什么是 TypeScript】 【下一章: Hello TypeScript】
【返回章节】 【返回目录】
安装NodeJs
NodeJs环境 下载地址
我下载的是node-v8.16.0-x64.msi
安装 TypeScript
TypeScript 的命令行工具安装方法如下:
npm install -g typescript
以上命令会在全局环境下安装 tsc 命令,安装完成之后,我们就可以在任何地方执行 tsc 命令了。
编译一个 TypeScript 文件很简单:
tsc hello.ts
我们约定使用 TypeScript 编写的文件以 .ts 为后缀,用 TypeScript 编写 React 时,以 .tsx 为后缀。
编辑器
TypeScript 最大的优势便是增强了编辑器和 IDE 的功能,包括代码补全、接口提示、跳转到定义、重构等。
主流的编辑器都支持 TypeScript,这里我推荐使用 Visual Studio Code。
它是一款开源,跨终端的轻量级编辑器,内置了 TypeScript 支持。
另外它本身也是用 TypeScript 编写的。
获取其他编辑器或 IDE 对 TypeScript 的支持:
- Sublime Text
- Atom
- WebStorm
- Vim
- Emacs
- Eclipse
- Visual Studio 2015
- Visual Studio 2013
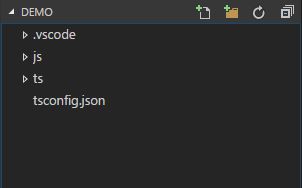
使用Visual Studio Code进行开发
以下目录结构是一个简单的Demo的结构
主要包括但不限于以下几个目录和文件
/ts:TypeScript源码文件存放的文件夹
/js:编译之后生成的JavaScript文件存放的文件夹
tsconfig.json:TypeScript编译配置文件
另外.vscode是VS Code开发工具特有的文件夹,主要用来存放调试时需要用到的配置文件。
tsconfig.json
请参阅官方手册(中文版)。
{
"compilerOptions": {
"target": "es5",
"noImplicitAny": false,
"module": "commonjs",
"removeComments": true,
"sourceMap": false,
"outDir": "js"
},
"include":[
"ts"
],
"exclude": [
"js"
]
}
有几个重要的属性需要解释一下:
- target:编译之后生成的JavaScript文件需要遵循的标准。有三个候选项:es3、es5、es2015。
- noImplicitAny:为false时,如果编译器无法根据变量的使用来判断类型时,将用any类型代替。为true时,将进行强类型检查,无法推断类型时,提示错误。
- module:遵循的JavaScript模块规范。主要的候选项有:commonjs、AMD和es2015。为了后面与node.js保持一致,我们这里选用commonjs。
- removeComments:编译生成的JavaScript文件是否移除注释。
- sourceMap:编译时是否生成对应的source map文件。这个文件主要用于前端调试。当前端js文件被压缩引用后,出错时可借助同名的source map文件查找源文件中错误位置。
- outDir:编译输出JavaScript文件存放的文件夹。
- include、exclude:编译时需要包含/剔除的文件夹。
Hello TypeScript
【上一章: 安装 TypeScript】 【下一章: 基础】
【返回章节】 【返回目录】
我们从一个简单的例子开始。
将以下代码复制到 hello.ts 中:
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = 'Tom';
console.log(sayHello(user));
然后执行
tsc hello.ts
这时候会生成一个编译好的文件 hello.js:
function sayHello(person) {
return 'Hello, ' + person;
}
var user = 'Tom';
console.log(sayHello(user));
TypeScript 中,使用 : 指定变量的类型,: 的前后有没有空格都可以。
上述例子中,我们用 :指定 person 参数类型为 string。但是编译为 js 之后,并没有什么检查的代码被插入进来。
TypeScript 只会进行静态检查,如果发现有错误,编译的时候就会报错
let是 ES6 中的关键字,和 var 类似,用于定义一个局部变量,可以参阅 let 和 const 命令。
ES6 新增了let命令,用来声明变量。它的用法类似于var,但是所声明的变量,只在let命令所在的代码块内有效。
for{}循环的计数器,就很合适使用let命令。
const声明一个只读的常量。一旦声明,常量的值就不能改变。
const一旦声明变量,就必须立即初始化,不能留到以后赋值。
下面尝试把这段代码编译一下:
function sayHello(person: string) {
return 'Hello, ' + person;
}
let user = [0, 1, 2];
console.log(sayHello(user));
编辑器中会提示错误,编译的时候也会出错:
index.ts(6,22): error TS2345: Argument of type 'number[]' is not assignable to parameter of type 'string'.
但是还是生成了 js 文件:
function sayHello(person) {
return 'Hello, ' + person;
}
var user = [0, 1, 2];
console.log(sayHello(user));
TypeScript 编译的时候即使报错了,还是会生成编译结果,我们仍然可以使用这个编译之后的文件。
如果要在报错的时候终止 js 文件的生成,可以在 tsconfig.json 中配置 noEmitOnError 即可。关于 tsconfig.json,请参阅官方手册(中文版)。
基础
【上一章: Hello TypeScript】 【下一章: 原始数据类型】
【返回目录】
本部分介绍了 TypeScript 中的常用类型和一些基本概念,旨在让大家对 TypeScript 有个初步的理解。具体内容包括:
- 原始数据类型
- 任意值
- 类型推论
- 联合类型
- 对象的类型——接口
- 数组的类型
- 函数的类型
- 类型断言
- 声明文件
- 内置对象
原始数据类型
【上一章: 基础】 【下一章: 任意值】
【返回章节】 【返回目录】
JavaScript 的类型分为两种:原始数据类型(Primitive data types)和对象类型(Object types)。
原始数据类型包括:布尔值、数值、字符串、null、undefined 以及 ES6 中的新类型 Symbol。
本节主要介绍前五种原始数据类型在 TypeScript 中的应用。
- 布尔值
- 数值
- 字符串
- 空值
- Null 和 Undefined
布尔值
返回小节
布尔值是最基础的数据类型,在 TypeScript 中,使用 boolean 定义布尔值类型:
let isDone: boolean = false;
// 编译通过
// 后面约定,未强调编译错误的代码片段,默认为编译通过
注意,使用构造函数 Boolean 创造的对象不是布尔值:
let createdByNewBoolean: boolean = new Boolean(1);
// Type 'Boolean' is not assignable to type 'boolean'.
// 'boolean' is a primitive, but 'Boolean' is a wrapper object. Prefer using 'boolean' when possible.
事实上 new Boolean() 返回的是一个 Boolean 对象:
let createdByNewBoolean: Boolean = new Boolean(1);
直接调用 Boolean也可以返回一个 boolean类型:
let createdByBoolean: boolean = Boolean(1);
在 TypeScript 中,boolean 是 JavaScript 中的基本类型,而Boolean是 JavaScript 中的构造函数。其他基本类型(除了 null 和 undefined)一样,不再赘述。
数值
返回小节
使用 number定义数值类型:
let decLiteral: number = 6;
let hexLiteral: number = 0xf00d;
// ES6 中的二进制表示法
let binaryLiteral: number = 0b1010;
// ES6 中的八进制表示法
let octalLiteral: number = 0o744;
let notANumber: number = NaN;
let infinityNumber: number = Infinity;
编译结果:
var decLiteral = 6;
var hexLiteral = 0xf00d;
// ES6 中的二进制表示法
var binaryLiteral = 10;
// ES6 中的八进制表示法
var octalLiteral = 484;
var notANumber = NaN;
var infinityNumber = Infinity;
其中 0b1010和 0o744是 ES6 中的二进制和八进制表示法,它们会被编译为十进制数字
字符串
返回小节
使用 string定义字符串类型:
let myName: string = 'Tom';
let myAge: number = 25;
// 模板字符串
let sentence: string = `Hello, my name is ${myName}.
I'll be ${myAge + 1} years old next month.`;
编译结果:
var myName = 'Tom';
var myAge = 25;
// 模板字符串
var sentence = "Hello, my name is " + myName + ".\nI'll be " + (myAge + 1) + " years old next month.";
其中`用来定义 ES6 中的模板字符串, ${expr} 用来在模板字符串中嵌入表达式。
空值
返回小节
JavaScript 没有空值(Void)的概念,在 TypeScript 中,可以用 void 表示没有任何返回值的函数:
function alertName(): void {
alert('My name is Tom');
}
声明一个 void 类型的变量没有什么用,因为你只能将它赋值为 undefined和 null:
let unusable: void = undefined;
Null 和 Undefined
返回小节
在 TypeScript 中,可以使用 null 和 undefined 来定义这两个原始数据类型:
let u: undefined = undefined;
let n: null = null;
与 void 的区别是,undefined 和 null是所有类型的子类型。也就是说 undefined类型的变量,可以赋值给 number类型的变量:
// 这样不会报错
let num: number = undefined;
// 这样也不会报错
let u: undefined;
let num: number = u;
而 void类型的变量不能赋值给 number 类型的变量:
let u: void;
let num: number = u;
// Type 'void' is not assignable to type 'number'.
任意值
【上一章: 原始数据类型】 【下一章: 类型推论】
【返回章节】 【返回目录】
任意值(Any)用来表示允许赋值为任意类型。
什么是任意值类型
如果是一个普通类型,在赋值过程中改变类型是不被允许的:
let myFavoriteNumber: string = 'seven';
myFavoriteNumber = 7;
// index.ts(2,1): error TS2322: Type 'number' is not assignable to type 'string'.
但如果是any类型,则允许被赋值为任意类型。
let myFavoriteNumber: any = 'seven';
myFavoriteNumber = 7;
任意值的属性和方法
在任意值上访问任何属性都是允许的:
let anyThing: any = 'hello';
console.log(anyThing.myName);
console.log(anyThing.myName.firstName);
也允许调用任何方法:
let anyThing: any = 'Tom';
anyThing.setName('Jerry');
anyThing.setName('Jerry').sayHello();
anyThing.myName.setFirstName('Cat');
可以认为,声明一个变量为任意值之后,对它的任何操作,返回的内容的类型都是任意值。
未声明类型的变量
变量如果在声明的时候,未指定其类型,那么它会被识别为任意值类型:
let something;
something = 'seven';
something = 7;
something.setName('Tom');
等价于
let something: any;
something = 'seven';
something = 7;
something.setName('Tom');
类型推论
【上一章: 任意值】 【下一章: 联合类型】
【返回章节】 【返回目录】
如果没有明确的指定类型,那么 TypeScript 会依照类型推论(Type Inference)的规则推断出一个类型。
什么是类型推论
以下代码虽然没有指定类型,但是会在编译的时候报错:
let myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
// index.ts(2,1): error TS2322: Type 'number' is not assignable to type 'string'.
事实上,它等价于:
let myFavoriteNumber: string = 'seven';
myFavoriteNumber = 7;
// index.ts(2,1): error TS2322: Type 'number' is not assignable to type 'string'.
TypeScript 会在没有明确的指定类型的时候推测出一个类型,这就是类型推论。
如果定义的时候没有赋值,不管之后有没有赋值,都会被推断成 any 类型而完全不被类型检查:
let myFavoriteNumber;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
联合类型
【上一章: 类型推论】 【下一章: 对象的类型——接口】
【返回章节】 【返回目录】
联合类型(Union Types)表示取值可以为多种类型中的一种。
简单的例子
let myFavoriteNumber: string | number;
myFavoriteNumber = 'seven';
myFavoriteNumber = 7;
let myFavoriteNumber: string | number;
myFavoriteNumber = true;
// index.ts(2,1): error TS2322: Type 'boolean' is not assignable to type 'string | number'.
// Type 'boolean' is not assignable to type 'number'.
联合类型使用|分隔每个类型。
这里的 let myFavoriteNumber: string | number的含义是,允许myFavoriteNumber的类型是 string 或者 number,但是不能是其他类型。
访问联合类型的属性或方法
当 TypeScript 不确定一个联合类型的变量到底是哪个类型的时候,我们只能访问此联合类型的所有类型里共有的属性或方法:
function getLength(something: string | number): number {
return something.length;
}
// index.ts(2,22): error TS2339: Property 'length' does not exist on type 'string | number'.
// Property 'length' does not exist on type 'number'.
上例中,length不是string和number的共有属性,所以会报错。
访问 string和number的共有属性是没问题的:
function getString(something: string | number): string {
return something.toString();
}
联合类型的变量在被赋值的时候,会根据类型推论的规则推断出一个类型:
let myFavoriteNumber: string | number;
myFavoriteNumber = 'seven';
console.log(myFavoriteNumber.length); // 5
myFavoriteNumber = 7;
console.log(myFavoriteNumber.length); // 编译时报错
// index.ts(5,30): error TS2339: Property 'length' does not exist on type 'number'.
上例中,第二行的 myFavoriteNumber被推断成了string,访问它的 length 属性不会报错。
而第四行的myFavoriteNumber被推断成了number,访问它的 length 属性时就报错了。
对象的类型——接口
【上一章: 联合类型】 【下一章: 数组的类型】
【返回章节】 【返回目录】
在 TypeScript 中,我们使用接口(Interfaces)来定义对象的类型。我们需要了解以下几部分:
- 什么是接口
- 可选属性
- 任意属性
- 只读属性
什么是接口
返回小节
在面向对象语言中,接口(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implement)。
TypeScript 中的接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。
简单的例子
interface Person {
name: string;
age: number;
}
let tom: Person = {
name: 'Tom',
age: 25
};
上面的例子中,我们定义了一个接口 Person,接着定义了一个变量 tom,它的类型是 Person。这样,我们就约束了 tom 的形状必须和接口 Person一致。
接口一般首字母大写。有的编程语言中会建议接口的名称加上 I 前缀。
定义的变量比接口少了一些属性是不允许的:
interface Person {
name: string;
age: number;
}
let tom: Person = {
name: 'Tom'
};
// index.ts(6,5): error TS2322: Type '{ name: string; }' is not assignable to type 'Person'.
// Property 'age' is missing in type '{ name: string; }'.
多一些属性也是不允许的:
interface Person {
name: string;
age: number;
}
let tom: Person = {
name: 'Tom',
age: 25,
gender: 'male'
};
// index.ts(9,5): error TS2322: Type '{ name: string; age: number; gender: string; }' is not assignable to type 'Person'.
// Object literal may only specify known properties, and 'gender' does not exist in type 'Person'.
可见,赋值的时候,变量的形状必须和接口的形状保持一致。
可选属性
返回小节
有时我们希望不要完全匹配一个形状,那么可以用可选属性:
interface Person {
name: string;
age?: number;
}
let tom: Person = {
name: 'Tom'
};
interface Person {
name: string;
age?: number;
}
let tom: Person = {
name: 'Tom',
age: 25
};
可选属性的含义是该属性可以不存在。
这时仍然不允许添加未定义的属性:
interface Person {
name: string;
age?: number;
}
let tom: Person = {
name: 'Tom',
age: 25,
gender: 'male'
};
// examples/playground/index.ts(9,5): error TS2322: Type '{ name: string; age: number; gender: string; }' is not assignable to type 'Person'.
// Object literal may only specify known properties, and 'gender' does not exist in type 'Person'.
任意属性
返回小节
有时候我们希望一个接口允许有任意的属性,可以使用如下方式:
interface Person {
name: string;
age?: number;
[propName: string]: any;
}
let tom: Person = {
name: 'Tom',
gender: 'male'
};
使用 [propName: string]定义了任意属性取string类型的值。
需要注意的是,一旦定义了任意属性,那么确定属性和可选属性的类型都必须是它的类型的子集:
interface Person {
name: string;
age?: number;
[propName: string]: string;
}
let tom: Person = {
name: 'Tom',
age: 25,
gender: 'male'
};
// index.ts(3,5): error TS2411: Property 'age' of type 'number' is not assignable to string index type 'string'.
// index.ts(7,5): error TS2322: Type '{ [x: string]: string | number; name: string; age: number; gender: string; }' is not assignable to type 'Person'.
// Index signatures are incompatible.
// Type 'string | number' is not assignable to type 'string'.
// Type 'number' is not assignable to type 'string'.
上例中,任意属性的值允许是 string,但是可选属性 age的值却是 number,number 不是 string 的子属性,所以报错了。
另外,在报错信息中可以看出,此时 { name: 'Tom', age: 25, gender: 'male' }的类型被推断成了{ [x: string]: string | number; name: string; age: number; gender: string; },这是联合类型和接口的结合。
只读属性
返回小节
有时候我们希望对象中的一些字段只能在创建的时候被赋值,那么可以用 readonly定义只读属性:
interface Person {
readonly id: number;
name: string;
age?: number;
[propName: string]: any;
}
let tom: Person = {
id: 89757,
name: 'Tom',
gender: 'male'
};
tom.id = 9527;
// index.ts(14,5): error TS2540: Cannot assign to 'id' because it is a constant or a read-only property.
上例中,使用 readonly 定义的属性id 初始化后,又被赋值了,所以报错了。
注意,只读的约束存在于第一次给对象赋值的时候,而不是第一次给只读属性赋值的时候:
interface Person {
readonly id: number;
name: string;
age?: number;
[propName: string]: any;
}
let tom: Person = {
name: 'Tom',
gender: 'male'
};
tom.id = 89757;
// index.ts(8,5): error TS2322: Type '{ name: string; gender: string; }' is not assignable to type 'Person'.
// Property 'id' is missing in type '{ name: string; gender: string; }'.
// index.ts(13,5): error TS2540: Cannot assign to 'id' because it is a constant or a read-only property.
上例中,报错信息有两处,第一处是在对 tom进行赋值的时候,没有给id 赋值。
第二处是在给 tom.id赋值的时候,由于它是只读属性,所以报错了。
数组的类型
【上一章: 对象的类型——接口】 【下一章: 函数的类型】
【返回章节】 【返回目录】
在 TypeScript 中,数组类型有多种定义方式,比较灵活。我们需要了解:
- 「类型 + 方括号」表示法
- 数组泛型
- 用接口表示数组
- 类数组
- any 在数组中的应用
「类型 + 方括号」表示法
返回小节
最简单的方法是使用「类型 + 方括号」来表示数组:
let fibonacci: number[] = [1, 1, 2, 3, 5];
数组的项中不允许出现其他的类型:
let fibonacci: number[] = [1, '1', 2, 3, 5];
// Type 'string' is not assignable to type 'number'.
数组的一些方法的参数也会根据数组在定义时约定的类型进行限制:
let fibonacci: number[] = [1, 1, 2, 3, 5];
fibonacci.push('8');
// Argument of type '"8"' is not assignable to parameter of type 'number'.
上例中,push方法只允许传入 number 类型的参数,但是却传了一个"8" 类型的参数,所以报错了。这里 "8" 是一个字符串字面量类型,会在后续章节中详细介绍。
数组泛型
返回小节
我们也可以使用数组泛型(Array Generic) Array 来表示数组:
let fibonacci: Array<number> = [1, 1, 2, 3, 5];
关于泛型,可以参考泛型一章。
用接口表示数组
返回小节
接口也可以用来描述数组:
interface NumberArray {
[index: number]: number;
}
let fibonacci: NumberArray = [1, 1, 2, 3, 5];
NumberArray 表示:只要索引的类型是数字时,那么值的类型必须是数字。
虽然接口也可以用来描述数组,但是我们一般不会这么做,因为这种方式比前两种方式复杂多了。
不过有一种情况例外,那就是它常用来表示类数组
类数组
返回小节
类数组(Array-like Object)不是数组类型,比如 arguments:
function sum() {
let args: number[] = arguments;
}
// Type 'IArguments' is missing the following properties from type 'number[]': pop, push, concat, join, and 24 more.
上例中,arguments 实际上是一个类数组,不能用普通的数组的方式来描述,而应该用接口:
function sum() {
let args: {
[index: number]: number;
length: number;
callee: Function;
} = arguments;
}
在这个例子中,我们除了约束当索引的类型是数字时,值的类型必须是数字之外,也约束了它还有 length和 callee两个属性。
事实上常用的类数组都有自己的接口定义,如 IArguments, NodeList, HTMLCollection 等:
function sum() {
let args: IArguments = arguments;
}
其中 IArguments是 TypeScript 中定义好了的类型,它实际上就是:
interface IArguments {
[index: number]: any;
length: number;
callee: Function;
}
关于内置对象,可以参考内置对象一章。
any 在数组中的应用
返回小节
一个比较常见的做法是,用 any 表示数组中允许出现任意类型:
let list: any[] = ['xcatliu', 25, { website: 'http://xcatliu.com' }];
函数的类型
【上一章: 数组的类型】 【下一章: 类型断言】
【返回章节】 【返回目录】
函数是 JavaScript 中的一等公民
我们需要了解以下:
- 函数声明
- 函数表达式
- 用接口定义函数的形状
- 可选参数
- 参数默认值
- 剩余参数
- 重载
函数声明
返回小节
在 JavaScript 中,有两种常见的定义函数的方式——函数声明(Function Declaration)和函数表达式(Function Expression):
// 函数声明(Function Declaration)
function sum(x, y) {
return x + y;
}
// 函数表达式(Function Expression)
let mySum = function (x, y) {
return x + y;
};
一个函数有输入和输出,要在 TypeScript 中对其进行约束,需要把输入和输出都考虑到,其中函数声明的类型定义较简单:
function sum(x: number, y: number): number {
return x + y;
}
注意,输入多余的(或者少于要求的)参数,是不被允许的:
function sum(x: number, y: number): number {
return x + y;
}
sum(1, 2, 3);
// index.ts(4,1): error TS2346: Supplied parameters do not match any signature of call target.
function sum(x: number, y: number): number {
return x + y;
}
sum(1);
// index.ts(4,1): error TS2346: Supplied parameters do not match any signature of call target.
函数表达式
返回小节
如果要我们现在写一个对函数表达式(Function Expression)的定义,可能会写成这样:
let mySum = function (x: number, y: number): number {
return x + y;
};
这是可以通过编译的,不过事实上,上面的代码只对等号右侧的匿名函数进行了类型定义,而等号左边的 mySum,是通过赋值操作进行类型推论而推断出来的。如果需要我们手动给 mySum 添加类型,则应该是这样:
let mySum: (x: number, y: number) => number = function (x: number, y: number): number {
return x + y;
};
注意不要混淆了 TypeScript 中的=>和 ES6 中的=>。
- 在 TypeScript 的类型定义中,=> 用来表示函数的定义,左边是输入类型,需要用括号括起来,右边是输出类型。
- 在 ES6 中,=> 叫做箭头函数,应用十分广泛,可以参考 ES6 中的箭头函数。
用接口定义函数的形状
返回小节
我们也可以使用接口的方式来定义一个函数需要符合的形状:
interface SearchFunc {
(source: string, subString: string): boolean;
}
let mySearch: SearchFunc;
mySearch = function(source: string, subString: string) {
return source.search(subString) !== -1;
}
可选参数
返回小节
前面提到,输入多余的(或者少于要求的)参数,是不允许的。那么如何定义可选的参数呢?
与接口中的可选属性类似,我们用?表示可选的参数:
function buildName(firstName: string, lastName?: string) {
if (lastName) {
return firstName + ' ' + lastName;
} else {
return firstName;
}
}
let tomcat = buildName('Tom', 'Cat');
let tom = buildName('Tom');
需要注意的是,可选参数必须接在必需参数后面。换句话说,可选参数后面不允许再出现必需参数了:
function buildName(firstName?: string, lastName: string) {
if (firstName) {
return firstName + ' ' + lastName;
} else {
return lastName;
}
}
let tomcat = buildName('Tom', 'Cat');
let tom = buildName(undefined, 'Tom');
// index.ts(1,40): error TS1016: A required parameter cannot follow an optional parameter.
参数默认值
返回小节
在 ES6 中,我们允许给函数的参数添加默认值,TypeScript 会将添加了默认值的参数识别为可选参数:
function buildName(firstName: string, lastName: string = 'Cat') {
return firstName + ' ' + lastName;
}
let tomcat = buildName('Tom', 'Cat');
let tom = buildName('Tom');
此时就不受「可选参数必须接在必需参数后面」的限制了:
function buildName(firstName: string = 'Tom', lastName: string) {
return firstName + ' ' + lastName;
}
let tomcat = buildName('Tom', 'Cat');
let cat = buildName(undefined, 'Cat');
关于默认参数,可以参考 ES6 中函数参数的默认值。
剩余参数
返回小节
ES6 中,可以使用 ...rest 的方式获取函数中的剩余参数(rest 参数):
function push(array, ...items) {
items.forEach(function(item) {
array.push(item);
});
}
let a = [];
push(a, 1, 2, 3);
事实上,items是一个数组。所以我们可以用数组的类型来定义它:
function push(array: any[], ...items: any[]) {
items.forEach(function(item) {
array.push(item);
});
}
let a = [];
push(a, 1, 2, 3);
注意,rest 参数只能是最后一个参数,关于 rest 参数,可以参考 ES6 中的 rest 参数。
重载
返回小节
重载允许一个函数接受不同数量或类型的参数时,作出不同的处理。
比如,我们需要实现一个函数 reverse,输入数字 123 的时候,输出反转的数字 321,输入字符串 'hello' 的时候,输出反转的字符串'olleh'。
利用联合类型,我们可以这么实现:
function reverse(x: number | string): number | string {
if (typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''));
} else if (typeof x === 'string') {
return x.split('').reverse().join('');
}
}
然而这样有一个缺点,就是不能够精确的表达,输入为数字的时候,输出也应该为数字,输入为字符串的时候,输出也应该为字符串。
这时,我们可以使用重载定义多个 reverse 的函数类型:
function reverse(x: number): number;
function reverse(x: string): string;
function reverse(x: number | string): number | string {
if (typeof x === 'number') {
return Number(x.toString().split('').reverse().join(''));
} else if (typeof x === 'string') {
return x.split('').reverse().join('');
}
}
上例中,我们重复定义了多次函数 reverse,前几次都是函数定义,最后一次是函数实现。在编辑器的代码提示中,可以正确的看到前两个提示。
注意,TypeScript 会优先从最前面的函数定义开始匹配,所以多个函数定义如果有包含关系,需要优先把精确的定义写在前面
类型断言
【上一章: 函数的类型】 【下一章: 声明文件】
【返回章节】 【返回目录】
类型断言(Type Assertion)可以用来手动指定一个值的类型。
语法
<类型>值
或
值 as 类型
在 tsx 语法(React 的 jsx 语法的 ts 版)中必须用后一种。
例子:将一个联合类型的变量指定为一个更加具体的类型
之前提到过联合类型,当 TypeScript 不确定一个联合类型的变量到底是哪个类型的时候,我们只能访问此联合类型的所有类型里共有的属性或方法:
function getLength(something: string | number): number {
return something.length;
}
// index.ts(2,22): error TS2339: Property 'length' does not exist on type 'string | number'.
// Property 'length' does not exist on type 'number'.
而有时候,我们确实需要在还不确定类型的时候就访问其中一个类型的属性或方法,比如:
function getLength(something: string | number): number {
if (something.length) {
return something.length;
} else {
return something.toString().length;
}
}
// index.ts(2,19): error TS2339: Property 'length' does not exist on type 'string | number'.
// Property 'length' does not exist on type 'number'.
// index.ts(3,26): error TS2339: Property 'length' does not exist on type 'string | number'.
// Property 'length' does not exist on type 'number'.
上例中,获取 something.length 的时候会报错。
此时可以使用类型断言,将 something 断言成 string:
function getLength(something: string | number): number {
if ((<string>something).length) {
return (<string>something).length;
} else {
return something.toString().length;
}
}
类型断言的用法如上,在需要断言的变量前加上 即可。
类型断言不是类型转换,断言成一个联合类型中不存在的类型是不允许的:
function toBoolean(something: string | number): boolean {
return <boolean>something;
}
// index.ts(2,10): error TS2352: Type 'string | number' cannot be converted to type 'boolean'.
// Type 'number' is not comparable to type 'boolean'.
声明文件
【上一章: 类型断言】 【下一章: 内置对象】
【返回章节】 【返回目录】
当使用第三方库时,我们需要引用它的声明文件,才能获得对应的代码补全、接口提示等功能。
有以下小节:
- 新语法索引
- 什么是声明语句
- 什么是声明文件
- 第三方声明文件
- 书写声明文件
- 全局变量
- npm 包
- UMD 库
- 直接扩展全局变量
- 在 npm 包或 UMD 库中扩展全局变量
- 模块插件
- 声明文件中的依赖
- 自动生成声明文件
- 发布声明文件
- 将声明文件和源码放在一起
- 将声明文件发布到 @types 下
新语法索引
返回小节
由于本章涉及大量新语法,故在本章开头列出新语法的索引,方便大家在使用这些新语法时能快速查找到对应的讲解:
- declare var 声明全局变量
- declare function 声明全局方法
- declare class 声明全局类
- declare enum 声明全局枚举类型
- declare namespace 声明(含有子属性的)全局对象
- interface 和 type 声明全局类型
- export 导出变量
- export namespace 导出(含有子属性的)对象
- export default ES6默认导出
- export = commonjs 导出模块
- export as namespace UMD库声明全局变量
- declare global 扩展全局变量
- declare module 扩展模块
- /// 三斜线指令
什么是声明语句
返回小节
假如我们想使用第三方库 jQuery,一种常见的方式是在 html 中通过