VUE之过渡transition+动画+动画钩子
ue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
在 CSS 过渡和动画中自动应用 class–基础动画
可以配合使用第三方 CSS 动画库,如 Animate.css–CSS动画
在过渡动画钩子函数中使用 JavaScript 直接操作 DOM—JS动画
可以配合使用第三方 JavaScript 动画库,如 Velocity.js—JS动画库
Vue 提供了 transition 的封装组件,在下列情形中,可以给任何元素和组件添加进入/离开过渡
条件编译 (使用 v-if)
条件渲染 (使用 v-show)
动态组件component
组件根节点
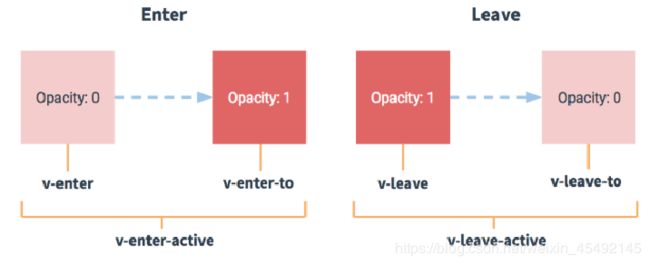
在进入/离开的过渡中,会有 6 个 class 切换:
v-enter(插入)类:
①v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除
②v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
③v-enter-to: 2.1.8版及以上,定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter被移除),最后在过渡/动画完成之后与v-enter-active一起移除。
v-enter(插入)类原理—动画流程概念图
v-enter第一帧加入,第二帧移除;v-enter-active第一帧加入、贯穿整个过程结尾移除;v-enter-to第二帧加入、贯穿整个过程结尾移除
v-leave(移除)类:
①v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
②v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
③v-leave-to: 2.1.8版及以上,定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave 被删除),最后在过渡/动画完成之后与v-leave-active一起移除。
v-leave(移除)类原理—动画流程概念图:
同理:第一帧(增加v-leave和v-leave-active)、第二帧(移除v-leave、增加v-leave-to),最后一帧(移除v-leave-active和v-leave-to)
概念图

过渡标签:
Vue中如果想要给某个元素添加过渡效果或动画,需要给该元素外部使用标签进行包裹。
版本更迭:
Vue1.0中transition做为标签的行内属性被vue支持。但在Vue2.0中。Vue放弃了旧属性的支持并提供了transition组件,transition做为标签被使用。
对于这些在过渡中切换的类名来说分两种,一种是没有name名字,另一种是有name(推荐)
①如果使用一个没有名字的
②如果使用了
推荐:因为一个页面里,会存在多个过渡,所以通常给过渡中切换的类名加上名字name
(1)没有名字的
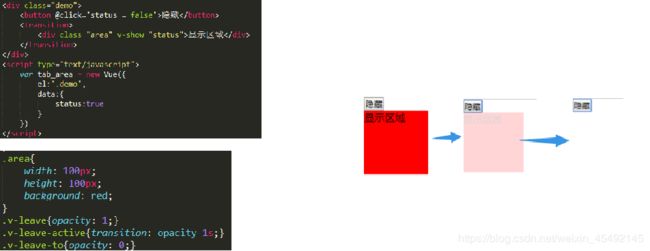
隐藏案例(点击按钮,实现过渡隐藏)

过渡原理分析
过渡时长具体大小由v-leave-active决定
分析概念图可以得知v-leave-active贯穿了整个过渡,所以整体时长可以由其决定。
(2)带名字的:如果想实现两种过渡,即所耗时间不同,没有名字的 无法分开设置。此时便需要transition添加name
首先看个典型案例
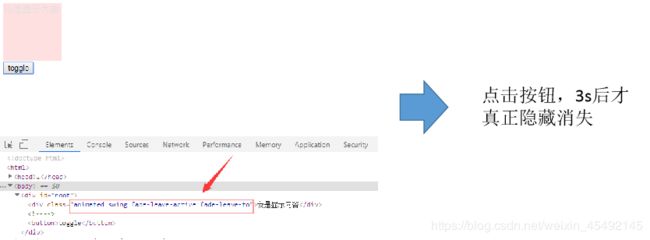
点击按钮实现隐藏的过渡(即display由block→none)
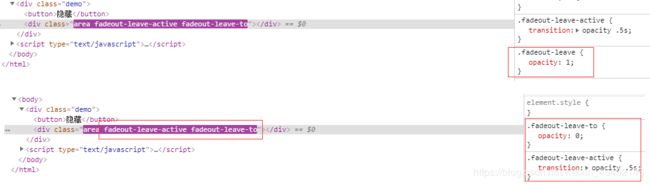
点击后查看代码,分析进程
(fadeout-leave)→(fadeout-leave-active)→(fadeout-leave-to)
原理分析:
当插入或删除包含在 transition 组件中的元素时,Vue 将会做以下处理:
①自动嗅探目标元素是否应用了 CSS 过渡或动画,如果是,在恰当的时机添加/删除 CSS 类名。
②如果过渡组件提供了 JavaScript 钩子函数,这些钩子函数将在恰当时机被调用。
③如果没有找到 JavaScript 钩子并且也没有检测到 CSS 过渡/动画,DOM 操作 (插入/删除) 在下一帧中立即执行。
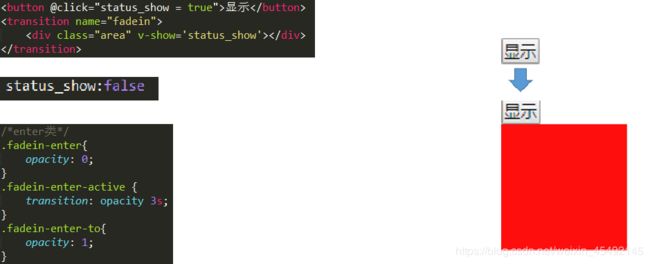
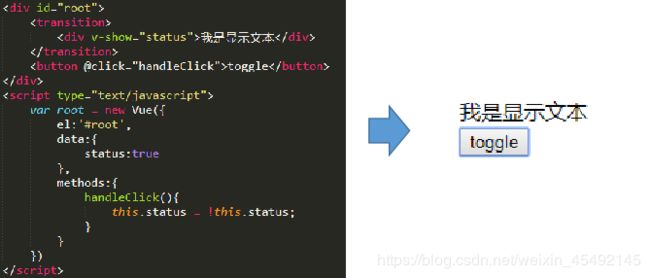
接下来做个显示过渡
将两者结合下,做个显隐切换过渡
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。包括以下工具:
在 CSS 过渡和动画中自动应用 class
可以配合使用第三方 CSS 动画库,如 Animate.css
在过渡钩子函数中使用 JavaScript 直接操作 DOM
可以配合使用第三方 JavaScript 动画库,如 Velocity.js
首先回顾下过渡效果的实现
借助fade-leave-active和fade-enter-active贯穿整个过程的特性,可以这样去写动画效果
(1)首先将CSS代码修改如下
(2)定义+调用动画效果
公共化动画名
顾名思义,就是将动画名提取出来,以后直接使用即可。
公共化动画名步骤:
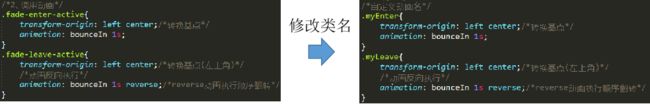
1、自行随意定义修改动画名
公共化动画名步骤:
2、不使用默认提供的命名规范,在transition标签里添加相关属性
(1)enter-active-class属性
(2)enter-leave-class属性

公共化动画名小结:
综上所述,当某些动画应用较多时,可以使用transition标签的enter-active-class属性和enter-leave-class属性调用公共的动画名。
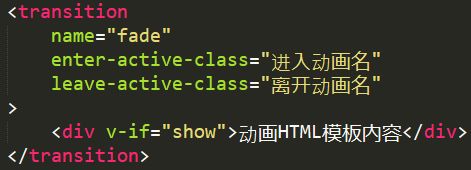
语法如下所示
Vue+animate.css动画库
既然现在可以自己定义enter-active-class和leave-active-class动画类名,决定相关动画效果,借助这个特性,可以在vue项目里使用当前比较流行的animate.css动画库(https://daneden.github.io/animate.css)。
Vue+animate.css动画库步骤
(1)下载代码库引入
![]()
(2)选择相应动画效果类名并引入,如下所示
至此,便可以实现vue+animate.css动画库的结合使用
优势:
像某些比较复杂的动画效果,此时便省去手写过程,直接引入使用现有动画库即可,大大提高了开发效率。
注意:
1、必须使用transition标签的自定义动画名属性,即enter-active-class和leave-active-class
2、使用时必须加入animated类名
CSS 动画与CSS 过渡用法类似,区别在于
①在过渡中v-enter类名在元素被插入之前生效,在元素被插入之后的下一帧移除,即在节点插入 DOM 后会立即删除
②在动画中 v-enter 类名在节点插入 DOM 后不会立即删除,而是在 animation end 事件触发时删除
目前为止,已经结合animated.css动画库实现了@keyframes类型动画切换效果。
【前言】
如果想在页面初始化时渲染动画效果,此时需要用到appear呈现属性和appear-active-class呈现过渡属性,语法如下
如果想在元素过渡的同时添加动画效果,此时又需要用到enter-active-class和leave-active-class属性
步骤:
1、添加过渡类名+动画名,这里为了方便查看效果,我将动画改为swing抖动,如下所示
测试后发现此时便可以实现过渡+动画同时作用与指定元素
时间BUG:
目前为止,过渡时间与动画@keyframes类型时间还不一致,这里过渡时间为3s,查看源码后发现动画库的延时为1秒
如果时间不进行统一,可能导致不可预测的bug,影响vue项目性能,所以需要统一时间
1)type=”transition”以过渡时长为准,测试如下
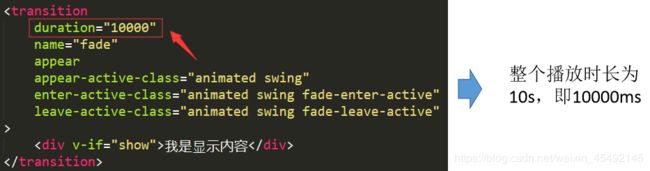
除了使用transition标签元素的type属性去指定时长外,也可以自定义时长,此时需要用到duration延迟属性,如法如下
入场时长+出场时长
除了统一设定时长外,也可以分开设置入场+出场时长,如下所示

注意:duration延时属性,如果想识别后面的表达式,需要利用v-bind动态绑定该属性,否则会报错。
JS钩子函数方式+第三方库
除了用CSS来实现vue的组件过渡与动画,还可以用JavaScript的钩子函数来实现,在钩子函数中直接操作DOM即可。正如之前所说,可以配合使用第三方 JavaScript 动画库,如 Velocity.js
Velocity.js→发音[vəˈlɒsəti]→译为高速
钩子函数分为入场钩子和出场钩子,具体分类及含义如下所示
接下来结合案例来介绍下动画钩子函数
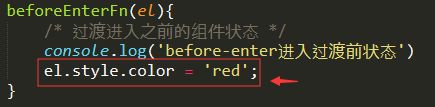
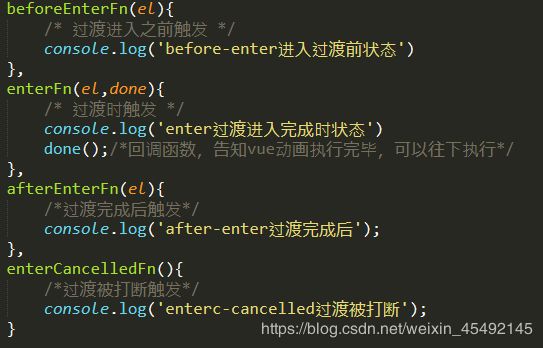
(1)入场钩子before-enter进入过渡前状态
验证如下所示
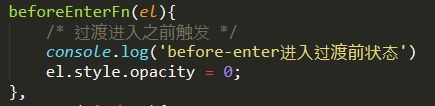
此外,before-enter函数还包含一个el参数,表示绑定过渡动画的元素。验证如下
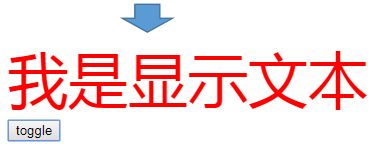
before-enter函数之el元素参数,例如在进入过渡前将文本颜色变为红色
为了方便测试,这里我将文本字体设置大点
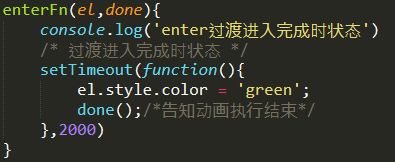
(2)入场钩子enter过渡进入完成时状态
语法:
enter钩子和before-enter稍微有些差异,before-enter会接受两个参数,语法为enter(el,done),done为回调函数
触发时机:
当before-enter触发完毕后的下一帧,将会真正运行动画效果,整个动画效果也将放到enter这个钩子阶段。
案例:2s后元素字体颜色变绿
done回调函数:
当动画执行结束后需要手动去调用done回调函数,告诉vue动画执行完毕,至此才可以进行下一步操作,代码如下所示
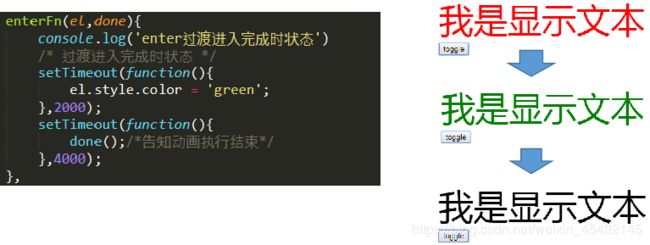
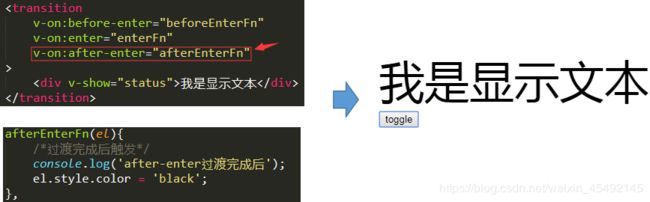
(3)入场钩子after-enter过渡完成后
执行时机:
在enter过渡进入完成后触发done()回调函数,告知vue动画执行完毕,下一步执行after-enter过渡完成后钩子函数。
要求:过渡完成后字体变黑

为了测试效果更加明显,接下来修改下代码,将动画时长调至4s结束。
即2s时字体发生变化,4s时才结束动画,如下所示
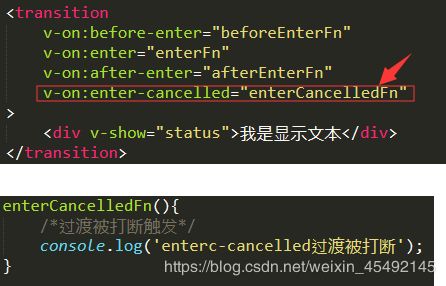
(4)入场钩子enter-cancelled过渡被打断
入场钩子小结
入场钩子简单语法总结如下
出场钩子与入场钩子语法类似,自行验证即可
1、before-leave(el)离开过渡运行前
2、leave(el,done)离开过渡运行时
3、after-leave(el)离开过渡运行后
4、leave-cancelled(el)离开过渡被打断时
注意:
leave与enter同样,接收两个参数即el和done回调函数。
小结:
上面的钩子函数中可以进行任何你想做的DOM操作。
小技巧:
如果你只想设置组件过渡进入的效果而不想有组件过渡离开的效果,这时你就可以用钩子函数,只设置beforeEnter、enter、afterEnter这几个钩子函数就可以了。
Velocity.js动画库
【前言】
随着互联网越来越丰富多样,网页端的美化和新技术层出不穷,作为一个网站的浏览者,更多吸引他们的除了保证网站的流畅之外还有各种炫酷的交互动效。
网页的交互动效大概分为 css动画,js动画 。
案例链接:http://www.bootstrapmb.com/item/2084/preview
为什么是velocity不是jquery?
当前,如何快速制作js动效,许多人可能会首先想到使用jquery。
使用jquery制作的各种动效在网络上也非常丰富。jquery的优点不言而喻,简单易用,高效开发。但要知道jquery动画性能并不是最优的。
因为jquery想要实现的目标太多,动画性能上就不可避免做出妥协。因此要制作高性能js动画,可能不得不放弃jquery,转而使用原生js制作动画。那有没有一种js高性能动效库,既像jquery一样简单易用,动画又高性能?这就是velocity.js动画库了。
js动画
JS动画的库非常多,各有各的有点,比如jquery自带的animate动画还有 webGL,或者利用canvas,SVG等实现其他效果,本节来讲的就是众多库中的其中一个 velocity.js 动画库。
velocity.js 既可以单独用JavaScript使用,也可以配合jquery使用,使用方法(注意先将velocity.js下载好后在body标签下引入,然后在新script标签中书写效果实现语法即可)
JS动画VS传统css动画:
既然我们大概了解了这两类动画,接下来分析下两者区别
1、css动画→由于css3可以根据css属性自定义动画,所以这类动画的优点就是不用进行计算和更改dom 会显得非常流畅
2、JS动画→js动画拥有强大的性能,并且优于css动画的特点就是 既然是根据js来改变属性值,所以没有css那样的局限性,可以实现更多的功能和动效,或许有人说js动画某些库会很慢,其实js动画本质很快,只是jquery让它慢了下来。因为有时候由于配合jquery使用,所以由于jquery本身的一些功能,所以在实现的时候就会显得很慢。
Velocity.js动画库优点
1、Velocity 是一个简单易用、高性能、功能丰富的轻量级JS动画库。它能和 jQuery 完美协作,并和$.animate()有相同的 API,但它不依赖 jQuery,可单独使用。
2、Velocity 不仅包含了 $.animate() 的全部功能, 还拥有:颜色动画、转换动画(transforms)、循环、 缓动、SVG 动画、和 滚动动画 等特色功能。
3、有几十种类似animate.css的预定义动画api
4、支持自定义动效,拼装队列动效等等
5、动画回调 比如 Begin & Complete & Progress 回调函数
Velocity.js动画库趣点:
velocity会自动记录下动画执行的路径、时间以及效果等,然后会按动画原效果返回。也就是说,不管你动画效果设计得再复杂,如果要动画原路返回,只需一句代码
动画效果原路返回。如果我们做了一个比较炫酷或者比较复杂的动画效果,然后需要制作动画原路返回的效果,只需如此:
接下来介绍个JS常用动画库Velocity.js发音[vəˈlɒsəti]→译为高速
首先打开Velocity官网
链接:http://velocityjs.org
其他相关API和语法可以参阅Velocity.js 中文文档
链接:http://shouce.jb51.net/velocity/index.html
接下来结合具体案例来介绍下Vue+Velocity.js实现相关动效
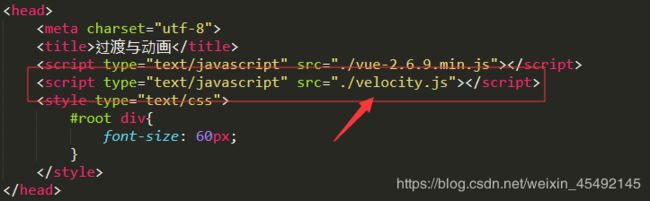
(1)引入Velocity.js文件

(2)接下来清除原先动画钩子创建的自定义动画,开始使用Velocity.js实现特效,代码重置如下所示。
3)结合动画钩子,设定入场前透明度为0,如下所示
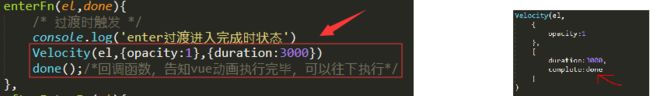
(4)入场前为0,动画开始执行到enter阶段时,希望透明度由0慢慢变为1,即设置入场动画过程透明度为1,结合Velocity.js代码库,代码如下所示
5)complete完结属性
目前为止,测试后发现可以出现效果,但是存在BUG…
小结:
目前为止,便已经可以使用Vue中动画钩子实现JS动画效果,并且可以结合Velocity.js动画库进而通过简单语法实现一些酷炫的动画效果。
关于Velocity.js的其他用法可以去Velocity官网阅读相关API测试即可。