まず初めに、このプログラムで実装する機能の動作を、下記に解説しておきます。
画面上の[<]、[>]ボタンをクリックすると、Radial Blur特殊効果を伴って、画像が前の画像、次の画像に切り替わります。クリックしたボタンには、現在の画像の順番が表示されます。Radial Blurは、放射状に伸びる光線のようにBlurを適用する効果です(図1)。
図1:ボタンクリックでRadial Blur特殊効果を伴って画像が切り替わっている。ボタン上には現在の画像の順番が表示されている(クリックで拡大)
今回のサンプルは以下よりダウンロードできます。
新規プロジェクトの作成
早速サンプルを作っていきましょう。本稿では開発言語にVisual Basicを用います。
VS 2010のメニューから[ファイル(F)/新規作成(N)/プロジェクト(P)]を選択します。次に、「Silverlight アプリケーション」を選択して、「名前(N)」に任意のプロジェクト名を指定します。ここでは「SL4_ImageTransitionShow」という名前を付けています。
ソリューションエクスプローラー内にImageというフォルダを作成して、画像も追加しておきます。また、画像のファイル名を記録したリスト1のXMLファイルも追加しておきます。XMLデータはLINQ to XMLで処理するため、「プロジェクト(P)/参照の追加(F)」からSystem.Xml.Linqを追加しておきます。
ダウンロードされたサンプル・ファイルには画像やXMLファイルは追加済みです。
リスト1 画像ファイル名を記録したXMLファイル(Photo.xml)
Silverlightユーザーコントロール(ImageShowSilverlightControl.xaml)の作成
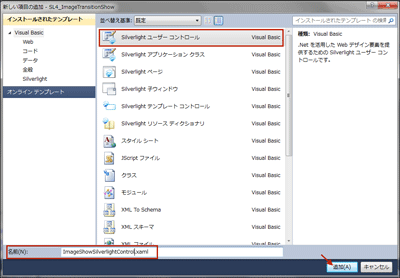
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「ImageShowSilverlightControl.xaml」と指定し、[追加(A)]ボタンをクリックします(図2)。
図2:Silverlightユーザーコントロールを作成する(クリックで拡大)
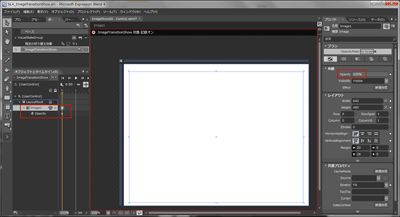
XAMLコード内の要素のWidthに680、Heightに520と指定します。ツールボックスからImageコントロールを1個配置します。プロパティの[レイアウト]パネルにあるWidthに640、Heightに480と指定します。これはImageフォルダに取り込んだjpg画像の実寸サイズです。そして[可視性]パネルにあるOpacityプロパティに0を指定し、透明化しておきます。
次に、ソリューションエクスプローラー内の、ImageShowSilverlightControl.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのTransitionEffectの設定
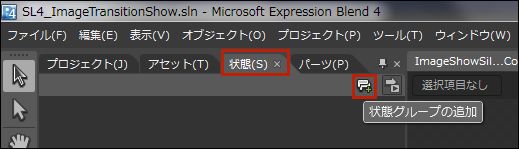
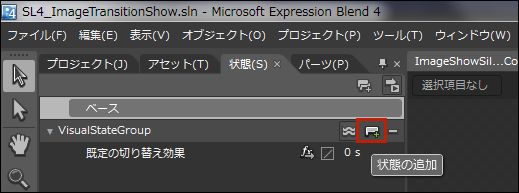
「状態(S)」パネルの「状態グループの追加」アイコンをクリックし(図3)、さらに「状態の追加」アイコンをクリックします(図4)。
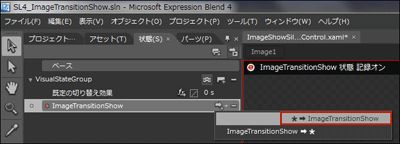
「●VisualState状態 記録オン」に変わり、アートボード上の画面全体が赤の枠線で囲まれます。この状態でタイムラインの記録が可能になります。
「ImageTransitionShow」という名前を入力します(図5)。「タイムラインを表示する」アイコンをクリックして、タイムラインを表示します(図6)。
図3:「状態(S)」パネルの「状態グループの追加」アイコンをクリックする
図4:「状態の追加」アイコンをクリックする
図5:「ImageTransitionShow」という名前を入力する(クリックで拡大)
図6:タイムラインを表示する(クリックで拡大)
状態の作成
状態を作成します。「オブジェクトとタイムライン(B)」内のImage1を選択します。
黄色の再生ヘッドが「0」の位置で、プロパティの[外観]パネルにあるOpacityの値に100を指定します。自動的に100%となりImageの透明化が解除されます (図7)。
図7:タイムラインを表示する(クリックで拡大)
次に、「切り替え効果の追加」をクリックします(図8)。
図8:「切り替え効果の追加」を選択する
表示される項目から、「★→ImageTransitionShow」を選択します(図9)。
図9:「★→ImageTransitionShow」を選択する(クリックで拡大)
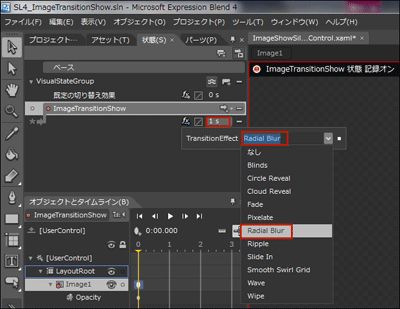
fxアイコンをクリックするとTransitionEffectの一覧が表示されますので、Radial Blurを選択します。時間には1秒を指定します(図10)。
図10:TransitionEffectの一覧からRadial Blurを選択し、時間に1秒を指定する(クリックで拡大)
ここで、図10の「●ImageTransitionShow状態記録オン」の●をクリックして、記録オフにします。
図4~図10の手順で、もうひとつ、ImageTransitionShow2という状態を追加します。状態の作成もImageTransitionShowの時と全く同じです。「状態(S)」の中にImageTransitionShowとImageTransitionShow 2という2つの状態が追加されることになります(図11)。
図11:ImageTransitionShowとImageTransitionShow 2という2つの状態が追加された
TransitionEffectの設定は以上で終わりです。Blend4を終了しVS2010に戻ります。
Silverlightユーザーコントロール(ButtonSilverlightControl.xaml)の作成
VS2010のメニューから「プロジェクト(P)/新しい項目の追加(W)」と選択し、「Silverlightユーザーコントロール」を作成します。「名前(N)」には「ButtonSilverlightControl.xaml」と指定し、[追加(A)]ボタンをクリックします(図2参照)。
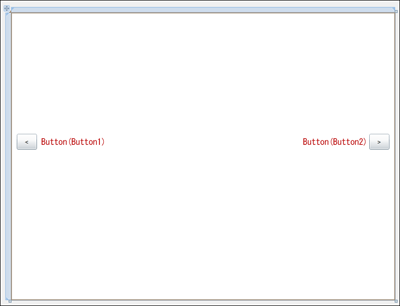
表示される、ButtonSilverlightControl.xamlの要素のWidthに800、Heightに600を指定します。ツールボックスからButtonコントロールを画面の両脇に1個ずつ計2個配置します。プロパティのContentに<(小なり記号)、>(大なり記号)を指定します(図12)。
図12:Buttonコントロールを2個配置した(クリックで拡大)
ButtonSilverlightControl.xaml内にImageShowSilverlightControlを取り込む
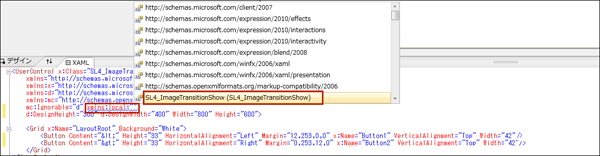
まずlocalという名前空間を、ButtonSilverlightControl.xaml内の要素内で定義します。xmlns:local=””と入力すると、名前空間の値の一覧が表示されますので、現在作成しているプロジェクト名を選択します(図13)。
図13:localという名前空間を定義する(クリックで拡大)
次に、要素内の 要素が2つ記述されている下に、
図14:要素内にImageShowSilverlightControl を取り込む(クリックで拡大)
図15:取り込まれたImageShowSilverlightControl の位置を設定する(クリックで拡大)
上記コードを記述した際、local:ImageShowSilverlightControlに波線が表示される場合があります、その場合は「ソリューションのビルド」を実行してださい。デザイン画面にもImageShowSilverlightControlの領域が表示されます。
次に、ソリューションエクスプローラー内の、ButtonSilverlightControl.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でのGotoStateActionの設定
[アセット(T)]パネルから[ビヘイビアー]を選択し、GotoStateActionアクションを「オブジェクトとタイムライン(B)」内のButton1上にドラッグ&ドロップします。Button1の子としてGotoStateActionが追加されます(図16)。
図16:GotoStateActionをButton1上にドラッグ&ドロップする
Button1の子として追加されたGotoStateActionのプロパティを設定します。[トリガー]パネルにあるEventNameが「Click」になっているのを確認してください。[共通プロパティ]パネルにあるTargetNameの横の[…]ボタンをクリックして、「要素の選択」画面を表示し、ターゲットにする要素を選択します。ここではImageShowAreaを選択します(図17)。ImageShowAreaはlocal:ImageShowSilverlightControlに付けたx:Nameです。
図17:GotoStateActionのプロパティTargetNameにImageShowAreaを選択する
次に、StateNameに、Button1がクリックされた時、Radial Blur特殊効果を伴った状態である、ImageTransitionShowを選択します(図18)。TargetNameを先に選択していなければ、StateNameの内容が表示されませんので、設定の順番に注意してください。
図18:Button1のGotoStateActionのプロパティであるStateNameにImageTransitionShowを選択する
同様に、Button2にも[ビヘイビアー]内のGotoStateActionをドラッグ&ドロップし、プロパティを設定します。この場合は、TargetName、StateNameもButton1の場合と同じです。
Blend4の設定を終了しVS2010に戻ります。
MainPage.xaml内にButtonSilverlightControlを取り込む
MainPage.xaml内にButtonSilverlightControl.xamlを取り込みます。要素のWidthに850、Heightに700と指定します。
図13と同じようにlocalという名前空間を宣言します。要素内に
図19:MainPage.xaml内にButtonSilverlightControl.xamlが取り込まれた(クリックで拡大)
ソリューションエクスプローラー内のButtonSilverlightControl.xamlを展開して表示される、ButtonSilverlightControl.xaml.vbをダブルクリックしてリスト2のコードを記述します。
ロジックコードを記述する
リスト2 (ButtonSilverlightControl.xaml.vb)
02ImageコントロールのSourceプロパティに画像を指定する際に必要なクラスの含まれる、System.Windows.Media.Imaging名前空間をインポートします。
03また、XML文書ファイルをLINQで処理するクラスの含まれる、System.Xml.Linq名前空間もインポートしておきます。
04Imports System.Windows.Media.Imaging
05Imports System.Xml.Linq
06Partial Public Class ButtonSilverlightControl
13文字列型の新しいリストとして、myImageListメンバ変数を宣言します。
14 Dim myImageList As New List(Of String)
16画像を指定する際のインデックスとなる、メンバ変数noを宣言します。
19XElement型のコレクションに対する反復処理をサポートする列挙子として、queryをメンバ変数として宣言します。
20 Dim query As IEnumerable(Of XElement)
21 Dim ImageCount As Integer = 0
23■ButtonSilverlightControlが読み込まれた時の処理
24XElement.LoadメソッドでXML文書ファイル(Photo.xml)を読み込みます。
25読み込んだXML文書から<画像名>要素を選択するクエリを定義します。
26<画像名>要素の個数をCountプロパティで取得し、変数ImageCountに格納しておきます。
27クエリ(query)を実行します。クエリに対して各要素を、変数 result に格納しながら、以下の処理を繰り返します。
28文字列型のリストであるmyImageListにAddメソッドで<画像名>要素の値を追加します。
29Image1のOpacityを1に指定して透明化を解除し、SourceプロパティにmyImageListのインデックスが0番目の画像(最初の画像)を指定します。相対URIで指定します。ページが読み込まれた時、<画像名>要素のインデックスが0番目の画像が表示されています。
30 Private Sub ButtonSilverlightControl_Loaded(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Me.Loaded
31 Dim xmldoc As XElement = XElement.Load("Photo.xml")
32 query = From c In xmldoc.Descendants("画像名") Select c
33 ImageCount = query.Count
34 For Each result In query
35 myImageList.Add(result.Value)
37 ImageShowArea.Image1.Opacity = 1
38 ImageShowArea.Image1.Source = New BitmapImage(New Uri("Image/" & myImageList(0), UriKind.Relative))
42no の値が画像の数を超えないよう Math.Min() 関数を用いています。
43画像を特殊効果を伴って表示するTransitionImageShowプロシージャを実行します。
44ボタンがクリックされた時、現在の画像の順番を、ボタンの表面に表示します。
45 Private Sub Button2_Click(ByVal sender As System.Object, ByVal e As System.Windows.RoutedEventArgs) Handles Button2.Click
47 no = Math.Min(no + 1, ImageCount - 1)
49 Button2.Content = no + 1 & "/" & ImageCount
53Math.Max()関数を用いて、変数noの値が0より大きい場合は、noの値を減算します。
54画像を特殊効果を伴って表示するTransitionImageShowプロシージャを実行します。
55ボタンがクリックされた時、現在の画像の順番を、ボタンの表面に表示します。
56 Private Sub Button1_Click(ByVal sender As Object, ByVal e As System.Windows.RoutedEventArgs) Handles Button1.Click
58 no = Math.Max(no - 1, 0)
60 Button1.Content = no + 1 & "/" & ImageCount
65ImageShowAreaに適用されている、GoToState メソッドの呼び出しから、最後に設定されたVisualState(特定の状態のコントロールの外観を表すクラス)が存在し、かつ、VisualStateの名前がImageTransitionShow2である場合は、VisualStateManager.GotoStateメソッドでImageTransitionShowの VisualSateを実行します。それ以外の場合は、ImageTransitionShow2を実行します。VisualStateManager.GotoStateメソッドの書式は下記の通りです。
67VisualStateManager.GotoState(状態を遷移させるコントロール,状態名,VisualTransitionを使うかどうかのBoolean値(使用する場合はTrue、それ以外はFalse)
69ImageShowSilverlightControlユーザーコントロール内のImage1に、変数noに該当するmyImageList内の画像を表示します。
70 Private Sub TransitionImageShow()
71 If ImageShowArea.VisualStateGroup.CurrentState Is Nothing = False AndAlso ImageShowArea.VisualStateGroup.CurrentState.Name.ToString = "ImageTransitionShow2" Then
72 VisualStateManager.GoToState(ImageShowArea, "ImageTransitionShow", True)
74 VisualStateManager.GoToState(ImageShowArea, "ImageTransitionShow2", True)
76 ImageShowArea.Image1.Source = New BitmapImage(New Uri("Image/" & myImageList(no), UriKind.Relative))
では、ここで「デバッグ(D)/デバッグ開始(S)」と選択して実行してみましょう。ボタンをクリックすると、図20のように表示されましたか?
図20:[>]ボタンクリックで、特殊効果を伴って次の画像が表示されている(クリックで拡大)
図1の画面と比べると、ボタンの形状が違っているのに気付かれると思います。次にボタンの形状を変更してみましょう。ソリューションエクスプローラー内の、ButtonSilverlightControl.xamlを選択し、マウスの右クリックで表示されるメニューの、「Expression Blendを開く(X)」を選択し、Blend4を起動します。
Blend4でボタンの形状を変更する
アートボード上の空いた適当な場所に、ツールボックスからGridコントロールを配置し(図21/左)、Gridコントロール内に、四角形の中にある楕円を選択して描きます(図21/中央・右)。
図21:Gridコントロール内に楕円を描いた
楕円を選択して、マウスの右クリックで表示されるメニューから、「コントロールの作成」を選択します(図22)。
図22:「コントロールの作成」を選択する
「コントロールの作成」画面が表示されますので、Buttonを選択します。名前(キー)で「すべてに適用」にチェックを付けます。「定義先」では「アプリケーション」にチェックを付けます。[OK]ボタンをクリックします(図23)。
図23:「コントロールの作成」画面でButtonを選択し、「名前(キー)」、「定義先」を設定する
「Template」画面が表示されます。表面に「Button」と書かれた楕円が表示されます(図24)。
図24:「Template」画面が表示される
アートボードの上方にある[Button]タブをクリックすると、配置されていたButtonが楕円の形状で表示されます(図25)。
図25:配置されていたButtonの形状が楕円に変わった(クリックで拡大)
作成しておいた「楕円」とGridを選択して、PCの[Delete]キーで削除します。
Blend4を終了してVS2010に戻り実行してみましょう。Buttonは楕円に変わり、クリックすると楕円のボタン上に現在の画像の順番が表示されます。
楕円に変わったButtonの定義は、ソリューションエクスプローラー内のApp.xaml内にリスト3のように定義されています。
リスト3 Buttonのスタイルが定義されたApp.xaml
02 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
03 x:Class="SL4_ImageTransitionShow.App" >