Ajax与XMLHTTPRequest基础理解
1.Ajax的定义
Asynchronous JavaScript And XML, 即异步JS和XML。一种创建交互式网页应用的网页开发技术。
一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交互,无需重新加载整个网页的基础上,更新局部网页的技术。
2.Ajax的原理
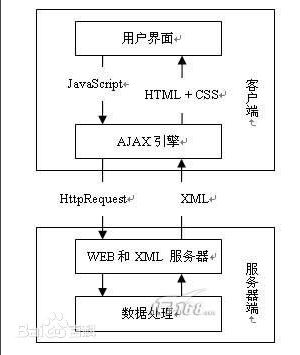
使用 JS向服务器提出请求并处理响应而不阻塞用户!核心对象XMLHTTPRequest(可扩展超文本传输请求)。通过这个对象,JS可在不重载页面的情况与 Web 服务器交换数据,即在不需要刷新页面的情况下,就可以产生局部刷新的效果。
由于 Ajax 依赖浏览器的 JavaScript 和XML,浏览器的兼容性和支持的标准也变得和 JavaScript 的运行时性能一样重要了。这些问题中的大部分来源于浏览器,服务器和技术的组合,因此必须理解如何才能最好的使用这些技术。
3.XMLHTTPRequest
XMLHttpRequest对象可以在不向服务器提交整个页面的情况下,实现局部更新网页。当页面全部加载完毕后,客户端通过该对象向服务器请求数据,服务器端接受数据并处理后,向客户端反馈数据。 XMLHttpRequest 对象提供了对 HTTP 协议的完全的访问,包括做出 POST 和 HEAD 请求以及普通的 GET 请求的能力。XMLHttpRequest 可以同步或异步返回 Web 服务器的响应,并且能以文本或者一个 DOM 文档形式返回内容。尽管名为 XMLHttpRequest,它并不限于和 XML 文档一起使用:它可以接收任何形式的文本文档。XMLHttpRequest 对象是名为 AJAX 的 Web 应用程序架构的一项关键功能。
4.XMLHttpRequest对象创建
5.XMLHTTPRequest的方法
abort();取消当前响应,关闭连接。如果请求使用的太长时间,且响应不再必要的时候可以使用abort()。
getAllResponseHeaders(); 把HTTP头部作为未解析的字符串返回。它返回服务器发送的所有 HTTP 响应的头部。
头部作为单个的字符串返回,一行一个头部。每行用换行符 "" 隔开。
getResponseHeader(); 返回指定的HTTP响应的头部值。通过参数指定需要获得的HTTP响应头部的名称。不区分大小写。
如果接收到多个有指定名称的头部,这个头部的值被连接起来并返回,使用逗号和空格分隔开各个头部的值。
open(); 初始化HTTP请求参数。如URL和HTTP方法。并不发送请求。
语法:open(method, url, async, username, password);
method: HTTP请求的方法,GET、POST和HEAD。
url: 求的主体。大多数浏览器实施了一个同源安全策略,并且要求这个 URL 与包含脚本的文本具有相同的主机名和端口。
async: false表示请求使用同步执行,后续对 send() 的调用将阻塞,直到响应完全接收。 true或者空表示异步。
username 和 password 参数是可选的,为 url 所需的授权提供认证资格。
send(); 发送HTTP请求。使用传递给open()方法的参数,以及传递给改方法的可选请求体。
语法:send(body)如果通过调用 open() 指定的 HTTP 方法是 POST 或 GET,body 参数指定了请求体,作为一个字符串或者 Document (表单)对象。如果请求体不是必须的话,这个参数就为 null。对于任何其他方法,这个参数是不可用的,应该为 null(有些实现不允许省略该参数)。
如果之前调用的 open() 参数 async 为 false,这个方法会阻塞并不会返回,直到 readyState 为 4 并且服务器的响应被完全接收。否则,如果 async 参数为 true,或者这个参数省略了,send() 立即返回,并且正如后面所介绍的,服务器响应将在一个后台线程中处理。
语法:setRequestHeader(name, value)name 参数是要设置的头部的名称。这个参数不应该包括空格、冒号或换行。
value 参数是头部的值。这个参数不应该包括换行。
setRequestHeader() 方法指定了一个 HTTP 请求的头部,它应该包含在通过后续 send() 调用而发布的请求中。
这个方法只有当 readyState 为 1 的时候才能调用,例如,在调用了 open() 之后,调用 send() 之前。
6.XMLHTTPRequest的局限性。MLHttpRequest一开始只是微软浏览器提供的一个接口,后来各大浏览器纷纷效仿也提供了这个接口,再后来W3C对它进行了标准化,提出了XMLHttpRequest标准。XMLHttpRequest标准又分为Level 1和Level 2。
XMLHttpRequest Level 1主要存在以下缺点:
受同源策略的限制,不能发送跨域请求;
不能发送二进制文件(如图片、视频、音频等),只能发送纯文本数据;
在发送和获取数据的过程中,无法实时获取进度信息,只能判断是否完成;
那么Level 2对Level 1 进行了改进,XMLHttpRequest Level 2中新增了以下功能:
可以发送跨域请求,在服务端允许的情况下;
支持发送和接收二进制数据;
新增formData对象,支持发送表单数据;
发送和获取数据时,可以获取进度信息;
可以设置请求的超时时间;
*更多说明可参考: https://segmentfault.com/a/1190000004322487