- Python 爬虫实战:视频平台播放量实时监控(含反爬对抗与数据趋势预测)
西攻城狮北
python爬虫音视频
一、引言在数字内容蓬勃发展的当下,视频平台的播放量数据已成为内容创作者、营销人员以及行业分析师手中极为关键的情报资源。它不仅能够实时反映内容的受欢迎程度,更能在竞争分析、营销策略制定以及内容优化等方面发挥不可估量的作用。然而,视频平台为了保护自身数据和用户隐私,往往会设置一系列反爬虫机制,对数据爬取行为进行限制。这就向我们发起了挑战:如何巧妙地突破这些限制,同时精准地捕捉并预测播放量的动态变化趋势
- requests的使用
一·概念requests作为爬虫的基础库,在我们快速爬取和反爬破解中起到很重要的作用,其中的知识点大概有以下几个方面:二·内容一,request:1-requests.get…get请求获取数据2-requests.post…post请求获取数据二,response:1-response.text.响应体str类型2-response.encoding从HTTPheader中获取响应内容的编码方式
- Python爬虫实战:利用最新技术爬取B站直播数据
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言html百度
1.B站直播数据爬取概述B站(哔哩哔哩)是中国最大的年轻人文化社区和视频平台之一,其直播业务近年来发展迅速。爬取B站直播数据可以帮助我们分析直播市场趋势、热门主播排行、观众喜好等有价值的信息。常见的B站直播数据类型包括:直播间基本信息(标题、分类、主播信息)实时观看人数与弹幕数据礼物打赏数据直播历史记录分区热门直播数据本文将重点介绍如何获取直播间基本信息和分区热门直播数据。2.环境准备与工具选择2
- 基于Python的智能公示信息监控爬虫系统开发实战
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言音视频搜索引擎scrapy
摘要本文详细介绍了如何使用Python构建一个高效的公示信息监控爬虫系统。系统采用最新技术栈,包括异步爬取、智能解析、反反爬策略等,能够自动监控各类政府网站、企业公示平台的更新信息。文章从系统设计到具体实现,提供了完整的代码示例和详细的技术解析,帮助读者掌握大规模公示信息采集的核心技术。关键词:Python爬虫、公示监控、信息采集、异步爬取、智能解析1.引言在数字化时代,各类公示信息(如政府采购、
- 基于Python的Google Scholar学术论文爬虫实战:最新技术与完整代码解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言学习scrapy
摘要本文详细介绍如何使用Python构建一个高效的GoogleScholar爬虫系统,包括代理设置、反反爬策略、数据解析与存储等核心技术。文章涵盖最新Python爬虫技术栈(如Playwright、异步IO等),提供完整可运行的代码示例,并讨论学术爬虫的伦理与法律问题。通过本教程,读者将掌握从GoogleScholar批量获取学术论文信息的高级爬虫技术。关键词:Python爬虫、GoogleSch
- Python selenium 库
AI老李
pythonpythonselenium开发语言
关键要点PythonSelenium库用于自动化Web浏览器,适合测试和爬虫,中文教程资源丰富。推荐菜鸟教程、CSDN博客和Selenium-Python中文文档,涵盖基础到进阶。学习需注意浏览器驱动匹配和动态加载处理,可能需显式等待。资源推荐以下是适合初学者和中级学习者的中文教程:菜鸟教程:提供全面的Selenium教程,包括安装和示例,详见Selenium教程。Selenium-Python中
- windows exe爬虫:exe抓包
程序猿阿三
爬虫项目实战exe抓包
不论任何爬虫,抓包是获取数据最直接和最方便的方式,这章节我们一起看一下windowsexe是如何拦截数据的。用mitmproxy/Charles/Fiddler或Wireshark拦截它的HTTP/HTTPS/TCP流量。如果是HTTPS,安装并信任代理的根证书。由于exe大部分可能走的是自定义应用层协议。在不知情所拦截应用使用的流量时,所以建议用Wireshark。本文利用python代码,实现
- Python爬虫实战:基于最新技术的定时签到系统开发全解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言人工智能自动化知识图谱
摘要本文详细介绍了如何使用Python开发一个功能完善的定时签到爬虫系统。文章从爬虫基础知识讲起,逐步深入到高级技巧,包括异步请求处理、浏览器自动化、验证码破解、分布式架构等最新技术。我们将通过一个完整的定时签到项目案例,展示如何构建一个稳定、高效且具有良好扩展性的爬虫系统。文中提供了大量可运行的代码示例,涵盖requests、aiohttp、selenium、playwright等多种技术方案,
- Python爬虫实战:使用最新技术爬取新华网新闻数据
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言scrapy音视频
一、前言在当今信息爆炸的时代,网络爬虫技术已经成为获取互联网数据的重要手段。作为国内权威新闻媒体,新华网每天发布大量高质量的新闻内容,这些数据对于舆情分析、市场研究、自然语言处理等领域具有重要价值。本文将详细介绍如何使用Python最新技术构建一个高效、稳定的新华网新闻爬虫系统。二、爬虫技术选型2.1技术栈选择在构建新华网爬虫时,我们选择了以下技术栈:请求库:httpx(支持HTTP/2,异步请求
- Python爬虫:从图片或扫描文档中提取文字数据的完整指南
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言数据挖掘c++
1.引言随着大数据技术的不断进步,图像数据逐渐成为了许多行业中重要的数据源之一。图像中不仅包含了丰富的视觉信息,还可能蕴含着大量的文字数据。对于科研、企业、政府等多个领域而言,如何从图片或扫描文档中提取出有价值的文字信息是一个亟待解决的问题。在这一过程中,OCR(OpticalCharacterRecognition,光学字符识别)技术成为了解决这一问题的重要工具。在本文中,我们将探讨如何使用Py
- 爬虫技术:从基础到高级,探索数据抓取的奥秘
一、基础爬虫:揭开数据抓取的神秘面纱对于初学者来说,基础爬虫是入门的起点。基础爬虫的目标通常是静态网页,这些网页的内容在加载时就已经确定,不需要与服务器进行交互。通过简单的HTTP请求和HTML解析,就可以获取到网页中的数据。在基础爬虫中,最核心的技术是HTML解析。HTML是网页的结构语言,它定义了网页的布局和内容。爬虫程序需要通过解析HTML,找到其中的文本、图片、链接等元素。常用的HTML解
- python 计算生态概览的概述
文章目录前言python计算生态库的介绍1.网络爬虫2.数据分析3.文本处理4.数据可视化5.机器学习6.图形用户界面7.游戏开发8.网络应用开发前言python计算生态概览的解释Python计算生态概览是对Python作为一门强大而广泛使用的编程语言所拥有的庞大软件集合的整体描述和概述。这个生态体系不仅包含了Python的标准库(stdlib),即随Python解释器安装的基本模块,还涵盖了极其
- Python生态全景图:8大主流框架优缺点及选型指南
Sammyyyyy
python开发语言djangofastapiflask
引言:Python的“万能”生态Python为何能成为当今最流行的编程语言之一?答案并非其语法本身,而在于其强大且多样化的框架生态。这个生态系统如同一片繁荣的大陆,覆盖了从Web后端到人工智能的几乎所有技术领域,让开发者能用一种语言胜任多种截然不同的任务。本文将化作一张“技术地图”,快速带你游览Python在Web开发、数据科学和网络爬虫三大领域的8个标志性框架。我们的目标是迅速掌握它们的精髓,让
- 从零到一:王者荣耀英雄数据采集与技能图谱异步爬虫实战
程序员威哥
爬虫python开发语言自动化scrapy
引言:随着游戏行业的迅猛发展,王者荣耀作为一款深受玩家喜爱的手游,其英雄数据和技能信息成为了爬虫开发者研究的热点之一。通过抓取英雄数据并对技能图谱进行可视化,我们不仅能够更好地理解游戏数据,还可以为游戏爱好者或数据分析师提供一个有价值的数据分析平台。本篇文章将带你一步步实现王者荣耀英雄数据的采集与技能图谱的可视化,并使用异步爬虫技术提高爬取效率。我们将结合实际开发中的需求,深入讲解如何使用异步爬虫
- Python 网络爬虫中 robots 协议使用的常见问题及解决方法
在Python网络爬虫开发中,robots协议的正确应用是保证爬虫合规性的关键。然而,在实际使用过程中,开发者常会遇到各种问题,若处理不当,可能导致爬虫被封禁或引发法律风险。本文将梳理robots协议使用中的常见问题,并提供针对性的解决方法。一、协议解析不准确导致的合规性问题1.1误读User-agent通配符范围问题表现:将User-agent:*错误理解为适用于所有场景,忽略了特定爬虫的单独规
- 【网络与爬虫 24】爬虫数据存储方案:从文件到数据库的全面指南
莫比乌斯@卷
技术技巧#网络与爬虫网络爬虫数据库
【网络与爬虫24】爬虫数据存储方案:从文件到数据库的全面指南关键词:爬虫数据存储、CSV、JSON、Excel、SQLite、MySQL、MongoDB、Redis、数据持久化、数据管理摘要:本文全面介绍爬虫数据存储的各种方案,从简单的文本文件、CSV、JSON到Excel表格,再到SQLite、MySQL等关系型数据库,以及MongoDB、Redis等NoSQL数据库。通过对比分析不同存储方式的
- 测试你的Python环境是否配置成功
川星弦
python开发语言
#导入需要的库importrequestsfrombs4importBeautifulSoup#目标网页URLurl='https://quotes.toscrape.com/'#这是一个专门用来练习爬虫的网站#设置请求头,模拟浏览器访问headers={'User-Agent':'Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHT
- Go爬虫开发学习记录
朱颜辞镜花辞树
golang爬虫学习
Go爬虫开发学习记录基础篇:使用net/http库Go的标准库net/http提供了完善的HTTP客户端功能,是构建爬虫的基石:packagemainimport("fmt""io""net/http")funcfetchPage(urlstring)string{//创建自定义HTTP客户端client:=&http.Client{}//构建GET请求req,_:=http.NewRequest
- Julia爬取数据能力及应用场景
q56731523
julia开发语言
Julia是一种高性能编程语言,特别适合数值计算和数据分析。然而,关于数据爬取(即网络爬虫)方面,我们需要明确以下几点:虽然它是一门通用编程语言,但它的强项不在于网络爬取(WebScraping)这类任务。而且Julia的生态系统在爬虫方面还不够成熟和丰富。所以说Julia爬取数据后立即进行高性能的数据分析这点还是有一些优势。Julia虽然以高性能数值计算和数据分析见长,但它同样具备网络爬取(We
- Lua嵌入式爬虫实现步骤
q56731523
lua爬虫开发语言r语言
在Lua中实现嵌入式爬虫,通俗点说就是指在一个宿主程序(如Nginx/OpenResty、Redis等)中使用Lua脚本来完成网络爬取任务。由于Lua本身的标准库并不包含网络请求功能,因此我们需要依赖宿主环境提供的网络库。在Lua中实现嵌入式爬虫通常指在资源受限环境(如OpenResty/Nginx、Redis、IoT设备)中运行的轻量级网络爬取工具。以下是关键实现方案和示例:核心方案:基于Ope
- Scala实现网页数据采集示例
Scala可以轻松实现简单的数据采集任务,结合AkkaHTTP(高效HTTP客户端)和Jsoup(HTML解析库)是常见方案。Scala因为受众比较少,而且随着这两年python的热门语言,更让Scala不为人知,今天我将结合我所学的知识实现一个简单的Scala爬虫代码示例。以下就是我整理的一个完整示例,演示如何抓取网页标题和链接:示例代码importakka.actor.ActorSystemi
- 使用 Kotlin 编写的爬虫程序,用于爬取简历采集系统智联和无忧的内容
这是一个使用Kotlin编写的爬虫程序,用于爬取简历采集系统智联和无忧的内容。使用代理信息proxy_host:www.duoip.cn,proxy_port:8000。以下是每行代码和步骤的详细解释:```kotlinimportorg.jsoup.Jsoupimportorg.jsoup.nodes.Documentimportorg.jsoup.nodes.Elementimportorg.
- Scrapy分布式爬虫进阶:动态代理与并发优化实战
Kelaru
pythonprojectscrapy分布式爬虫python
写在前面。。。继“动态网页”“登录网站”“经验总结”“分布式爬虫”后,本篇献上Scrapy-Redis进阶实战,基于QuotestoScrape,聚焦动态代理池和并发优化,代码简洁,经验点燃智慧,适合新手到老兵。准备工作1.环境配置Python:3.8+(推荐3.10)。依赖安装:pipinstallscrapy==2.11.2scrapy-redis==0.7.4redis==5.0.8requ
- Python 爬虫实战:电商商品评论深度爬取与用户情感分析系统搭建
西攻城狮北
python爬虫开发语言电商
引言在电商领域,商品评论是消费者决策的重要参考,也是商家优化产品和服务的关键依据。通过爬取和分析电商商品评论,可以深入了解用户需求、产品优缺点以及市场趋势。本文将详细介绍如何使用Python构建一个完整的电商商品评论爬取系统,并进行用户情感分析。我们将涵盖从爬虫设计、数据抓取、数据清洗、情感分析到可视化的全流程。1.项目背景与目标电商平台上,商品评论通常包含以下信息:用户名评论内容评论时间评分(星
- Java基础学习笔记2
qichi333
学习笔记javaeclipse
今天是Java基础学习第二天,加油!!!下面是我今天记的一些笔记。(有点懒惰了,爬虫今天没学,因为赖床了(bushi),但我会勤奋起来的^_^,一定一定!明天不能偷懒了天!!)一、运算符例子:inta=10;intb=20;intc=a+b;其中,“+”是运算符,且是算术运算符;“a+b”是表达式,且是算术表达式。1.算术运算符例1:publicclassdemo3{publicstaticvoi
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- Python 网络爬虫的基本流程及 robots 协议详解
女码农的重启
python网络爬虫JAVA开发语言
数据驱动的时代,网络爬虫作为高效获取互联网信息的工具,其规范化开发离不开对基本流程的掌握和对robots协议的遵守。本文将系统梳理Python网络爬虫的核心流程,并深入解读robots协议的重要性及实践规范。一、Python网络爬虫的基本流程Python网络爬虫的工作过程可分为四个核心阶段,每个阶段环环相扣,共同构成数据采集的完整链路。1.1发起网络请求这是爬虫与目标服务器交互的第一步,通过发送H
- 爬虫小结
Crescent_P
python小项目python数据分析
python爬虫小组作业上周布置了python的小组作业,每一组要求爬取老师指定的信息,本组抽到的题目如下:从中国银行网址:http://www.boc.cn/sourcedb/whpj/获取主要外汇(美元、欧元、英镑、加拿大元、澳大利亚元、日元、韩元、新台币、澳门元和港币)的牌价信息,计算出它们的每天平均价。要求把今年5月份每天平均价格保存到Excel文件中,每种外汇的数据保存在一个工作表中,并
- Python 爬虫实战:抓取华尔街日报付费文章摘要的全方位指南
Python爬虫项目
python爬虫开发语言信息可视化数据分析
引言在全球化的信息时代,获取高质量的新闻内容对于研究、投资和决策具有重要意义。《华尔街日报》(TheWallStreetJournal,简称WSJ)作为国际知名的财经媒体,其文章内容备受关注。然而,WSJ的大部分内容属于付费订阅,普通用户无法直接访问。本文将深入探讨如何使用Python爬虫技术,结合最新的工具和方法,抓取WSJ的付费文章摘要。一、了解目标网站结构1.1WSJ网站结构分析WSJ的官方
- Python爬虫实战:使用最新技术爬取头条新闻数据
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言scrapy音视频
一、前言:Python爬虫在现代数据获取中的重要性在当今信息爆炸的时代,数据已经成为最宝贵的资源之一。作为数据获取的重要手段,网络爬虫技术在各个领域发挥着越来越重要的作用。Python凭借其简洁的语法、丰富的库生态系统和强大的社区支持,已经成为网络爬虫开发的首选语言。本文将详细介绍如何使用Python及其最新的爬虫技术来爬取头条新闻数据。我们将从基础概念讲起,逐步深入到高级技巧,最后给出完整的爬虫
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
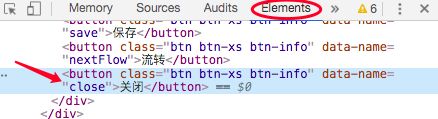
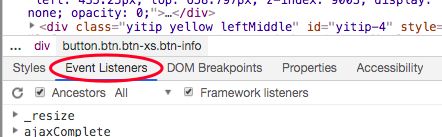
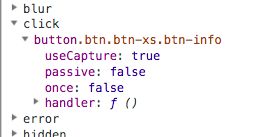
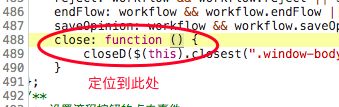
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(