- 新媒体人#自媒体魂!新手到入门|一篇足矣
ph萝卜
最近已学习《新媒体写作平台策划与运营》课程,先梳理梳理学习感悟,后上满满的干货!希望阅读文章的你可以带来一丝想法,目的就达到了!想干成一件事,最靠谱的就是去认识一个已经做成了这件事情的人,或是认识与这件事情相关的人。做到不耻下问,足或有所长,你找他们聊天一小时,足以比你看多少书来的实际,就打个比方,我想利用我的空余时间做微信公众平台,我想到的是学习相关知识,包括编辑,美化,排版,运营,与其同时,我
- 微信小程序游戏开发
红匣子实力推荐
微信小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜一下即可打开应用。也正因为其便利性,微信小程序在各个领域都有广泛的应用,其中包括游戏领域。本文将为你介绍微信小程序游戏开发的基本知识。开发-联系电话:13642679953(微信同号)一、开发环境准备1.微信开发者工具:这是微信官方提供的开发工具,支持小程序的开发和调试。你可以在微信公众平台下载并安装。2
- 微信公众平台扫码登录与后台处理详解
吃面不喝汤66
后端开发微信公众平台
随着互联网应用的普及,扫码登录已成为非常常见的用户验证方式。尤其是微信公众平台的扫码登录,极大地简化了用户的登录流程。本文将介绍如何实现一个微信公众平台的扫码登录系统,并结合Redis和MySQL来处理登录状态与用户信息。一、扫码登录流程简介扫码登录的基本流程如下:前端展示二维码:用户访问登录页面时,前端展示由服务器生成的微信二维码,二维码通常携带Ticket参数。用户扫描二维码:用户使用微信扫描
- uni-app +vue+微信小程序 发布线上
快乐的高兴的学习代码中
小程序vue.js微信uni-app
通过HBuilderx里写uni-app语言和vue来做微信小程序,在微信开发者工具里来看效果图发布步骤:1.先在HBuildeX开发工具--找到导航栏里的发行---再选择小程序微信(仅适用于uni-app)2.在微信开发者工具,运行小程序后,找到导航栏的上传上传那里会出现一个提示框,可以在那里写项目备注上传成功后会有提示3.打开微信开发者工具微信公众平台,登录相关账号,选择版本管理
- 视频号认证所需粉丝数量及认证粉丝价格,怎样才能通过视频号认证?
爱吃菠萝的鱼
视频号目前在各大应用市场均可搜索下载,并且还可以通过微信支付开通视频号,那开通视频号需要什么条件呢?下面就来给大家详细介绍一下。想要开通视频号需要满足以下几个条件:1.微信公众平台粉丝数量≥1000;2.个人创作者账号粉丝≥2000;3.视频号直播时长≥5分钟;4.至少拥有1条原创短视频。以上条件都满足的话,那么就可以向微信申请认证了,那认证时需要什么资料呢?视频号开播认证怎么弄:17762069
- 2018-06-05
sheepintheriver
#推送微信公众平台:**id:
[email protected]****pw:zhongdongpaixie**---*推荐阅读*中东排协《四校总决赛观赛指南》,全程高能,傻子文案,排版优秀,重点突出。***https://mp.weixin.qq.com/s/fe0cFqYjkjq8Lf42We2gYw***中东排协《动销决赛日!激战体育馆》,不多说了。***https://mp.we
- 《5%的改变》读书笔记
好心情看好风景
《5%的改变》是收录心理学家李松蔚老师2019年-2022年期间,通过微信公众平台征集和发布的一系列问答。读者以匿名身份留言提出他们生活中的困惑,老师给出建议,请收到建议的人一周后回信,反馈他们的生活中是否产生了变化。一共挑选了44个案例,分为自我、原生家庭、工作与理想、亲密关系、人际关系五大主题,每个主题的后面都梳理了干预的思路方法,作为“改变的工具箱”。李松蔚老师对每一位提问者都给予了认同,哪
- 如何将chatgpt部署微信|微信chatGPT代理|引入微信
红匣子实力推荐
ChatGPT是一款智能机器人客服软件,可以为企业提供高效、智能、个性化的客户服务解决方案。现在,越来越多的企业使用微信作为客户服务渠道,因此,将ChatGPT部署到微信中,可以让企业更快地响应和服务客户,提高客户满意度。下面是如何将ChatGPT客服部署到微信的一些步骤。CHATGPT接入-联系电话13642679953(微信同号)首先,注册微信公众平台菜单:在微信公众号平台,需要为企业注册自定
- 写作的好处
_浅墨_
今天说说写作。白天睡了一天,惭愧!不过睡够了就神清气爽。写东西的感觉也不一样了。刚才收到微信公众平台的一条消息推送,打开一看,原来是送我2000个微信红包封面,有点意外。因为红包封面有时效性,我并不太看重,只是他们说今年以来,我已经在公众号平台发布了216篇原创,给了我一点继续日更的动力。已经日更半年多了,看来坚持到日更一年没问题。等下半年7月份再看要不要继续日更下去。想想,坚持写作,还是有诸多好
- 微信公众号流量主是什么意思?流量主开通是怎么回事?
高省APP珊珊
微信公众号流量主是指那些在微信公众平台上开通流量主功能的公众号运营者。通过开通流量主功能,公众号运营者可以将自己的流量变现,实现收益增长。具体而言,当其他广告主在微信公众平台上投放广告时,可以选择将广告展示在流量主的公众号文章中,从而获取曝光和点击。而流量主则可以根据广告的展示和点击情况,获得相应的广告收入。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信
- uniapp小程序下载缓存服务器上的图片
牛奶皮子
uni-app小程序
1.使用uni.downloadFile,但是注意下载图片的地址里的域名,需要在微信公众平台里面的downloadFile合法域名进行配置。exportdefaultfunctiondownloadAndCacheImage(imageUrl,name){returnnewPromise((resolve,reject)=>{console.log("imageUrl",imageUrl,name
- uniapp实现位置授权并打开地图选择位置信息
sunshine-smile_lr
uni-app微信小程序
实现效果图:步骤1:登录微信小程序公众平台,在“开发”——>“开发管理”——>“开发设置”中复制AppID(如果没有就申请一个)步骤2:注册并登录腾讯位置服务,点击右上角的控制台,创建应用获取Key,在“应用管理”——>“我的应用”中复制Key。(在创建应用的时候启用产品全打勾,授权APPID就填自己的微信小程序中的APPID,如下所示)步骤3:在微信公众平台“开发”——>“开发管理”——>“开发
- 让改变在智慧运营中悄然发生
宁静王桂莲
一、微信公众号的运营实践我校2016年4月开通微信公众平台以来,共发布原创文章272篇,转发56篇,在日常管理运营中做到了以下几点:1.重视到位。学校成立了信息宣传领导小组,各处室、级部都有兼职信息宣传员,各级部、处室都建立了信息宣传交流群。信息宣传员负责搜集素材、撰写本单位信息、转发学校微信公众号信息。建立信息发布群,每篇信息从初稿到定稿再到发布,实行严格的信息审阅流程,每一篇都经过了处室主任、
- 对你——96微信编辑器 一往情深
b147cdfa91e6
微信图文,可以是一篇新闻稿,可以是一个产品介绍,可以是一篇美文,这就是微信图文的强大之处,小小的一个手机页面,却可以设计出丰富多彩的内容。96微信编辑器,通过提供各种各样的模板样式,让用户来排版微信图文。进入96微信编辑器页面,可以看到分为四块,最左边是素材导航,有微信公众平台关注素材、标题、正文、分割线、阅读全文、分享等素材导航,在第二块位置是素材库,里面收集了很多最新的微信公众号素材,素材在慢
- 微信客户服务平台,微信客户服务平台在哪里找?
高省APP珊珊
微信客户服务平台,即微信公众平台,是微信官方为企业、组织、个人等提供的用户管理、服务与交流的平台。以下是找到和使用微信客户服务平台的几种方式:【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,2000万用户信赖的四年老平台,稳定可靠。高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。珊珊导师高省邀请码666123,注册送2皇冠会员,送万元推广大礼包,
- 微信投票系统源码开源版 投票活动制作平台源码
源码师傅
源码分享php源码软件
分享一个微信投票系统源码,系统基于微信公众平台,含完整搭建教程和程序包,可以任意制作各种投票活动。主要功能一览:01.界面配色后台自定义,轻松搭建不同风格,我们后台还内置3套模板,一键随意切换02.100%防暴力高并发刷票03.支持微信开放平台,订阅号如服务号操作,用户体验极佳04.支持所有类型公众号活动(非服务号需要借用认证服务号oauth权限即可,未认证号不能借用支付礼物)05.首页列表全aj
- 情人节·一首诗歌·一篇小短文!归海逸舟是周成功子阳佳乐 函【1、多年前,一位作者写下了这么一首诗歌····· 2、为什么年轻人越来越不爱结婚了?】
归海逸舟是周成功子阳佳乐
情人节·一首诗歌·一篇小短文!归海逸舟是周成功子阳佳乐函【1、多年前,一位作者写下了这么一首诗歌·····2、为什么年轻人越来越不爱结婚了?】详见微信公众平台——经典作家原文阅读:https://mp.weixin.qq.com/s/r3V8I6A4hz7_Aj4diVoZ6Q
- 20180125【No.25】营销活动
侯小婷的小宇宙
1、卓越的房企品牌必须是物业服务品牌也靠谱的,比如万科、绿城、金科,各种物业服务小故事口口相传、官网广告必不可少。我们的微信公众平台菜单栏中增加“物业服务”一栏,将平时的物业小故事链接于此,再多的卖点可能不及一个小故事来的生动。2、营销活动品牌化是优秀操盘手的标志。标准化的不只是产品,更是品牌营销活动。比如万科万家宴、万科家庭运动会、绿城海豚计划......铁打的客户,流水的活动。年初我们定的悦主
- 微信小程序主体变更流程,迁移申请函公证书怎么办理?
djblove
小程序
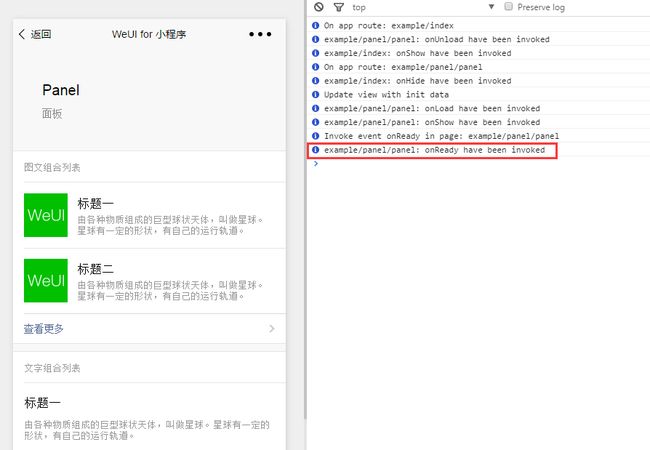
小程序迁移是什么?“小程序迁移”是指微信公众平台提供的,协助小程序帐号开发者将其小程序项下业务交由其他开发者的小程序承接、运营的功能和服务。迁移完成后,小程序的运营权限、主体信息将发生变化。微信小程序快速迁移流程所需资料:主体证件照片、法人身份正反面照片、小程序后台截图;迁移要求:小程序能正常登录、主管理员能扫码。小程序主体变更快速办理方法小程序主体变更资料准备好后,可通过【信息产权】公众号快速办
- 关于微信小程序
ueing
微信小程序小程序
微信小程序是一种轻量级的应用程序,可以在微信内部运行,为用户提供便捷的服务和交互体验。1.规划与设计需求分析:明确小程序的目标用户、核心功能以及预期达到的效果。原型设计:绘制小程序的页面布局草图或使用工具制作交互原型。UI设计:设计小程序的视觉风格,包括颜色方案、字体选择等。2.开发环境搭建注册开发者账号:在微信公众平台上注册成为开发者。(要注册成为微信开发者并创建小程序:需要注意对于某些主体类型
- 视频号业务自助下单多少钱,视频号粉丝怎么买,粉丝认证要多久
爱吃菠萝的鱼
视频号直播怎么开通,微信视频号开通条件,微信视频号直播怎么开通,微信上的功能越来越多,除了最基本的聊天、支付之外,还有很多其他的功能,也让很多企业看到了商机。那么,如何通过微信公众平台来运营自己的企业公众账号呢?公众号和视频号都是企业运营的一个重要载体。这篇文章,我将从公众号和视频号两个方面来介绍如何在两个平台上运营企业公众账号。视频号涨粉咨询号码:1776206920517753965895视频
- 公众号评论点赞怎么收费,微信公众号文章1000点赞多少钱
爱吃菠萝的鱼
微信公众平台文章的点赞数是不是越多越好要看你的文章被多少人看过。微信公众号文章如果被十万人看过,那么就会有一千多万的阅读量。但如果你的文章只有几万人看过,那么阅读量就会少得多,因为几百个人都不一定看你的文章。公众号评论点赞:17762069205(长按微信号可复制粘贴)要看你的内容是否是原创。微信公众平台现在对于原创内容非常看重,如果你的文章是抄袭来的,那么阅读量再高也不会被推荐到首页上,因为会被
- 细细道来人工投票怎么算钱,真人刷投票一般多少钱
神州坦诚网络公司
微信人工投票主要是通过一定的平台和工作室来网罗广大社会人员为客户集中、快速地投票,从而大大增加客户的投票量,不但价格低,而且安全性高,不失为一种拉票的好方法。事实上,即使大家有人工投票的需求,也不一定能找到正规的平台,微信人工投票需要大量的人力投入,很多商家采用拉票器等工具快速拉票,这样做很有可能被微信公众平台发现被取消参与投票的机会甚至追究责任,而且到底有没有人工投票很难查清楚,因此我们需要一个
- 在微信公众平台怎么实现报名缴费链接_轻松几步,微信报名缴费全搞定!
飞多多小程序-小编
人工智能微信公众平台
在快节奏的现代生活中,人们越来越追求高效便捷的服务体验。传统的报名缴费方式,如现场排队、银行转账等,不仅耗费大量时间,还可能因为各种原因造成不便。如今,随着微信公众平台的普及和发展,我们有了更加简单快捷的解决方案——微信报名缴费。微信报名缴费功能不仅将繁琐的报名流程简化到了极致,还为用户提供了安全可靠的支付环境。用户只需通过微信扫描二维码或搜索公众号,即可轻松完成报名缴费,无需跳转至其他平台,大大
- 第一次做小程序总结
如初_54fd
上上周的今天在新公司入职,第二天给了小程序的活儿,之前没做过小程序以为很简单,打开微信公众平台小程序一看。。。这么多API,好吧随用随看吧。准备工作就不说了官网教程都有,就记录下这次遇到的问题和经验吧。1.小程序的像素单位rpx很好用,换算方式就是1px=2rpx;2.用户是否允许获取用户信息,小程序改版后只能使用控制,设置open-type="getUserInfo"点击button会调取是否允
- 你写的软文都发布到这些平台了吗?
百慕_4295
今天给大家分享一下软文发布的平台,现在有不少微商和网络从业者,都在学着写软文,很多人就只发在了微信公众平台或者qq空间,看的人不多,效果也不怎么样。其实啊,有很多平台都可以发布,下面我给大家分享一下。1自媒体平台今日头条头条号现在很容易注册,文章写的不错的话,系统会推荐,这样浏览量就会很多,我们有的同学写的很好,阅读都过2亿了,想想流量得多少。一点资讯这个自媒体平台手机端流量很大,唯一不好的就是百
- 微信公众号认证代理购买
指北针聊天项目
随着微信公众号的不断发展,越来越多的企业、个人和组织在微信公众平台上注册或运营自己的公众号。但是,在注册或维护公众号时,微信公众号认证成了至关重要的一步。但对于一些缺乏技术背景、经验不足或者身处海外的运营者而言,这很可能成为一道难以跨越的门槛,此时微信公众号认证代理就应运而生了。各类地推业务,网推业务,公众号代发,小程序认证,各类自媒体的企业代认证,抖音快手小红书上粉,出各类引流技术,出抖音、快手
- 此文告诉你,初中毕业做自媒体月入过万,是怎么做到的?
小曾研
大家现在都在刷抖音,今日头条,微信公众号,微博。但是很大一部分人用这些平台只仅仅停留在打发时间上面,殊不知你在打发时间的时候,别人已经赚的盆满钵满。今天我就和大家讲讲哪些自媒体平台发布内容可以赚钱,再谈谈这些平台的优劣势,欢迎大家交流讨论。微信公众平台,企鹅号这两个平台都是腾讯系列的,一个是在微信生态,一个是在qq生态。这两个平台是目前覆盖用户最多,收益比较丰厚的内容创作平台。腾讯2018年财报显
- 微信小游戏需要提交哪些资质?审核流程有哪些?---转载
哈森森
微信小游戏需要提交哪些资质?审核流程有哪些?一、首次提审资质文档:提审版本->提审页面上传资质->提交审核->审核受理二、更新资质文档:提审版本->提审页面重新上传资质->提交审核->审核受理审核提交信息后会在7个工作日内处理完毕,审核请留意微信公众平台通知中心的通知。你也可以在以下内容中详细了解资质文档的规范要求:1、小程序注册完成后,登录微信公众平台(mp.weixin.qq.com),进入公
- 微信小程序开发教程
coder - w
微信小程序小程序微信
好的,下面是一个简要的微信小程序开发教程,希望能帮助到你:第一步:注册微信小程序账号在微信公众平台上注册小程序账号,然后填写相关信息和资质审核。第二步:下载开发工具下载微信开发者工具,安装后打开,输入刚才注册的小程序账号信息进行登录。第三步:创建小程序项目点击微信开发者工具中的“新建小程序项目”按钮,填写项目名称和AppID,然后选择一个目录作为项目存放位置。第四步:编写代码使用小程序开发者工具内
- Linux的Initrd机制
被触发
linux
Linux 的 initrd 技术是一个非常普遍使用的机制,linux2.6 内核的 initrd 的文件格式由原来的文件系统镜像文件转变成了 cpio 格式,变化不仅反映在文件格式上, linux 内核对这两种格式的 initrd 的处理有着截然的不同。本文首先介绍了什么是 initrd 技术,然后分别介绍了 Linux2.4 内核和 2.6 内核的 initrd 的处理流程。最后通过对 Lin
- maven本地仓库路径修改
bitcarter
maven
默认maven本地仓库路径:C:\Users\Administrator\.m2
修改maven本地仓库路径方法:
1.打开E:\maven\apache-maven-2.2.1\conf\settings.xml
2.找到
- XSD和XML中的命名空间
darrenzhu
xmlxsdschemanamespace命名空间
http://www.360doc.com/content/12/0418/10/9437165_204585479.shtml
http://blog.csdn.net/wanghuan203/article/details/9203621
http://blog.csdn.net/wanghuan203/article/details/9204337
http://www.cn
- Java 求素数运算
周凡杨
java算法素数
网络上对求素数之解数不胜数,我在此总结归纳一下,同时对一些编码,加以改进,效率有成倍热提高。
第一种:
原理: 6N(+-)1法 任何一个自然数,总可以表示成为如下的形式之一: 6N,6N+1,6N+2,6N+3,6N+4,6N+5 (N=0,1,2,…)
- java 单例模式
g21121
java
想必单例模式大家都不会陌生,有如下两种方式来实现单例模式:
class Singleton {
private static Singleton instance=new Singleton();
private Singleton(){}
static Singleton getInstance() {
return instance;
}
- Linux下Mysql源码安装
510888780
mysql
1.假设已经有mysql-5.6.23-linux-glibc2.5-x86_64.tar.gz
(1)创建mysql的安装目录及数据库存放目录
解压缩下载的源码包,目录结构,特殊指定的目录除外:
- 32位和64位操作系统
墙头上一根草
32位和64位操作系统
32位和64位操作系统是指:CPU一次处理数据的能力是32位还是64位。现在市场上的CPU一般都是64位的,但是这些CPU并不是真正意义上的64 位CPU,里面依然保留了大部分32位的技术,只是进行了部分64位的改进。32位和64位的区别还涉及了内存的寻址方面,32位系统的最大寻址空间是2 的32次方= 4294967296(bit)= 4(GB)左右,而64位系统的最大寻址空间的寻址空间则达到了
- 我的spring学习笔记10-轻量级_Spring框架
aijuans
Spring 3
一、问题提问:
→ 请简单介绍一下什么是轻量级?
轻量级(Leightweight)是相对于一些重量级的容器来说的,比如Spring的核心是一个轻量级的容器,Spring的核心包在文件容量上只有不到1M大小,使用Spring核心包所需要的资源也是很少的,您甚至可以在小型设备中使用Spring。
- mongodb 环境搭建及简单CURD
antlove
WebInstallcurdNoSQLmongo
一 搭建mongodb环境
1. 在mongo官网下载mongodb
2. 在本地创建目录 "D:\Program Files\mongodb-win32-i386-2.6.4\data\db"
3. 运行mongodb服务 [mongod.exe --dbpath "D:\Program Files\mongodb-win32-i386-2.6.4\data\
- 数据字典和动态视图
百合不是茶
oracle数据字典动态视图系统和对象权限
数据字典(data dictionary)是 Oracle 数据库的一个重要组成部分,这是一组用于记录数据库信息的只读(read-only)表。随着数据库的启动而启动,数据库关闭时数据字典也关闭 数据字典中包含
数据库中所有方案对象(schema object)的定义(包括表,视图,索引,簇,同义词,序列,过程,函数,包,触发器等等)
数据库为一
- 多线程编程一般规则
bijian1013
javathread多线程java多线程
如果两个工两个以上的线程都修改一个对象,那么把执行修改的方法定义为被同步的,如果对象更新影响到只读方法,那么只读方法也要定义成同步的。
不要滥用同步。如果在一个对象内的不同的方法访问的不是同一个数据,就不要将方法设置为synchronized的。
- 将文件或目录拷贝到另一个Linux系统的命令scp
bijian1013
linuxunixscp
一.功能说明 scp就是security copy,用于将文件或者目录从一个Linux系统拷贝到另一个Linux系统下。scp传输数据用的是SSH协议,保证了数据传输的安全,其格式如下: scp 远程用户名@IP地址:文件的绝对路径
- 【持久化框架MyBatis3五】MyBatis3一对多关联查询
bit1129
Mybatis3
以教员和课程为例介绍一对多关联关系,在这里认为一个教员可以叫多门课程,而一门课程只有1个教员教,这种关系在实际中不太常见,通过教员和课程是多对多的关系。
示例数据:
地址表:
CREATE TABLE ADDRESSES
(
ADDR_ID INT(11) NOT NULL AUTO_INCREMENT,
STREET VAR
- cookie状态判断引发的查找问题
bitcarter
formcgi
先说一下我们的业务背景:
1.前台将图片和文本通过form表单提交到后台,图片我们都做了base64的编码,并且前台图片进行了压缩
2.form中action是一个cgi服务
3.后台cgi服务同时供PC,H5,APP
4.后台cgi中调用公共的cookie状态判断方法(公共的,大家都用,几年了没有问题)
问题:(折腾两天。。。。)
1.PC端cgi服务正常调用,cookie判断没
- 通过Nginx,Tomcat访问日志(access log)记录请求耗时
ronin47
一、Nginx通过$upstream_response_time $request_time统计请求和后台服务响应时间
nginx.conf使用配置方式:
log_format main '$remote_addr - $remote_user [$time_local] "$request" ''$status $body_bytes_sent "$http_r
- java-67- n个骰子的点数。 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
bylijinnan
java
public class ProbabilityOfDice {
/**
* Q67 n个骰子的点数
* 把n个骰子扔在地上,所有骰子朝上一面的点数之和为S。输入n,打印出S的所有可能的值出现的概率。
* 在以下求解过程中,我们把骰子看作是有序的。
* 例如当n=2时,我们认为(1,2)和(2,1)是两种不同的情况
*/
private stati
- 看别人的博客,觉得心情很好
Cb123456
博客心情
以为写博客,就是总结,就和日记一样吧,同时也在督促自己。今天看了好长时间博客:
职业规划:
http://www.iteye.com/blogs/subjects/zhiyeguihua
android学习:
1.http://byandby.i
- [JWFD开源工作流]尝试用原生代码引擎实现循环反馈拓扑分析
comsci
工作流
我们已经不满足于仅仅跳跃一次,通过对引擎的升级,今天我测试了一下循环反馈模式,大概跑了200圈,引擎报一个溢出错误
在一个流程图的结束节点中嵌入一段方程,每次引擎运行到这个节点的时候,通过实时编译器GM模块,计算这个方程,计算结果与预设值进行比较,符合条件则跳跃到开始节点,继续新一轮拓扑分析,直到遇到
- JS常用的事件及方法
cwqcwqmax9
js
事件 描述
onactivate 当对象设置为活动元素时触发。
onafterupdate 当成功更新数据源对象中的关联对象后在数据绑定对象上触发。
onbeforeactivate 对象要被设置为当前元素前立即触发。
onbeforecut 当选中区从文档中删除之前在源对象触发。
onbeforedeactivate 在 activeElement 从当前对象变为父文档其它对象之前立即
- 正则表达式验证日期格式
dashuaifu
正则表达式IT其它java其它
正则表达式验证日期格式
function isDate(d){
var v = d.match(/^(\d{4})-(\d{1,2})-(\d{1,2})$/i);
if(!v) {
this.focus();
return false;
}
}
<input value="2000-8-8" onblu
- Yii CModel.rules() 方法 、validate预定义完整列表、以及说说验证
dcj3sjt126com
yii
public array rules () {return} array 要调用 validate() 时应用的有效性规则。 返回属性的有效性规则。声明验证规则,应重写此方法。 每个规则是数组具有以下结构:array('attribute list', 'validator name', 'on'=>'scenario name', ...validation
- UITextAttributeTextColor = deprecated in iOS 7.0
dcj3sjt126com
ios
In this lesson we used the key "UITextAttributeTextColor" to change the color of the UINavigationBar appearance to white. This prompts a warning "first deprecated in iOS 7.0."
Ins
- 判断一个数是质数的几种方法
EmmaZhao
Mathpython
质数也叫素数,是只能被1和它本身整除的正整数,最小的质数是2,目前发现的最大的质数是p=2^57885161-1【注1】。
判断一个数是质数的最简单的方法如下:
def isPrime1(n):
for i in range(2, n):
if n % i == 0:
return False
return True
但是在上面的方法中有一些冗余的计算,所以
- SpringSecurity工作原理小解读
坏我一锅粥
SpringSecurity
SecurityContextPersistenceFilter
ConcurrentSessionFilter
WebAsyncManagerIntegrationFilter
HeaderWriterFilter
CsrfFilter
LogoutFilter
Use
- JS实现自适应宽度的Tag切换
ini
JavaScripthtmlWebcsshtml5
效果体验:http://hovertree.com/texiao/js/3.htm
该效果使用纯JavaScript代码,实现TAB页切换效果,TAB标签根据内容自适应宽度,点击TAB标签切换内容页。
HTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml"
- Hbase Rest API : 数据查询
kane_xie
RESThbase
hbase(hadoop)是用java编写的,有些语言(例如python)能够对它提供良好的支持,但也有很多语言使用起来并不是那么方便,比如c#只能通过thrift访问。Rest就能很好的解决这个问题。Hbase的org.apache.hadoop.hbase.rest包提供了rest接口,它内嵌了jetty作为servlet容器。
启动命令:./bin/hbase rest s
- JQuery实现鼠标拖动元素移动位置(源码+注释)
明子健
jqueryjs源码拖动鼠标
欢迎讨论指正!
print.html代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<title>发票打印</title>
&l
- Postgresql 连表更新字段语法 update
qifeifei
PostgreSQL
下面这段sql本来目的是想更新条件下的数据,可是这段sql却更新了整个表的数据。sql如下:
UPDATE tops_visa.visa_order
SET op_audit_abort_pass_date = now()
FROM
tops_visa.visa_order as t1
INNER JOIN tops_visa.visa_visitor as t2
ON t1.
- 将redis,memcache结合使用的方案?
tcrct
rediscache
公司架构上使用了阿里云的服务,由于阿里的kvstore收费相当高,打算自建,自建后就需要自己维护,所以就有了一个想法,针对kvstore(redis)及ocs(memcache)的特点,想自己开发一个cache层,将需要用到list,set,map等redis方法的继续使用redis来完成,将整条记录放在memcache下,即findbyid,save等时就memcache,其它就对应使用redi
- 开发中遇到的诡异的bug
wudixiaotie
bug
今天我们服务器组遇到个问题:
我们的服务是从Kafka里面取出数据,然后把offset存储到ssdb中,每个topic和partition都对应ssdb中不同的key,服务启动之后,每次kafka数据更新我们这边收到消息,然后存储之后就发现ssdb的值偶尔是-2,这就奇怪了,最开始我们是在代码中打印存储的日志,发现没什么问题,后来去查看ssdb的日志,才发现里面每次set的时候都会对同一个key