【基础问题】微信小程序 - 腾讯云 - 一站式方案 - PHP - wafer 和 wafer2的区别和wafer2的实践
前言:
项目目前选择了腾讯小程序一站式部署,反而有点懵了,服务器怎么配置呢?好像接口没有,查询后,发现有的Demo有服务器配置有的没有,折腾观察了一会,原来有两个版本wafer。我把关键的地方高亮了,然后把微信描述我认为理解不是很清晰的地方,再阐述了一下,参考看一下吧。
然后,对wafer2的启动加载,结合README和DEMO源码研究了一下。
1 官网说明:
Wafer2 腾讯云一站式小程序解决方案
简介
开发者工具方案(以下简称 Wafer2)是 2017 年腾讯云基于原来的 Wafer 解决方案(以下简称 Wafer1)并与微信团队深度定制合作的一站式小程序解决方案,Wafer 团队基于腾讯云强大的 IaaS 能力搭建了一个 PaaS 小程序解决方案,用户只需要开通,即可使用开发者工具上传、部署、调试小程序后端代码,无需了解服务器运维、数据库部署搭建即可使用。
Wafer1,使用 Wafer2 用户不需要自行对服务器进行操作部署和上传代码,只需要下载安装微信开发者工具,并通过微信开发者工具一键上传、部署、调试小程序后端代码,即可通过腾讯云分配的域名访问。
Wafer2 还区分开发环境和生产环境,开发环境是由腾讯云默认分配的 qcloud.la 域名,在开发环境中,Node.js 版本可以对代码进行远程调试,用户可以在开发环境对代码进行开发调试,开发完成之后再部署到生产环境,以免开发影响线上代码运行。
Wafer1 和 Wafer2
Wafer1 是由腾讯云封装好两个服务器,并将域名解析到分配的负载均衡上,最后分配给用户。Wafer1 的整体架构十分成熟,适合中大型公司或者有开发能力的小型公司或个人进行使用,但对于初级开发者来说有着相对高的进阶门槛。
Wafer 团队在内部分析这个问题之后,推出了 Wafer2 解决方案。Wafer2 抛弃了原先直接将服务器所有权交给用户的方式,由腾讯云统一部署和托管服务器,基于服务器封装多种语言运行环境(目前支持 Node.js 和 PHP),将运行环境的使用权限交给用户,并和微信团队合作,让用户可以直接使用微信开发者工具一键上传、部署、调试小程序后端代码,免去操作和部署服务器的烦恼。
SDK 和 Demo
Wafer 团队丰富了 Wafer1 的 SDK,并针对 Wafer2 设计了更加简洁的入门 Demo,同时也在开发并将提供更加高级 Demo,让用户能更加容易的使用腾讯云的其他服务。
以下 Demo 包括了小程序端代码和服务端代码
Node.js
Wafer2 Node.js 环境开通指引文档
Wafer2 Node.js 服务端 Demo
Wafer2 Node.js 服务端 SDK
Wafer2 Node.js 聊天室 Demo
Wafer2 Node.js 万象优图图像识别 Demo
PHP
Wafer2 PHP 环境开通指引文档
Wafer2 PHP 服务端 Demo
Wafer2 PHP 服务端 SDK
更多语言即将支持
文档
PHP 相关的开发包有如下:
下面介绍一下:
2 Wafer2 PHP 服务端 Demo =》Wafer2 快速开发 Demo - PHP
https://github.com/tencentyun/wafer2-quickstart-php
本仓库是最简版的 Wafer2 开发套件,建议配合腾讯云微信小程序开发者工具解决方案一起使用。适用于想要使用 Wafer SDK 开发的开发者,Demo 对 SDK 进行了详细的使用和介绍,降低开发者的学习成本。
登录接口切换公告:https://github.com/tencentyun/wafer2-quickstart/issues/10
腾讯云一站式部署开通指引
只需要四步即可部署属于自己的小程序开发环境。
一、通过微信公众平台授权登录腾讯云
打开微信公众平台注册并登录小程序,按如下步骤操作:
- 单击左侧菜单栏中的【设置】。
- 单击右侧 Tab 栏中的【开发者工具】。
- 单击【腾讯云】,进入腾讯云工具页面,单击【开通】。
- 使用小程序绑定的微信扫码即可将小程序授权给腾讯云,开通之后会自动进去腾讯云微信小程序控制台,显示开发环境已开通,此时可以进行后续操作。
注意:
此时通过小程序开发者工具查看腾讯云状态并不会显示已开通,已开通状态会在第一次部署开发环境之后才会同步到微信开发者工具上。
二、安装开发工具
下载并安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。
三、初始化 Demo
-
打开第二步安装的微信开发者工具,点击【小程序项目】按钮。
-
输入小程序 AppID,项目目录选择一个空的目录,接着选择【建立腾讯云 PHP 启动模板】,点击确定创建小程序项目。
-
再次点击【确定】进入开发者工具。
- 点击界面右上角的【腾讯云】图标,在下拉的菜单栏中选择【上传测试代码】。
- 选择【模块上传】并勾选全部选项,然后勾选【部署后自动安装依赖】,点击【确定】开始上传代码。
- 上传代码完成之后,点击右上角的【详情】按钮,接着选择【腾讯云状态】即可看到腾讯云自动分配给你的开发环境域名:
- 完整复制(包括
https://)开发环境 request 域名,然后在编辑器中打开client/config.js文件,将复制的域名填入host中并保存,保存之后编辑器会自动编译小程序,左边的模拟器窗口即可实时显示出客户端的 Demo:
- 在模拟器中点击【登录】,看到显示“登录成功”,即为开通完成,可以开始你的其他开发了。
源码名称如下:wafer2给出的例子
wafer2-quickstart-php-master
3 Wafer2 PHP 服务端 SDK
3.1 Wafer 服务端 SDK - PHP
注意
Wafer PHP SDK 已经全面升级 2.0 以支持 Wafer2,如果您想查看 Wafer1 的 PHP SDK 文档,请点击这里。
3.2 介绍
Wafer 服务端 SDK 是腾讯云为微信小程序开发者提供的快速开发库,SDK 封装了以下功能供小程序开发者快速调用:
- 用户登录与验证
- 信道服务
- 图片上传
- 数据库
开发者只需要根据文档对 SDK 进行初始化配置,就可以获得以上能力。你还可以直接到腾讯云小程序控制台购买小程序解决方案,可以得到运行本示例所需的资源和服务,其中包括已部署好的相关程序、示例代码及自动下发的 SDK 配置文件 /etc/qcloud/sdk.config。
3.3 安装 (wafer2 不需要)
- 方法一(推荐):使用 PHP 包依赖管理工具
composer执行以下命令安装
composer require qcloud/weapp-sdk
- 方法二: 直接下载本仓库
ZIP包解压到项目目录中
3.4 API
参见 API 文档
3.5 使用
3.6 加载 SDK(+ 实践分析)
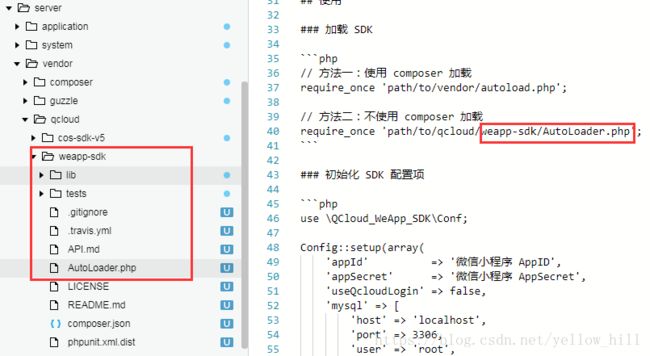
// 方法一:使用 composer 加载 require_once 'path/to/vendor/autoload.php'; // 方法二:不使用 composer 加载 require_once 'path/to/qcloud/weapp-sdk/AutoLoader.php';
【案】在wafer2 给出的Demo中,加载SDK的AutoLoader.php也是有的,路径如下:
由此可见,整个wafer2的加载应该是自动的,执行了AutoLoader.php,那么哪里定义了这个加载呢?
研究install_qcloud_sdk.php,里面:
小结:wafer2里面的SDK加载过程基本上都配置好了。
3.7 初始化 SDK 配置项
use \QCloud_WeApp_SDK\Conf as Config;
Config::setup(array(
'appId' => '微信小程序 AppID',
'appSecret' => '微信小程序 AppSecret',
'useQcloudLogin' => false,
'mysql' => [
'host' => 'localhost',
'port' => 3306,
'user' => 'root',
'pass' => '',
'db' => 'cAuth',
'char' => 'utf8mb4'
],
'cos' => [
'region' => 'cn-south',
'fileBucket' => 'test',
'uploadFolder' => ''
],
'serverHost' => '1234567.qcloud.la',
'tunnelServerUrl' => '1234567.ws.qcloud.la',
'tunnelSignatureKey' => 'abcdefghijkl',
'qcloudAppId' => '121000000',
'qcloudSecretId' => 'ABCDEFG',
'qcloudSecretKey' => 'abcdefghijkl',
'wxMessageToken' => 'abcdefghijkl',
));
wafer2 在config.php里面
具体配置项说明请查看:API 文档。
3.8 处理用户登录请求
use \QCloud_WeApp_SDK\Auth\LoginService;
use \QCloud_WeApp_SDK\Constants;
$result = LoginService::login();
// $result => [
// loginState: 1 // 1表示登录成功,0表示登录失败
// userinfo: [] // 用户信息
// ]
if ($result['loginState'] === Constants::S_AUTH) {
// 微信用户信息:`$result['userinfo']['userinfo']`
} else {
// 登录失败原因:`$result['error']`
}
3.9 检查请求登录态
use \QCloud_WeApp_SDK\Auth\LoginService;
use \QCloud_WeApp_SDK\Constants;
$result = LoginService::check();
// $result => [
// loginState: 1 // 1表示登录成功,0表示登录失败
// userinfo: [] // 用户信息
// ]
if ($result['loginState'] === Constants::E_AUTH) {
// 登录失败原因:`$result['error']`
return;
}
// 使用微信用户信息(`$result['userinfo']['userinfo']`)处理其它业务逻辑
// ...
3.10 使用信道服务
业务在一个路由上(如 /tunnel)提供信道服务,只需把该路由上的请求都交给 SDK 的信道服务处理即可。
use \QCloud_WeApp_SDK\Tunnel\TunnelService;
use \QCloud_WeApp_SDK\Tunnel\ITunnelHandler;
class TunnelHandler implements ITunnelHandler {
// TODO: 传入登录的用户信息
public function __construct($userinfo) {
}
// TODO: 实现 onRequest 方法,处理信道连接请求
public function onRequest($tunnelId, $tunnelUrl) {
}
// TODO: 实现 onConnect 方法,处理信道连接事件
public function onConnect($tunnelId) {
}
// TODO: 实现 onMessage 方法,处理信道消息
public function onMessage($tunnelId, $type, $content) {
}
// TODO: 实现 onClose 方法,处理信道关闭事件
public function onClose($tunnelId) {
}
}
$handler = new TunnelHandler();
TunnelService::handle($handler, array('checkLogin' => TRUE));
使用信道服务需要实现处理器,来获取处理信道的各种事件,具体可参考接口 ITunnelHandler 的 API 文档以及配套 Demo 中的 ChatTunnelHandler 的实现。
3.11 MySQL 操作类
SDK 在 PDO 的基础上完成了对增删改查等常用操作的封装,并默认会在初始化 SDK 的时候连接数据库,直接通过如下代码可以快速使用 MySQL 操作类:
**注意:**MySQL 操作类为静态类
use \QCloud_WeApp_SDK\Mysql\Mysql as DB;
// 查询数据
$res = DB::row('cSessionInfo', ['*'], ['open_id' => '1234567890']); // 查询一条
$res = DB::select('cSessionInfo', ['*'], ['open_id' => '1234567890']); // 查询多条
// 插入数据
$res = DB::insert('cSessionInfo', ['open_id' => '1234567890']);
// 更新数据
$res = DB::update('cSessionInfo', ['open_id' => '1234567890'], ['uuid' => '1']);
// 删除数据
$res = DB::delete('cSessionInfo', ['open_id' => '1234567890']);
具体配置项说明请查看:API 文档。
3.12 COS 实例
SDK 导出了一个 COS V5 API 实例,可以使用以下代码获取:
use \QCloud_WeApp_SDK\Cos\CosAPI as Cos;
$cosClient = Cos::getInstance();
$cosClient->upload('mybucket', 'test.txt', 'Hello World')->toArray();
更多关于 Cos::getInstance() 返回 COS 实例的 API,可以查看 COS PHP SDK V5 文档
3.13 详细示例
参见项目:Wafer2 服务端 DEMO - PHP
3.14 项目源码包:
wafer-php-server-sdk-master
小结:
结合上述两种两个帮助文件,我们大致可以做出微信小程序基于腾讯一站式服务的后台应用:
实践:
1 部署和环境设置?
显然,一站式,就是不需要环境配置,直接用:
2 服务器代码在哪里修改?
我理解,服务器代码应该就是在微信小程序开发工具里面进行编辑就好了,在腾讯云我们上传测试代码的时候,就把服务器的控制代码也一起部署了。
也就是在wafer-php-server-sdk-master源码包里面提到的一些方法其实是不需要的。