web前端练习31----Css,选择器(基本选择器,复合选择器,属性选择器,伪类,伪元素,优先级,雪碧图练习)
参考文档:https://man.ilovefishc.com/css3/
一、基本选择器:
1通配符选择器 *
2元素选择器 element
3类选择器 .class
4id选择器 #id
5内联样式 style
二、复合选择器:
1交集选择器
element.class || element#id
2并集选择器
element1,element2,element3,...
3后代选择器
element1 element2
4子元素选择器
element1 > element2
5相邻兄弟选择器
element1 + element2
6通用兄弟选择器
element1 ~ element2
三、属性选择器:
属性选择器:可以根据元素中的属性或属性值选取元素,并指定样式
常用属性:
[attribute] 选择器用于选取带有指定属性的元素。
[attribute=value]选择器用于选择带有指定值属性的元素
四、伪类选择器
最常用的伪类选择器
1):active 点击按下生效,不仅用于a元素,其他元素也生效。
https://man.ilovefishc.com/pageCSS3/dotActive.html
2):hover 鼠标指针浮动在元素上面生效,不仅用于a元素,其他元素也生效。
https://man.ilovefishc.com/pageCSS3/dothover.html
3):focus 输入框获取焦点以后生效。
https://man.ilovefishc.com/pageCSS3/dotfocus.html
4):checked 单选框,多选框,select元素中的option 选中状态
https://man.ilovefishc.com/pageCSS3/dotChecked.html
五、子元素的伪类选择器
大排行:
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
https://man.ilovefishc.com/pageCSS3/dotfirst-child.html
:last-child 选择器用于选取属于其父元素的首个子元素的指定选择器。
https://man.ilovefishc.com/pageCSS3/dotlast-child.html
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型。(可以设置奇数,偶数)
https://man.ilovefishc.com/pageCSS3/dotnth-child-n.html
小排行:
:first-of-type 选择器匹配属于其父元素的特定类型的首个子元素的每个元素。
https://man.ilovefishc.com/pageCSS3/dotfirst-of-type.html
:last-of-type 选择器匹配属于其父元素的特定类型的最后一个子元素的每个元素。
https://man.ilovefishc.com/pageCSS3/dotlast-of-type.html
:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素。
https://man.ilovefishc.com/pageCSS3/dotnth-of-type.html
六、否定伪类选择器
:not(selector):从已选中的元素中剔除某些元素
https://man.ilovefishc.com/pageCSS3/dotnot.html
七、伪元素选择器
伪元素:元素的特定部分指定样式
::first-letter 选择首字母,或者以一个汉字
https://man.ilovefishc.com/pageCSS3/dotfirst-letter.html
::first-line 选定首行。
https://man.ilovefishc.com/pageCSS3/dotfirst-line.html
::before 被选元素的内容前面插入内容。
https://man.ilovefishc.com/pageCSS3/dotBefore.html
::after 被选元素的内容后面插入内容。
https://man.ilovefishc.com/pageCSS3/dotAfter.html
八、选择器优先级:
内联样式优先级 1000
id选择器优先级 100
类和伪类优先级 10
元素选择器优先级 1
通配符*优先级 0
继承来的样式 没有优先级
1当选择器中包含多种选择器时,需要将多种选择器的优先级相加然后比较,
2但是注意,选择器的优先级计算不会超过他的最大数量级。
(比如11个元素选择器相加,也不会找过类选择器)
3如果选择器的优先级一样,则使用靠后的样式
4并集选择器的优先级是单独计算。
div,p,#p1,.hello{};
5可以在样式的最后,添加一个!important,则此时该样式会获得一个最高优先级,
此时优先级比内联样式还高。
代码示例:
我是p元素
九、伪类选择器顺序
伪类选择器的优先级是一样的,所以后面的会覆盖前面的
代码示例:
未访问过的
十、例子练习:CSS sprite(雪碧图)
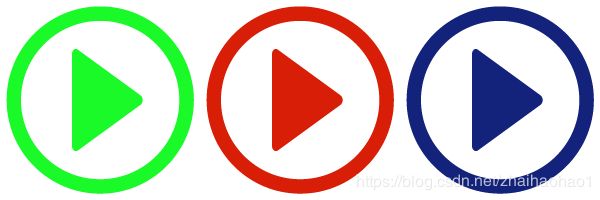
实现功能:正常状态下是一个图片,鼠标放上去是一个图片,鼠标点击时是一张图片
代码如下:
做完功能以后,发现在第一次切换图片时,会发现图片有一个非常快的闪烁,
这个闪烁会造成一次不佳的用户体验,
产生问题的原因:
背景图片是以外部资源的形式加载进网页的,浏览器每加载一次外部资源就需要单独发送一次请求,
但是我们外部资源并不是同时加载,浏览器会在资源被使用才去加载资源
我们这个练习,一上来浏览器只会加载play1.png,由于hover和active的状态没有触发,所以play2.png和play3.png没有并没有加载。
当hover被触发时,浏览器才去加载play2.png
当active被触发时,浏览器才会加载play3.png
由于图片加载需要一定的时间,所以在加载和显示过程会有一段时间,背景图片无法显示,导致出现闪烁的情况。
为了解决该问题,可以将三张图片整合为一张图片,加载一次,就不会出现闪烁的问题了。
然后通过background-position来切换要显示的图片的位置,这种技术叫做图片整合技术(CSS-Sprite雪碧图)
优点:
1.将多张图片整合为一张图片,浏览器只需要请求一次,可以同时加载多张图片,提高了访问效率和用户体验。
2.将多张图片整合为一张图片,减小了图片的总大小,提高请求速度,增加了用户体验
把三张图片合成一张图片(雪碧图)改变图片要显示的位置:
上述代码优化如下: