flask中的上下文:应用上下文和请求上下文
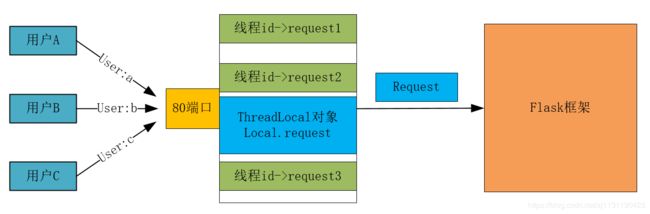
1. 在flask中,是通过request对象获取用户提交的数据,但是在整个程序运行中,只有一个request对象。在实际应用场景中,会有多个用户同时进行数据提交。此时应该开多个子线程,或者协程进行处理(即有多个request独立对象)。在Flask中通过Local解决这一问题。
只要绑定在Local对象上的属性,在每个线程中都是隔离的
local对象的原理:在local对象中,有一个字典,字典中存储的是,线程的id, 以及用户的请求内容。在多线程中,如果需要访问request中的值,因为此时的request对象是绑定在local对象上的,因此local对象会根据当前代码在哪一个线程下运行的,找到线程的id,以及对应线程下面request的内容,再将这邪恶内容放入到request对象中。
例如:
在主线程中的变量,如果不隔离,那么在子线程中如果改变了它的值,主线程中的值也就被修改了:
# -*- coding: utf-8 -*-
from threading import Thread
request = 123
class MyThread(Thread):
def run(self):
global request
request = "abc"
print("子线程", request)
t1 = MyThread()
t1.start()
t1.join()
print("主线程", request)
运行结果:
可以看到,主线程中变量request的值,在子线程中被修改,此时变量的值无论是在子线程还是主线程中都发生了变化。
# -*- coding: utf-8 -*-
from threading import Thread
from werkzeug.local import Local
local = Local()
local.request = 123
class MyThread(Thread):
def run(self):
local.request = "abc"
print("子线程", local.request)
t1 = MyThread()
t1.start()
t1.join()
print("主线程", local.request)
将request变量绑定到local对象上,此时在不同的线程中,request变量实现了隔离,值相互不影响。
session对象也是绑定在Local对象上,所以它也是线程隔离的:
app上下文和request上下文:
app上下文:
@app.route('/')
def hello_world():
print(current_app.name)
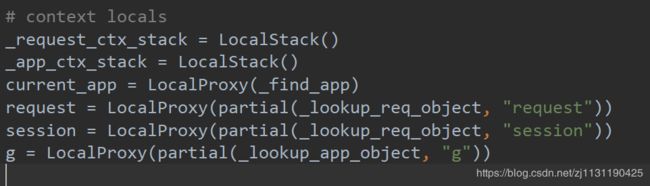
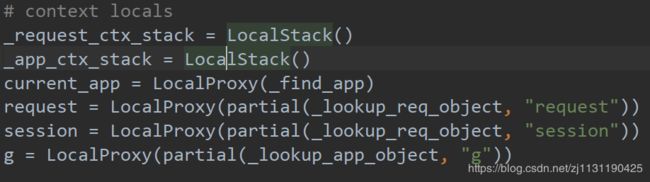
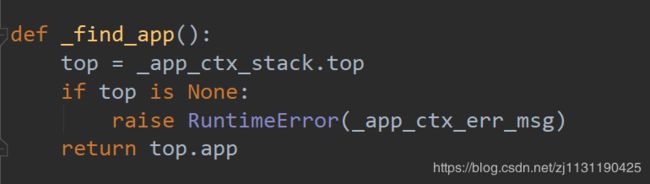
return 'Hello World!'在flask中,通过url访问视图函数的时候,flask会自动生成一个app上下文(app_context),然后将app上下文push到一个称为LocalStack()的栈中,而current_app相当于一个指针,始终指向LocalStack()的栈顶元素。
可以看到,current_app获取LocalStack()栈顶元素的过程
所以当我们在视图函数的外面访问current_app的时候,就会报错,原因是因为此时还没有通过url访问视图函数,LocakStack()中还没有压入任何的app_context,所以此时的current_app指向的是一个空的元素。
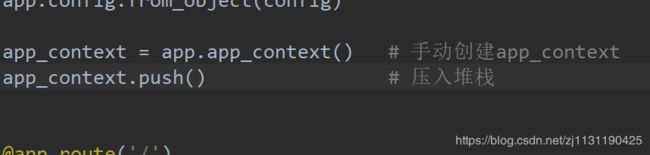
在视图函数外面访问app, flask不会动的将app_context压入堆栈,需要先手动创建app上下文,然后手动将其压入LocalStack()栈,才能够通过current_app进行访问。
也可以使用with语句创建app_context,更加的方便
request上下文:
from flask import Flask, request, current_app, url_for
from werkzeug.local import Local
import config
app = Flask(__name__)
app.config.from_object(config)
@app.route('/')
def hello_world():
print(current_app.name)
print(url_for("my_list")) # 视图函数内反转
return 'Hello World!'
@app.route('/list/')
def my_list():
return "my list"
with app.test_request_context():
# 手动推入一个请求上下文到上下文栈中
# 如果当前应用上下文栈中没有引用上下文
# 那么首先推入一个应用上下文到栈中
print(url_for("my_list"))
if __name__ == '__main__':
app.run()
应用上下文和请求上下文都存放到一个LocalStack栈中,和应用app相关的操作就必须用到应用上下文。比如通过current_app获取当前的app.和请求相关的操作就必须使用到请求上下文,例如利用url_for反转视图函数。
1. 在视图函数中,不用担心上下文的问题,因为视图函数要执行,那么一定是通过访问url的方式进行的,此时flask底层已经自动将请求上下文和应用上下文推入到了LocalStack栈中。
2. 如果在视图函数外面需要执行相关的操作,比如获取当前的app或者反转url,那么就必须手动推入相关的上下文。在flask中,可以使用with语句简洁的实现。
为什么上下文需要放在栈中:
2. 请求上下文:在写测试代码,或者离线脚本的时候,可能需要创建多个请求上下文,这时候就需要存放到一个栈中。使用哪个请求上下文,就把该请求上下文放到栈顶,用完后从栈中删除。
线程隔离的g对象:
g对象,global的简写。g对象是在整个flask应用运行期间都是可以使用的,并且也跟request一样,是线程隔离的。这个对象是专门用来存储开发者自己定义的一些数据,方便在整个Flask程序中都可以使用。可以将一些常用的数据绑定到上面,以后再使用的时候就可以直接从g上面获取,而不需要通过传参的形式,这样更加方便。
例如:
在common_tools.py中定义一些公共的方法:
# -*- coding: utf-8 -*-
from flask import g
def log_info():
print("This device {} is working".format(g.device_id))
def log_error():
print("This device {} is not working".format(g.device_id))
在需要调用这些函数的地方,可以用g对象存储需要的数据,而不需要再通过传参的方式进行:
from flask import Flask, request, current_app, url_for, g
import config
from common_tools import log_info, log_error
app = Flask(__name__)
app.config.from_object(config)
@app.route('/')
def hello_world():
g.device_id = "#COD_001"
log_info()
log_error()
return 'Hello World!'
if __name__ == '__main__':
app.run()
flask钩子函数:
Flask中钩子函数时使用特定装饰器的函数,为什么叫钩子函数,是因为钩子函数可以在正常执行的代码中,插入一段自己想要执行的代码,那么这种函数就叫做钩子函数。(hook function)
常用的钩子函数:
1. before_first_request: 在flask项目部署之后,第一次请求之前,会调用这个钩子函数,其他情况下不会再调用
@app.before_first_request # 在请求之前,会先执行这个钩子函数
def first_request():
print("first request")2. before_request:在请求发生后,还没有执行视图函数之前,都会先执行这个函数。
@app.before_request
def before_request_f():
# 例如在视图函数执行之前,如果这个用户是登陆状态的
# 可以把跟用户相关的一些信息绑定到g对象上,然后到具体的视图函数中,
# 就可以使用,g对象中的数据
user_id = session.get("user_id")
user_nickname = session.get("user_nickname")
if user_id:
g.user_id = user_id # 存储用户信息到g对象中
g.user_nickname = user_nickname
print("first request")
这样做的好处,如果需要在多个视图函数中都需要用到用户的信息,只需要在相应的视图函数中调用g对象即可。如果将获取用户的信息的代码放在试图函数中,那么每一个需要用到这些信息的视图函数,都需要编写一段获取用户信息的代码。
3. template_filter: 在使用jinja2模板的时候,自定义过滤器。
@app.template_filter
def upper_filter(s):
return s.upper()
4. context_processor, 上下文处理器,在钩子函数中返回的值,在所有模板中都会使用到,且上下文处理器中必须返回字典。例如,在一般需要登陆的网页中,如果处于登陆状态,即使在不同页面之间相互跳转,也会在所有页面上显示用户名。
例如,在两个页面,index和list中,都需要用到用户名:
Title
index页面用户名:{{ current_user }}
Title
List页面用户名:{{ current_user }}
那么可以在钩子函数,上下文处理器中返回这个变量的值:此时所有的页面都可以使用,而不用在向render_template传递参数。
from flask import Flask, render_template
import config
app = Flask(__name__)
app.config.from_object(config)
@app.route('/')
def index():
return render_template("html/index.html")
@app.route('/list/')
def my_list():
return render_template("html/list.html")
@app.context_processor
def context_process():
return {"current_user": "tom"} # 必须返回字典
if __name__ == '__main__':
app.run()
5. errorhandler: 接受状态码,可以自定义返回状态码的相应处理方法。再服务端程序发生异常的时候,比如404,500错误,那么如果想要优雅的处理这些错误,就可以使用errorhandler来完成,例如:
@app.errorhandler(500) # 服务器内部错误
def server_error(error):
print(error)
return "刷新不要太频繁", 500
@app.errorhandler(404)
def page_not_exist(error):
print(error)
return "页面不存在了", 404 # 字符串也可以替换为render_template6. abort(status_code) 可以在flask程序中的任何地方使用,相当于手动抛出一个错误
例如在用户登陆的时候,用户不存在,可以在视图函数中经过判断之后手动abort(400),然后再定义errorhandler(400)的钩子函数来处理这种错误。
Flask中信号机制及使用场景:
flask中的信号使用的是一个第三方插件,blinker,通过pip install 安装即可,一般是跟随flask同时安装的。
自定义信号,分为三步:
1. 定义信号:定义信号需要使用到blinker下的Namespace类来创建一个命名空间。比如,定义一个在访问了某个视图函数的时候的信号:需要将自己创建的信号放到命名空间中:
# 定义信号
cx_space = Namespace() # 创建命名空间
cx_signal = cx_space.signal(name="greet") # 定义信号2. 监听信号:监听信号使用signal对象的connect方法,在这个方法中需要传递一个函数,用来做监听到信号以后的操作。
# 监听信号
def greet_func(sender):
"""
:param sender: 这个参数必须写,表示信号的发送者
:return:
"""
print(sender)
print("hello_fore")
cx_signal.connect(greet_func)3. 发送信号:发送信号使用signal对象的send方法,这个方法可以传递一些参数过去
# 发送信号
cx_signal.send()实际应用场景:
# -*- coding: utf-8 -*-
from blinker import Namespace
namespace = Namespace()
login_signal = namespace.signal(name="login")
def login_log(sender):
print(sender)
print("用户已经登陆")
login_signal.connect(login_log) # 监听信号
在视图函数中发送信号:
@app.route('/login/')
def login():
username = request.args.get("username") # 通过查询字符串的方式获取参数
if username:
login_signal.send()
return "success login {}".format(username)
else:
return "Please Input Username"
对于信号中参数的传递,有两个方案
a.在发送信号的时候,也可以发送参数过去
@app.route('/login/')
def login():
username = request.args.get("username") # 通过查询字符串的方式获取参数
if username:
login_signal.send(username=username)
return "success login {}".format(username)
else:
return "Please Input Username"def login_log(sender, username):
now = datetime.now()
ip = request.remote_addr # 获取IP地址
log_line = "{}|{}|{}".format(username, now, ip)
with open("log/log.txt", "a") as fp:
fp.write(log_line + "\n")
print("用户已经登陆")
b.将参数在登录之后,放入到g对象中,然后发送信号,记录日志,记录日志的函数直接在g对象中调取用户登录信息。
Flask中的内置信号:
1. template_rendered: 模板渲染完成后发送给的信号
from flask import Flask, render_template, request
from flask import template_rendered
import config
from signals import template_rendered_func
app = Flask(__name__)
app.config.from_object(config)
template_rendered.connect(template_rendered_func) # 模板渲染完成后发送的信号 开始监听信号
@app.route('/')
def index():
return render_template("html/index.html")
@app.route('/login/')
def login():
username = request.args.get("username") # 通过查询字符串的方式获取参数
if username:
return "success login {}".format(username)
else:
return "Please Input Username"
if __name__ == '__main__':
app.run()
定义对应的处理函数:
def template_rendered_func(sender, template, context):
"""
# 函数参数
:param sender:
:param template:
:param context:
:return:
"""
print("模板渲染完成")
print("sender: ", sender)
print("template: ", template)
print("context: ", context)输出信息:
sender:
template:
context: {'g': , 'request': , 'session': }
2. got_request_exception: 视图函数中发生异常时发送的信息
got_request_exception.connect(got_request_exception_func)
def got_request_exception_func(sender, *args, **kwargs):
"""
:param sender:
:param args:
:param kwargs:
:return:
"""
print(sender)
print(args)
print(kwargs)
输出信息:关键字参数以及位置参数的输出
()
{'exception': ZeroDivisionError('division by zero',)} Flask所有的内置信号:
# Core signals. For usage examples grep the source code or consult
# the API documentation in docs/api.rst as well as docs/signals.rst
1. template_rendered: 模板渲染完成后发送的信号
2. before_render_template :模板渲染前发送的信号
3. request_started :模板开始渲染
request_finished :模板渲染完成
request_tearing_down :对象被销毁的信号
got_request_exception :视图函数发生异常的信号,一般可以监听这个信号来记录网站异常信息
appcontext_tearing_down :app上下文被销毁的信号
appcontext_pushed :app上下文被推入LocalStack栈的信号
appcontext_popped :app上下文被推出LocalStack栈的信号
message_flashed :调用了Flask的“flashed”的信号
--------------------------------------------------------------------------------------------------------------------------------
你可能感兴趣的:(后端学习)
后端学习前端-html+css
想要变瘦的小码头
后端学前端 前端 学习 html
第一章.HTML与CSSHTML是什么:即HyperTextMarkuplanguage超文本标记语言,咱们熟知的网页就是用它编写的,HTML的作用是定义网页的内容和结构。HyperText是指用超链接的方式组织网页,把网页联系起来Markup是指用的方式赋予内容不同的功能和含义CSS是什么:即CascadingStyleSheets级联(层叠)样式表,它描述了网页的表现与展示效果1.HTML元素
[4-3-2].Redis笔记
1.01^1000
七 中间件 redis 数据库
后端学习大纲第1步:Redis初识[0401].第01节:Redis初识[0402].第02节:Redis配置文件第2步:搭建单点环境[0403].第03节:在Linux环境中搭建Redis6.2.8环境[0404].第04节:在Linux环境中搭建Redis7.0.0环境(与6.2.8过程类似)第3步:Redis开发操作:3.1.数据类型介绍:[0409].第09节:Redis中的键(KEY)常
后端学习1.4: Mybatis-plus配置多租户
Congee_porridge
后端开发学习 mybatis java spring boot 后端
功能要求Mybatis-plus配置多租户。从header中的token获取租户信息;所有userController的数据库操作*不要*配置多租户,所有工作计划相关的数据库操作*需要*配置多租户,达成数据隔离。开发工具:IDEA技术:Springboot+MabtisPlus+Postman1、什么是多租户?多租户技术(多重租赁技术,简称saas),是一种软件架构技术;可以实现同一套程序下用户数
最新出炉的java后端学习路线
java进阶程序员xx
在写这个文章之前,我花了点时间,自己臆想了一个电商系统,基本上算是麻雀虽小五脏俱全,我今天就用它开刀,一步步剖析,我会讲一下我们可能会接触的技术栈可能不全,但是够用,最后给个学习路线。Tip:请多欣赏一会,每个点看一下,看看什么地方是你接触过的,什么技术栈是你不太熟悉的,我觉得还算是比较全的,有什么建议也可以留言给我。不知道大家都看了一下没,现在我们就要庖丁解牛了,我从上到下依次分析。前端你可能会
Shell脚本入门:多命令处理
1.01^1000
[000-01].Java笔记 linux
我的后端学习大纲我的Linux学习大纲1.什么是多命令处理1.多命令处理就是在Shell脚本文件中编写多个Shell命令2.入门案例:2.1.需求介绍:1.在已知目录/root/itheima目录,执行batch.sh脚本,实现在/root/itheima/目录下创建一个one.txt,在one.txt文件中增加内容“HelloShell”2.2.步骤分析:1.使用mkdir创建/root/ith
适合大学生的java后台学习方法
万年星光
原文转载https://blog.csdn.net/m0_37907797/article/details/115548456?utm_source=app&app_version=4.5.8姓名:魏子勋学号20009101910学院:竹园三号书院【嵌牛导读】本文主要介绍了对于大学生来说适合的java学习路径【嵌牛鼻子】java后端学习【嵌牛提问】如何快速高效的学java后台开发【嵌牛正文】一、J
后端学习笔记:Python基础
Tai_Monster
通工-数据结构与算法C 学习 笔记 python
后端学习笔记:Python基础数据类型:Python中主要有以下几种常用的基本数据类型:String字符串类型,用单引号或者双引号引用Number数字类型,包括浮点数,整数,长整数和复数List列表项,类似于数组Dictionary字典,一个可变数据类型,加强版的Map,存储键值对类型Tuple元组,相当于一个不可变的列表项访问列表(元组)和字符串:Python的列表访问和字符串访问很相似,均可以
[000-01-011].第2节:持久层方案的对比
1.01^1000
[000-01].Java笔记 java-ee
我的后端学习大纲MyBatis学习大纲1.持久层解决方案:1.1.面试1:请说一说持久层解决方案有哪些???1.jdbcJDBC为访问不同的数据库提供了一种统一的途径,为开发者屏蔽了一些细节问题。Java程序员使用JDBC可以连接任何提供了JDBC驱动程序的数据库系统,这样就使得程序员无需对特定的数据库系统的特点有过多的了解,从而大大简化和加快了开发过程。2.DBUtils:DBUtils是一个小
[000-01-022].RabbitMQ学习大纲
1.01^1000
[000-01].Java笔记 rabbitmq 分布式
我的博客大纲我的后端学习大纲第一步:RabbitMQ是什么:[000-01-022].第01节:什么是MQ[000-01-022].第02节:什么是RabbitMQ第二步:RabbitMQ环境搭建[000-01-022].第03节:RabbitMQ环境搭建第三步:RabbitMQ使用:[000-01-022].第04节:RabbitMQ中的简单模式[000-01-022].第05节:RabbitM
【晨间日记】2020年11月29日
语瞳SAMA
2020年11月29日天气:多云【90天践行目标】(175/210)①减重20斤②每日写时间规划③写晨间日记【昨日践行】①散步半小时②时间规划已完成③晨间日记已完成【今日青蛙】①制定Java后端学习计划②学习Java③改进RPG*昨日三只青蛙完成两只【反思日志】①听了昨日Java后端开发的dalao做的一个两小时的分享,从他制定的学习目标、学习方向以及自入学以来至现在的学习进度能够感受到,这才是“
Java后端学习路线梳理
Vinccode
前言——2021年10月起,即从写本文这段时间开始,我将在英国读一年研究生,修的是跟我本科一致的软件工程专业。一年的时间说长不长,说短不短,利用这段时间好好把以前浑浑噩噩中遗忘的知识补回来,再进行知识扩充,自我提升还是足够的。这正是我要开始写文章的缘由。在这里,留下一些学习和思考的痕迹,希望能对日后的自己有所帮助!我可能会写一些学习笔记和总结,发一些实验过程记录,也会写写题解和刷题过程中引发的思考
Django后端开发——模版层-过滤器和继承
^_^2412
Django后端开发 django 数据库 python
文章目录参考资料一、模版过滤器基础概念定义作用语法常用过滤器示例效果二、模版的继承基础概念示例父模版配置:base.htmlviews.pyurls.py父模版的可替换部分:1.标题:2.说明子模版配置music.htmlsport.htmlviews.pyurls.py效果规则及注意事项参考资料django后端学习B站网课:点击跳转或者或在浏览器粘贴网址:https://www.bilibili
后端学习:数据库MySQL学习
~hello world~
前后端学习 数据库 学习 mysql
数据库简介 数据库:英文为DataBase,简称DB,它是存储和管理数据的仓库。 接下来,我们来学习Mysql的数据模型,数据库是如何来存储和管理数据的。在介绍Mysql的数据模型之前,需要先了解一个概念:关系型数据库。 关系型数据库(RDBMS)是指建立在关系模型基础上,由多张相互连接的二维表组成的数据库。二维表,指的是由行和列组成的表。二维表的优点:使用表存储数据,格式统一,便于维护使用
后端学习笔记——后端细碎知识点(每天更新......)
葡萄爱写代码(备战秋招版)
笔记 学习 笔记 后端 go
细碎知识点主要是go后端,也会设计到python、java的知识,懒得分类整理,所以都写在一篇文章里面了,方便自己查看笔记。context.BindJSON获取POST请求中的json数据gin.H封装了生成json的方式common.ReturnJSONSuccess(c,gin.H{"token":tokeResponse.Data["nickname"]})context:gin.Conte
对重要数据进行MD5保护
懒洋洋的华369
初入后端 数据库 后端 密码学 java
摘要:最近后端学习中涉及使用MD5算法保存密码数据,简单记录以备后续查阅!有些重要数据的存储往往需要考虑安全风险,例如密码明文,为增强安全性可对密码使用md5算法进行保护。MD5(Message-DigestAlgorithm5是一种广泛使用的摘要算法,用于生成消息摘要以验证消息的完整性。MD5算法的输入是一个字符串,输出是一个128位的二进制字符串。MD5算法的原理是通过对输入字符串进行一系列的
数字IC后端设计如何从零基础快速入门?(内附数字IC后端学习视频)
IC拓荒者
数字IC后端 数字后端实现 物理验证 低功耗 数字后端设计 数字IC后端实现
数字IC后端工程师是做什么的?数字IC后端工程师主要职责是把数字IC前端工程师写的逻辑功能RTL转变成物理实际连线GDS版图。这个过程的本质是基于一定的时序约束和物理约束将设计的逻辑功能等价转变成物理连接。因为这个GDS最后是要提交给foundary进行芯片加工制作的,光刻机无法识别逻辑功能,它只认一层层的物理实际连接。以上面反相器为例,左侧为电路图,右侧为对应的版图GDS。实际芯片的电路图是一个
微信小程序后端学习笔记——图片上传
广大大大
微信小程序 学习 笔记
图片上传逻辑如下:1、通过微信小程序前端将图片上传到服务器2、服务器接收图片并保存在服务器内,并将图片保存的地址返回给前端3、前端通过服务器保存的地址即可调用图片一、微信小程序上传图片微信小程序上传图片分为两步:(1)选择图片——wx.chooseMedia微信小程序wx.chooseMedia官方文档:https://developers.weixin.qq.com/miniprogram/de
2024年Java后端学习路线
自学Java的菜鸟
开发日记 java 学习 mybatis
思维导图:必备知识:Java基础JavaWeb数据库:MySql,Redis开发中间件:Maven,Git,Docker,RabbitMQ开发框架:SSM,springboot,mybatis-plus、springcloudJava基础篇:开发工具:IntellijIDEAJava基础语法面向对象——封装、继承、多态数组字符串集合框架一下前期可能学完用不到,建议后期用到的时候来补充,不然学了后面
Java后端学习路线图,你真的只需要这一张!
大烤鸭
java 学习 开发语言 面试 jvm
前言学习路线图往往是学习一样技术的入门指南。网上搜到的Java学习路线图也是一抓一大把。今天我只选一张图,仅此一图,足以包罗Java后端技术的知识点。所谓不求最好,但求最全,学习Java后端的同学完全可以参考这张图进行学习路线安排。当然,有一些知识点是可选的,并不是说上面有的你都要会啦。我在复习秋招的过程中就是基于此图进行复习的,感觉效果还是不错的。闲言少叙,我们还是看看这张图上都包含哪些有价值的
java后端学习路线
原来118
java 学习 开发语言
学习Java后端开发的路线可以按照以下步骤进行:Java语言基础:首先要掌握Java语言的基础知识,包括变量、数据类型、运算符、控制流程等。通过学习Java核心概念和语法,打好基础。面向对象编程(OOP):学习面向对象编程的思想和核心概念,如类、对象、封装、继承、多态等。这是Java后端开发的基础。数据库基础:学习关系型数据库的基本知识,掌握SQL语言的基本操作,了解数据库设计和优化原则。常见的关
Java后端学习路线分享
M偶遇在沙漠
Java java 学习 开发语言 后端
Java后端学习路线?最近有些网友问我如何学习Java后端,还有些是想从别的方向想转过来,但都不太了解Java后端究竟需要学什么,究竟要从哪里学起,哪些是主流的Java后端技术等等,导致想学,但又很迷茫,不知从何下手。小编就总结一下Java后端学习路线,不一定都对,供你们的参考。1、Java基础Java是一种纯面向对象的语言,我们要学习Java的基本类型、封装、继承、多态、反射、IO等,不建议看课
韩顺平Java后端学习路线
Moore202002
java
根据韩顺平老师的视频整理出来。视频地址:找不到java后端开发工作?按这个学,找工作没问题(超全超详细的Java企业级学习路线)_哔哩哔哩_bilibili
Java后端学习路线
Dashesand
java 学习 开发语言
Java后端学习路线前言自学/学习路线这样的一期我想写很久了,因为一直想写的全一点硬核一点所以拖到了现在,我相信这一期对不管是还在学校还是已经工作的同学都有所帮助,不管是前端还是后端我都墙裂建议大家看完,因为这样会让你对你所工作的互联网领域相关技术栈有个初步的了解。你们也知道敖丙我是个创作鬼才,常规的切入点也不是我的风格,我毕业后主要接触的都是电商领域,所以这一期我把目前所了解的技术栈加上之前电商
go后端学习-第一节
i_actor
秋招日记 golang 学习 开发语言
学习完第一节课后,根据课程内容进行一个简单的总结。基本格式下面是一个最基本的helloworld程序。其中packagemain表示该文件属于哪一个包,紧接着是import表示需要导入的包文件,fmt主要是输出到屏幕上;然后就是main函数。packagemainimport"fmt"funcmain(){fmt.Println("hello,world!")}Go语言主要有四种类型的声明语句:v
Nodejs+express后端学习笔记(1)
阳排
express 学习 笔记
1Node.js安装1、下载安装包:进入官网(https://nodejs.org/en),下载左侧的稳定版。2、选择安装位置,不用勾选自动安装必要工具。其他都默认Next。配置环境,具体参考本文章:https://blog.csdn.net/WHF__/article/details/1293624622Node.js使用nodejs用来开发Web服务器(后端)。本文使用VisualStudio
Mac系统安装和配置tomcat步骤详解
is黄鑫
大三下-中软国际实习
1.写在前面最近在学校安排的中软国际实习,实习内容为java后端开发。学习过程中遇到很多Tom部署问题,因为转载此篇blog,以方便今后java后端学习过程中再次出现此类问题,至于如何操作,转载的这篇blog已经讲述的很清楚了,也向该博主的幸苦工作表示感谢(程序员的版权意识,嘻嘻)。Mac系统安装和配置tomcat步骤详解
力扣刷题_第六周
Edison在努力
青涩 leetcode 算法 排序算法
第六周注:1、由于主要记录的是刷题的总结和心得,与后端学习有联系但相关度不高,因此该连载系列更名;2、从本周开始不再详细记录具体日期和第几天,不再拘泥于具体的某天做了某些题;3、不再针对每一道题粘贴具体的题解代码,将更多精力放在分析题目和总结部分。具体题解代码可在力口个人主页的题目分析中寻找。东哥带你刷二叉树(后序篇)何时要用后序?由前文学习可知,前序位置的代码只能从函数参数中获取父节点传递来的数
怎样做Java后端学习路线合理
动力节点Java学院
随着信息技术的不断发展,JavaEE+大数据是近年来IT开发领域的热门,同时也逐渐广泛应用于各个行业中。对于零基础入门java的人来说,怎样做Java后端学习路线合理呢?下面就由动力节点java学院的小编来为大家做个整理。一、Java基础首先去找一个Java的基础教程学一下,动力节点java学院网站就有免费视频可以学习。学习Java基础的时候,应该尽量多动手。学完以上内容以后,你应该对Java有一
JAVA 后端学习路线
Java烟雨
学习
正文在写这个文章之前,我花了点时间,自己臆想了一个电商系统,基本上算是麻雀虽小五脏俱全,我今天就用它开刀,一步步剖析,我会讲一下我们可能会接触的技术栈可能不全,但是够用,最后给个学习路线。Tip:请多欣赏一会,每个点看一下,看看什么地方是你接触过的,什么技术栈是你不太熟悉的,我觉得还算是比较全的,有什么建议也可以留言给我。不知道大家都看了一下没,现在我们就要庖丁解牛了,我从上到下依次分析。前端你可
拿去吧!Java后端学习路线
公众号:Java后端
作者|三太子敖丙公众号|三太子敖丙前言出自公众号:三太子敖丙这期我想写很久了,但是因为时间的原因一直拖到了现在,我以为一两天就写完了,结果从构思到整理资料,再到写出来用了差不多一周的时间吧。你们也知道丙丙一直都是创作鬼才来的,所以我肯定不会一本正经的写,我想了好几个切入点,最后决定用一个完整的电商系统作为切入点,带着大家看看,我们需要学些啥,我甚至还收集配套视频和资料,暖男石锤啊,这期是呕心沥血之
遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScript html
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java 静态 非静态 顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
通过XSD验证XML
antlove
xml schema xsd validation SchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
文本流与字符集
百合不是茶
PrintWrite()的使用 字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
java jvm jdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
[宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql 事务 批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
java spring bean xml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centos vim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod