- 爬取NBA球员信息并可视化小白入门
Serendipity_Carl
爬虫数分爬虫基础python爬虫数据可视化pycharm数据分析
网址:虎扑体育-NBA球员得分数据排行第1页步骤:分析页面确定URL地址模拟浏览器向服务器发送请求数据解析提取想要的数据保存数据爬虫所需要的模块requests(发送HTTP请求)parsel(解析HTML内容)pandas(数据保存模块)第一步分析页面--确定是静态页面还是动态页面右击点击查看网页源代码在新窗口中搜索(Ctrl+F)我们所需要的数据通过分析可得此网站为静态页面URL地址为浏览器栏
- 【华为OD】| 最多获得的短信条数、云短 信平台优惠活动_完全背包
buff会技术的程序媛
-JS】技术杂谈技术learn算法java
目录一.题目描述二.输入描述三.输出描述用例四.题目解析五.Java玩法六.JavaScript玩法一.题目描述某云短信厂商,为庆祝国庆,推出充值优惠活动。现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。二.输入描述第一行客户预算M,其中0<=M<=10^6第二行给出售价表,P1,P2,…Pn,其中1<=n<=100Pi为充值i元获得的短信条数。1<=Pi<=1000,1<=n<=10
- 华为OD机试E卷 --最多获得的短信条数--24年OD统一考试(Java & JS & Python & C & C++)
飞码创造者
最新华为OD机试题库2024华为odjavajavascriptpythonc语言
文章目录题目描述输入描述输出描述用例题目解析JS算法源码Java算法源码python算法源码c算法源码c++算法源码题目描述某云短信厂商,为庆祝国庆,推出充值优惠活动。现在给出客户预算,和优惠售价序列,求最多可获得的短信总条数。输入描述第一行客户预算M,其中0≤M≤10^6第二行给出售价表,P1,P2,…Pn,其中1≤n≤100,Pi为充值i元获得的短信条数。1≤Pi≤1000,1≤n≤100输出
- react中hooks之useId用法总结以及与useRef用法区别
傻小胖
Reactreact.js前端
ReactuseIdHook使用指南概述useId是React18引入的新Hook,用于生成唯一的ID,主要用于可访问性(accessibility)属性。它在服务端和客户端渲染时都能保持一致性。useIdvsuseRefuseId:生成稳定的唯一标识符,主要用于HTML属性关联useRef:存储可变值的容器,主要用于保存引用和状态基本用法1.useId基础示例functionFormField(
- 小波变换算法详解(附Python和C++代码)
卢一涵
算法人工智能机器学习c++
小波变换算法是将初始数据分解为低频和高频的两组数据,再由这两组数据重新构造初始数据的算法(与傅里叶变换算法类似)。一般来说小波变换常用于数据降噪领域,也可以用于对数据进行压缩、数据特征提取、特征增强等方面。小波算法很难理解对不对,博主也觉得难理解,不过,算法本身并没有特别复杂,简单说就使把数据分解然后再重构这两个步骤。只要知道这两个步骤,剩下的就是顺水推舟,容易理解多了。小波分解:分解的步骤其实就
- 2025年前端面试题汇总
涔溪
前端
JavaScript核心异步编程Promise、async/await的工作原理及应用场景。如何处理并发请求,使用Promise.all()或Promise.race()等方法。解释事件循环机制,理解微任务(microtask)与宏任务(macrotask)的区别。原型链深入理解JavaScript中的原型继承模型。举例说明如何通过修改原型对象影响所有实例。闭包定义闭包及其作用,如实现私有变量和函
- 面向服务架构(SOA)设计及其应用详解
一休哥助手
架构架构
目录什么是面向服务架构?SOA的核心理念与设计原则服务解耦服务重用服务自治SOA架构的常见组件服务注册中心服务提供者与消费者消息总线(ESB)面向服务架构的实现方式SOAP与RESTful服务微服务架构与SOA的关系SOA的应用场景与优势SOA设计中的挑战与解决方案结语1.什么是面向服务架构?**面向服务架构(SOA)**是一种软件设计方法论,其核心思想是将应用程序的功能通过一系列松耦合的服务(S
- es 3期 第25节-运用Rollup减少数据存储
DavidSoCool
elasticsearchelasticsearch大数据搜索引擎
####1.Elasticsearch是数据库,不是普通的Java应用程序,传统数据库需要的硬件资源同样需要,提升性能最有效的就是升级硬件。####2.Elasticsearch是文档型数据库,不是关系型数据库,不具备严格的ACID事务特性,任何企图直接替代严格事务性场景的应用项目都会失败!!!####3.Elasticsearch原则上适合一切非事务性应用场景或能够容许一定的延迟的事务性场景;能
- 安装typescript长时间卡住不动的解决办法
子云之风
typescriptjavascript前端
问题现象:搭建typescript环境时,执行npmi-gtypescript没有反应,进度条一直不懂,原因是因为国内没有镜像,只能连接国外服务器,因此非常慢解决办法如下:先执行npmconfigsetregistryhttp://registry.npm.taobao.org再执行npmi-gtypescript就可以顺利执行
- npm install卡住问题解决
YaaLee_
Jsnpmnode.js前端
清理缓存npmcacheclean--force并且删除package-lock.json删除node_modules配置淘宝镜像下载1.切换下载源路径npmconfigsetregistryhttps://registry.npm.taobao.org2.检查是否配置成功npmconfiggetregistry3.初始化npminstall配置之后还是卡住那就是网络的问题了,切换自己热点下吧~
- 咱们继续学Java——高级篇 第二百二十八篇:之Java 2D图形编程之通过系统剪贴板传递Java对象
一杯年华@编程空间
咱们继续学java高级篇eclipsemavenjava-eespringbootstrutsjavatomcat
咱们继续学Java——高级篇第二百二十八篇:之Java2D图形编程之通过系统剪贴板传递Java对象在Java学习的征程中,我们不断探索知识的边界,每一次对新功能的深入学习都是成长的宝贵机会。我写这篇博客的目的,就是希望与大家一同学习Java2D图形编程中如何通过系统剪贴板传递Java对象,助力大家在图形编程领域掌握更强大的数据交互技术。今天,我们将详细解读利用序列化在Java应用程序之间传递对象的
- C语言的那点事第六篇:数据的“集体宿舍”数组,数据的“导航仪”指针与灵活的租房服务动态内存分配
暮雨哀尘
C语言的那点事算法c语言青少年编程开发语言蓝桥杯
1.数组:数据的“集体宿舍”数组是一种数据结构,用来存储一组相同类型的数据。想象一下,数组就像是一排排整齐的宿舍房间,每个房间都有一个编号(索引),而里面住着的数据就是“室友”。类型描述示例代码输出一维数组单层宿舍,存储一组相同类型的数据,索引从0开始。intdorm[5]={1,2,3,4,5};dorm[0]=1,dorm[1]=2,...,dorm[4]=5多维数组多层宿舍,需要多个索引访问
- Linux 执行 fdisk -l 出现 GPT PMBR 大小不符 解决方法
码农研究僧
BUGlinuxgpt运维fdiskPMBR
目录前言1.问题所示2.原理分析3.解决方法前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF1.问题所示执行fdisk-l的时候出现如下提示:[root@VMS-Centos-test1~]#fdisk-lGPTPMBR大小不符(419430399!=4294967295),将用写入予以更正。ThebackupGPTtableisnotontheendofthedev
- 详细分析 CentOS 磁盘扩容的配置:理论与实战(图文超全)
码农研究僧
配置centoslinux运维扩充磁盘lsblk
目录前言1.扫描SCSI总线识别新磁盘2.检查操作磁盘分区3.配置LVM(逻辑卷管理器)4.扩展文件系统前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF随着业务的增长,CentOS系统根目录(/)的磁盘空间可能不足,需要对磁盘进行扩容扩容流程包括物理层(磁盘)、逻辑卷管理(LVM)层和文件系统层,每一层的调整都至关重要整体扩充的流程:新增磁盘或扩展磁盘容量↓扫描SCS
- RTE模块函数
江南侠客(上海)
autosar模块详细学习mcuc语言嵌入式硬件stm32驱动开发
RTE(Run-TimeEnvironment)接口是AUTOSAR标准中定义的一种接口,用于软件组件(SWC)和微控制器抽象层(MCAL)之间的通信。RTE接口包括服务接口和数据接口,其中服务接口包括以下函数:Rte_Write:用于将数据写入到SWC提供的服务接口中。Rte_Read:用于从SWC提供的服务接口中读取数据。Rte_Call:用于调用SWC提供的服务接口。而数据接口包括以下函数:
- 蓝桥杯算法|基础笔记(1)
幼稚鬼?
算法蓝桥杯笔记
**时间复杂度**一、概念理解时间复杂度是用来衡量算法运行时间随输入规模增长而增长的量级。它主要关注的是当输入规模趋向于无穷大时,算法执行基本操作的次数的增长趋势,而不是精确的运行时间。二、分析代码中的基本操作确定关键操作在一段代码中,首先要找出对整体运行时间影响最大的操作。例如,在一个循环中,如果循环体主要是进行简单的算术运算,那么这些算术运算就是基本操作。对于排序算法,比较元素大小和交换元素位
- 蓝桥杯算法日常|枚举[*找到最多的数]
幼稚鬼?
25/1/8寒假蓝桥杯练习日志专栏算法蓝桥杯哈希算法
**找到最多的数**重点疑问总结:1、数组输入输出c++一般会采用那种方便的方式??用的就是我想的那种,就是用的最大范围定义的。2、怎样方便给数组中每个数出现的次数计数??刚开始想的是:每个数把全部的数比较一下子最后发现最佳方法是:哈希表,这里用了一个数组,数组下标表示统计的哪个数,数组的值是该数出现的次数。题目截图解题思路:遍历矩阵,将每个数字及其出现次数存储在一个哈希表(这里使用数组模拟哈希表
- 演讲 | 学好语文的经验介绍
圆弧创意工作室
写作经验分享
领航志愿者:朱元虎丨学好语文的经验介绍原创朱元虎真爱明天II第一代大学生助学计划2022年05月09日08:00北京生命之光:我学习语文的经验北京大学中文系朱元虎引子亲爱的同学们,各位老师,各位家长,大家晚上好,今天又是周六的晚上8点,我们ICAN开放麦又跟你如期见面了。我相信我们ICAN开放麦的粉丝们在前面的节目里面一定非常开心,学到了非常多的东西,也听到了很多有趣的故事。这几期都是我们第一代大
- 游戏策划的分类
yaoyaoyao可爱呀
游戏策划
P3游戏策划分类1.程序2.美术3.策划程序:一般分为客户端程序和服务器程序客户端程序一般负责游戏的前端画面表现服务器程序负责游戏的后端运算美术:角色原画,角色模型动作,场景原画,场景模型,UI设计,特效设计程序,美术,运营项目经理:给各个岗位同事安排工作计划,推进项目进度策划:主策划(4—5年)对游戏的设计进行统筹的规划和管理对工作进行分配和验收系统策划:游戏玩法和系统设计数值策划:游戏玩家的血
- 计算机组成原理重点理解5-22
yaoyaoyao可爱呀
1.奇偶校验位奇偶校验位有两种类型:偶校验位与奇校验位。如果一组给定数据位中1的个数是奇数,那么偶校验位就置为1,从而使得总的1的个数是偶数。如果给定一组数据位中1的个数是偶数,那么奇校验位就置为1,使得总的1的个数是奇数例:100101011000奇校验:奇数个1,则添02.计算机原码,反码,补码在计算机中,数据的表示方式可以有原码、补码、反码和移码。(1)原码:将最高位用做符号位(0表示正数,
- 计算机组成原理重点理解之第3章5-24
yaoyaoyao可爱呀
1.寻址范围:例:某计算机字长16位,其存储器容量为64KB,按字编址时,其寻址范围是因为该计算机的字长是16位,每个存储单元1个字节,1字节等于8位,所以相当于2个字节。又因为他的存储器容量是64KB,则说明有64K个字节,64/2=322数据线和地址线一个16K*32位的SRAM存储芯片,其数据线和地址线之和为:芯片容量为16k×32位,16k=2的14次方,所以地址线14根,数据线32根,和
- 操作系统的算法调度的平均时间5-24
yaoyaoyao可爱呀
最短作业优先调度算法平均等待时间例:三个作业J1,J2,J3一起到达,分别对应的执行时间为24,3,3,则最短作业优先调度算法调度的平均等待时间为3假设一起到达:先做最短的J2或J3周转时间等待时间=周转时间-运行时间0-3J23-0=3303-6J36-0=6636-30J130-0=30306平均等待时间=(0+3+6)/3=3
- 使用python将数据导入postgresql数据中
强强0007
postgresqlpython数据库
1插入一条数据连接postgresql数据库中的origindb数据库,用户为dn。创建表插入一条数据##导入psycopg2包importpsycopg2##连接到一个给定的数据库conn=psycopg2.connect(database="origindb",user="dn",password="000000",host="192.168.10.102",port="5432")##建立游
- 电脑无法正常开机时如何解除BitLocker硬盘锁
ZMSunrise
Windows系统DellBitLockerdell系统安装bitlockerdos
关于戴尔DELLlatitude5401系统崩溃后重装系统时由BitLocker引发的一系列复杂问题(不想看过程可以直接拉到最后看解决方法)说来话长,我尽量长话短说……其实都是一个声卡驱动引发的血案……最开始是因为耳机插上以后没有效果,找原因的时候发现没有RealtekHDAudioService,其实就是声卡驱动出了问题,无法识别耳机。接下来只能重装声卡驱动了。所以下载了驱动精灵进行更新,发现没
- P14 - 软件维护 之 四大维护详解
濯一一
#软考-软件设计师软件维护软件设计师正确性适应性完善性预防性软考
【软考-软件设计师-历年真题-2013年上半年上午基础知识】在软件维护中,由于企业的外部市场环境和管理需求的变化而导致的维护工作,属于(33)维护。(33)A.正确性B.适应性C.完善性D.预防性【答案】B【解析】本题考查软件维护方面的基础知识。······软件维护方面·····四大方面软件维护主要是指根据需求变化或硬件环境的变化对应用程序进行部分或全部的修改。修改时应充分利用源程序,修改后要填写
- 在Python中进行openAI接口调用
MartinGaoC
python开发语言人工智能DALL·E2文心一言gpt-3
在Python中进行openAI接口调用一、环境配置二、安装OpenAISDK三、新建一个index.py文件运行效果四、目前支持的模型列表写在最后一、环境配置确保已经安装了Python后安装pip命令python-mensurepip--default-pip卸载python-mpipuninstallpip查看是否安装成功pip--version二、安装OpenAISDK进入项目文件夹下,安装
- 我国辅助服务补偿机制与市场化——从配合计划机制到现货市场
薛定谔有没有猫我也不知道
电力辅助服务市场
我国辅助服务补偿机制与市场化——从配合计划机制到现货市场回顾我国辅助服务补偿机制建设工作,现行全国性辅助服务补偿机制酝酿于2004年,《并网发电厂辅助服务管理暂行办法》出台于2006年,各区域实施细则印发于2009年,全国范围内落地1于2010年前后。该机制立足于计划体制下的电量分配机制,本质为发电侧辅助服务补偿机制,主要辅助服务品种包括调频(AGC)、调峰、无功、备用、黑启动等五种。2013年,
- npm install安装过程报错解决办法
深海少女心
网站开发react踩雷踩雷npm安装
项目拷到本地,然后cd进入项目目录,npminstall安装,报错了,尝试的方法可以有:首先确定自己使用的包的下载源是国内的(可以通过npmconfiglist查看自己包的下载源,如果是默认官方的话,建议改成国内的,方法:npmconfigsetregistryhttps://registry.npm.taobao.org),不存在因为网络导致依赖包下载缓慢的安装失败问题,如果遇到安装一半卡住不动
- pg使用python编写存储过程_postgresql – 可以在Postgres Python存储过程中使用NLTK
耶律大石
您可以在PL/Python存储过程或触发器中使用几乎任何Python库.概念要理解的关键点是PL/Python是CPython(无论如何都在PostgreSQL中包括9.3);它使用与普通独立Python完全相同的解释器,它只是将它作为库加载到PostgreSQL支持的.有一些限制(如下所述),如果它适用于CPython,它可以与PL/Python一起使用.如果您的系统上安装了多个Python解释
- oracle外部表位置,Oracle外部表
葆宁seismologist
oracle外部表位置
可以像对其他表一样,使用SELECT语句查询外部表,但不能对外部表执行DML操作。这是因为它不是以段的形式存在于数据库中,而是以数据字典构造存在,指向外部的操作系统文件。外部表的操作系统文件通过Oracle目录对象定位。1、目录对象Oracle目录是指向物理路径的数据库对象。任何用户要创建目录,必须获得CREATEDIRECTORY权限。目录创建后,必须授予使用目录的Oracle数据库用户读写目录
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
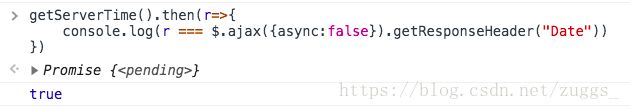
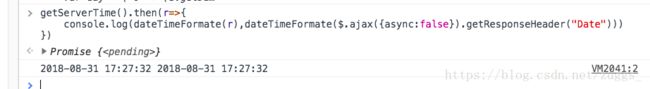
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str