前言
最近使用一款代理调试工具,使用下来感觉比fiddler更方便跨平台开发调试,在此分享下。
whistle(读音[ˈwɪsəl],拼音[wēisǒu])是基于Node实现的跨平台抓包调试代理工具,功能比较强大。本文只介绍几个解决跨平台开发痛点问题,通过代理实现:
1、文件替换,访问正式环境替换加载为本地代码进行调试;(跳过安全模块拦截,跨域问题)
2、文件注入,对正式环境进行文件注入调试;(如注入vconsole.js)
3、数据模拟,拦截请求数据替换;
4、PC端远程调试真机HTML、CSS样式。(调试设备样式兼容问题)
安装whistle
Node安装略过,安装whistle。
npm install -g whistle
whistle安装完成后,执行命令 whistle help 或 w2 help,查看whistle的帮助信息。
w2 help
Usage: w2 [options]
Commands:
run Start a front service
start Start a background service
stop Stop current background service
restart Restart current background service
help Display help information
...
如果能正常输出whistle的帮助信息,表示whistle已安装成功。
启动whistle
w2 start
输出whistle启动信息表示启动成功
C:\>w2 start
[i] [email protected] started
[i] First, use your device to visit the following URL list, gets the IP of the URL you can visit:
http://192.168.114.168:8899/
http://192.168.137.1:8899/
http://127.0.0.1:8899/
Note: If the following URLs are unable to access, check the server's firewall settings
For more information, please visit https://github.com/avwo/whistle
[i] Second, configure your device to use whistle as its HTTP and HTTPS proxy on IP:8899
[i] Last, use Chrome to visit http://local.whistlejs.com/ to get started
配置代理
需要手机连接wifi和whistle在相同网段中,按照whistle的启动信息设置手机代理。本文将手机代理设置成192.168.114.168,端口设置成8899。
访问配置页面
启动whistle及配置完代理后,用Chrome浏览器(由于css兼容性问题界面只支持Chrome浏览器)访问配置页面,如果能正常打开页面,whistle安装启动完毕,可以开始使用。
可以通过以下两种方式来访问配置页面:
- 方式1:域名访问 http://local.whistlejs.com/
- 方式2:通过ip+端口来访问,形式如
http://whistleServerIP:whistlePort+1/e.g. http://127.0.0.1:8899
本文访问http://127.0.0.1:8899打开whistle配置页面。
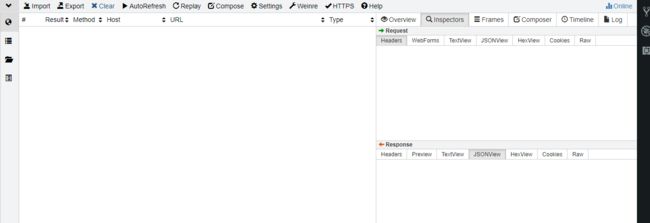
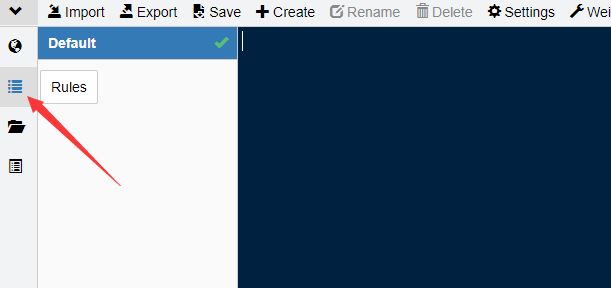
默认页面是网络抓包页面,本文先关注Rules页面
点击Rules就可以在默认规则集合里面书写规则了。
文件替换
所有规则都可以通过类似配置hosts的方式实现。
平时开发中经常会用到这个功能,把响应替换成本地文件内容。
# Mac、Linux
www.ifeng.com file:///User/username/test
# or www.ifeng.com file:///User/username/test/index.html
# Windows的路径分隔符可以用 \ 或者 /
www.ifeng.com file://E:\xx\test
# or www.ifeng.com file://E:\xx\test\index.html
http://www.ifeng.com/会先尝试加载/User/username/test这个文件,如果不存在,则会加载/User/username/test/index.html,如果没有对应的文件则返回404。
比如现在正式项目页面路径http://218.4.123.123:1443/epointoa9/H5/ejs.m7.mobileframe.oa中出现问题,想使用本地代码调试,可以这样配置:
http://218.4.123.123:1443/epointoa9/H5/ejs.m7.mobileframe.oa file://G:\PRO\OAOA\ejs.m7.mobileframe.oa
此时移动端正式环境APP访问这条规则下的所有页面,加载的代码就是本地代码了。
经测试这种方法能够解决访问接口的安全拦截、跨域问题。
文件注入
whistle会自动根据响应内容的类型,判断是否注入相应的文本及如何注入(是否要用标签包裹起来)。
# Mac、Linux
www.ifeng.com html:///User/xxx/test/test.html
www.ifeng.com js:///User/xxx/test/test.js
www.ifeng.com css:///User/xxx/test/test.css
# Windows的路径分隔符可以用`\`和`/`
www.ifeng.com html://E:\xx\test\test.html
www.ifeng.com js://E:\xx\test\test.js
www.ifeng.com css://E:\xx\test\test.css
所有www.ifeng.com域名下的请求,whistle都会根据响应类型,将处理好的文本注入到响应内容里面,如是html请求,js和css会分别自动加上script和style标签后追加到内容后面。
比如现在正式项目页面http://218.4.123.123:1443/H5/ejs.m7.mobileframe.oa/pages/todo/todo_index.html中出现问题,想使用vconsole.js查看页面log等信息,在Rules中可以这样配置
http://218.4.123.123:1443/H5/ejs.m7.mobileframe.oa/pages/todo/todo_index.html js://G:\PRO\vconsole.min.js
此时访问此页面就可看到vconsole的图标了。
请求数据替换
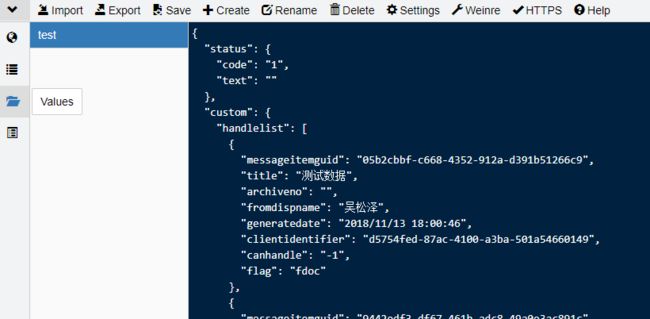
whistle配置页面点击Values进入页面,新增数据:
在Rules中对拦截的接口配置规则:
http://218.4.123.123:1443/oacustomer_v7/handle_getunhandlelist_v7 tpl://{test}
那么对应请求会直接返回values对应的内容,很方便。
远程调试
利用whistle提供的weinre协议,可以实现修改远程页面DOM结构。在Rules配置:
http://218.4.123.123:1443/H5/ejs.m7.mobileframe.oa weinre://test
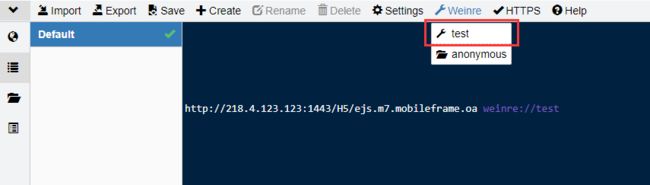
配置后保存,打开whistle菜单栏的weinre按钮上会显示一个列表
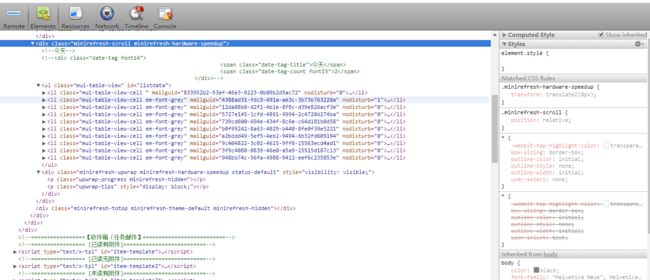
点击其中的test项打开weinre的调试页面选择对应的url切换到Elements即可。
此时鼠标在PC上DOM的滑动会在移动端显示出来,在PC上修改css,移动端页面也会对应修改。如图:
小结
除此之外,whistle还有更多复杂强大的功能,不过目前我们常用的就上面这些,了解这些就基本满足我们的开发配置了,需要了解更多内容,大家可以进一步查阅具体文档了解。whistle文档