一、DOM
1、定义
DOM,即文档对象模型(Document Object Model )
2、现象
通过在页面——打开:检查元素——看见:元素为可折叠。可选中页面对应元素,事实上即选择了对象(即也选择了对象对应的属性或方法),相当于把页面文档对象化。事实上,就是用js手段调用操作该文档(即一个对象)。
二、Document对象,属性(或方法)
在DOM中最常用的对象就是:document对象(页面——检查,即查看属性)、element对象
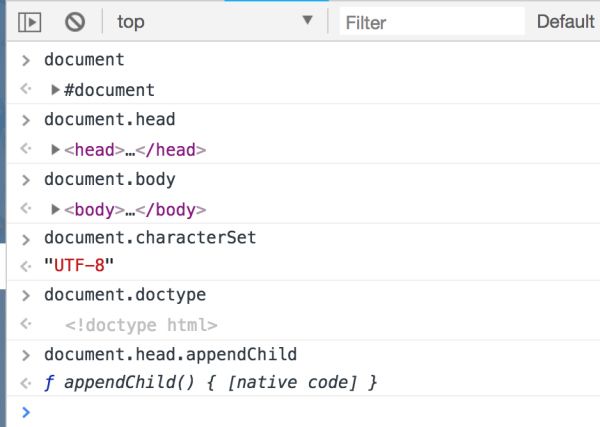
1、常用属性
document.doctype
document.title
document.characterSet
document.head
document.body
document.images
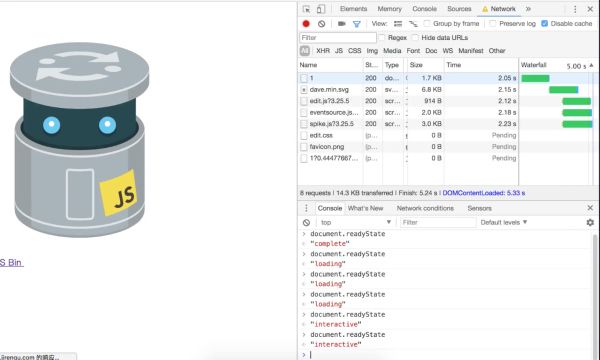
2、document.readyState
document.readyState
readyState属性 返回当前文档的状态,共有三种可能的值:
- loading:加载HTML代码阶段,尚未完成解析
- interactive:加载外部资源阶段
-
complete:全部加载完成
图:可在代码中加上几张图片元素,再设置网络条件为慢3G,则出现:
3、 document.compatMode
document.compatMode
compatMode 属性 返回浏览器处理文档的模式,可能的值为
- BackCompat:向后兼容模式,也就是没有添加DOCTYPE
- CSS1Compat:严格模式,添加了DOCTYPE
4、document.location
用于获取一个url
document.location
可直接使用location,如:
document.location === location //true
document.location === window.location //true
总结:document.location === location === window.location
location属性返回一个只读对象,提供了当前文档的URL信息,如:
// 假定当前网址为http://user:[email protected]:4097/path/a.html?x=111#part1
document.location.href // "http://user:[email protected]:4097/path/a.html?x=111#part1"
document.location.protocol // "http:"
document.location.host // "www.example.com:4097"
document.location.hostname // "www.example.com"
document.location.port // "4097"
document.location.pathname // "/path/a.html"
document.location.search // "?x=111"
document.location.hash // "#part1"
document.location.user // "user"
document.location.password // "passed"
其他location属性调用方法:
// 跳转到另一个网址
document.location.assign('http://www.google.com')
// 优先从服务器重新加载
document.location.reload(true)
// 优先从本地缓存重新加载(默认值)
document.location.reload(false)
// 跳转到另一个网址,但当前文档不保留在history对象中,
// 即无法用后退按钮,回到当前文档
document.location.assign('http://www.google.com')
// 将location对象转为字符串,等价于document.location.href
document.location.toString()
5、document.write( )
用document.write( )方法时,即向当前文档写入内容,只要当前文档还没有用close方法关闭,它所写入的内容就会追加在已有内容的后面。
1
- 如果页面已经渲染完成再调用write方法,它会先调用open方法,擦除当前文档所有内容,然后再写入。
- 如果在页面渲染过程中调用write方法,并不会调用open方法。
-需要注意的是,虽然调用close方法之后,无法再用write方法写入内容,但这时当前页面的其他DOM节点还是会继续加载。
-做测试时,无须使用document.write( )方法
三、Element对象,属性(或方法)
document对应的具体元素应如何选取(或操作)?
element对象表示页面上的元素。使用JS选择页面上的元素(element),然后对其做操作。
那么,对页面元素的操作有哪些?
A、选择它:通过一些方法找到其具体元素(如用css的id,class名,选择器、邻居、赋值等)
B、处理它:对拥有类型为元素节点、文本节点、注释节点的子节点进行删除、增加、查找、修改等操作
1、几个常用属性
nodeName:元素标签名,还有个类似的tagName
nodeType:元素类型
className:类名
id:元素id
children:子元素列表(HTMLCollection)
childNodes:子元素列表(NodeList)
firstChild:第一个子元素
lastChild:最后一个子元素
nextSibling:下一个兄弟元素
previousSibling:上一个兄弟元素
parentNode、parentElement:父元素
2、查询元素(如何选中一个元素?)
(1)getElementById()
结合页面元素使用 +
document.getElementByid()
如图:利用此方法选中该id的页面位置
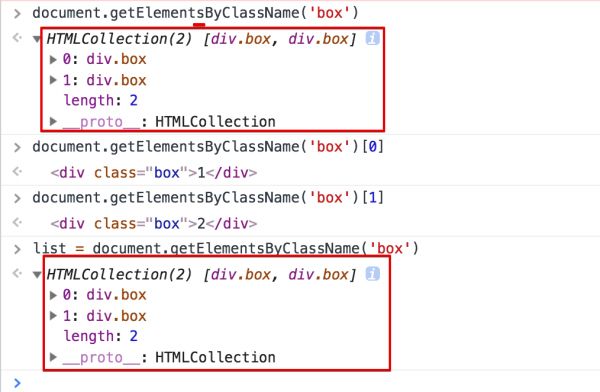
(2)getElementsByClassName( ) 注:有s
document.getElementByClassName()
页面元素中不止独一无二的id名,还有类选择器,当我们在页面控制台上通过getElementByClassName( )时,可获取(或查询)到一个或多个类选择器,会出现如图现象:
这看上去有点像数组,呈现形式相似、也可以用下标去进行访问。但通过list.去查看,并没有有关排序、push、pop等的调用数组的方法,而是一种类数组的形式。
通过:
list.constructor
--> ƒ HTMLCollection() { [native code] }
我们可以获知,document.getElementsByClassName() 所调用的是html里类的集合,其类型为 HTMLCollection(),是一种页面元素的集合。
(3)getElementsByName()
document.getElementsByName()
通过此方法可以获取页面元素中带有name属性的html元素。比如form、img、frame、embed和object,返回一个NodeList格式的对象,不会实时反映元素的变化。如:
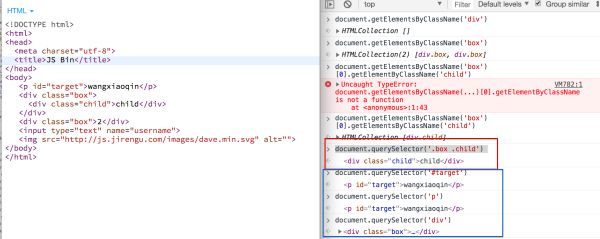
(4)假设,类选择器有嵌套的话,我们如何获取嵌套于内的元素?如图:
A、(较为繁琐的) ES3写法:getElementsByName( ).getElementsByName( )
语法:
document.getElementsByName().getElementsByName()
例子:
document.getElementsByClassName('box')[0].getElementsByClassName('child')
--> HTMLCollection [div.child]
事实上,使用document.getElementsByName()做一个联集,即无论是document还是任何一个对象,都可以使用:对象.XXXX 去做一个联集对象去获取相对应的准确元素。
B、(较为简便的)ES5写法:querySelector()
注:可用于选择id元素使用
语法:
document.querySelector()
例子:
document.querySelector('.box .child')
--> child
不过,它选择元素的时候,只能获取一个元素,如页面元素中有多个div,只会默认选择html元素中排在第一个的div元素。
如果需要在选择元素时,多种页面元素希望可以同时选中,则可以使用
这样的写法:querySelectorAll()
注:可用于选择class元素时使用
例子:
//比如:
document.querySelectorAll('div')
--> NodeList(3) [div.box, div.child, div.box]
document.querySelectorAll('.box')
--> NodeList(2) [div.box, div.box]
document.querySelectorAll('#target')
--> NodeList [p#target]
在控制台测试时,我们可以直接使用 ()** 和 ** 和 $$() 直接代 document.querySelector()和 document.querySelectorAll()
$('#target')
--> wangxiaoqin
$$('#target')
--> [p#target]
可以自己写个方法,让 $() 和 $$() 可以在代码编辑器中直接使用,如下:
//写个方法:
function $(selector){
return document.querySelector(selector)
}
--> undefined
//即下面就可以在编辑器大胆使用$() 和 $$(),举几个例子:
$('#target')
--> wangxiaoqin
$('.box')
--> …
$('.box .child')
--> child
(5)getElementsByTagName()
document.getElementsByTagName()
此方法返回所有指定标签的元素(搜索范围包括本身),返回值是一个HTMLCollection对象,也就是说,搜索结果是一个动态集合,任何元素的变化都会实时反映在返回的集合中。如图:
3、创建元素
(1)createElement() 创建一个新的元素放到页面上
用此方法创建并传入html的元素标签,创建一个虚拟的dom。该dom的节点存在内存里,并没有放在页面上,用户看不见。
如:
document.createElement('div')
-->
//可赋值一个变量,之后可通过该变量轻松获取
var div = document.createElement('div')
--> undefined
div
-->
var div = document.createElement('img')
--> undefined
div
--> ![]()
(2)createTextNode()
光出现元素标签还不够,我们可通过createTextNode( )去创建(或生成)一个文本,将文本的内容放入元素中,如:
var text = document.createTextNode('wangxiaoqin')
--> undefined
text
--> "wangxiaoqin"
(3)createDocumentFragment()
该方法用来生成一个存在于内存的dom片段,但不属于当前文档。即不会生成一个标签,虚拟生成,常用于生成复杂的dom结构,然后插入当前文档。
正因为它不属于当前文档,所以并不参与页面的渲染加载的过程,它的任何改动都不会引发网页的重新渲染。比直接修改当前文档的DOM有更好的性能表现。
4、修改元素
(1)appendChild()
在元素末尾添加元素。把一个dom对象放入在另外一个对象的内部作为它的孩子
如:
var newDiv = document.createElement("div")
var newContent = document.createTextNode("Hello")
newDiv.appendChild(newContent)//括号内为新添加的“孩子”
--> "hello"
看一个实例:
JS Bin
如图:
另一种方法:使用appendChild()
JS Bin
如图:
在控制台我们可以看到:
再回看JS代码,则可以知道,
var fragment =document.createDocumentFragment()
这里创建的这个虚拟片段,我们可看成是一个虚拟标签,到最后放在navbarNode,该虚拟标签消失。并不影响实际页面元素的改动。
假设:我们在createDocumentFragment() 里加上一个实际的块元素包裹li,那么则不符合页面的规则,如:
控制台则如:这显然不符合规则
(2)insertBefore()
在某个元素之前插入元素
var newDiv = document.createElement("div")
var newContent = document.createTextNode("Hello")
newDiv.insertBefore(newContent, newDiv.firstChild)
(3)replaceChild()
replaceChild( )接受两个参数:要插入的元素和要替换的元素
newDiv.replaceChild(newElement, oldElement)
5、删除元素
removeChild() 用于删除元素
parentNode.removeChild(childNode)
6、clone元素
克隆一个完成的dom节点。
方法有一个布尔值参数,传入true的时候会深复制,也就是会复制元素及其子元素(IE还会复制其事件),false的时候只复制元素本身
node.cloneNode(true)
四、属性的操作(即修改dom元素的属性的操作方法)
1、getAttribute()
(现有页面中有一个图片地址,所对应的是一个src的地址,如果更换图片,则需要修改src对应的值。(或获取一个img的src,或a链接的href))
用于获取元素的属性值,如:
node.getAttribute('id')
2、createAttribute() 【一般用不到,一般不创建】
用于创建(或获取)属性名,如
attribute = document.createAttribute(name)//参数name,是属性的名称
3、setAttribute()
用于设置属性和值
var node = document.getElementById("div1");
node.setAttribute("my_attrib", "newVal"); //括号中为“属性名+值”
4、removeAttribute()
用于删除对应属性
node.removeAttribute('id')
页面范例展示涉及到的点:
(1)查找、修改、获取、删除a链接的属性(这里为id)
var link = document.querySelector('a')
link
wanxgiaoqin
//可以创建 a链接的id属性值
link.setAttribute('id','login')
//以此类推,可以修改它的id
link.setAttribute('id','logout')
//可以获取(或添加)它的id
link.getAttribute('id')
//可以删除它的id
link.removeAttribute('id')
图:
(2)创建一个样式放在页面上,如何操作?
如:使用js让我们的页面上引入一个新的js,如jquery。可先在Bootstrap 中文网开源项目免费 CDN 加速服务上找一个jquery的地址
分析:用js引用一个jQuery,那么需要有一个scirpt的标签,用src来指向jQuery地址
//创建一个script标签
var script = document.createElement('script')
--> undefined
script
//设置元素的属性和值
script .setAttribute('src','https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js')
--> undefined
//验证一下
script
-->
//通过.body.appendChild(script)将整个标签属性值放置到页面
document.body.appendChild(script)
-->
//使用jquery
$
--> ƒ (e,t){return new w.fn.init(e,t)}
jQuery
--> ƒ (e,t){return new w.fn.init(e,t)}
5、innerHTML VS innerText
(1)innerHTML
假设获取了一个dom元素,想知道页面中的html元素是什么,或者放入很多东西(不通过创建dom节点的方式appendChild进去)
页面的一些菜单栏设置,通过后台要数据,后台交还一个数组或json数据(包括菜单的所有信息),如何将菜单渲染到页面上?通过字符串操作遍历对象(或数组)去拼装html字符串,拼接后一次性将html放置在空的节点下,则页面看到了东西
几个操作:Ajax获取数据——数据到来之后拼接html字符串(遍历、相加)——通过innerHtml方法将包含菜单信息的html字符串放在页面上
//数组的值渲染做成一个菜单
var navbarDate =[1,2,3]
//写一个空字符串,去拼接字符串的html
var html =' '
//遍历这个数组
navbarDate.forEach(function(item){
html +=''+item+' ' //将数组三个数拼在一起
})
--> undefined
html
--> "1 2 3 " //无需换行,只需要拼接处html字符串即可
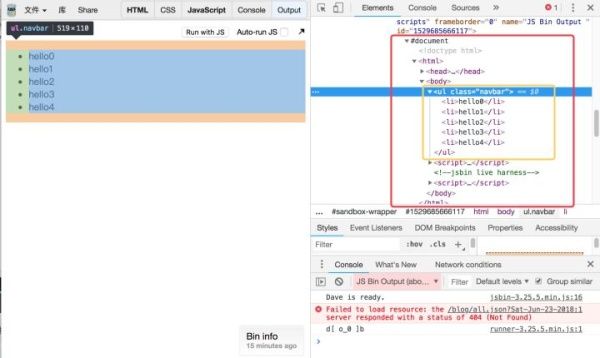
//可将生成的html字符串放在.navbar
document.querySelector('.navbar').innnerHTML = html
--> "1 2 3 "
document.querySelector('.navbar')
-->
图:
(2)innerText
看看所设置的元素标签下文本是什么(或设置它的文本)
注:没有必要再创建什么元素标签,只需要设置一个空标签,然后设置它的innerText
续上面的例子:
document.querySelector('.navbar').innerText //作html去执行
-->"1
2
3
"
假如代码是这样:
document.querySelector('.navbar').innerText = html //呈现给用户
则将展示文本设置在页面上,如图:
五、常见的使用方式
1、修改样式
可修改元素的style属性,修改结果直接反映到页面元素(不过,由于CSS权重的关系,虽然控制台修改dom节点上的style属性与页面上的一一对应,但如果权重比不够,修改的结果也不一定生效)
如:
//dom元素的style属性上的 XXX与页面上一一对应
document.querySelector('p').style.color = 'red' //选中对应元素,和修改对象+属性
document.querySelector('.box').style.backgroundColor = '#ccc'
2、获取样式 getComputedStyle
不是获取元素的style属性,而是元素计算后的样式(包括其他地方做的设置、浏览器默认样式、继承样式等综合后的结果)。即
var node = document.querySelector('p')
var color = window.getComputedStyle(node).color //可直接使用,它是处在win的一个全局变量属性
console.log(color)
如在控制台想要获取页面dom元素的字体大小,如:
getComputedStyle(document.querySelector('#hello')) //获取的是相对应的对象,通过对象获取对应的style对应的属性
getComputedStyle(document.querySelector('#hello'))['font-size']//即获取字体大小
//等同于
getComputedStyle(document.querySelector('#hello')).fontSize
3、class操作
当使用样式操作时,涉及到一些样式的切换,可以直接去修改它的style,但这样比较细,且复杂。假设当我们在页面点击一个按钮时,整体发生一个很大的变化(包括字体大小、出现的边框、背景色、背景图片,甚至动画效果),如果都是用style来操作,或导致代码冗长难修改,
我们可以将这些样式放在一个css的class里面,如active。正常情况下是没有这些class,当我们点击某个元素的时候,即鼠标放上去时,给这个元素添加一个class
var nodeBox = document.querySelector('.box')
console.log( nodeBox.classList ) //通过选择元素nodeBox去看看classList里拥有哪些class,
//即得到一个类数组对象.通过下标的方式获取class
nodeBox.classList.add('active') //新增 class
nodeBox.classList.remove('active') //删除 class
nodeBox.classList.toggle('active') //新增/删除切换
node.classList.contains('active') // 判断是否拥有 class
如图:http://js.jirengu.com/ponaz/1/edit?html,css,js,output
class操作,不用担心class的数量有多少,无需担心同名、正则,只需要采用这种原生JS的API就能操作页面dom元素
4、页面宽高的计算
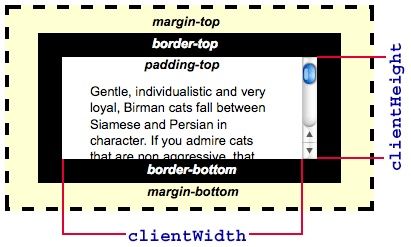
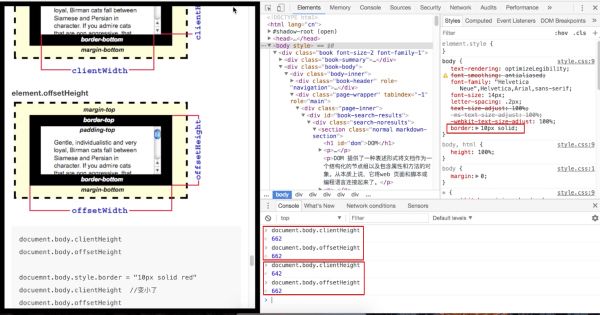
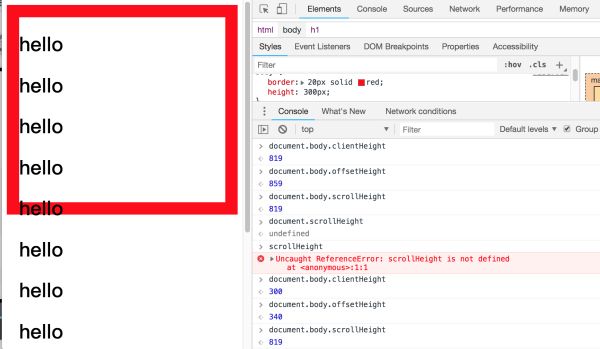
(1)element.clientHeight VS element.clientWidth
获取元素窗口的高度、宽度
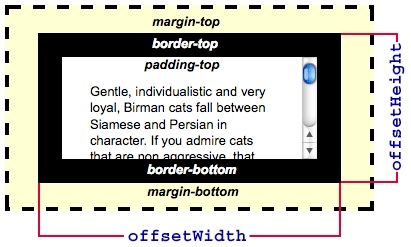
(2)element.offsetHeight VS element.offsetWidth
获取(包含边框+内边距+窗口整体)的高度、宽度
获取两种的宽高,得到的结果看具体情况,有些时候是相同,有些时候是不同,如图:
(3)element.scrollHeight
元素滚动内容的总长度,也分实际情况
假设页面上有一处包含内容的div块级,页面若为可滚动的,表示内容长度超出它容器的高度,而容器高度已为固定宽高,此时scrollHeight>clientHeight
若页面若无滚动条、父容器高度没有固定,则scrollHeight=clientHeight=offsetHeight
(4)element.scrollTop
获取元素滚动的高度,即滚动时滚动了一定的值
document.body.scrollTop
(5)window.innerHeight
窗口的高度
window.innerHeigh
实例操作:http://js.jirengu.com/fuser/1/edit?html,css
以下问题跟之后的解决懒加载有密切联系
问题1:如何去判断一个元素是否出现在窗口的视野中
问题2:如何判断页面滚动到底部
元素到顶点的值=滚动的值
元素滚动的距离+窗口的高度=这个元素到顶点的距离