- win32汇编环境,网络编程入门之十
一品人家
win32汇编网络编程入门教程汇编
;让我们继续上一教程的内容,上一教程里主要是应用WinHTTP的函数的基本应用;在这一教程里,我们将这些乱码就成可识的,同时研究一下如何读大容量的网页,比如超过1万字节的网页;win32汇编环境,网络编程入门之十;让我们继续上一教程的内容,上一教程里主要是应用WinHTTP的函数的基本应用;在这一教程里,我们将这些乱码就成可识的,同时研究一下如何读大容量的网页,比如超过1万字节的网页;>>>>>>
- 200.HarmonyOS NEXT系列教程之图案锁按钮交互详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之图案锁按钮交互详解效果预览1.按钮布局设计Row({space:20}){Button($r('app.string.pattern_lock_button_1')).onClick(()=>{//重置功能实现})Button
- 183.HarmonyOS NEXT系列教程之列表交换组件布局设计详解
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表交换组件布局设计详解效果演示1.整体布局结构1.1布局层次Column(){//最外层容器Row(){//标题栏Text()//左侧文本Blank()//中间空白Text()//右侧文本}ListExchange({//列
- 币圈不设防第三期回顾:中东资本入场,加密市场格局将如何重塑
比特币web3区块链
3月14日晚,由TechubNews主办的《币圈不设防》第三期Space活动圆满落幕。本期以“中东资本入股币安背后的逻辑与行业影响”为核心议题,特邀LYSLab投研分析师Veigar、RITDLabs联合创始人Benny、TechubNews运营负责人Sam等嘉宾,共同探讨中东资本的入局对加密行业的深远意义。以下是本期活动的深度总结。一、中东资本为何选择币安?战略布局浮出水面近期,阿布扎比主权基金
- 逆向爬虫-筑基篇-第二层-壹-计算机网络和因特网-008
蓝花楹下
逆向爬虫计算机网络网络
第二层网络初探计算机网络和因特网计算机网络与因特网之史分组交换之兴:1961-1972昔时,电话网为天下通信之主宰,其以电路交换之术,使语音恒速传于发收之间。然至20世纪60年代,计算机之重要日增,分时计算机亦现于世。彼时,智者思虑如何将计算机相连,使地理分布之用户共享其能。用户之流量,多具突发之性,如发一令于远机,继而静待其应,或思其答。当此之时,天下有三组智者,各自发明分组交换之术,以代电路交
- 头歌实践教学平台 Python程序设计 实训答案(三)
学习的锅
头哥实践教学平台实训答案python
第七阶段文件实验一文本文件的读取第1关:学习-Python文件之文本文件的读取任务描述本关任务:使用open函数以只写的方式打开文件,打印文件的打开方式。相关知识为了完成本关任务,你需要掌握:文本文件;open函数及其参数;文件打开模式;文件对象常用属性;关闭文件close函数。#请在下面的Begin-End之间按照注释中给出的提示编写正确的代码##########Begin###########
- python基础之--面相对象--OOP基本特性
暴龙胡乱写博客
python开发语言人工智能
python基础之–面相对象–OOP基本特性文章目录python基础之--面相对象--OOP基本特性一,OOP基本特性1.1封装1.2继承/派生1.2.1基础概念1.2.3继承实现1.3多态1.4对象对成员的操作(补充)1.5私有属性1.6重写魔术方法二,super函数2.1基本使用2.2super().\__init__()一,OOP基本特性OOP的四大基本特性是封装、继承、多态和抽象。1.1封
- 1-5 Python 入门之运算符的使用
Sa_sa_ki_Haise
python
第1关:算术、比较、赋值运算符100任务要求参考答案评论201任务描述相关知识算术运算符比较(关系)运算符赋值运算符编程要求测试说明任务描述在编程时,我们常常需要对数值或对象进行算术、比较运算和赋值运算,以此来实现我们的功能需求。本关介绍Python中的一些基本运算符,并要求对给定的苹果和梨的数量进行算术运算、比较、赋值运算,然后输出相应的结果。相关知识要实现上述功能,需要用到Python中的各种
- C语言关键字之“volatile”
你好,奋斗者!
软件学习c语言嵌入式计算机
目录一、回顾二、寄存器为什么是没有地址的?三、C语言中变量的访问四、volatile关键字(编译器实现的)一、回顾C语言中变量的定义存储类型特征修饰数据类型变量名决定变量的存储位置决定变量的特征属性决定变量的存储空间及数据范围决定变量的引用标识auto、static、extern、registorconst(修饰的变量只能读,不能写,不是常量,还是变量,只是变量的属性改了)、volatilecha
- Python进阶之-加密库cryptography使用详解
夏天Aileft
Pythonpython网络加密
✨前言cryptography库是一个强大的Python加密库,提供了对加密算法和协议的高层和低层访问。它是用来实现数据加密、签名、密钥管理等功能的。以下是一些常见用法的详解,帮助你理解如何使用这个库。✨安装首先,你需要确保安装了cryptography库:pipinstallcryptography✨1.对称加密对称加密是指加密和解密使用相同的密钥。Fernet是cryptography库中提供
- Python文件加密库之cryptography使用详解
Rocky006
python开发语言
概要在现代信息社会中,数据的安全性变得越来越重要。为了保护敏感信息,文件加密技术被广泛应用。Python的cryptography库提供了强大的加密功能,可以轻松实现文件加密和解密。本文将详细介绍如何使用cryptography库进行文件加密,包含具体的示例代码。cryptography库简介cryptography是Python中一个功能强大且易用的加密库,提供了对称加密、非对称加密、哈希算法、
- CSS3学习教程,从入门到精通,CSS3 布局语法知识点及案例代码(15)
知识分享小能手
编程语言如门前端开发网页开发css3学习css前端html5htmlJava后端开发
CSS3布局知识点及案例代码一、盒模型知识点CSS盒模型是理解CSS布局的基础,它包括内容(content)、内边距(padding)、边框(border)和外边距(margin)四个部分。content:盒子的内容区域,定义宽度和高度。padding:内容与边框之间的空间,可控制内容与边框的距离。border:围绕内容和内边距的边框,可设置边框的样式、宽度和颜色。margin:边框与其他元素之间
- CSS3学习教程,从入门到精通,CSS3 盒子模型语法知识点及案例代码(13)
知识分享小能手
编程语言如门前端开发网页开发css3学习前端csshtml5htmlJava后端开发
CSS3盒子模型语法知识点及案例代码CSS3盒子模型概述CSS3盒子模型是用于控制网页元素布局和外观的重要工具。它包括标准盒子模型、IE盒子模型以及CSS3引入的弹性盒子模型和网格布局模型。一、标准盒子模型(StandardBoxModel)语法selector{width:value;height:value;padding:value;border:value;margin:value;}wi
- QT学习笔记(常用控件)
四代目 水门
QT学习笔记qt学习笔记
QT学习笔记一、QTGUI类继承体系QObject(基类)└──QWidget(所有可视化控件基类)├──QAbstractButton(按钮类基类)│├──QPushButton│├──QRadioButton│└──QCheckBox├──QFrame(带边框控件基类)│└──QLabel├──QLayout(布局管理器基类)└──其他控件类...核心类说明:QObject:所有QT对象的基类
- 设计模式之观察者模式
spell007
架构设计设计模式观察者模式
一、观察者模式介绍观察者模式(ObserverPattern)是一种行为设计模式,它定义了一种一对多的依赖关系,让多个观察者对象同时监听某一个主题对象。这个主题对象在状态上发生变化时,会通知所有观察者对象,使它们能够自动更新自己。1、观察者模式的结构观察者模式类图结构:观察者模式主要涉及以下角色:Subject(主题):它把所有对观察者对象的引用保存在一个聚集(比如ArrayList对象)里,每个
- Java设计模式之解释器模式
飞翔中文网
java设计模式
概念解释器模式是一种行为型设计模式,用于定义一种语言的语法规则,并提供解释器来解释该语言中的表达式。作用其核心作用是将复杂的语法分解为简单的语法单元,通过递归组合的方式构建抽象语法树(AST),最终由解释器逐层解释执行。场景1.需要解释特定领域的语言:如数学公式、正则表达式、SQL查询等。2.语法相对简单且稳定:若语法频繁变化或过于复杂,建议使用解析器生成工具(如ANTLR)。3.需要灵活扩展语法
- VisionPro实战之传感器识别
视觉王小
VisionPro实战visionpro机器视觉c#
目录1.案例要求2.实现思路1.先进行图片格式转换,不然可能格式不匹配2.进行模板匹配,仔细观察之后发现可以从左侧凹陷的地方入手,再进行定位3.找出四条线段4.进行距离的测量5.编写脚本或者使用CogCreateGraphicLabelTool工具输出数据3.具体操作1.我们先创建一个CogImageConvertTool工具,进行图片转码操作。2.创建一个模板匹配工具CogPMAlignTool
- 产品经理必备知识之网页设计系列(二)-如何设计出一个优秀的界面
文宇肃然
产品运营系列课程快速学习实战应用界面设计产品设计产品经理网页设计
前言第一部分参见产品经理必备知识之网页设计系列(一)-创建出色用户体验https://blog.csdn.net/wenyusuran/article/details/108199875第三部分参见产品经理必备知识之网页设计系列(三)-移动端适配&无障碍设计及测试https://wenyusuran.blog.csdn.net/article/details/108199947设计师和开发人员在构
- opencv python rgb转yuv_OpenCV之色彩空间与色彩空间转换
xiao fei
opencvpythonrgb转yuv
python代码:importcv2ascvsrc=cv.imread("test.jpg")cv.namedWindow("rgb",cv.WINDOW_AUTOSIZE)cv.imshow("rgb",src)#RGBtoHSVhsv=cv.cvtColor(src,cv.COLOR_BGR2HSV)cv.imshow("hsv",hsv)#RGBtoYUVyuv=cv.cvtColor(sr
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- 2024MathorCup数学建模之——MathorCup奖杯”获得者经验思路分享
美赛数学建模
数学建模
一、经验分享1.工具选择:顺手即可。Matlab和Python都是比较主流的选择,二者的应用场合各有不同。Python在数据分析、深度学习方面的优势愈发明显,而Matlab更适合进行物理仿真和数值计算。不过随着Python社区不断发展,其功能也愈发全面与强大,因此我们比较推荐学有余力的情况下可以更早接触Python。2.模型算法:多多益善。不一定要精通所有的算法,但是手上至少要准备一些常用的算法(
- 通信之OTDR
玖Yee
信息与通信
OTDR,即光时域反射仪,是光纤测量中最主要的仪器,被广泛应用于光纤光缆工程的测量、施工、维护及验收工作中,形象地被称为光通信中的“万用表”。工作原理OTDR利用光纤传输通道存在的瑞利散射和菲涅尔反射特性,通过监测瑞利散射的反向散射光的轨迹制成。它向被测光纤发送一光脉冲,光脉冲在光纤本身及各特征点上会有光信号反射回OTDR,反射回的光信号又通过定向耦合到OTDR的接收器,并在这里转换成电信号,最终
- Lua语法详解之自带库
MagicianThirteen
Lua相关lua游戏开发unity3d
--自带库--string--table--时间print(os.time())--1601168290print(os.time({year=2020,month=9,day=25}))--1601006400--os.date("*t")传回来的是张表localnow=os.date("*t")print(now)--table:0x7fa99f604360for<
- 图神经网络实战——分层自注意力网络
盼小辉丶
图神经网络从入门到项目实战神经网络人工智能深度学习
图神经网络实战——分层自注意力网络0.前言1.分层自注意力网络1.1模型架构1.2节点级注意力1.3语义级注意力1.4预测模块2.构建分层自注意力网络相关链接0.前言在异构图数据集上,异构图注意力网络的测试准确率为78.39%,比之同构版本有了较大提高,但我们还能进一步提高准确率。在本节中,我们将学习一种专门用于处理异构图的图神经网络架构,分层自注意力网络(hierarchicalself-att
- win32汇编环境,网络编程入门之九
一品人家
汇编
;在上一教程里,我们学习了在连接成功网站后,应该发送什么数据给网站;在前面的几个教程里,简单地运行了套接字机制连接网站的方式,这是字节级的网络连接,扩展几乎是无限的。;想了想,这个开个头就行了,暂时放下来,再讲下去越搞越复杂,还是把一些基础运用的方式讲一讲。以后回头再来研究它。;从这个教程开始,讲一下部分微软专用网络API的运用。;微软网络API有2个值得一提,1个是WinInet,还1个是Win
- 【Python】PDFMiner.six:高效处理PDF文档的Python工具
技术无疆
Pythonpythonpdf开发语言python3.11人工智能数据挖掘机器学习
PDF是一种广泛使用的文件格式,特别适用于呈现固定布局的文档。然而,提取PDF文件中的文本和信息并不总是那么简单。幸好有许多Python库可以帮助我们,其中,PDFMiner.six是一个功能强大、专门用于PDF文档解析的库。⭕️宇宙起点什么是PDFMiner.six?主要功能安装PDFMiner.six♨️核心功能和代码示例1.提取PDF文档的纯文本2.从多个页面提取文本3.提取PDF中的表格内
- Intent实现参数的传递以及Activity详解
qqmuhua123
Activity是用户唯一可以看得到的东西。几乎所有的activity都与用户进行交互,所以Activity主要负责的就是创建显示窗口,你可以在这些窗口里使用setContentView(View)来显示你自己的UI。onCreate(Bundle)这个方法是初始化activity的地方.最重要的是,你经常需要在这里使用setContentView(int)来设置UI布局所使用的layout资源,
- MotionLayout(二):MotionLayout是什么?MotionLayout调试技巧、KeyFrame关键帧等等
前期后期
androidkotlin学习
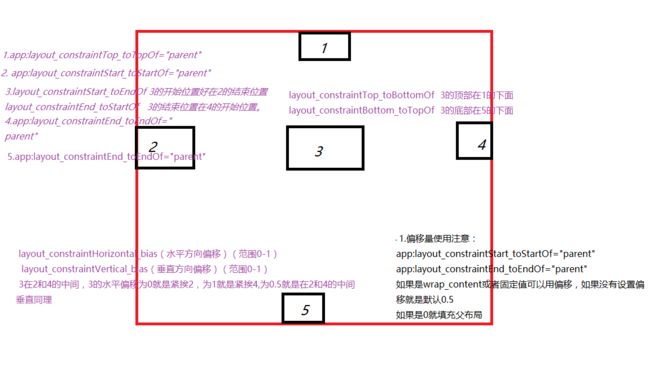
一、MotionLayout是什么?●定位:AndroidJetpack中的高级布局容器,继承自ConstraintLayout。●核心功能:通过状态(State)和过渡(Transition)定义复杂的界面动画,支持手势交互、路径动画等。●优势:简化动画开发流程,替代传统Animator或TransitionManager,适合处理多视图联动、复杂转场效果。1.1应用场景使用MotionLayo
- Java高频面试之集合-13
牛马baby
面试职场和发展java哈希算法HashMap
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:为什么hash函数能降哈希碰撞?哈希函数通过以下核心机制有效降低碰撞概率,确保不同输入尽可能映射到不同的哈希值:一、设计原理与数学基础均匀分布(UniformDistribution)目标:使任意输入经过哈希计算后,结果在输出空间中均匀分布。数学方法:利用模运算、位操作等,确保输入变化时哈希值的变化无规律。示例:#简单哈
- Java高频面试之集合-08
牛马baby
java面试python
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:详细说说CopyOnWriteArrayListCopyOnWriteArrayList详解CopyOnWriteArrayList是Java并发包(java.util.concurrent)中提供的线程安全列表,基于“写时复制”(Copy-On-Write)机制实现。它适用于读多写少的高并发场景,如事件监听器列表、配置
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs