示例代码地址
1. 什么是前端构建,有哪些常见的前端构建工具?
实现前端代码的编译(sass、less)、压缩、测试;图片的压缩以及浏览器自动刷新等等功能的过程就叫做前端构建。常见的前端构建工具有gulp、Grunt、webpack等。
2. gulp使用示例
1.安装依赖
npm i gulp gulp-minify-css gulp-uglify gulp-concat gulp-rename gulp-clean gulp-htmlmin jshint gulp-jshint gulp-imagemin gulp-rev-replace gulp-useref gulp-rev -D
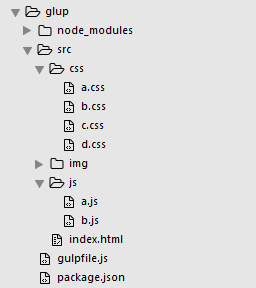
2.目录结构
index.html:
html中这种像注释样的尖括号包裹起来(开头,结尾)的内容是我需要特殊处理的,我想把它们合并在一起(比如:这里表示我想将a.css和b.css合并成一个文件,c.css和d.css合并成另一个文件)。
3.gulpfile.js配置
// gulpfile.js
var gulp = require('gulp');
var minifycss = require('gulp-minify-css'), // CSS压缩
uglify = require('gulp-uglify'), // js压缩
concat = require('gulp-concat'), // 合并文件
clean = require('gulp-clean'), //清空文件夹
minhtml = require('gulp-htmlmin'), //html压缩
jshint = require('gulp-jshint'), //js代码规范性检查
imagemin = require('gulp-imagemin'); //图片压缩
useref=require('gulp-useref'); //解析html资源定位
rev=require('gulp-rev'); //添加版本号
revReplace=require('gulp-rev-replace'); //替换html中引用的静态资源的名称
gulp.task('html', function() {
return gulp.src('src/*.html')
.pipe(useref()) //解析html资源定位,即将html中用尖括号包裹起来合并到一起
.pipe(rev())
.pipe(revReplace())
.pipe(minhtml({collapseWhitespace: true}))
.pipe(gulp.dest('dist'));
});
gulp.task('css', function(argument) {
gulp.src('src/css/*.css')
.pipe(concat('merge.min.css')) //将所有的css合并在一起,名字叫做merge.min.css
.pipe(minifycss())
.pipe(rev())
.pipe(gulp.dest('dist/css/'));
});
gulp.task('js', function(argument) {
gulp.src('src/js/*.js')
.pipe(concat('merge.min.js'))
.pipe(jshint())
.pipe(uglify())
.pipe(rev())
.pipe(gulp.dest('dist/js/'));
});
gulp.task('img', function(argument){
gulp.src('src/img/*')
.pipe(imagemin())
.pipe(gulp.dest('dist/img'));
});
gulp.task('clear', function(){
gulp.src('dist/*',{read: false})
.pipe(clean());
});
gulp.task('build', ['css', 'js', 'img', 'html']); // 构建时运行gulp build
// gulp.task('default', ['css', 'js', 'img', 'html']); // 构建时直接运行gulp
4.执行gulp build即可完成自动构建,构建后的目录如下:
红色框中的三个文件从上到下分别是:a.css、b.css、c.css和d.css的合并、a.js和b.js的合并、html的压缩文件。
而111,222,333开头的三个文件则是加了
看构建后的html:
如果构建前html文件中不加任何尖括号包裹起来(开头,结尾)的内容,则构建之后只会生成红色框中的三个文件,且构建后的html也会正确引用对应文件。
3. gulp配合browser-sync实现浏览器自动刷新
- 安装
browser-sync
npm install browser-sync -D
- gulpfile.js中添加以下代码
// gulpfile.js
var browserSync = require('browser-sync').create(); // 浏览器自动刷新
gulp.task('reload', function(){
browserSync.reload();
});
gulp.task('server', function() {
browserSync.init({
port:3000,
server: {
baseDir: "./src"
}
});
gulp.watch(['./src/**/*.css', './src/**/*.js', './src/**/*.html'], ['reload']);
});
- 执行
gulp server,即启动了一个本地服务器,默认端口3000