EXT JS认识EXTJS,第一个EXTJS例子
大部分内容转载自:http://blog.csdn.net/wanghuan203/article/details/8011112
和http://www.cnblogs.com/willick/p/3168809.html
但是以上用的是.net ,我这里使用Java。
EXT是基于Web的富客户端框架,完全是基于标准W3C(万维网联盟WorldWideWeb Consortium)技术构建设的,使用到的都是最基本的HTML、CSS、DIV等相关技术。Ext最杰出之处,是开发了一系列非常简单易用的控件及组件,我们只需要使用这些组件就能实现各种丰富多彩的UI的开发。
Ext的UI组件模型和开发理念脱胎、成型于Yahoo组件库YUI和Java平台上Swing两者,并为开发者屏蔽了大量跨浏览器方面的处理。相对来说,EXT要比开发者直接针对DOM、W3C对象模型开发UI组件轻松。
EXT基础:理解Html DOM、Ext Element及Component
用EXT写的素有配置属性、事件、等等,其最终都会转化为HTML在浏览器上显示出来,而每一个HTML页面都有一个层次分明的DOM树模型,浏览器中的所有内容都有相应的DOM对象,动态改变页面的内容,正是通过使用脚本语言来操作DOM对象实现。
然后Ext在DOM的基础上,创建了ExtElement,可以使用Element来包装任何DOM,Element对象中添加了一系列快捷、简便的实用方法。可以让我们能更准确的操作DOM树.
就像asp里控件,我们会觉得很方便,EXT也想到了,因此,除了Element以外,Ext还建立了一系列的客户端界面组件Component,我们在编程时,只要使用这些组件Componet即可实现相关数据展示及交互等,而Component是较高层次的抽象,每一个组件在渲染render的时候,都会依次通过Element、DOM来生成最终的页面效果。
总结一下三者,组件Component是最高层次的抽象,是直接给用户使用的,ExtElement是Ext的底层API,主要是由Ext或自定义组件调用的,而DOM是W3C标准定义的原始API,Ext的Element通过操作DOM 来实现页面的效果显示。
EXT组件体系
Ext在Component类基础上,使用面向对象的方法,设计了一系列的组件及控件。因此,要能游刃有余地使用Ext,熟悉Ext组件体系是最基本的。
ExtJS 中的组件体系由框架进行了非常大的重构,其中最重要的就是形成了一个结构及层次分明的组件体系,由这些组件形成了Ext的控件,Ext 组件是由Component类定义,每一种组件都有xtype 属性值,通过该值可以得到一个组件的类型或者是定义一个指定类型的组件。
组件大致可以分为三大类:基本组件、工具栏组件、表单及元素组件。组件功能很强大,一两句代码就是一个很好的显示效果.
举个代码例子吧
var panel=Ext.create('Ext.panel.Panel',{
id:'myPanel',
title:'第一个Panel应用',
width:200,
height:300,
items:[
{xtype:'textfield',fieldLabel:'用户名'},
{xtype:'textfield',fieldLabel:'密码'}
],
tbar:[{xtype:'button',text:'按钮'}],
tools:[{
type:'refresh',
handler: function(event,toolEl,panel){
}
}]
});这段代码首先定义了panel控件,然后在控件里定义了两个text和一个按钮.items是panl的内容,tbar是工具条.其实整个代码就是一个配置的过程,配置的参数使用json数据的方式传给后台处理,后台根据Xtype的类型创建出相应的组件.
其他控件就不多说,想了解的朋友可以下一份文档看看,很全很详细.
在公司待了几个星期,对EXT的使用有了初步的了解,参照同事和文档写出想要的布局和一些控制效果等代码都差不多可以实现了.js代码最不好办的是调试,因为现在公司用的IDE对js代码的编写和调试不敏感,而js代码又有很多的标点,IDE又不报错,所以很难发现错误,还好现在可以使用firefox浏览器的firebug来实施断点调试,不然是真的抓不住虫.所以也向写js的朋友推荐firebug,确实不错.
关于ExtJS的学习,下面这段话是从网上摘来的:
Ext看起来是非常简单的东西,稍有点编程知识的人,按照开发文档中的入门指南,半小时就能学会使用Ext。然而,当准备使用Ext开发一个项目时,却不知道从何处入手,或者是在使用Ext的时候,出了一点小问题自己不知道该如何解决。编程是一门实践性的科学,仅仅靠看书、看别人写的代码是远远不够的,因此,必须多做实践才行,只有通过不断的练习,大量的使用,才能对Ext的组件特性、事件、事件处理机制以及与服务器端交互接口等深入的掌握,只有多做运用,深入了解ext的组件的工作原理及机制,才能编写出高级的Ext的应用。
觉得说的非常对,对新手来说,最忌自以为会了,其实自己开发还是不行,眼高手低是初学者的大忌,所以要想真正理解ext,用好ext,还得多看文档,多动手.
在项目中使用ExtJS
ExtJS为开发者在开发富客户的B/S应用中提供丰富的UI组件,具有统一的主题,便于快速开发,提高效率。但显然它并不适合互联网站的开发。
主要目录文件介绍
builds:压缩后的ExtJS代码,体积更小,更快;
docs:开发文档;
examples:官方演示示例;
locale:多国语言资源文件;
pkgs:ExtJS各部分功能的打包文件;
resource:ExtJS所需要的CSS与图片文件;
src:未压缩的源代码目录;
bootstarp.js:ExtJS库引导文件,可自动切换ext-all.js与ext-all-debug.js;
ext-all.js:ExtJS核心库;
ext-all-debug.js:ExtJS核心库的调试版,调试时使用。
ext-all-debug-w-comments.js:带注释的ExtJS核心库调试版。
如何引入文件
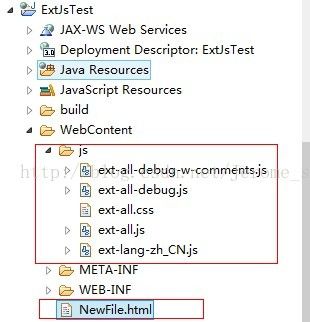
在项目中使用ExtJS,以下文件必需的:1 整个resources文件夹
2 ext-all.js或ext-all-debug.js或ext-all-debug-w-comments.js文件
3 ext-lang-zh_CN.js文件
在页面中用到ExtJS至少引入以下文件:
1 resources\css\ext-all.css
2 ext-all.js(如果要对ExtJS代码进行调试或学习可引入ext-all-debug.js或ext-all-debug-w-comments.js)
3 ext-lang-zh_CN.js
一个简单示例
Html:
Insert title here
hello html;
结果: