【课程作业】GIS设计与开发之MySQL、WebServie、调用环境云API
作业要求
- 安装数据库服务器RDBMS(如MySQL),在数据库中创建一个数据表,录入一些示例数据用于实验
- 编写一个WebService,实现读/写数据表的功能(Python/C#...)
- 利用jQuery JavaScript,编写一个WebApp程序,调用自己编写的WebService,实现:1)显示数据表中的数据;2)通过页面录入数据,并写入数据库
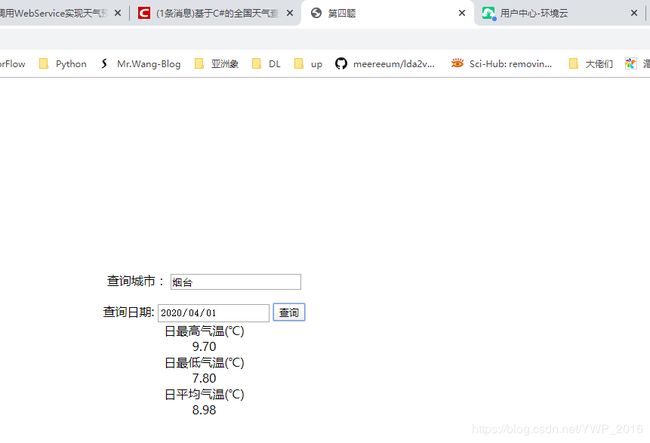
- 调用环境云上的天气查询API,输入城市和日期,查询显示天气
实现情况
- 简单,能够实现;
- 读数据表未能实现(总是报错“给定关键字不在字典中”,意思可能是,我所查询的关键字,数据表里并不存在?可明明存在。可能是编码问题,修改MySQL编码为utf8后,能插入新数据,但仍无法读取),写入新数据能实现。
- 代码应该没错,但点击查询/插入无反应;
- 曾成功过,但大多时候,点击查询无反应。
- 总结:虽然未能完全实现,但在此过程中,不断遇到问题-解决问题,也算是有所收获啦!
参考资料
https://blog.csdn.net/tayloramanda/article/details/82723808
https://blog.csdn.net/u012408847/article/details/80046047
https://www.cnblogs.com/Teacher-Lu/p/11672806.html 如何添加引用using MySql.Data.MySqlClient;
https://blog.csdn.net/doudou0809/article/details/104201550
操作流程
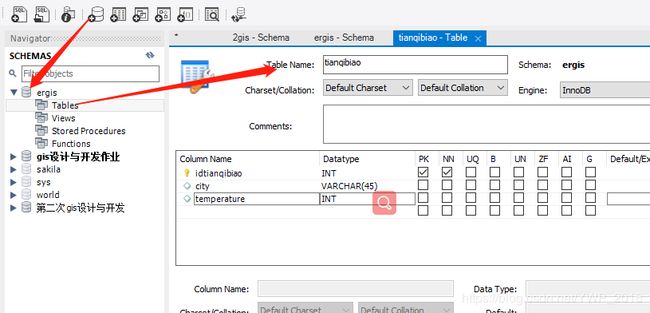
1.安装数据库服务器RDBMS(如MySQL),在数据库中创建一个数据表,录入一些示例数据用于实验
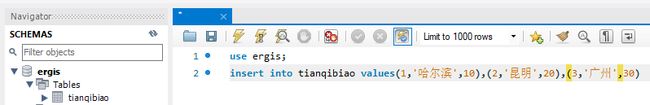
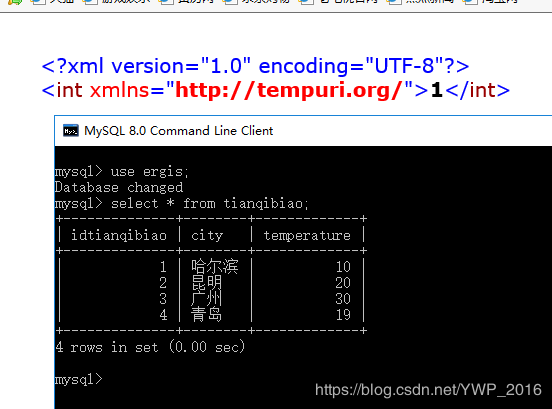
建库+建表+录入数据
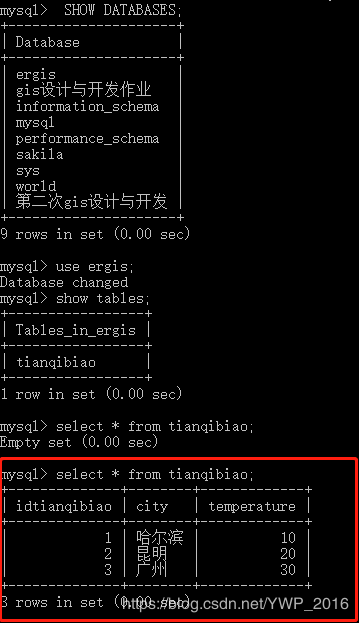
从MySQL命令行查看数据表
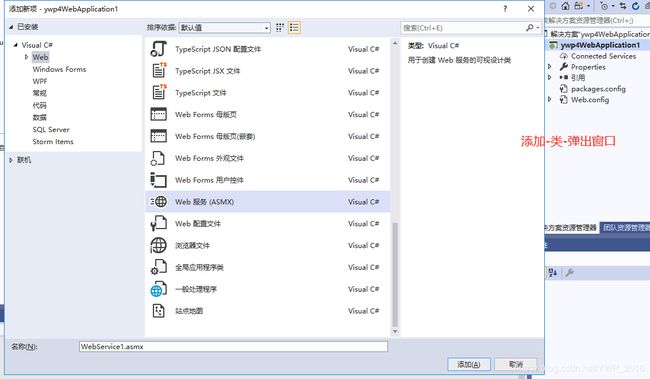
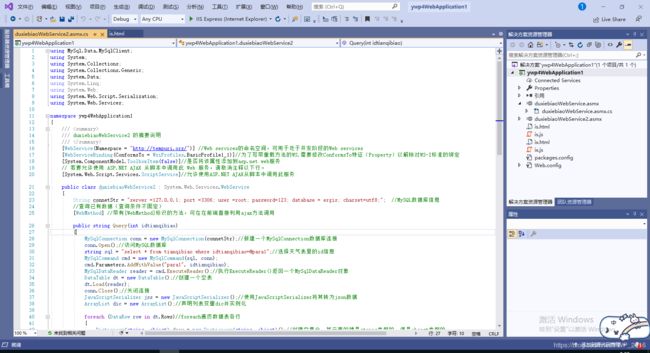
2.编写一个WebService,实现读/写数据表的功能(Python/C#...)
//Web服务文件
using MySql.Data.MySqlClient;
using System;
using System.Collections;
using System.Collections.Generic;
using System.Data;
using System.Linq;
using System.Web;
using System.Web.Script.Serialization;
using System.Web.Services;
namespace ywp4WebApplication1
{
///
/// duxiebiaoWebService2 的摘要说明
///
[WebService(Namespace = "http://tempuri.org/")] //Web services的命名空间,可用于处于开发阶段的Web services
[WebServiceBinding(ConformsTo = WsiProfiles.BasicProfile1_1)]//为了写带重载方法的WS,需要修改ConformsTo特征(Property)以解除对WS-I标准的绑定
[System.ComponentModel.ToolboxItem(false)]//是否将该属性添加到asp.net web服务
// 若要允许使用 ASP.NET AJAX 从脚本中调用此 Web 服务,请取消注释以下行。
[System.Web.Script.Services.ScriptService]//允许使用ASP.NET AJAX从脚本中调用此服务
public class duxiebiaoWebService2 : System.Web.Services.WebService
{
String connetStr = "server =127.0.0.1; port =3306; user =root; password=123; database = ergis; charset=utf8;"; //MySQL数据库信息
//查询已有数据(查询条件不固定)
[WebMethod] //带有[WebMethod]标识的方法,可在在前端直接利用ajax方法调用
public string Query(int idtianqibiao)
{
MySqlConnection conn = new MySqlConnection(connetStr);//新建一个MySqlConnection数据库连接
conn.Open();//访问MySQL数据库
string sql = "select * from tianqibiao where idtianqibiao=@para1";//选择天气表里的id信息
MySqlCommand cmd = new MySqlCommand(sql, conn);
cmd.Parameters.AddWithValue("para1", idtianqibiao);
MySqlDataReader reader = cmd.ExecuteReader();//执行ExecuteReader()返回一个MySqlDataReader对象
DataTable dt = new DataTable();//创建一个空表
dt.Load(reader);
conn.Close();//关闭连接
JavaScriptSerializer jss = new JavaScriptSerializer();//使用JavaScriptSerializer将其转为json数据
ArrayList dic = new ArrayList();//声明列表变量dic并实例化
foreach (DataRow row in dt.Rows)//foreach遍历数据表各行
{
Dictionary drow = new Dictionary();//创建空集合,其元素的键是string类型的,值是object类型的
foreach (DataColumn col in dt.Columns)//foreach遍历数据表各列
{
drow.Add(col.ColumnName, row[col.ColumnName]);//列名对应的行值
}
dic.Add(drow);
}
return jss.Serialize(dic);//返回查询值
}
//插入新数据
[WebMethod]
public int Insert(int idtianqibiao,string city, int temperature)
{
//连接数据库
MySqlConnection conn = new MySqlConnection(connetStr);
conn.Open();
//插入数据
string sql = "insert into tianqibiao(idtianqibiao,city,temperature) values(@para1,@para2,@para3)";
//MySqlCommand cmd = new MySqlCommand(sql, conn);
MySqlCommand cmd = new MySqlCommand(sql, conn);
cmd.Parameters.AddWithValue("para1", idtianqibiao);
cmd.Parameters.AddWithValue("para2", city);
cmd.Parameters.AddWithValue("para3", temperature);
int result = cmd.ExecuteNonQuery();//返回符合条件的所有数据
conn.Close();
return result;
}
}
}
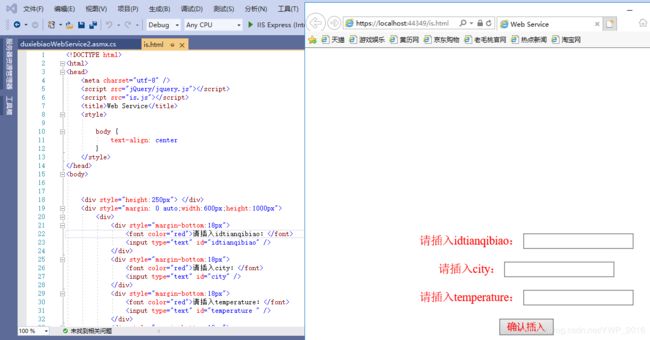
3.利用jQuery JavaScript,编写一个WebApp程序,调用自己编写的WebService,实现:1)显示数据表中的数据;2)通过页面录入数据,并写入数据库
//插入数据is.html文件
Web Service
请插入idtianqibiao:
请插入city:
请插入temperature:
//插入数据is.js文件
$(() => {
$("#is").click(() => {
let idtianqibiao = Number($("#idtianqibiao").val());
let city = $("#city").val();
let temperature = Number($("#temperature").val());
$.ajax({
url: 'https://localhost:44349/duxiebiaoWebService2.asmx/Insert',
//url: 'https://localhost:44349/duxiebiaoWebService2.asmx?op=Insert',
data: JSON.stringify({'idtianqibiao': idtianqibiao, 'city': city, 'temperature ': temperature}),
type: "POST",
contentType: "application/json", //WebService会返回json类型
//dataType:"json",
success: function (data) {
debugger
var obj = $.parseJSON(data.d);
if obj > 0
alert("添加成功!");
}
})
})
})
//查询数据ix.html文件
Web Service
请输入查询idtianqibiao:
//查询数据ix.js文件
$(() => {
$("#search").click(() => {
let id = $("#id").val();
$.ajax({
url: 'https://localhost:44349/duxiebiaoWebService2.asmx/Query',
data: JSON.stringify({ 'idtianqibiao': idtianqibiao }),
type: "POST",
contentType: "application/json", //WebService会返回json类型
//dataType:"json",
success: function (data) {
debugger
var obj = $.parseJSON(data.d);
obj = obj[0]; //由JSON字符串转换为JSON对象
$("#city").html(obj.city);
$("#temperature ").html(obj.temperature );
$("#result").show();
}
})
})
})
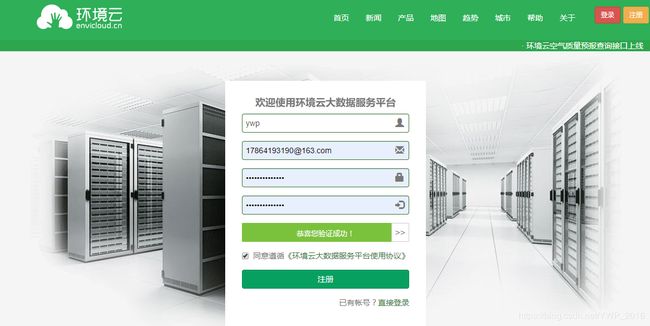
4.调用环境云上的天气查询API,输入城市和日期,查询显示天气
环境云简介:环境云环境大数据服务平台通过获取权威数据源(中国气象网、中央气象台、国家环保部数据中心、美国全球地震信息中心等等)所发布的各类环境数据,以及云创自主布建的各类全国性环境监控传感器网络(包括PM2.5,各类空气质量指标,土壤环境质量指标检测网络)所采集的数据,并结合相关数据预测模型生成的预报数据,依托数据托管服务平台万物云(www.wanwuyun.com)所提供的基础存储服务,推出一系列功能丰富的、便捷易用的基于RESTful架构的综合环境数据调用接口。配合代码示例和详尽的接口使用说明,向各种应用的开发者免费提供可靠丰富的气象、环境、灾害以及地理数据服务。
注册环境云账号、获取密钥:
//查询 index.html
天气
请输入城市名:
请输入查询日期:
//查询 index.js
let seret = "EXDWMTU4ODE0OTU0MDIZOQ==" //环境云用户私钥
$(() => {
$("#search").click(() => {
let city = $("#city").val();
var reg = new RegExp('-', "g")
let date = $("#date").val().replace(reg, '');
$.ajax({
type: "GET",
url: "http://service.envicloud.cn:8082/v2/citycode/" + seret + "/" + city + "",
success: function (msg) {
$("#result").show();
$.ajax({
type: "GET",
url: "http://service.envicloud.cn:8082/v2/weatherhistory/" + seret + "/" + msg["citycode"] + "/" + date,
success: function (msg) {
$("#tem_max").html(msg.tem_max);
$("#tem_min").html(msg.tem_min);
$("#tem_avg").html(msg.tem_avg);
},
error: function (msg) {
alert(msg);
}
})
},
error: function (msg) {
alert(msg);
}
})
})
})