滚动条移动距离、获取可视窗口属性、获取dom元素尺寸、滚动条系列方法、脚本化CSS
【封装函数,形成工具库tool.js,需要的时候导入即可;明白函数的使用方法:聚焦点为参数、返回值、谁调用】
1、滚动条移动距离:[即使ie不兼容的方法chrome浏览器大多也可以测试(chrome高版本)]
(1).滚动条在x轴、y轴移动的距离:window.pageXOffset / window.pageYOffset;
------>>>IE8及IE8以下不兼容,其支持以下方法,但IE8以下的版本有的支持document.body.scrollLeft;//x轴document.body.scrollTop;//y轴; 有的支持document.documentElement.scrollLeft/Top;测试发现,其中一个有返回值,则另一个方法返回值为0,处理兼容性:同时使用两个方法,将所得值相加;
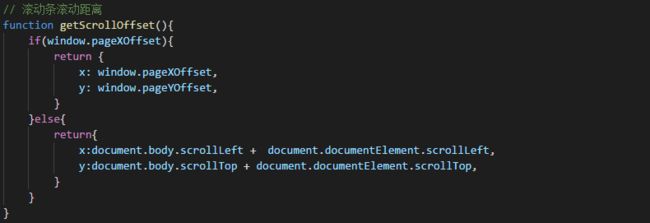
封装函数:(window对象上的属性/方法是全局的,window可以省略,开发中最好不要省略)
2、获取窗口属性:
(1).可视区窗口:html文档展示出的视图,不包括浏览器的其他部分,例如:控制台、地址栏、滚动条等,改变浏览器的大小会改变可视区的大小;
(2).获取窗口属性宽/高:window.innerWidth; / window.innerHeight; (得到的是像素点,分辨率的高低也是像素点,分辨率高:像素点多而且小;屏幕大不一定像素点就多,PC上1440,可能iphone也是1440)
------>>>以上方法IE8及IE8以下不兼容,需要进行兼容处理,涉及另一个知识:浏览器模式;
(3).浏览器模式:每个浏览器都有两个模式:标准模式、怪异模式(也称混杂模式),所谓的怪异模式就是浏览器向后兼容,兼容以前浏览器的语法,每个浏览器怪异模式支持的区间不同,chrome浏览器支持区间是5个版本,IE6浏览器支持的是IE5和IE4;【怪异模式是解决目前浏览器版本去兼容之前版本的语法,不至于旧版本开发的项目随着版本迭代必须重构;实际情况中,同一款浏览器不同版本之间的差距也不是“天壤之别”,就是有那么几个问题而已,目前聚焦到“IE浏览器”,ie9以上都兼容,ie9以下有很多兼容问题,ie9部分兼容(尴尬版本)】
[1].浏览器如何变为怪异模式:操作很简单,只需要把html代码的顶行代码去掉或者写错即可;[ 文档类型 大小写无所谓 DTD; emmet语法:html:5]
[2].如何判断目前浏览器所处模式?document.compatMode; 该方法标准模式返回“CSS1Compat”,怪异模式下返回"BackCompat"
IE8及IE8以下标准模式: document.documentElement.clientWidth/clientHeight; 怪异模式: document.body.clientWidth/clientHeight;
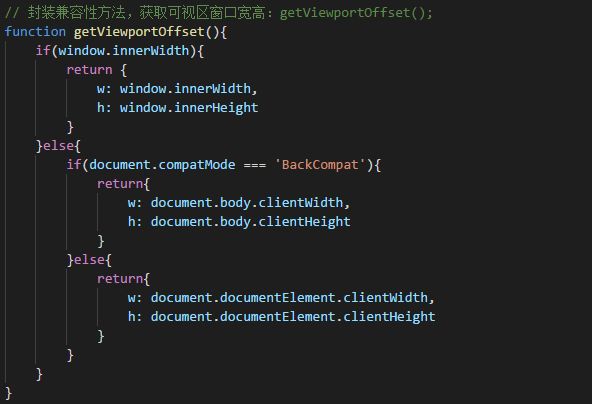
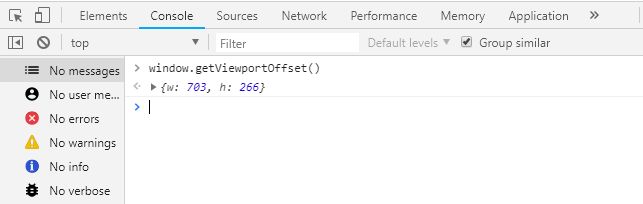
封装函数:
3、获取dom元素尺寸:【通过DOM系列方法获取到的html标签才能称之为dom元素/对象,日常说法有些不严格】【注意:获取到的都是视觉上的宽高(content+padding+border)】
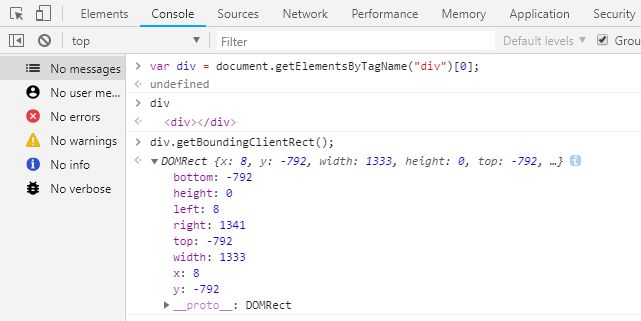
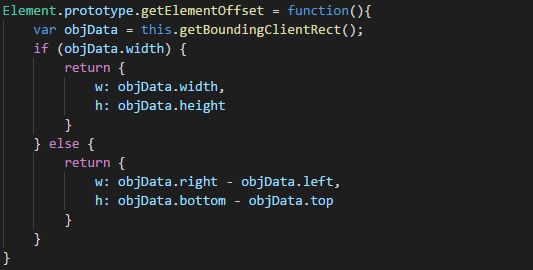
(1).方法1:ele.getBoundingClientRect;//每个dom元素上都有该方法,返回值是对象,此对象包含很多东西,通过该方法可以获取width/height/top/left/right/bottom;(top/left:左上点位置;right/bottom:右下点位置);【获取到的dom元素宽高不是“实时的”,所以不使用此方法了解即可】
---->>>老版本IE浏览器没有此方法,解决方法:width:right-left; height:top-bottom;
封装函数:
(2).方法2:dom.offsetWidth/dom.offsetHeight; 获取的宽高是“视觉上的宽高”;(日常开发中使用)
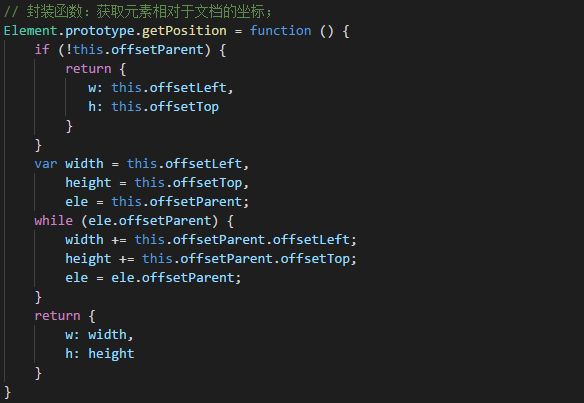
补充:dom.offsetLeft/dom.offsetTop; dom元素距离左侧 / 上侧的距离,相对于有定位的父元素而言,若是没有定位元素的父级,则相对于body(文档)进行定位;通过dom.offsetParent -->>返回值:body/dom元素; 判断是否有定位元素的父级,没有则返回body;(body的offsetParent为null)
封装函数:获取元素相对于文档的坐标;
4、滚动条滚动到相应的位置:
有三个方法:window.scroll(); window.scrollTo();window.scrollBy();这三个方法都有两个参数(x,y), 前两个方法作用相同,滚动到相应的位置;而window.scrollBy();是参考上次的位置进行滚动;
例:实现简单阅读器:
5、脚本化css:[操作css]
(1).ele.style;// dom元素都有该方法, 获取到的是类数组,其内包含了该dom元素所有的css样式(默认值),类数组也是对象,所以ele.style.width; / ele.style[prop];
【间接改变css样式,其是脚本化css中唯一的一个“可读可写”,其他方法都“只读”】
【其改变的只能是“行内样式”, ele.style=""; 值是字符串,兼容性很好】
【规则:1.属性为保留字、关键字属性,使用时在前面加入css前缀,div.style.cssFloat= ""; 2.复合属性必须拆解:border:1px solid red; div.style.borderWidth=; 3..不支持“-”,js中但凡出现的变为“小驼峰”,div.style.borderRadius=''';】
------>>>>>ele.style局限性便是其只能“读写”行内样式;
(2).计算样式:window.getComputedStyle(ele,null);//返回值是类数组,包含了该dom元素所有的css样式,通过其可获取元素的属性值;window.getComputedStyle(div,null).width;
【规则:1.只读;2.计算样式得到的是最终展示的样式(优先级权重最高的样式);3.获得的值都是“绝对值”(绝对单位),不是相对单位,例如width:10em; 会转化为具体的像素值px返回,获取的颜色值为rgb();】
补充: window.getCommputedStyle(ele,null);应用场景很多,第二个参数为null即可,有一类特殊应用场景,计算样式可获取元素上的伪元素的一些样式:window.getComputedStyle(div,"after").width 第二个参数可以写伪元素,这样便可以获取伪元素的属性值了;
------->>IE8及IE8以下不兼容,IE使用ele.currentStyle;//返回值为类数组,包含该dom元素所有的css样式,ele.currentStyle.width; ele.currentStyle["width"];
【规则:1.只读;2.计算样式得到的是最终展示的样式(优先级权重最高的样式);3.其返回的值不是转换的“绝对值”,而是写什么值就返回什么值】
封装函数:其代表变量,必须使用[prop];//对象获取属性第二种方法的优势;
补充:编程思想:后期获取到dom元素后间接操作css样式,往往都是提前把状态(样式)写好了,然后div.className="";(setAttribut();),等,而不是每个样式都div.style.width="";去操作,div.style是个对象,每次.获取属性都需要遍历操作很浪费性能;但是div.style应用场景也很广泛,例如div物块的运动,总不能把所有的状态都提前写好,至于计算样式其也有很广泛的应用场景;