HTML学习笔记
HTML学习打卡
- HTML学习笔记——第二天
- 一.表单标签
- 1. 作用:与用户交互的通道(主要完成数据的采集)**
- 2. form标签
- 3. 常见表单元素
- 二. CSS
- 1. css:级联样式表,层叠样式表
- 2. 嵌入到html里的方式
- 1).行内样式 --- 通过为标签添加style属性来指定css样式.
- 2).内嵌样式
- 3).外部样式文件
- 4).注意:
- 3. 常见CSS属性
- 4. 关于定位
- 三. 静态网页的发布
- 1. 搭建web服务器(Tomcat7 )
- 1)配置tomcat软件运行的环境
- 2)启动软件测试
- 2. 发布网页
HTML学习笔记——第二天
一.表单标签
1. 作用:与用户交互的通道(主要完成数据的采集)**
2. form标签
method属性: get和post的区别
get方式:表单提交默认方法,将表单数据以特殊的格式拼接到地址栏随着资源跳转一并发送数据
格式 --> 地址?name=value&name=value&name=value .....
缺陷 --> 数据不安全 传递的数据量小 容易出现中文乱码
post方式:优选此种方式, 将表单数据打成数据包,随着请求发送(跳转)一并传递到目标程序
3. 常见表单元素
1)文本框 : "text" name="" size="" maxlength="" readonly value="默认值"/>
2)密码框: "password" name="" />
3)单选钮: "radio" name="" value="" checked/> 提示
注意: 必须将多个单选钮的名字定义成同一个,才能达到“排他性"\
4)复选框: " name="" value="" checked/>提示
注意:如果多个复选框采集的是同一组数据,则name必须保持一致
5)下拉列表:
6)文本域:
7)email输入框: "email" name=""/> 在提交时,自动对内容进行格式检查
8)提交按钮: "submit" value="按钮上的提示文字"/>
9)重置按钮: "reset" value="提示文字"/>
10) 普通按钮:"button" value="提示文字"/>
11)url(网址)输入框:"url" name="" value=""/> 提交时,自动检查value是否为合法网址
12)日期输入框:"date" name="" />
type可选值 --- date time week month datetime
13)数字输入框:"number" name="" value="" max="" min="" step=""/>
补充
1)隐藏框: "hidden" name="" value=""/>
特点 --- 属于表单一部分,不会显示在网页中,会随着表单的提交一并提交,目标程序可以获取其中value数据
2)文件选择对话框: "file" name=""/>
二. CSS
1. css:级联样式表,层叠样式表
作用: 在html标签的基础之上,添加更丰富的,更简便的样式设置。
2. 嵌入到html里的方式
1).行内样式 — 通过为标签添加style属性来指定css样式.
2).内嵌样式
语法:将css样式定义在head标签中,通过style标签添加。
~~~html
"content-type" content="text/html;charset=GBK"/>
~~~
常见选择器
1. 标签名选择器 : 通过标签名指定标签
h1{ color:red ; background-color:blue }
h2,h3,h4{ color: pink }
2. class选择器 : 通过class属性指定标签
定义 --> .class名{ css代码 } .abc{color:green}
使用 -->
#### 3)外部样式文件
特点: 将css代码定义在一个以.css为结尾的文件中,需要使用样式的网页通过link标签引入
4. 后代选择器
语法: 选择器1 选择器2{ css代码 }
定义: p h1
{ color:red } #d1 .abc h1{ ...... }
作用: 为所有出现在p里的h1标签定义风格样式(包括儿子,孙子,...)
5. 伪类选择器 --- 针对超链接标签(鼠标悬停状态)
a:hover{ ....... }
3).外部样式文件
特点: 将css代码定义在一个以.css为结尾的文件中,需要使用样式的网页通过link标签引入。
1. 将css代码(只是css代码不包括标签)存放dao单独的css文件中
2. "text/css" rel="stylesheet" href="xxx.css"/>
4).注意:
当三种样式引入同时作用在一个标签上时,如果样式之间不冲突,那么效果叠加;如果有冲突,采用就近原则,最终生效优先级别是:行内样式 --> 内嵌样式 --> 外部样式文件。
统一设置 background:颜色 图片 偏移 重复
1. 图片小 , 区域大 : background-repeat
2. 图片大 , 区域小 : 偏移 -300px 图片整体向左移动300px, -300px 图片整体向上移动300px
3. 常见CSS属性
统一设置 background:颜色 图片 偏移 重复
1. 图片小 , 区域大 : background-repeat
2. 图片大 , 区域小 : 偏移 -300px 图片整体向左移动300px, -300px 图片整体向上移动300px
4. 关于定位
三. 静态网页的发布
1. 搭建web服务器(Tomcat7 )
1)配置tomcat软件运行的环境
① 为本机设置环境变量 JAVA_HOME — jdk的安装路径
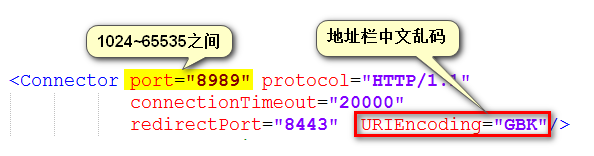
② 修改Tomcat的端口 tomcat/conf/server.xml
2)启动软件测试
① 启动命令 : tomcat/bin/startup.bat 软件不能重复启动
② 关闭命令 : tomcat/bin/shutdown.bat
③ 测试请求的接收: http://192.168.1.3:8989
2. 发布网页
tomcat目录结构
~~~java
tomcat
|-- bin 存储了tomcat软件的启动关闭命令
|-- conf 存储了tomcat软件需要的配置文件
|-- lib 存储了tomcat运行过程中所需要使用的jar包
|-- log 存储了tomcat运行过程中的日志文件(记录软件运行中的结果数据)
|-- work 存储tomcat自动生成的一些文件内容
|-- webapps 存放web应用所需要的所有资源文件(每一个文件夹都代表了一个独立的web应用)
|-- myweb 代表了自己的web应用(存放应用相关资源文件 html image css java程序 js jsp…)
~~~
访问资源的地址
~~~java
Http://192.168.1.3:8989/应用名/相对路径/文件名
http://192.168.1.3:8989/myweb/day1/xxx.html
~~~