H5之微信授权登陆 (uniapp网页版微信授权登录)
今天来复盘代码了 不然这个月过完 我可能脑子里又啥都不剩了 感觉自己跟个金鱼脑一样 十分沧桑

1.首先 要做微信授权登录 你的有一个微信公众号 因为授权登录要配置APPID 以及网页授权域名
这里的网页授权域名真的让我栽了好多的坑一言难尽 啥也不说了 直接上图
公众号的开发 —>基本配置中设置

**接下来在公众号的开发 —>接口权限中设置域名 **
这个域名一定要正确 而且是安全域名 因为不仅代码放在上面 微信授权回调的域名也是这个


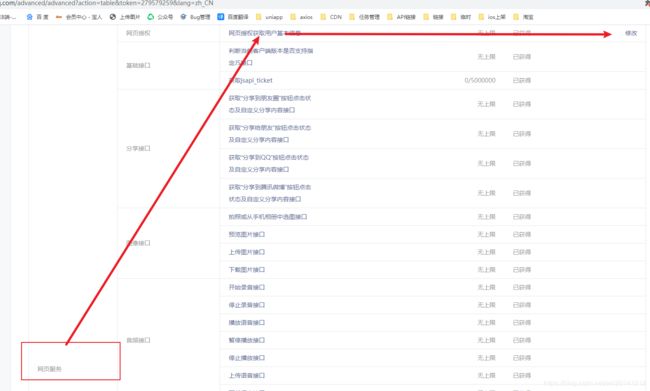
在网页服务中的 页面授权用户基本信息中设置 一共可以设置两个 一个开发环境 一个测试环境
设置完就可以开发了 开发前建议看一变官方文档 当然如果没看懂 可以多看几遍 链接我放在这里了
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_webpage_authorization.html#0
然后就是页面了
因为后期我得代码都带了token请求头 所以我写了一个跳转页面
在这个界面拉起授权 授权成功获取到信息之后在跳转到 首页
(ps:我把这个页面放在了pages.json)的第一个 这样一进来就能授权了
废话不多说上代码:
对了请注意下面的那个拉取基本信息的链接中的重定向路径和appid被我隐藏了 请大家自己配置
将URL 及 APPID 替换成自己的即可 至于如何获取请看上面 上面配置的域名就是这里重定向的路径
跳转界面springboard.vue
<template>
<view class="springboard">
<view class="">
code:{{res}}
</view>
<view class="">
access_token接口:{{result}}
</view>
<view class="">
access_token :{{access_token}}
<view class="">
openid:{{openid}}
</view>
</view>
<view class="">
用户信息 {{userInfo}}
</view>
<!-- 跳板页面 这个界面主要用来 获取缓存的信息 如果没有缓存的信息则跳转去授权 如果有直接跳转去商城界面-->
</view>
</template>
<script>
export default {
data() {
return {
src:'',
result:'',
option:'',
res:'',
userInfo:'',
access_token:'',
openid:'',
index:0
};
},
methods:{
getpower() {
let url =
"https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=URL&response_type=code&scope=snsapi_userinfo&state=STATE&connect_redirect=1#wechat_redirect"
window.location.href = url
},
sendCode(code){
uni.showToast({
title:code
})
uni.request({
url: 'XXXXXXX/login/login_controller/access_token',
method:'POST',
data: {
code: code
},
success: (res) => {
console.log(res.data);
this.result = res.data
this.access_token = this.result.data.access_token
this.openid = this.result.data.openid
uni.request({
url: 'XXXXXXX/login/login_controller/access_user', //仅为示例,并非真实接口地址。
method:'POST',
data: {
access_token:this.access_token,
openid: this.openid
},
success: (respones) => {
this.userInfo = respones
console.log(res.respones);
}
});
}
});
},
},
onLoad(option) {
this.option = option
if (option.code == null) {
this.getpower()
} else {
this.res = option.code
// uni.showToast({
// title:option.code
// })
this.sendCode(option.code)
}
}
}
</script>
<style lang="less" scoped>
.springboard{
height: 99vh;
position: relative;
text-align: center;
background-size: cover;
// background-image: url('http://zons.oss-cn-shenzhen.aliyuncs.com/upload/20200703/20200703/1593768723d3eb9a9233e52948740d7eb8c3062d14.jpg');
// background-image: url('http://zons.oss-cn-shenzhen.aliyuncs.com/upload/20200703/20200703/1593768995d3eb9a9233e52948740d7eb8c3062d14.jpg');
}
.LoginBtn{
width: 50%;
border: 1px solid #409eff;
padding:20rpx ;
display: inline-block;
background-color: #409eff ;
color: #fff;
border-radius: 10rpx;
}
</style>
这里说明一下 做授权的时候 无法在线测试 就是说本地的代码无法测试 必须发包放到服务器上测试
所以我把返回值都展示在页面上就知道接口是否有问题了 后期自行屏蔽即可
另外踩了一个巨坑 就是微信授权返回40029 code码失效的问题
查了很多资料 也设置了 好几种方法
最后根据自身情况就是 第一 发包以后到手机端测试 或者在微信开发者工具中测试 注意 就算是微信开发者工具中测试也是跑的线上的代码 其次为了防止发生302不稳定跳转 防止code码失效 我添加了connect_redirect=1
踩坑二:如果在微信开发者工具中运行时出现 response_type 参数错误 那么就是拉起授权的链接有问题了 请重新配置
踩坑三 后端的接口配置的使用到的APPID 要与前端一致
最后说一下两个接口
第一个接口时获取到code码以后 将code码传给后端 后端 用code码获取到 openID 然后可以根据 openID 获取到用户个人信息
这里第二个接口就是根据第一个接口的返回值 获取用户个人信息的 抓到用户信息代表授权成功了
**注意注意注意!!!**请求要使用post
好啦 到这里基本就讲解完毕了 下一篇在具体讲下 踩到的坑以及几种解决方法
希望对大家有用