1.apply、call 、bind有什么作用,什么区别
call apply的作用:调用一个函数,传入函数执行上下文及参数
第一个参数都是希望设置的this对象,不同之处在于call方法接收参数列表,而apply接收参数数组
-
call
fn.call(context, param1, param2...) -
apply
fn.apply(context, paramArray)
例子:
//call()
window.name = "1";
var a = {name: "2"};
function sayName(){
alert(this.color);
}
sayName(); //1
sayName.call(this); // 1
sayName.call(a); //2
//apply()
var numbers = [1,5,6,2,3,7,8]
var max = Math.max.apply(null,numbers) //8
bind的作用:返回一个新函数,并且使函数内部的this为传入的第一个参数
例子:
var obj1 = {
name: 'Byron',
fn : function(){
console.log(this);
}
};
obj1.fn(); //obj1
var fn2 = obj1.fn;
fn2(); //window
var fn3 = obj1.fn.bind(obj1);
fn3(); //obj1
2.以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi() //John:hi!
输出John:hi!
john对象调用sayHi()方法,this指向john对象
3. 下面代码输出什么,为什么
func()
function func() {
alert(this)
}
输出window
func()等价于window.func(),window对象调用func()方法,this指向window对象
4.下面代码输出什么?
document.addEventListener('click', function(e){
console.log(this); //document,点击事件回调方法执行时,this指向document
setTimeout(function(){
console.log(this); //window,定时器回调函数执行时,this指向window
}, 200);
}, false);
5.下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john) //John, func.call(john)方法执行时,由于传入了john对象作为参数,func()方法中的this指向john对象
6.以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么 this指$btn对象
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
问题:在$btn的点击回调函数中,this.showMsg()方法执行时会报错,this.showMsg is not a function
修改:
var module= {
bind: function(){
let self = this; //self对象指向module对象
$btn.on('click', function(){
console.log(this) //this指什么 this指$btn对象
self.showMsg(); //调用module的showMsg()方法
})
},
showMsg: function(){
console.log('饥人谷');
}
}
7.有如下代码,解释Person、 prototype、proto、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
Person是构造函数
prototype是Person的原型对象,prototype对象中有一个属性contructor(表示构造函数),contructor指向Persion构造函数
p是通过Person构造函数生成的对象
p对象的proto原型对象指向Person构造函数的原型,所以p.sayName()实际上是调用Person原型对象中的sayName方法
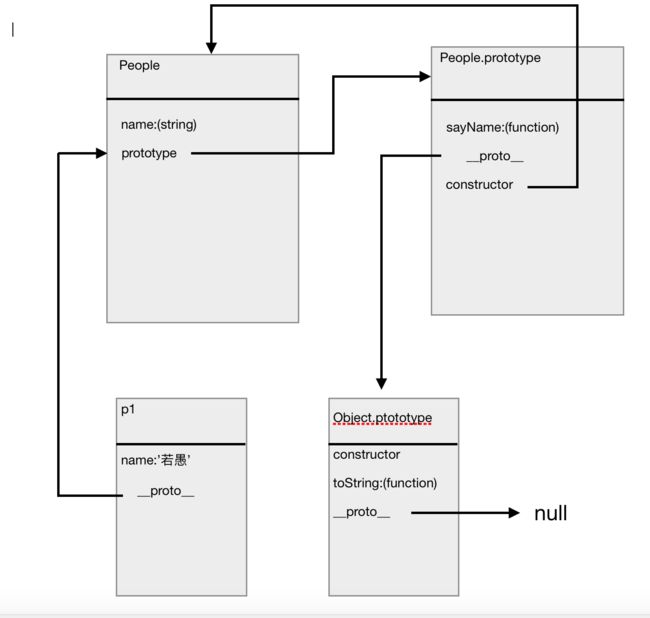
8.问题8: 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
p会找自己的toString方法,如果没有找到,会沿着proto属性继续到构造函数Person的prototype里找toString方法,如果还未找到,再继续往Person.prototype的proto即Object.prototype找toString方法,最后找到toString()方法。
原型链:由于原型对象本身也是对象,而每个javascript对象都有一个原型对象,每个对象都有一个隐藏的proto属性,原型对象也有自己的原型,而它自己的原型对象又可以有自己的原型,这样就组成了一条链,这个就是原型链。在访问对象的属性时,如果在对象本身中没有找到,则会去原型链中查找,如果找到,直接返回值;如果整个链遍历且没有找到需要的属性,则返回undefined。原型链一般实现为一个链表,这样就可以按照一定的顺序来查找。
9.对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
Object.prototype.getMostOften = function() {
let strArr = this.split('')
//例子:[{letter: a, times: 1}];
let mostLetterArray = []
let mostTimes = 0
let mostLetterIndex = 0
for (let i = 0, len = strArr.length; i < len; i++) {
let isExist = false;
for (let j = 0, len2 = mostLetterArray.length; j < len2; j++) {
if (mostLetterArray[j].letter === strArr[i]) {
mostLetterArray[j].times += 1;
isExist = true;
break;
}
}
if (!isExist) {
mostLetterArray.push({
letter: strArr[i],
times: 1
})
}
}
for (let i = 0, len = mostLetterArray.length; i < len; i++) {
if (mostLetterArray[i].times > mostTimes) {
mostTimes = mostLetterArray[i].times
mostLetterIndex = i
}
}
return mostLetterArray[mostLetterIndex].letter + ',因为' + mostLetterArray[mostLetterIndex].letter + ' 出现了' + mostLetterArray[mostLetterIndex].times + '次'
}
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
10. instanceOf有什么作用?内部逻辑是如何实现的?
instanceOf 作用是检查对象的构造函数
instanceof 运算符用来测试一个对象在其原型链中是否存在一个构造函数的 prototype 属性。
例子:
// 定义构造函数
function C(){}
function D(){}
var o = new C();
// true,因为 Object.getPrototypeOf(o) === C.prototype
o instanceof C;
// false,因为 D.prototype不在o的原型链上
o instanceof D;
o instanceof Object; // true,因为Object.prototype.isPrototypeOf(o)返回true
C.prototype instanceof Object // true,同上
11.继承有什么作用?
子类可以继承父类的属性,因此只需定义子类特有的属性即可,可以简化子类的描述
父类提供的方法,子类通过继承可以直接使用,可提高代码的重用性
12.下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
方法1: printName方法放在了构造函数中并指向一个匿名函数,因此每个person实例的printName方法都会单独占用内存,但由于printName方法的功能是一样的,可以使用同一个printName方法达到减少内存占用
方法2: printName方法放在了Person的原型对象中,当person实例调用printName方法时,会沿着原型链,找到Person的原型对象,使用Person的原型对象中的printName方法,因此每个person实例都可以调用printName方法,但是这些printName方法都指的是Person的原型对象中的printName方法,达到减少内存占用的目的
13.Object.create 有什么作用?兼容性如何?
Object.create() 方法使用指定的原型对象和其属性创建了一个新的对象。即传入类的原型后,可以克隆原型对象参数并返回一个新的对象
例子:
//Shape - 父类
function Shape() {
this.x = 0;
this.y = 0;
}
Shape.prototype.move = function(x, y) {
this.x += x;
this.y += y;
console.info("Shape moved.");
};
// Rectangle - 子类
function Rectangle() {
Shape.call(this); //call 父类的 constructor.
}
Rectangle.prototype = Object.create(Shape.prototype);
var rect = new Rectangle();
rect instanceof Rectangle //true.
rect instanceof Shape //true.
rect.move(1, 1); //Outputs, "Shape moved."
兼容性:
| Chrome | Firefox (Gecko) | Internet Explorer | Opera | Opera |
| --- | --- | --- |
| 5 | 4.0 (2) | 9 | 11.60 | 5 |
14. hasOwnProperty有什么作用? 如何使用?
hasOwnProperty() 方法会返回一个布尔值,指示对象是否具有指定的属性作为自身(不继承)属性。
所有继承了 Object
的对象都会继承到 hasOwnProperty
方法。这个方法可以用来检测一个对象是否含有特定的自身属性;和 in
运算符不同,该方法会忽略掉那些从原型链上继承到的属性。
例子:
o = new Object();
o.prop = 'exists';
function changeO() {
o.newprop = o.prop;
delete o.prop;
}
o.hasOwnProperty('prop'); // 返回 true
changeO();
o.hasOwnProperty('prop'); // 返回 false
o = new Object();
o.prop = 'exists';
o.hasOwnProperty('prop'); // 返回 true
o.hasOwnProperty('toString'); // 返回 false
o.hasOwnProperty('hasOwnProperty'); // 返回 false
15. 如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
通过call()方法,在将创建的male实例的环境下调用了Person构造函数,这样就会在新创建的male对象上执行Person的构造方法把属性赋值到自己内部,这样每个male实例都会具有自己的name和sex属性。
16. 补全代码,实现继承
function Person(name, sex) {
this.name = name;
this.sex = sex;
}
Person.prototype.getName = function() {
return this.name;
};
function Male(name, sex, age) {
Person.call(this, name, sex);
}
function inherit(superType, subType) {
var _prototype = Object.create(superType.prototype);
_prototype.constructor = subType;
subType.prototype = _prototype;
}
inherit(Person, Male);
Male.prototype.getAge = function() {
return this.age;
};
Male.prototype.printName = function() {
console.log(this.getName());
};
var ruoyu = new Male('若愚', '男', 27);
ruoyu.printName();