记一次完整的RPG Maker MV游戏逆向过程(准备阶段)
前言
博主很喜欢剧情类的游戏,仙剑,古剑系列都玩过了。但依然能从一些独立小游戏里找到一些剧情很不错的游戏。独立的RPG游戏很多都是由RPG MAKER MV制作的。
本文只是作者处于兴趣所进行的尝试,无意给作者带来经济损失,也不会放出成品,仅仅是分享一种思考问题的方式。
准备
不需要特别的准备,作者将从头到尾叙述一个从零开始如何思考及查阅资料的过程
这里先列出需要用到的工具
- 一定的计算机知识,熟悉基本的高级编程语言语法
- Chromium内核浏览器,推荐使用Edge或Chrome
- Visual Studio Code 或你喜欢的任意文本编辑器
- 解压缩软件,推荐Bandizip v6版本没有广告,对界面没有要求的可以选择7-Zip
- RPG Maker MV
- 一款由RPG Maker MV制作的游戏,具体名字就不说了,以免给作者带来损失
搜寻资料
RPG Maker MV
1. 是什么
搜索一下RPG Maker MV,了解具体是什么,软件发布于Steam,来看看官方怎么说
关于这款软件
功能强大,开发者的福音!简便易用,孩童亦可上手!通用性强,各平台皆能兼容!
RPG MAKER MV可以让你制作梦想中的RPG!最新版本已包含大量全新功能,并可导出至MacOSX,Android以及iPhone!
功能强大,开发者的福音!简便易用,孩童亦可上手!通用性强,各平台皆能兼容!
多年来,RPG Maker 一直是在Windows PC平台制作RPG的最佳捷径。我们力求让每一个人——无论经验丰富与否、水平或高或低——都能拥有这样一个工具,制作出令自己骄傲的游戏。如今,有了RPG Maker MV,您的游戏不仅仅限于Windows PC ,而是遍地开花。在Windows 或是OS X 的PC上制作你的游戏,然后开发出它的iOS、Android、Windows、OS X甚至是可以在浏览器上游玩的HTML5版本!
注意关键词,跨平台且支持HTML5
支持HTML5意味着什么呢,说明可以在浏览器运行,想运行在浏览器那应当是使用JavaScript开发的
继续搜寻资料,验证观点
以下来自维基百科
多平台支持
名称中的“MV”是指“Multi-View”,即为“多观点”的意思。游戏可以发布在Windows、Mac、Android、iOS、网页浏览器等平台。
基本类型是由HTML5与JavaScript组成,专为在网页浏览器上游玩所设计,经过转换也能够发布在各个平台
Windows与Mac版使用NW.js格式发布。Android与iOS版使用Crosswalk与Apache Cordova格式发布。Linux与Windows商店版虽然尚未支持,但如果开发环境符合,是可以自行发布的。
在不同平台上,被读取的音乐格式是不同的。Windows版使用ogg格式、手机板使用m4a格式。如果没有必要的文件,游戏会强制停止。但在测试时难以察觉,这点要注意。
影片与图片则建议使用WebM与WebP。
可以看到确实如我们所料,是由JavaScript进行编写的,且可以运行在浏览器上
能运行在浏览器上给我们逆向带来了巨大的便利,因为可以使用开发人员工具直接调试游戏
JavaScript
1. 是什么
以下来自维基百科
JavaScript(通常缩写为JS)是一种高级的、解释型的编程语言[8]。JavaScript是一门基于原型、函数先行的语言[9],是一门多范式的语言,它支持面向对象编程,命令式编程,以及函数式编程。它提供语法来操控文本、数组、日期以及正则表达式等,不支持I/O,比如网络、存储和图形等,但这些都可以由它的宿主环境提供支持。它已经由ECMA(欧洲电脑制造商协会)通过ECMAScript实现语言的标准化[8]。它被世界上的绝大多数网站所使用,也被世界主流浏览器(Chrome、IE、Firefox、Safari、Opera)支持。
虽然JavaScript与Java这门语言不管是在名字上,或是在语法上都有很多相似性,但这两门编程语言从设计之初就有很大的不同,JavaScript的语言设计主要受到了Self(一种基于原型的编程语言)和Scheme(一门函数式编程语言)的影响[9]。在语法结构上它又与C语言有很多相似(例如if条件语句、switch语句、while循环、do-while循环等)[10]。
在客户端,JavaScript在传统意义上被实现为一种解释语言,但在最近,它已经可以被即时编译(JIT)执行。随着最新的HTML5和CSS3语言标准的推行它还可用于游戏、桌面和移动应用程序的开发和在服务器端网络环境运行,如Node.js。
JavaScript是一门高级编程语言,你可能会说:“哎呀,我不了解这门语言,接下来会不会看不懂”,这一点你大可不必担心,只要你会至少任意一种高级编程语言的基础语法,那么你阅读接下来的文章不会有任何问题,重要的是思路,而不是语法的细枝末节
开始动手
既然了解了基础的知识,开始动手吧。
这里有一点需要注意,游戏是安卓版本的,如何在电脑上运行呢?
根据我们之前查阅的资料Android与iOS版使用Crosswalk与Apache Cordova格式发布,我们是Android手机,那对应使用的是Crosswalk,那什么是Crosswalk呢?
继续查阅资料
以下来自维基百科
Crosswalk Project is an open-source web app runtime built with the latest releases of Chromium and Blink from Google.
These are also used in Google Chrome. The project's focus is to provide the most up-to-date and innovative capabilities to web apps including experimental APIs and extensibility.
A web app that bundles the Crosswalk Project runtime can install and run on different Android versions with consistent behavior and feature parity (Android 4.0 and newer).
简单来说就是把浏览器和游戏内容封装起来做成一个APP之后可以运行在手机上,也就说明本质还是HTML5 + JavaScript
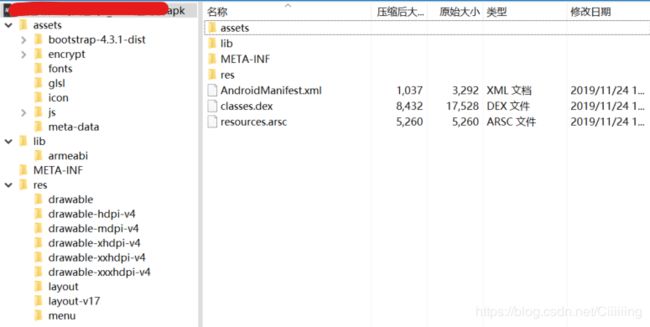
那我们可以尝试使用zip的方式打开APK看看有什么
一层层进去看看都有些什么,如果你熟悉Android开发,那你想必很清楚这个目录结构了
这个assets目录里有很多json文件和一个叫index.html的文件,推测是游戏的实际内容了,把这个文件夹的内容解压出来
打开index.html看看是什么效果
可以看到界面一片黑并且提示读取文件失败,这是为什么呢,我们按F12打开开发人员工具

Access to XMLHttpRequest at 'file:///E:/RPGGames/assets/encrypt/img/system/Loading.rmp' from origin 'null' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, data, chrome-extension, edge, https.
这是什么意思呢,谷歌搜索from origin 'null' has been blocked by CORS policy这一段,我们可以得到答案,是因为Chromium内核的浏览器出于安全考虑,禁止浏览器读写本地文件,难道我们要止步于此了吗?当然不,继续搜索资料,我们可以知道,只要给浏览器添加启动参数--enable-webgl --ignore-gpu-blacklist --allow-file-access-from-files就可以允许浏览器进行本地文件的读写了
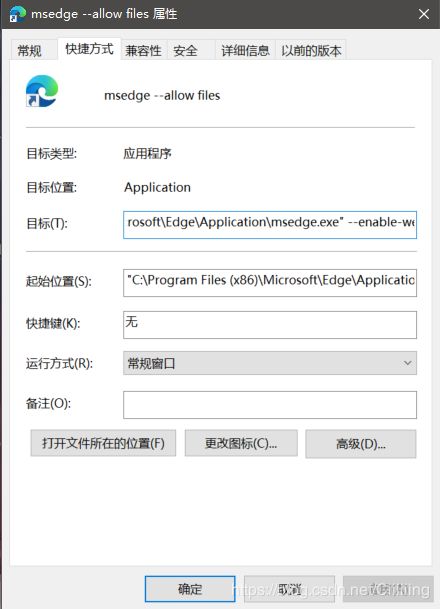
在资源管理器中找到你浏览器的路劲(注意不是快捷方式的路径,是实际的浏览器位置,也就是类型为应用程序的而不是快捷方式的),发送快捷方式到桌面,右键属性在目标后面加上参数,注意空格
之后关闭浏览器,用桌面上的快捷方式启动浏览器,要注意,允许读写文件模式和普通模式是不共存的,就是说你如果开着普通模式的浏览器,即使打开带参数的版本也是不会生效的。
用允许读写本地文件的模式打开浏览器之后将index.html拖入浏览器界面即可加载游戏
至此,准备阶段已全部完成。