- Mongodb Error: queryTxt ETIMEOUT xxxx.wwwdz.mongodb.net
佛一脚
errorreactmongodb数据库
背景每天都能遇到奇怪的问题,做个记录,以便有缘人能得到帮助!换了一台电脑开发nextjs程序。需要连接mongodb数据,对数据进行增删改查。上一台电脑好好的程序,新电脑死活连不上mongodb数据库。同一套代码,没任何修改,搞得我怀疑人生了,打开浏览器进入mongodb官网毫无问题,也能进入线上系统查看数据,网络应该是没问题。于是我尝试了一下手机热点,这次代码能正常跑起来,连接数据库了!!!是不
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- Java 上传读取Excel文件
Ben_1043556915
Java进阶javaservlet开发语言
Web中導入Excel文件ExtJs前端代碼://=========上傳Excel=============================uploadPanel=newExt.form.FormPanel({fileUpload:true,id:'fileUploadForm',frame:true,labelAlign:'right',buttonAlign:'center',labelWid
- NextJs 请求数据 (fetch axios)
Nightne
reactjses6
NextJs请求数据(fetchaxios)在使用nextJs请求数据之前首先我们来说一下nextJsnextJs是一个轻量级的react服务端渲染应用框架,所以他不用考虑前端经常要涉及到的跨域nextJs不用写router即路由的配置只需在pages下创建js文件即生成路由路径例如创建about.js就可以用过localhost:3000/about访问的到请求数据官方推荐的是fetch注意fe
- nextjs代理转发fetch请求封装
lllomh
#SSR#React我的代码世界vue.jsjavanode.jsnuxt
demo请狠狠的戳这里https://download.lllomh.com/cliect/#/product/G909746950517113一.配置代理使用create-next-app创建的Next.js项目配置接口跨域代理转发需要用到customserver功能。先安装好express和http-proxy-middlewareyarnaddexpresshttp-proxy-middle
- 初步认知Next.js中ISR/RSC/Edge Runtime/Streaming等新概念
星野睡不醒
Webnextjsreactisrreact18js
前言浅窥nextjs到目前v12版本的几个重点新概念,我们有:定义说明ISR增量静态渲染EdgeRuntime边缘运行时StreamingSSR流式传输SSRReactServerComponents服务器组件下面我们对这几个新概念进行一个初步的认知,在阅读前,我们默认读者已经预备了nextjs的基本知识。含义认知ISRSSR、SSG这两个是冷饭,我们都耳熟能详,那所谓ISR增量再渲染的概念,其实
- extjs 中store 关于baseParams的一个bug
hwssz
extjsactionfunctionnull
困扰于roload参数不变的问题,很幸运在网上找到了答案,贴在下面:http://www.javaeye.com/topic/713163ExtJs中,我们使用GirdPanel的时候往往需要给后台传递查询条件。一般是通过修改Store的baseParams。Js代码varstore=GirdPanel.getStore();store.baseParams={查询条件}store.reload(
- NextJS + Trpc + PayloadCMS + MongoDB 自定义服务器搭建
长沙彭小黑
mongodbnode.jsreact.js
自定义服务器启动相关依赖dotenv读取env文件数据expressnode框架基础示例如下//src/server/index.tsimport'dotenv/config';importexpressfrom'express';importchalkfrom'chalk';constport=Number(process.env.PORT)||3000;constapp=express();c
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Expo Router + Supabase使用流程
懒编程-二两
unsetunset前言unsetunsetExpo是一个React-native生态中的一个工具包,提供了非常多的功能,ExpoRouter是Expo最近推出的功能,其效果类似于Nextjs的router,可以基于目录结构来实现路由。Supabase是一个开源的postgres数据库,还带有用户体系功能,可以快速实现login、register这些功能。我将记录一下,我使用这2个工具,构建基础基
- 【NextJS】nextjs+qiankun遇ReferenceError: window is not defined
陀螺蚁
Web前端#Reactjavascript前端react.js
实验环境:qiankun:^2.10.16next:14.1.0react:^18.2.0根据官方手册快速上手教程(链接)构建主程序实验代码:qiankun部分://file:micro-base/plugins/qiankun/index.tsimporttype{AppMetadata}from'qiankun';import{registerMicroApps,start}from"qian
- 【NextJS】整个项目跨域配置
陀螺蚁
Web前端#React前端node.jsnext.js
项目跨域是指:本项目作为被访问方,由另一个项目对本项目发起fetch等动作获取数据页面数据实验环境:next:14.1.0react:^18配置文件:next.config.[mjs|js|ts]假定原始范本内容:/**@type{import('next').NextConfig}*/constnextConfig={};exportdefaultnextConfig;项目跨域配置:/**@ty
- Nextjs styled-jsx animation
aibinMr
Nextjs自带的styled-jsx(v3.2.1)可能是不支持css3动画中@keyframes,多次尝试失败,现在采用把@keyframes写入css文件中,通过页面入口引入,(注意,在组件内部使用Head组件会编译出错)importReactfrom'react'importHeadfrom'next/head'classIndexextendsReact.Component{render
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 浏览器historyAPI和Next路由掉坑记录
sasaraku.
前端reactjs
浏览器historyAPI和Next路由掉坑记录浏览器操控历史记录真的好大一个坑啊,我的天,看上去好像99%的浏览器都对history兼容良好,实际上呢?啊,怎么某个操作突然就不好使了,为什么这里能跳到那里,为什么nextJS突然就报错了,是next的原因还是啥?本文记录了开发一个“多步骤页面拆分成多个页面”的需求研发过程。因为采用NEXT的SSR模式,每一次刷新页面都会发起一个新的http请求,
- 155套JSP源码
梦の落花
java开发语言jsp
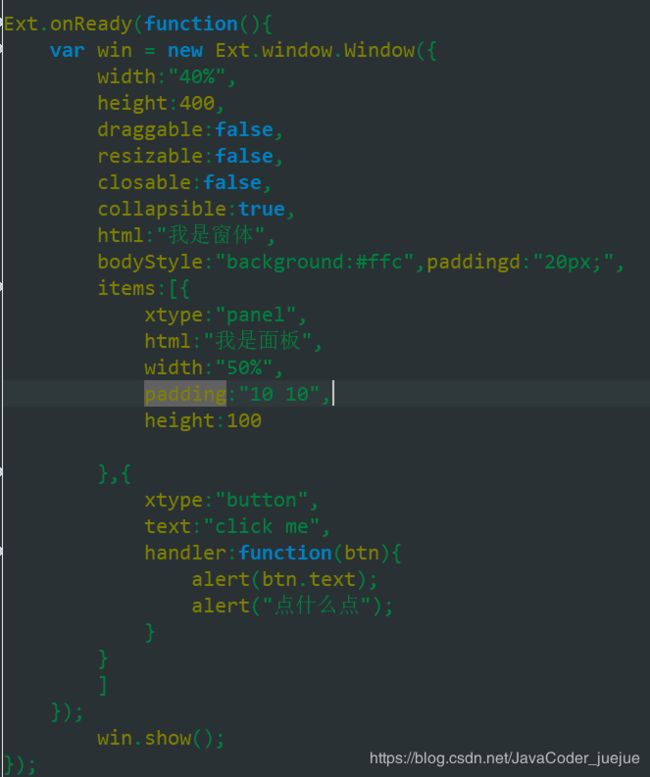
项目地址:文件分享包括:ERP管理系统(jsp+servlet)、Java聊天室程序(java)、车辆管理系统(struts+hibernate+spring+oracle)、图书管理系统(struts+hibernate+spring+ext)学生成绩管理系统(SSH+MYSQL)、ExtJS2.2开源网络硬盘系统_dogdisk、简易java开源订销管理系统、Java网络爬虫(蜘蛛)源码Jsp
- NextJS开发:使用swiper实现轮播图
ArslanRobot
NextJS开发教程NextJSreactjs
安装swipernpmiswiper创建组件一定要添加"useclient",作为客户端组件来使用示例代码中的样式使用的tailwindcss"useclient"import{Swiper,SwiperSlide}from"swiper/react"import{Pagination}from'swiper/modules';//ImportSwiperstylesimport'swiper/c
- 利用Docker Compose快速部署FastGPT知识库问答
aixiaoxin520
dockergptchatgpt前端AIGC
FastGPT是一个基于LLM大语言模型的知识库问答系统,提供开箱即用的数据处理、模型调用等能力。同时可以通过Flow可视化进行工作流编排,从而实现复杂的问答场景!它是基于文档的知识库问答,用户可以上传文档,通过FastGPT实现对文档的解读,方便用户理解文章!该开源项目的技术栈:NextJs+TS+ChakraUI+Mongo+Postgres(Vector插件)FastGPT的架构图一、部署前
- go websocket 聊天室
douyacun
环境原文链接后端语言golang数据库elastisearchweb框架是基于gin封装的websocket库用的是gorilla/websocket日志:zapError:pkg/errors前端框架:react服务端渲染:nextjsUI:MaterialUI登录认证:cookienookiewebsocket是浏览器原生支持后续聊天功能模仿:https://getstream.io/登录gi
- 【JS】基于React的Next.js环境配置与示例
DevFrank
#Nodejsjavascriptreact.js开发语言
★,°:.☆( ̄▽ ̄)/$:.°★这篇文章主要介绍基于React的Next.js环境配置与示例。学其所用,用其所学。——梁启超欢迎来到我的博客,一起学习,共同进步。喜欢的朋友可以关注一下,下次更新不迷路文章目录:smirk:1.Next.js介绍:blush:2.环境安装与配置:satisfied:3.应用示例添加主页添加页面和导航栏1.Next.js介绍官网:https://nextjs.org
- Next.js初识
Jack魏
前端开发开发语言Next.jsReact前端框架前端开发
Next.js初识Next.js:这是一个用于生产环境的React框架(国外用的比较多)。Next.js为您提供生产环境所需的所有功能以及最佳的开发体验:包括静态及服务器端融合渲染、支持TypeScript、智能化打包、路由预取等功能无需任何配置。Next.js官方教程:https://nextjs.org/learn/dashboard-app前端Web入门教程:https://develope
- NextJS 14新版本有什么变化
soragui
前端前端前端框架
这个版本充满了令人兴奋的功能,极大地提升了开发者的体验。这个版本侧重于几个关键领域:改进了自托管、Turbopack的进展、增强的错误消息、新的并行和拦截路由的功能,以及在next/image组件中的显著改进。更易于自托管Next.js14.1为使用Node.js服务器、Docker容器或静态导出进行自托管提供了更清晰的指南。文档的彻底改革详细介绍了运行时的环境变量、增量静态再生(ISR)的自定义
- 学习Next.js
小纠结在简书
使用React构建服务器呈现的JSWeb应用程序,现在开始https://learnnextjs.com/
- 前端周刊第64期
写代码的宝哥
前端
快讯Dan神从Meta离职,但仍将作为独立三方开发者留在React团队文章如何使用Nextjs、React和GitHubCopilot构建GPT-3应用程序-GitHub并不经常在其博客上写教程,这篇文章中他们推广现代面向Copilot的编程方式,提升我们的开发效率Hono+Htmx+Cloudflare-一套可选的、全栈使用JS构建网站的技术栈解构YouTube的“环境模式”功能-学习如何使用H
- nextjs通过使用getServerSideProps实现登录后跳转上一页
D浩DzD
react.js前端javascript
在实际开发中,经常遇到登录后跳转到之前的页面,可使用getServerSideProps实现该功能,getServerSideProps是next.js中的一项特色功能,可以让我们在给页面设置一些初始的props参数。getServerSideProps是定义在页面中的API,但是其执行环境是node端,而不是客户端,一般常见使用场景为:页面前置权限校验页面必备参数获取使用时需要在对应的page文
- nextjs中beforePopState使用
D浩DzD
工作中的坑Reactreact.js前端前端框架
在某些情况下,希望监听popstate并在路由器对其进行操作之前执行某些操作。可以使用beforePopState。在Next.js中,beforePopState是一个可选的生命周期函数,用于在浏览器的历史记录发生更改之前执行一些操作。具体来说,beforePopState会在用户点击浏览器的后退或前进按钮时触发。在Next.js中,beforePopState通常用于处理路由的变化。你可以在b
- nextjs + react + antd 冲突错误解决方案
简壹零
1、使用了antd-mobile并且需要对它进行按需加载,下面是官方的文档,推荐我们使用babel-plugin-import。2、按照nextjs官方文档我们在.babelrc中添加插件{"presets":["next/babel"],"plugins":[["import",{"libraryName":"antd-mobile","style":true}]]}可当我运行的时候报错了,报错
- 开源人工智能AI壁纸生成器--AI Wallpaper Generator
sagima_sdu
人工智能
AIWallpaperGeneratorAIWallpaperGenerator:AIWallpaperGenerator|AIWallpaperShopGitHub地址:https://github.com/all-in-aigc/aiwallpaper一款开源人工智能AI壁纸生成器,根据用户的输入提示词,即可生成对应的高清壁纸,目前开源代码包括nextjs全栈开发API和Web/dalle-3
- Web3前端+NextJs+creat-web3-dapp报错汇总
爬吧爬吧
javascript前端框架visualstudiocodereactjs
1.TypeError:buyMeACoffee.deployedisnotafunction报错原因:.deployed()方法和.address属性已弃用,.deployed()已替换为.waitForDeployment(),.address已替换为.target.参考文章:Whydoesmycodethingdeployed()isnotafunction?2.Error:Cannotfi
- 解决js报错,Cannot read property ‘xxx‘ of undefined
一个小开心呀
前端
这是我在使用extjs时候遇到的,实际上这个值我确实给赋值好了,console也能打印出来。解决办法是:查看所有new过的对象,是否有重复的。不能重复new,新new出来的对象,有些地方没问题,有些时候会出问题!比如:复选框勾选的时候,new了俩次,就是俩个事件,然后一直勾选不上,或者报题目中所说的问题。报这个错Errorinrender:“TypeError:Cannotreadproperty
- 多线程编程之理财
周凡杨
java多线程生产者消费者理财
现实生活中,我们一边工作,一边消费,正常情况下会把多余的钱存起来,比如存到余额宝,还可以多挣点钱,现在就有这个情况:我每月可以发工资20000万元 (暂定每月的1号),每月消费5000(租房+生活费)元(暂定每月的1号),其中租金是大头占90%,交房租的方式可以选择(一月一交,两月一交、三月一交),理财:1万元存余额宝一天可以赚1元钱,
- [Zookeeper学习笔记之三]Zookeeper会话超时机制
bit1129
zookeeper
首先,会话超时是由Zookeeper服务端通知客户端会话已经超时,客户端不能自行决定会话已经超时,不过客户端可以通过调用Zookeeper.close()主动的发起会话结束请求,如下的代码输出内容
Created /zoo-739160015
CONNECTEDCONNECTED
.............CONNECTEDCONNECTED
CONNECTEDCLOSEDCLOSED
- SecureCRT快捷键
daizj
secureCRT快捷键
ctrl + a : 移动光标到行首ctrl + e :移动光标到行尾crtl + b: 光标前移1个字符crtl + f: 光标后移1个字符crtl + h : 删除光标之前的一个字符ctrl + d :删除光标之后的一个字符crtl + k :删除光标到行尾所有字符crtl + u : 删除光标至行首所有字符crtl + w: 删除光标至行首
- Java 子类与父类这间的转换
周凡杨
java 父类与子类的转换
最近同事调的一个服务报错,查看后是日期之间转换出的问题。代码里是把 java.sql.Date 类型的对象 强制转换为 java.sql.Timestamp 类型的对象。报java.lang.ClassCastException。
代码:
- 可视化swing界面编辑
朱辉辉33
eclipseswing
今天发现了一个WindowBuilder插件,功能好强大,啊哈哈,从此告别手动编辑swing界面代码,直接像VB那样编辑界面,代码会自动生成。
首先在Eclipse中点击help,选择Install New Software,然后在Work with中输入WindowBui
- web报表工具FineReport常用函数的用法总结(文本函数)
老A不折腾
finereportweb报表工具报表软件java报表
文本函数
CHAR
CHAR(number):根据指定数字返回对应的字符。CHAR函数可将计算机其他类型的数字代码转换为字符。
Number:用于指定字符的数字,介于1Number:用于指定字符的数字,介于165535之间(包括1和65535)。
示例:
CHAR(88)等于“X”。
CHAR(45)等于“-”。
CODE
CODE(text):计算文本串中第一个字
- mysql安装出错
林鹤霄
mysql安装
[root@localhost ~]# rpm -ivh MySQL-server-5.5.24-1.linux2.6.x86_64.rpm Preparing... #####################
- linux下编译libuv
aigo
libuv
下载最新版本的libuv源码,解压后执行:
./autogen.sh
这时会提醒找不到automake命令,通过一下命令执行安装(redhat系用yum,Debian系用apt-get):
# yum -y install automake
# yum -y install libtool
如果提示错误:make: *** No targe
- 中国行政区数据及三级联动菜单
alxw4616
近期做项目需要三级联动菜单,上网查了半天竟然没有发现一个能直接用的!
呵呵,都要自己填数据....我了个去这东西麻烦就麻烦的数据上.
哎,自己没办法动手写吧.
现将这些数据共享出了,以方便大家.嗯,代码也可以直接使用
文件说明
lib\area.sql -- 县及县以上行政区划分代码(截止2013年8月31日)来源:国家统计局 发布时间:2014-01-17 15:0
- 哈夫曼加密文件
百合不是茶
哈夫曼压缩哈夫曼加密二叉树
在上一篇介绍过哈夫曼编码的基础知识,下面就直接介绍使用哈夫曼编码怎么来做文件加密或者压缩与解压的软件,对于新手来是有点难度的,主要还是要理清楚步骤;
加密步骤:
1,统计文件中字节出现的次数,作为权值
2,创建节点和哈夫曼树
3,得到每个子节点01串
4,使用哈夫曼编码表示每个字节
- JDK1.5 Cyclicbarrier实例
bijian1013
javathreadjava多线程Cyclicbarrier
CyclicBarrier类
一个同步辅助类,它允许一组线程互相等待,直到到达某个公共屏障点 (common barrier point)。在涉及一组固定大小的线程的程序中,这些线程必须不时地互相等待,此时 CyclicBarrier 很有用。因为该 barrier 在释放等待线程后可以重用,所以称它为循环的 barrier。
CyclicBarrier支持一个可选的 Runnable 命令,
- 九项重要的职业规划
bijian1013
工作学习
一. 学习的步伐不停止 古人说,活到老,学到老。终身学习应该是您的座右铭。 世界在不断变化,每个人都在寻找各自的事业途径。 您只有保证了足够的技能储
- 【Java范型四】范型方法
bit1129
java
范型参数不仅仅可以用于类型的声明上,例如
package com.tom.lang.generics;
import java.util.List;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value =
- 【Hadoop十三】HDFS Java API基本操作
bit1129
hadoop
package com.examples.hadoop;
import org.apache.hadoop.conf.Configuration;
import org.apache.hadoop.fs.FSDataInputStream;
import org.apache.hadoop.fs.FileStatus;
import org.apache.hadoo
- ua实现split字符串分隔
ronin47
lua split
LUA并不象其它许多"大而全"的语言那样,包括很多功能,比如网络通讯、图形界面等。但是LUA可以很容易地被扩展:由宿主语言(通常是C或 C++)提供这些功能,LUA可以使用它们,就像是本来就内置的功能一样。LUA只包括一个精简的核心和最基本的库。这使得LUA体积小、启动速度快,从 而适合嵌入在别的程序里。因此在lua中并没有其他语言那样多的系统函数。习惯了其他语言的字符串分割函
- java-从先序遍历和中序遍历重建二叉树
bylijinnan
java
public class BuildTreePreOrderInOrder {
/**
* Build Binary Tree from PreOrder and InOrder
* _______7______
/ \
__10__ ___2
/ \ /
4
- openfire开发指南《连接和登陆》
开窍的石头
openfire开发指南smack
第一步
官网下载smack.jar包
下载地址:http://www.igniterealtime.org/downloads/index.jsp#smack
第二步
把smack里边的jar导入你新建的java项目中
开始编写smack连接openfire代码
p
- [移动通讯]手机后盖应该按需要能够随时开启
comsci
移动
看到新的手机,很多由金属材质做的外壳,内存和闪存容量越来越大,CPU速度越来越快,对于这些改进,我们非常高兴,也非常欢迎
但是,对于手机的新设计,有几点我们也要注意
第一:手机的后盖应该能够被用户自行取下来,手机的电池的可更换性应该是必须保留的设计,
- 20款国外知名的php开源cms系统
cuiyadll
cms
内容管理系统,简称CMS,是一种简易的发布和管理新闻的程序。用户可以在后端管理系统中发布,编辑和删除文章,即使您不需要懂得HTML和其他脚本语言,这就是CMS的优点。
在这里我决定介绍20款目前国外市面上最流行的开源的PHP内容管理系统,以便没有PHP知识的读者也可以通过国外内容管理系统建立自己的网站。
1. Wordpress
WordPress的是一个功能强大且易于使用的内容管
- Java生成全局唯一标识符
darrenzhu
javauuiduniqueidentifierid
How to generate a globally unique identifier in Java
http://stackoverflow.com/questions/21536572/generate-unique-id-in-java-to-label-groups-of-related-entries-in-a-log
http://stackoverflow
- php安装模块检测是否已安装过, 使用的SQL语句
dcj3sjt126com
sql
SHOW [FULL] TABLES [FROM db_name] [LIKE 'pattern']
SHOW TABLES列举了给定数据库中的非TEMPORARY表。您也可以使用mysqlshow db_name命令得到此清单。
本命令也列举数据库中的其它视图。支持FULL修改符,这样SHOW FULL TABLES就可以显示第二个输出列。对于一个表,第二列的值为BASE T
- 5天学会一种 web 开发框架
dcj3sjt126com
Web框架framework
web framework层出不穷,特别是ruby/python,各有10+个,php/java也是一大堆 根据我自己的经验写了一个to do list,按照这个清单,一条一条的学习,事半功倍,很快就能掌握 一共25条,即便很磨蹭,2小时也能搞定一条,25*2=50。只需要50小时就能掌握任意一种web框架
各类web框架大同小异:现代web开发框架的6大元素,把握主线,就不会迷路
建议把本文
- Gson使用三(Map集合的处理,一对多处理)
eksliang
jsongsonGson mapGson 集合处理
转载请出自出处:http://eksliang.iteye.com/blog/2175532 一、概述
Map保存的是键值对的形式,Json的格式也是键值对的,所以正常情况下,map跟json之间的转换应当是理所当然的事情。 二、Map参考实例
package com.ickes.json;
import java.lang.refl
- cordova实现“再点击一次退出”效果
gundumw100
android
基本的写法如下:
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
//navigator.splashscreen.hide();
document.addEventListener("b
- openldap configuration leaning note
iwindyforest
configuration
hostname // to display the computer name
hostname <changed name> // to change
go to: /etc/sysconfig/network, add/modify HOSTNAME=NEWNAME to change permenately
dont forget to change /etc/hosts
- Nullability and Objective-C
啸笑天
Objective-C
https://developer.apple.com/swift/blog/?id=25
http://www.cocoachina.com/ios/20150601/11989.html
http://blog.csdn.net/zhangao0086/article/details/44409913
http://blog.sunnyxx
- jsp中实现参数隐藏的两种方法
macroli
JavaScriptjsp
在一个JSP页面有一个链接,//确定是一个链接?点击弹出一个页面,需要传给这个页面一些参数。//正常的方法是设置弹出页面的src="***.do?p1=aaa&p2=bbb&p3=ccc"//确定目标URL是Action来处理?但是这样会在页面上看到传过来的参数,可能会不安全。要求实现src="***.do",参数通过其他方法传!//////
- Bootstrap A标签关闭modal并打开新的链接解决方案
qiaolevip
每天进步一点点学习永无止境bootstrap纵观千象
Bootstrap里面的js modal控件使用起来很方便,关闭也很简单。只需添加标签 data-dismiss="modal" 即可。
可是偏偏有时候需要a标签既要关闭modal,有要打开新的链接,尝试多种方法未果。只好使用原始js来控制。
<a href="#/group-buy" class="btn bt
- 二维数组在Java和C中的区别
流淚的芥末
javac二维数组数组
Java代码:
public class test03 {
public static void main(String[] args) {
int[][] a = {{1},{2,3},{4,5,6}};
System.out.println(a[0][1]);
}
}
运行结果:
Exception in thread "mai
- systemctl命令用法
wmlJava
linuxsystemctl
对比表,以 apache / httpd 为例 任务 旧指令 新指令 使某服务自动启动 chkconfig --level 3 httpd on systemctl enable httpd.service 使某服务不自动启动 chkconfig --level 3 httpd off systemctl disable httpd.service 检查服务状态 service h