Android实现显示柱状图
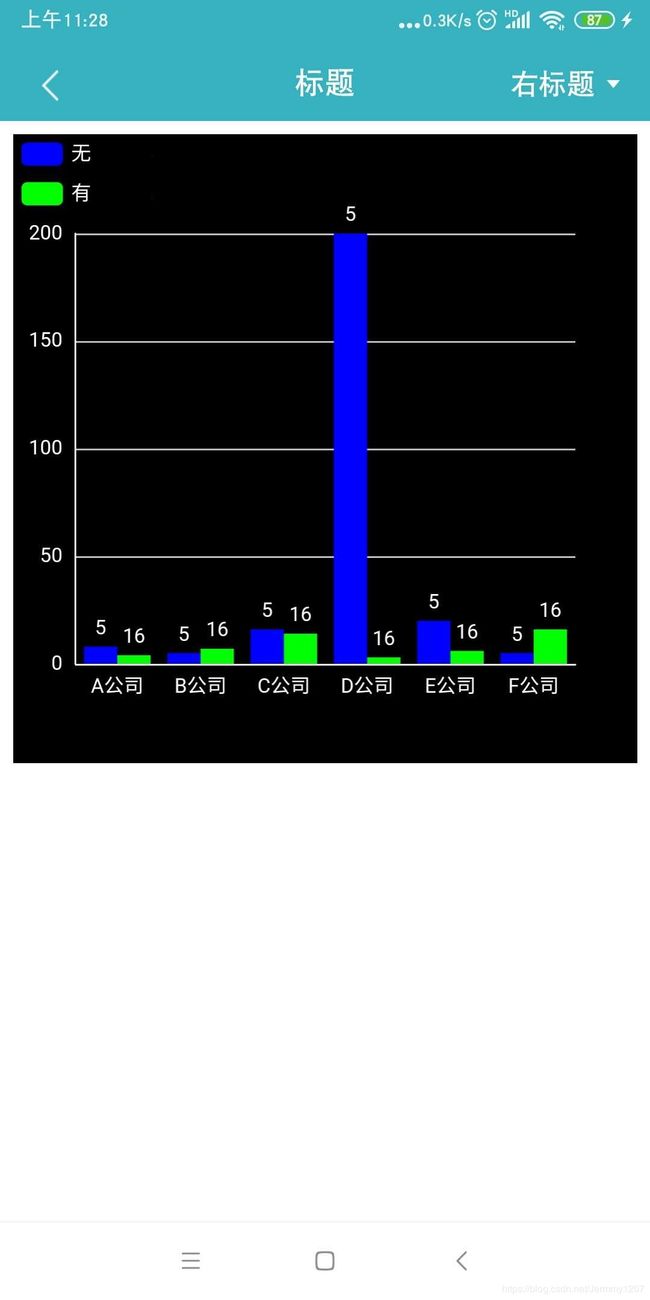
当前实现方式有2种,一种是加载本地的H5界面,然后JS中配置相关的属性,Echars地址,但是这种方式,似乎水平方向加载出来的数量是有限的,无法左右滑动。也可参考他人的博客他人Echars实现。下面粘贴一下在下的相关代码。
第一种,本地加载H5
1、创建相关的javabean类
public class AccessData {
private String companyName;
private Integer left;
private Integer right;
AccessData(String companyName, Integer left, Integer right) {
this.companyName = companyName;
this.left = left;
this.right = right;
}
public String getCompanyName() {
return companyName;
}
public Integer getLeft() {
return left;
}
public Integer getRight() {
return right;
}
/**
* 模拟获取数据
*
* @return 此处可按照自定义的数据类型
*/
public static List getWeekData() {
List list = new ArrayList(7);
list.add(new AccessData("A公司", 4, 8));
list.add(new AccessData("B公司", 7, 5));
list.add(new AccessData("C公司", 14, 16));
list.add(new AccessData("D公司", 3, 200));
list.add(new AccessData("E公司", 6, 20));
list.add(new AccessData("F公司", 16, 5));
return list;
}
} 2、创建JS交互类
public class MyLineChart {
private String TAG = "MyLineChart";
Context mContext;
List lineDatas;
public MyLineChart(Context context, List datas) {
this.mContext = context;
// 获取数据
this.lineDatas = datas;
}
// 将该方法暴露给JavaScript脚本调用
@JavascriptInterface
public String getLineChartOptions() {
GsonOption option = (GsonOption) creatLineChartOptions();
// Log.d(option.toString());
return option.toString();
}
// 此函数主要是绘 Line 图
@JavascriptInterface
public Option creatLineChartOptions() {
// 创建Option对象
GsonOption option = new GsonOption();
// 设置图标标题,并且居中显示
// option.title().text("最近7天的访问量").x(X.center);
// 设置图例
option.legend()
.data("11", "22")
.x(X.left)
.y(Y.top)
.setOrient(Orient.vertical);
option.legend().setTextStyle(new TextStyle().color("#fff"));
// 设置y轴为值轴,并且不显示y轴,最大值设置500,最小值0
option.yAxis(new ValueAxis()
// .name("IP")
.axisLine(new AxisLine()
.show(true)
.lineStyle(new LineStyle().width(1).color("#fff"))) //设置宽度、颜色
// .max(25) //设置竖直坐标最大值,这不设置最大的,竖直数量大的时候,自动变化
.min(0) //设置竖直坐标最小值
.axisTick(new AxisTick().show(false))); //设置左边是否突出来
// 创建类目轴,并且不显示竖着的分割线 X轴
CategoryAxis categoryAxis = new CategoryAxis()
.splitLine(new SplitLine().show(false))
.axisLine(new AxisLine().onZero(false).lineStyle(new LineStyle().color("#fff")))
.axisTick(new AxisTick().show(false)); //设置下方是否突出来
// 不显示表格边框,就是围着图标的方框
option.grid().borderWidth(0);
//设置柱状图的颜色
option.color("#0000ff", "#00ff00");
//这里面参数需要加,不然就不显示文字
Bar bar = new Bar("11");
Bar bar2 = new Bar("22");
// 创建Line数据
// 根据获取的数据赋值
for (AccessData lineData : lineDatas) {
// 增加类目,值为日期
categoryAxis.data(lineData.getCompanyName());
// 日期对应的数据
Integer wuxiaoYundan = lineData.getRight();
bar.data(wuxiaoYundan)
.barGap("0")
.label()
.normal(new Normal()
.formatter(wuxiaoYundan + "") //设置上方显示的数量
.show(true) //设置显示数量
.color("#fff") //设置数量字的名称
.position(Position.top))
; //设置显示的位置
Integer youxiaoYundan = lineData.getLeft();
bar2.data(youxiaoYundan)
.barGap("0")
.label()
.normal(new Normal()
.formatter(youxiaoYundan + "") //设置上方显示的数量
.show(true) //设置显示数量
.color("#fff") //设置数量字的名称
.position(Position.top)); //设置显示的位置
}
// 设置数据
option.series(bar, bar2);
// 设置X轴为类目轴
option.xAxis(categoryAxis);
//设置右边的工具栏
// option.toolbox().show(true).orient(Orient.horizontal).left(Y.bottom);
//设置背景颜色
option.backgroundColor("#000000");
return option;
}
}
3、创建相关的界面Activity
public class MyActivity extends AppCompatActivity {
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_echars);
webView = (WebView) findViewById(R.id.webView);
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setJavaScriptCanOpenWindowsAutomatically(true);
webSettings.setSupportZoom(true);
webSettings.setDisplayZoomControls(true);
// 获取指定数据格式的数据,此处可以和外部交互
List datas = AccessData.getWeekData();
webView.addJavascriptInterface(new MyLineChart(this, datas), "myLine");
webView.loadUrl("file:///android_asset/myechart.html");
webView.setWebViewClient(new WebViewClient());
}
} 4、创建本地的H5文件
在main文件夹下,创建assets文件夹,放入相关的文件,结构如下:
myechart.html相关代码如下:
5、js文件
可从上面参考博客中去下载吧。
然后好像差不多了。
第二种,是自己使用java编写实现的
现在做出相关的样子了,具体的柱状图左边显示的数值、柱状图的高度设置,需要根据自己数据进行设置。
1、布局文件如下
相关样式没有抽取,部分可抽取。
include_topbar:是自定义的顶部的导航栏。
2、布局文件中自定义控件如下
public class SyncHorizontalScrollView extends HorizontalScrollView {
private View mView;
public SyncHorizontalScrollView(Context context) {
super(context);
}
public SyncHorizontalScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SyncHorizontalScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
//这是上方的水平标题与下方的水平内容进行绑定
if (mView != null) {
mView.scrollTo(l, t);
}
}
public void setScrollView(View view) {
mView = view;
}
}3、相关的Activity
public class ZhuzhuangtuActivity extends BaseActivity {
@BindView(R.id.view_top_status_bar)
View viewTopStatusBar;
@BindView(R.id.ll_finish_activity)
LinearLayout llFinishActivity;
@BindView(R.id.tv_middle_title)
TextView tvMiddleTitle;
@BindView(R.id.tv_topbar_right)
TextView tvTopbarRight;
@BindView(R.id.iv_topbar_right)
ImageView ivTopbarRight;
@BindView(R.id.ll_right_setting)
LinearLayout llRightSetting;
@BindView(R.id.rl_title_container)
RelativeLayout rlTitleContainer;
@BindView(R.id.hoscroll_top_content)
SyncHorizontalScrollView hoscrollTopContent;
@BindView(R.id.hoscroll_bottom_name)
SyncHorizontalScrollView hoscrollBottomName;
@BindView(R.id.tv_zhuzhuangtu_yuefen)
TextView tvZhuzhuangtuYuefen;
@BindView(R.id.tv_zhuzhuangtu_shengfen)
TextView tvZhuzhuangtuShengfen;
@BindView(R.id.tv_zhuzhuangtu_left_number_one)
TextView tvZhuzhuangtuLeftNumberOne;
@BindView(R.id.tv_zhuzhuangtu_left_number_two)
TextView tvZhuzhuangtuLeftNumberTwo;
@BindView(R.id.tv_zhuzhuangtu_left_number_three)
TextView tvZhuzhuangtuLeftNumberThree;
@BindView(R.id.tv_zhuzhuangtu_left_number_four)
TextView tvZhuzhuangtuLeftNumberFour;
@BindView(R.id.tv_zhuzhuangtu_left_number_five)
TextView tvZhuzhuangtuLeftNumberFive;
@BindView(R.id.ll_zhuzhuangtu_top_content_container)
LinearLayout llZhuzhuangtuTopContentContainer;
@BindView(R.id.ll_zhuzhuangtu_bottom_item_container)
LinearLayout llZhuzhuangtuBottomItemContainer;
@Override
protected void mineInitData() {
hoscrollBottomName.setScrollView(hoscrollTopContent);
hoscrollTopContent.setScrollView(hoscrollBottomName);
tvZhuzhuangtuLeftNumberOne.setText(400 + "");
tvZhuzhuangtuLeftNumberTwo.setText(300 + "");
tvZhuzhuangtuLeftNumberThree.setText(200 + "");
tvZhuzhuangtuLeftNumberFour.setText(100 + "");
tvZhuzhuangtuLeftNumberFive.setText(0 + "");
ZhuzhuangTuContentView contentView = null;
ZhuzhuangtuBottomTextview textview = null;
for (int i = 0; i < 10; i++) {
//设置上方的柱状图
contentView = new ZhuzhuangTuContentView(this);
contentView.setIvLeftHeight(100);
contentView.setIvRightHeight(200);
contentView.initView();
llZhuzhuangtuTopContentContainer.addView(contentView);
//设置下方的名称这些
textview = new ZhuzhuangtuBottomTextview(this);
if (i % 2 == 0) {
textview.setBackgroundColor(Color.RED);
} else {
textview.setBackgroundColor(Color.YELLOW);
}
textview.setText("测试" + i);
llZhuzhuangtuBottomItemContainer.addView(textview);
}
}
@Override
protected int mineSetContentViewId() {
return R.layout.zhuzhuangtu_view;
}
@OnClick({R.id.ll_finish_activity, R.id.tv_zhuzhuangtu_yuefen, R.id.tv_zhuzhuangtu_shengfen})
public void onViewClicked(View view) {
switch (view.getId()) {
case R.id.ll_finish_activity:
finish();
break;
case R.id.tv_zhuzhuangtu_yuefen:
//选择
break;
case R.id.tv_zhuzhuangtu_shengfen:
//选择
break;
}
}
}4、柱状图底部的自定义的TextView
public class ZhuzhuangtuBottomTextview extends TextView {
public ZhuzhuangtuBottomTextview(Context context) {
this(context, null);
}
public ZhuzhuangtuBottomTextview(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ZhuzhuangtuBottomTextview(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
initViews();
}
private int bottomTextviewWidth = 70;
private void initViews() {
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(UIUtils.dp2px(bottomTextviewWidth),
ViewGroup.LayoutParams.WRAP_CONTENT);
this.setMaxWidth(UIUtils.dp2px(bottomTextviewWidth));
this.setLayoutParams(params);
this.setGravity(Gravity.CENTER_HORIZONTAL);
this.setTextColor(Color.WHITE);
}
}public class ZhuzhuangTuContentView extends LinearLayout {
private Context mContext;
public ZhuzhuangTuContentView(Context context) {
this(context, null);
}
public ZhuzhuangTuContentView(Context context, @Nullable AttributeSet attrs) {
this(context, attrs, 0);
}
public ZhuzhuangTuContentView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
mContext = context;
}
private TextView tvLeft;
private TextView tvRight;
private ImageView ivLeft;
private ImageView ivRight;
private int ivLeftHeight;
private int ivRightHeight;
/**
* 设置左边的柱状图的高度。直接传入dp值
*
* @param ivLeftHeight
*/
public void setIvLeftHeight(int ivLeftHeight) {
this.ivLeftHeight = ivLeftHeight;
}
/**
* 设置右边的柱状图的高度。直接传入dp值
*
* @param ivRightHeight
*/
public void setIvRightHeight(int ivRightHeight) {
this.ivRightHeight = ivRightHeight;
}
private String tvLefuNum = 0 + "";
private String tvRightNum = 0 + "";
public void setTvLefuNum(String tvLefuNum) {
this.tvLefuNum = tvLefuNum;
}
public void setTvRightNum(String tvRightNum) {
this.tvRightNum = tvRightNum;
}
public void initView() {
View view = View.inflate(mContext, R.layout.view_zhuzhuangtu, null);
tvLeft = view.findViewById(R.id.tv_zhuzhuangtu_left);
tvRight = view.findViewById(R.id.tv_zhuzhuangtu_right);
ivLeft = view.findViewById(R.id.iv_zhuzhuangtu_left);
ivRight = view.findViewById(R.id.iv_zhuzhuangtu_right);
LinearLayout.LayoutParams leftParams = new LayoutParams(UIUtils.dp2px(25), UIUtils.dp2px(ivLeftHeight));
ivLeft.setLayoutParams(leftParams);
LinearLayout.LayoutParams rightParams = new LayoutParams(UIUtils.dp2px(25), UIUtils.dp2px(ivRightHeight));
ivRight.setLayoutParams(rightParams);
tvLeft.setText(tvLefuNum);
tvRight.setText(tvRightNum);
this.addView(view);
}
}好像差不多了吧!