前端错误日志监控-sentry 使用篇
前端错误日志监控-sentry 使用篇
安装 sentry 的文章在这里:前端错误日志监控-sentry 安装
接下来主要介绍 sentry 的日产使用,包括但不局限于:
文章目录
- 前端错误日志监控-sentry 使用篇
- 基础的配置
- 修改语言,修改时区
- 设置 apikey
- 创建一个项目管理
- 接入 vue 项目
- 上传 sourceMap 定位问题
- 添加发布的版本号
- 邮件提醒
- 自定义错误消息
基础的配置
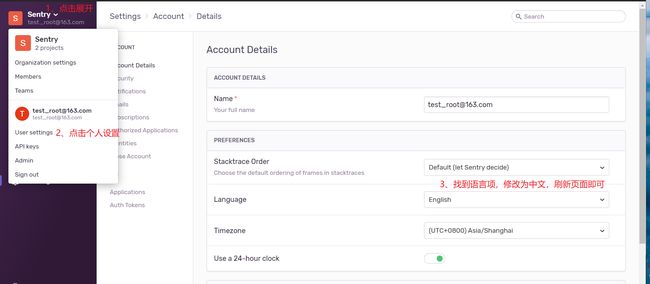
修改语言,修改时区
平台默认是全英的,有时候靠翻译也比较麻烦,其实支持切换部分中文(毕竟还没完全翻译过来)
时区就在语言下面的配置,可以改成亚洲/上海的时区
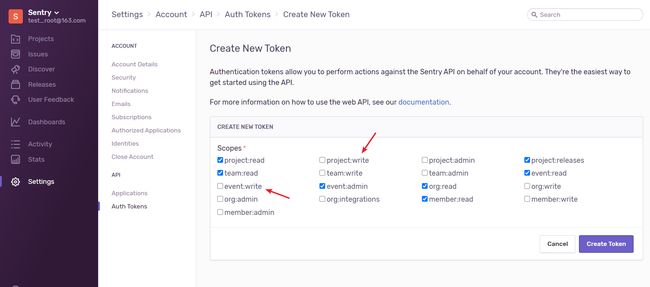
设置 apikey
非常重要的一步
第一次搭建的时候项目已经打起来了。9000 端口也可以访问了,然后接入 vue 项目也没问题,可是等到有错误日志要上传的时候接口 502!!
接口访问的其实就是 http://{ip}:9000/api/{xxxx} 访问的就是 api 的环境。所以这里不设置 api 很有可能像我一样上传错误日志的时候502
后来的时候我就算把 apikey 删除了,他还是可以访问,所以我也不知道具体问题出在哪里了,复现了在具体说说
配置的话,这 2 个必勾。涉及到后面上传 sourceMap 文件的权限
设置成功后可以看到一条 apikey
创建一个项目管理
上面的都是一些基础配置工作,还有很多配置可以自己琢磨。下面创建一个项目
这里是选择团队,比如 vue 项目通常都是前端组负责的了,那前端可以自己创建一个团队,app 组又自己创一个团队,后端再来一个团队,那项目就不会相互干扰(这些都是题外话,怎么合适怎么用~)。然后点击创建就 OK 了
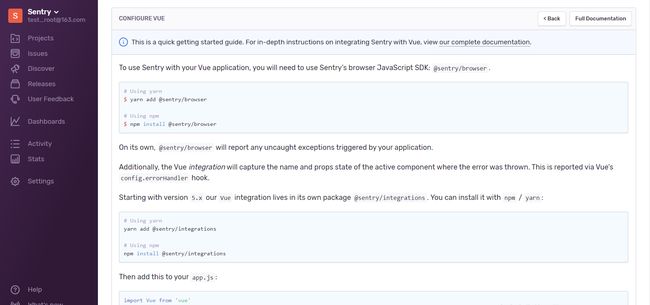
创建后可以看到一篇接入文档,写的非常详细了
怕忘记了可以点右上角的 full documentation 查看官方的文档 Vue Docs
接入 vue 项目
万事俱备只欠 bug
很多以前的文章接入的是第三方的插件 Rxxx 的那个插件,既然我们装了最新的 sentry。就用文档推荐的官方插件把
npm 安装官方也写的很详细了,我就不多写了,就是安装 @sentry/browser和@sentry/integrations
着重讲一下这一段:
import Vue from 'vue'
import * as Sentry from '@sentry/browser'
import { Vue as VueIntegration } from '@sentry/integrations'
Sentry.init({
dsn: 'https://@.ingest.sentry.io/' ,
integrations: [new VueIntegration({ Vue, attachProps: true })]
})
-
第 6 行,dsn 配置,其实就是初始化文档的时候给出的配置。官方文档给的是接入他们平台的,这个留意下就行
-
抄文档的一段内容:此外,Integrations.Vue 接受一些不同的配置选项,这些选项可让您更改其行为:
- 传递 Vue 是可选的,如果不传递,则 window.Vue 必须存在。
- 传递 attachProps 是可选的,true 如果没有提供则为传递。如果将其设置为 false,Sentry 将禁止发送所有 Vue 组件的道具进行记录。
- 传递 logErrors 是可选的,false 如果没有提供则为传递。如果将其设置为 true,Sentry 也将调用原始 Vue logError 函数。
意思就是,之前有错误,控制台会看到对应的错误抛出。而如果用了插件后,能被捕获的错误将不会被打印在控制台。部分无法捕获的就会显示在控制台(比如图片 404 之类的)
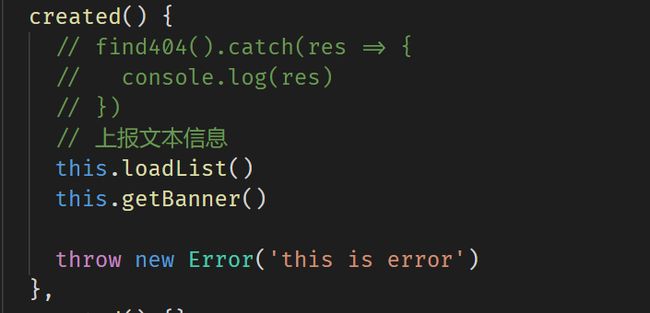
到了最激动的时候:写一个 bug
- vue:熟练
- 写 bug:精通
随便抛出一个错误
上传 sourceMap 定位问题
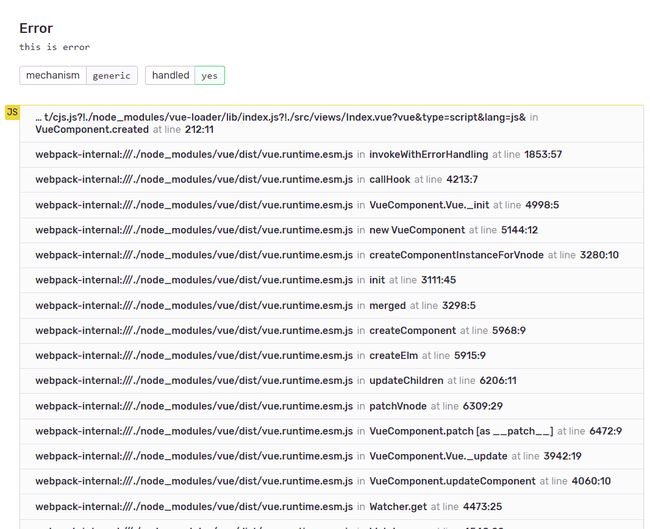
很激动的终于捕获了自己的 bug。赶紧到控制台看下捕获的是啥样的:
- 没有 sourceMap 的情况
- 有 sourceMap 的情况
是不是天差地别,所以说为啥有 soureMap 很重要。可是上传 sourMap 也是很讲究技巧的:如果你直接把 soureMap 上到生产环境,那和代码开源没啥区别(可以通过 sourceMap 完全复制一份你的项目)
上传 sourceMap 也有 2 个插件,一个是 cli 工具,一个是 webpack 插件。我最后采用的就是 cli 的工具
- sentry-webpack-plugin: Sentry 提供的 Webpack 插件,灵活性不高
- sentry-cli: 灵活性比较高,可以针对不同项目进行单独的配置
- 安装 cli
# 记得全局安装,这样方便点
npm install sentry-cli-binary -g
- 登陆 cli
- ip 改成自己的 IP 地址,端口也是
--url指定自己搭建的服务器,而不是官方的登陆
# 如果你用的是官方版,不是自搭建的,可以直接login
# 直接login其实就相当于:sentry-cli --url https://sentry.io/ login
sentry-cli login
# 如果像我一样是自己搭建的,用这句
sentry-cli --url https://{ip}:9000/ login
询问是否需要帮你打开浏览器,开不开都行
- 然后要你输入 token
重点来了:
2.1. 找到我们第一步生成的 apitoken。粘贴进去
2.2. 还记得之前说要勾上读写的权限吗,作用就在这里了
- 查看登陆信息
根据 token 最后提示的位置
默认情况下,url 和 org 是没有的,需要自己补一下,就是服务器地址,然后组织的名称,我用的都是默认的组织了。这里的配置很重要,这涉及到到时候上传 sourMap 文件的验证

回到自己项目中。开始上传 sourceMap
命令如下:
sentry-cli releases files v1.0.0 upload-sourcemaps --url-prefix '~/relx_demo/js' './
dist/js/'
参数说明:
--url-prefix网页的前缀,比如我们的项目跑在 http://xxx.com/relx_demo/#/。那我们的前缀就是relx_demo。我们需要访问http://xxx.com/relx_demo/js才能找到对应的 JS 文件
后面的.dist/js/这个是你本地项目的 sourMap 文件位置。上传该文件下的文件
题外话
之前也说过sourceMap一定不能传到线上,可是我们又得把 sourceMap 传到自己的 sentry 中。其中我们可以通过插件上传后,发布新版本的时候手动把 sourceMap 删除。
可是这也太累了把。。。
我们可以用 git 忽略文件的特性:
创建一个 .gitignore文件
我们把打包后的 map 保留。可是不通过 git 上传,然后手动输入 cli 命令上传 sourceMap。这样我们只需要每次打包后,在执行一段命令就可以了
这还有点麻烦?那我们可以在集成一套工具linux 安装 Jenkins 实现自动获取代码 打包前端代码
在 Jenkins 中写好脚本,全程自动化,感兴趣的可以自己折腾下
添加发布的版本号
在 cli 中我们上传 sourceMap 的时候指定了 v1.0.0。其实这个是版本号,要全局匹配的
Sentry.init({
dsn: `http://${process.env.VUE_APP_SEN_TRY_KEY}@{ip}:9000/3`,
integrations: [new VueIntegration({ Vue, attachProps: true })],
release: 'v1.0.0' // 指定bug上传到 release: 'v1.0.0'
})
到时候每次发布新版本,bug 都会归纳到对应版本中,不会混杂在一起
邮件提醒
未完待续。家里网络太差,连不上服务器了~
自定义错误消息
未完待续