- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- Laravel 8 项目基于 PHP 8 与 Nginx 的线上部署全攻略
你华还是你华
laravel上线级项目phplaravelnginx
本文目录前言一、服务器1.1购买与选型1.2服务器配置安装php8二、项目上线2.1git关联2.2安装项目依赖2.3项目配置2.3.1基础配置2.3.2数据库及表配置与创建2.3.3Navicat连接Mysql2.3.4运行seeder进行数据填充2.3.5Nginx配置与报错处理三、项目成功调用API示例四、自动配置https证书4.1Certbot概述4.2配置证书4.3自动更新证书4.4效
- docker部署nginx+php7.3流程及遇到的坑
匿名用户(192.168.*.*)
linuxdockernginxphpcentos
拉取镜像dockerpullnginx:alpinedockerpullphp:7.3-fpm-alpine创建dockernetwork网络dockernetworkcreatemy_web创建docker容器并拷贝配置文件目录到主机//这一步是为了挂载卷创建主机的挂载目录mkdir~/nginx/{logs,conf.d}创建nginx容器dockerrun-d--rm--namenginxn
- python函数支持哪些参数类型_Python函数的几种参数类型
weixin_39965283
以下代码均以Python3为基础理解。初识Python函数大部分常见的语言如C、Java、PHP、C#、JavaScript等属于C系语言,Python不属于他们中的一员(ruby亦然)。在这些语言中,Python也属于比较新奇的一派,就函数来说,它没有大括号,用def关键字定义一个函数,定义后用:然后换行tab指定函数函数的范围,当然也不存在什么分号。作为一个函数,那个它肯定是有参数的,Pyth
- php 高性能,高并发,有哪些框架,扩展,推荐一下,或者技术的实现有哪些
行思理
运维LNMPLinuxphp开发语言
以下是针对PHP高性能、高并发场景的框架、扩展及技术实现推荐,结合最新技术趋势和行业实践进行总结:一、高性能框架推荐1.C扩展类框架YAF(YetAnotherFramework)特点:由C语言编写,直接嵌入PHP内核,仅提供核心MVC功能,执行效率极高(RPS可达3000+),适合API网关、秒杀系统等场景213。适用场景:对性能要求极高但功能需求简单的项目,如百度、微博部分业务曾采用其修改版。
- PHP转GO Day2 数据类型与控制结构实践(开发计算器)
老李要转行
phpgolang
Day2数据类型与控制结构实践(开发计算器)计算器开发问题排查指南一、基础版计算器代码(含常见Bug)packagemainimport("fmt""os""strconv")funcmain(){iflen(os.Args)!=4{fmt.Println("用法:calc数字1运算符(+-*/)数字2")return}a,_:=strconv.Atoi(os.Args[1])op:=os.Arg
- PHP转GO Day3 函数定义与包管理实践(创建数学工具包)
老李要转行
phpgolang开发语言
Day3函数定义与包管理实践(创建数学工具包)数学工具包开发问题指南一、标准包结构示例#项目结构(在GOPATH/src外新建目录)my-math/├──go.mod#模块定义文件├──mathutil/#包目录│├──math.go#包代码│└──math_test.go#测试代码└──main.go#使用示例二、典型问题与解决方案问题1:包导入路径错误现象import"mathutil"提示p
- ci如何做才能做到每秒rps 为3000+
行思理
LNMP运维CIphp
要让CodeIgniter(CI)实现每秒3000+RPS(RequestsPerSecond)的高并发处理能力,需要从框架优化、服务器配置、代码设计等多方面入手。尽管CI本身是一个轻量级框架,但其默认配置和传统PHP-FPM模式的性能天花板较低(通常RPS在500-800左右),需通过以下优化策略突破性能瓶颈:一、核心优化方向1.升级PHP版本与启用OPcachePHP8+:使用PHP8.0及以
- 仿新浪微博typecho主题源码
酷爱码
phpPHPtypecho博客源码
源码介绍仿新浪微博typecho主题源码,简约美观,适合做个人博客,该源码为主题模板,需要先搭建typecho,然后吧源码放到对应的模板目录下,后台启用即可源码特点支持自适应个性化程度高可设置背景图、顶栏背景图可自定义导航栏、资料卡、关注按钮等文章大图多样化选择,支持随机图适配Typecho最新版本(1.2.1)与PHP8.0源码免费获取仿新浪微博typecho主题源码
- PHP接入阿里云图片审核
骑着蜗牛闯宇宙
xiaophp阿里云开发语言
多个service使用接口ImageBatchModerationgetenv("ALIBABA_CLOUD_ACCESS_KEY_ID"),//必填,请确保代码运行环境设置了环境变量ALIBABA_CLOUD_ACCESS_KEY_SECRET。"accessKeySecret"=>getenv("ALIBABA_CLOUD_ACCESS_KEY_SECRET")]);//Endpoint请参考
- ASSERT函数
weixin_34194359
php
assert宏的原型定义在中,其作用是假设它的条件返回错误,则终止程序运行,原型定义:#includevoidassert(intexpression);assert的作用是现计算表达式expression,假设其值为假(即为0),那么它先向stderr打印一条出错信息,然后通过调用abort来终止程序执行。http://www.chongtang.me/index.php/1419提高程序健壮性
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- PHP从零实现区块链(网页版五)地址、密钥和钱包
Bczheng1
#php从零实现区块链(网页版)区块链
源码地址:PHP从零实现区块链(五)地址、密钥和钱包-简书注:本例只是从网页版实现一下原理,源码非本人所写,只是将原帖的源码更改了一下,变成网页版在开始例子之前,我们需要安装两个库,并了解库中一些函数的用法。我们先进入mylaravel6目录,然后输入:composerrequirebitwasp/bitcoin安装bitwasp/bitcoin库。但是报一堆错,最下面有这两句:Alternati
- thinkphp5模型查询数据库,查出来的字段直接修改成另外的名字
知码客
个人随笔thinkphp5php开发
在ThinkPHP5中,如果你希望在查询数据库时将返回的字段名直接修改为其他名称,可以通过以下几种方式实现:方法1:使用field方法指定字段别名在查询时通过field方法直接为字段指定别名(使用AS关键字)。示例代码://使用Db类查询$result=Db::name('user')->field('idASuser_id,nameASfull_name')->select();//使用模型查询
- 2025年PHP框架推荐及对比
行思理
LNMP运维php开发语言
以下是针对2025年PHP框架的推荐及全方位对比分析,结合性能、功能生态、适用场景等核心维度,帮助开发者做出合理选择:一、主流PHP框架推荐1.Laravel核心特性:以优雅的语法和强大的功能著称,支持EloquentORM、Blade模板引擎、队列系统等,适合复杂业务开发。社区生态丰富,提供大量扩展包(如Passport、Horizon)。性能:RPS约200-500,适合中大型项目,但对高并发
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- 基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)
阿逸学长
#java毕设精选案例开发语言毕设phpjava
基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)文章目录基于thinkphp5小区物业管理系统设计与实现(源码+lw+部署文档+讲解等)引言项目概述功能介绍系统管理员:社区业主:技术栈功能截图示例代码数据库操作示例源码获取引言博主介绍:✌专注于Java技术领域和学生毕业项目实战,欢迎大家交流✌主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 吴大仙带你三分钟学会swoole框架
大仙带你飞
phpswoole
前言最近在学习swoole这个东西,就写点心得吧。基于swoole的开源框架很多,优缺点自己百度,凡是有用到websocket和消费队列选择基于swoole的框架是不错的选择。好吧话不多说,吴大仙就介绍一下swoole的一个简单入门吧正文swoole有两个部分。一个是PHP扩展,用C开发的,这是核心。另一个是框架,像yii、TP、Laravel一样,是PHP代码写的。swoole扩展本身提供了we
- laravel基础
m0_65977885
lavarel
#laravel基础###一、MVC设计模式在php的的主流框架中,大多都采用MVC的设计模式,它可以将代码解耦,让视图代码和逻辑代码分开编写,为后期的维护带来了极大的便利。**MVC是模型(model)、视图(view)、控制器(controller)是组合**,它表示将软件系统分成3个核心部分。-模型model,用于数据处理-视图view,用于显示数据-控制器controller,接收用户请求
- PHP前置知识-HTML学习
freesec
html学习前端
HTML学习1、因特网和万维网1.1、Internet因特网:全球资源的总汇,连接网络的网络1.2、TCP/IP协议簇:传输层/网络层协议1.3、万维网:www(worldwideweb)HTTP超文本传输协议作用:接受和发布HTMl页面URL统一资源定位符协议://域名:端口号/文件路径/文件名.文件后缀http://www.QQ.com.cn:80/tq/index.html1.4、W3C组织
- PHP入门教程3:数组和字符串操作
Evaporator Core
#php程序设计经验phpandroid开发语言
PHP入门教程3:数组和字符串操作在前两篇文章中,我们学习了PHP的基础语法、控制结构和函数的使用。本文将重点介绍数组和字符串的高级操作,这些是PHP编程中非常常见且重要的内容。本文将包含以下几个部分:数组的类型和操作多维数组数组函数字符串操作字符串函数1.数组的类型和操作数组是一种可以存储多个值的数据结构。PHP中有三种类型的数组:索引数组、关联数组和多维数组。索引数组索引数组是用数字索引的数组
- Java、Python、PHP、Go:网站开发语言全维度对比与选择指南
生信天地
开发语言javapython
在数字化转型浪潮中,网站开发技术的选择直接影响着项目的成败。Java、Python、PHP、Go四门语言凭借各自特性,在不同场景中展现出独特的竞争力。根据Statista2024年开发者调查报告,Java仍以34%的企业级应用占比位居榜首,而Go以27%的增速成为云原生领域新宠。本文基于技术特性、行业案例及发展趋势,深度解析四大语言的优劣势,助您做出精准技术选型。一、性能与并发能力:高负载场景的生
- [HelloCTF]PHPinclude-labs超详细WP-Level 2-data协议
Haicaji
WPphp网络安全web安全
源码分析重点关注这两行代码echoinclude("data://text/plain;base64,4pedKCrigbDilr/igbAqKeKXnEhlbGxvLUNURnd3");isset($_GET['wrappers'])?include("data://text/plain".$_GET['wrappers']):'';发现这里出现了data协议data://-数据流(RFC239
- python基于django/flask体育馆管理系统Django-SpringBoot-php-Node.js-flask
QQ_511008285
pythondjangoflaskspringbootphpnode.js
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- php开发转go的学习计划及课程资料信息
老李要转行
phpgolang学习
以下是为该课程体系整理的配套教材和教程资源清单,包含书籍、视频、官方文档和实战项目资源,帮助你系统化学习:Go语言学习教材推荐(PHP开发者适配版)一、核心教材(按学习阶段分类)1.基础语法阶段(阶段一)资源类型名称推荐理由链接/获取方式官方教程Go语言之旅交互式学习,快速上手基础语法官方免费中文书籍《Go语言入门指南》专为有其他语言经验的开发者编写京东/当当速查手册Go速查表PHP与Go语法对比
- 云贝餐饮独立连锁版v3源码 扫码点餐毕业设计参考好选择 可二开
DeepinThinks
源码分享课程设计php小程序
云贝V3最新版,采用PHP语言和Laravel9框架,前端使用VUE3和小程序uniapp开发。️云贝V3特点:全开源:提供完整的源代码,无版权纠纷。免授权:无需支付额外授权费用。可二开:支持二次开发,满足个性化需求。技术支持:提供开发者技术支持,确保项目顺利进行。最新版本号:V1.7.9新增会员价显示会员价开关(设置-订单设置-商品设置)新增异地外卖下单开关(门店-业务设置-外送设置)新增套餐固
- 最新计算机专业毕设论文选题大全基于BeautifulSoup的毕业设计详细题目100套优质毕设项目分享(源码+论文)✅
会写代码的羊
毕设选题课程设计beautifulsoup毕业设计毕业设计题目毕设题目python网络爬虫
文章目录前言最新毕设选题(建议收藏起来)基于BeautifulSoup的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费
- HTML编辑器CKEDITOR支持哪些格式的WORD内容导入?
2501_90699640
html编辑器wordckeditor粘贴wordckeditor导入wordckeditor导入pdfckeditor导入ppt
要求:开源,免费,技术支持编辑器:ckeditor前端:vue2,vue3.vue-cli后端:asp,java,jsp,springboot,php,asp.net,.netcore功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,Ubuntu,CentO
- PHPer看docker容器的管理详解
PHP开源社区
PHP架构dockerpythonmysqlphp
查询容器信息dockerinspcet查询信息,包括运行情况、存贮位置、配置参数、网络设置等。查询容器的运行状态dockerinspect-f{{.State.Status}}【容器】查询容器的IPdockerinspect-f{{.NetworkSettings.IPAddress}}【容器】查询容器日志信息Ωdockerlogs【容器】-f实时打印最新的日志dockerstats实时查看容器所
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
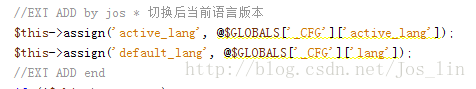
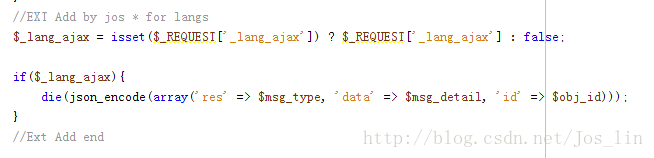
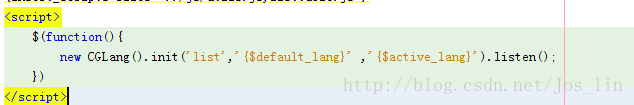
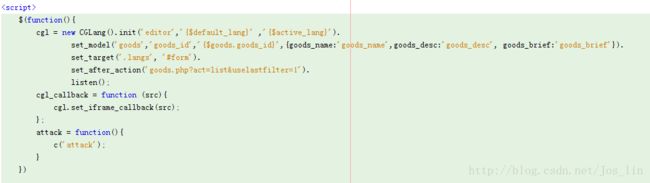
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">