- PiliPala (BiliBili第三方客户端)
北十南五
电脑
使用Flutter开发的BiliBili第三方客户端新功能用户拉黑功能gif图片保存删除已看历史记录修复弹幕数量较少弹幕屏蔽设置自动记忆动态页面渲染用户主页数据错乱大家都在搜空白默认自动全屏,顶部操作栏丢失https://pan.quark.cn/s/d908eacc1994https://drive.uc.cn/s/7a1eae844c014?public=1
- Dart语言的多线程编程
java熊猫
包罗万象golang开发语言后端
Dart语言的多线程编程在现代软件开发中,多线程编程是实现高性能和高响应应用程序的重要手段。Dart语言是由Google开发的一种现代编程语言,广泛应用于Flutter应用开发。Dart的并发模型与传统多线程编程有所不同,主要采用的是异步编程和隔离(Isolates)的方式。在本文中,我们将详细探讨Dart语言的多线程编程,尤其是如何使用Dart中的异步功能和隔离来实现并发。一、Dart的并发模型
- Flutter 图片编辑板(一) 事件路由
zjuter
flutter图片编辑
一个图片编辑板,有两部分组成。编辑板和内容项。每一个内容项是被InteractiveViewer修饰的widget,具有缩放偏移的功能。在图片编辑板上,会有多个内容相,图片或文字(添加文字目前还没做过)。当要编辑其中一个项目时,必然需要先选中这个项目。这就牵扯到事件问题。是不是点中哪个看到的项目,这个项目就会发出事件?实际情况是不会的。因为InteractiveViewer的大小是覆盖真个编辑板的
- flutter背景贴图的困难总结
zjuter
flutter
需求:一张前景图,一张背景图。背景图可以放大缩小,可以平移。复盘一下整个烦闷之旅。困难一,保存成文件。遇到了几个十分难受的问题。现在回看是很简单,代码也没几行,可中间的思考过程是十分痛苦的,痛苦源自于,看起来很简单,可就是无法思考出来的挣扎。用canvas完成缩放,平移,这是最基本的常识。而一开始却偏偏没那么做。走上歧途的原因是,觉得canvas的大小是有前景图决定的,对前景图放大缩小,和对背景图
- AI赋能Flutter开发:用AI写代码工具ScriptEcho加速你的学习之旅
前端
Flutter凭借其跨平台、高性能和美观的UI而备受青睐,成为越来越多开发者的首选框架。然而,对于新手而言,Flutter的学习曲线相对陡峭,UI设计和代码编写效率是常见的痛点。学习Flutter,你可能会面临繁琐的代码编写、复杂的布局管理以及对各种组件的理解等挑战。但别担心,现在有了AI写代码工具,例如ScriptEcho,可以显著降低学习门槛,加速你的学习进程。AI赋能Flutter开发:Sc
- Flutter本地持久化数据工具类ShareLocalDataTool,方便二次开发
在使用前先倒入shared_preferences:^2.0.15import'package:shared_preferences/shared_preferences.dart';//本地持久化存储工具类classShareLocalDataTool{ShareLocalDataTool._();staticFuturesaveStringList(Stringkey,Listvalues)a
- Flutter封装的路由工具类RouteUtils,可二次开发,拿来即用!
/***路由封装*/classRouteUtils{RouteUtils._();staticfinalnavigatorKey=GlobalKey();//App根节点ContextstaticBuildContextgetcontext=>navigatorKey.currentContext!;staticNavigatorStategetnavigator=>navigatorKey.cu
- 如何在 MacOS 上安装 Flutter ?
macosflutter
Flutter是Google开发的一个功能强大的框架,它允许开发人员从单个代码库构建高质量的、本机编译的移动、web和桌面应用程序。如果你是初次接触Flutter,并希望在你的macOS系统上安装它,本指南将引导你一步一步地完成这个过程。Step1:InstallingHomebrew打开终端,粘贴如下命令并执行/bin/bash-c"$(curl-fsSLhttps://raw.githubus
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 生成一个完整的App代码通常不会仅仅通过单一的文件或几种语言的简单组合来完成,因为App的开发涉及前端用户界面、后端逻辑处理、数据库管理以及可能的第三方服务集成等多个方面。不过,我可以为你提供一个概念
NewmanEdwarda2
前端ui数据库
前端(用户界面)yinanjinying.comHTML/CSS/JavaScript(原生Web开发)对于简单的WebApp,你可以直接使用HTML来构建页面结构,CSS来设置样式,JavaScript来添加交互性。React(JavaScript/TypeScript)对于更复杂的单页应用(SPA),React是一个流行的选择。它允许你构建可复用的UI组件。Flutter(Dart)如果你想要
- Flutter函数
且听真言
Flutter函数的定义可选参数命名可选参数位置可选参数参数默认值词法闭包匿名函数
在Dart中,函数为一等公民,可以作为参数对象传递,也可以作为返回值返回。函数定义//返回值(可以不写返回值,但建议写)、函数名、参数列表showMessage(Stringmessage){//函数体print(message);}voidshowMessage(Stringmessage){print(message);}可选参数位置参数:用方括号[]表示,参数根据位置传递给函数;voidsh
- Flutter电商项目实践-架构设计
Zhouztashin
Flutterflutter电子商务项目架构
1、框架设计图框架设计总体说明整个框架划分成业务层、组件层、基础层与外部层。其中外部层对应着第三方或者自己封装的提供单独功能的依赖库,基础层主要对应着非UI的基础性功能,组件层对应着UI功能的基础性功能,可以向业务层提供完整可以使用的UI组件功能。业务层则是应用的核心,除了外部层之外,组件层、基础层以库的形式提供给业务层使用,这样的好处是提高了这两层的复用性。框架设计原则层级职责划分需要单一且清晰
- flutter页面布局HTML,flutter笔记7:flutter页面布局基础,看完这篇就可以用flutter写APP了...
李致遠
flutter页面布局HTML
不知不觉已经到了第7篇,然而很多萌新玩家可能还是不知道如何堆砌控件,像用CSS一样搭出漂亮的APP界面,我也一样,红红火火恍恍惚惚,直到今天含泪读完Flutter布局基础,仿佛打开了一个全新的世界。基本概念在flutter中,一切皆控件!一切皆控件!一切皆控件!牢牢记住这个概念。Text是控件,Image是控件,Icon是控件,布局脚手架也Scaffold也是控件,甚至整个APP也是控件。用户自定
- Flutter 应用程序开发的优缺点
pxr007
flutterandroidui
编者注:这篇文章于2022年9月19日更新,包含有关Flutter3.0的信息,以及通过有组织的文档和更快的应用程序开发来增加可访问性。如果您是一位经验丰富的移动应用程序开发人员,那么您已经决定为Android或iOS设备构建应用程序。如果您是初学者,您可能仍在考虑哪个是您的首选平台。这些决定决定了您在成为移动或跨平台应用程序开发人员的道路上应该学习哪些技术。无论您的应用程序开发之旅将您带到哪里,
- flutter 泛型_Flutter入门——泛型
weixin_39627408
flutter泛型
在查看基本数组类型List的API文档,会看到该类型实际上是List。表示法将List标记为泛型(或参数化)类型-具有正式类型参数的类型。按照惯例,大多数类型变量都有单字母名称,例如E,T,S,K和V.为什么要使用泛型类型安全通常需要泛型,除了允许让代码运行之外,还可以:正确指定泛型类型会生成更好的代码。例如,可以使用List(字符串列表),来表示列表中只包含字符串,这样编译器就会启用类型检查,非
- Flutter 升级3.22.3相关报错问题
明似水
flutterfluttercocoamacos
Analyzingdependenciesfirebase_analytics:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_auth:UsingFirebaseSDKversion'10.29.0'definedin'firebase_core'firebase_core:UsingFirebaseSDKvers
- Flutter PDFView:在Flutter应用中嵌入PDF阅读器
明似水
flutterflutterpdf
FlutterPDFView:在Flutter应用中嵌入PDF阅读器在移动应用开发中,经常会遇到需要在应用内展示PDF文件的需求。Flutter作为一个跨平台的UI工具包,提供了丰富的包来满足开发者的各种需求。flutter_pdfview就是这样一个包,它允许开发者在iOS和Android平台上无缝地嵌入PDF阅读器。简介flutter_pdfview是一个原生的PDF查看器,支持iOS和And
- 新版本flutter混编安卓没有flutter类
絮语时光
flutterflutterandroid
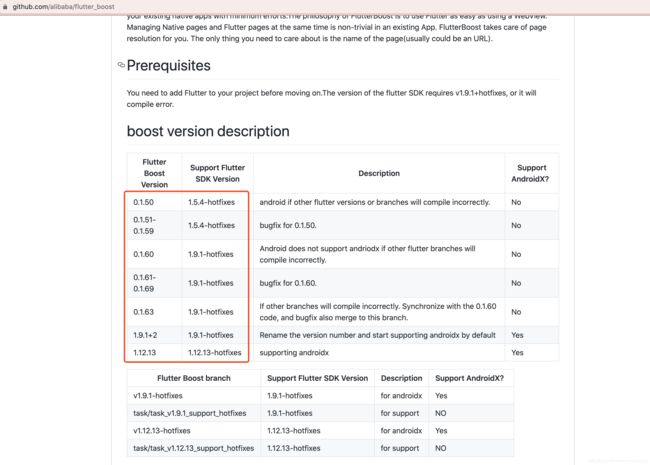
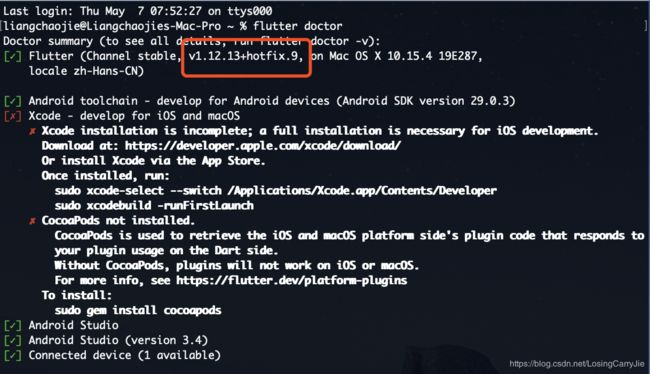
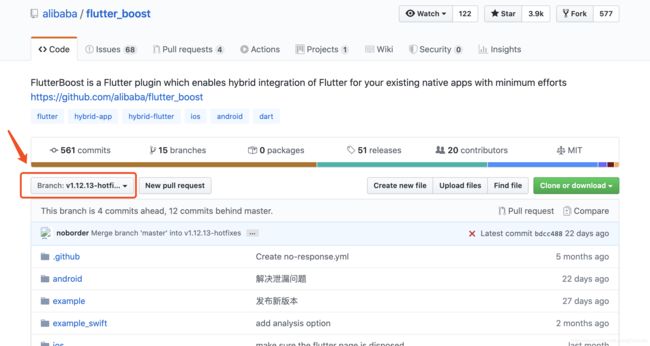
Flutter升级到1.12后遇到的问题添加链接描述前些日子评论区里wangwhatlh同学反馈遇到了程序包io.flutter.facade不存在问题,起初我运行了一下之前的项目,发现可以正常运行,加上我自己有一段时间没有用过Flutter了,也就没太重视这个问题。说来也是惭愧,最近又陆续有多位小伙伴反馈了这个问题,我才终于意识到这是一个普遍性问题,简单查了一下了解到这个错误是Flutter1.
- cross-plateform 跨平台应用程序-08-Ionic 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-10-naitvescript 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-02-有哪些主流技术栈?
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- cross-plateform 跨平台应用程序-01-概览
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- Flutter 使用第三方包加载3d模型
AiFlutter
flutter3d
1.O3D(第三方包)这是一个用于以glTF和GLB格式呈现交互式3D模型的Flutter小部件。这个小部件在WebView中嵌入了Google的web组件。在线演示:O3DBabakCode3DUI特性渲染glTF和GLB模型;支持动画模型,具有可配置的自动播放设置;可选地支持将模型启动到AR查看器中;可选地自动旋转模型,具有可配置的延迟;支持小部件的可配置背景颜色。2.使用流程2.1添加依赖在
- Flutter3备忘: GetX常用命令
mulegame
Flutterflutter
D:\flutter_app\getcreatepagesearch//创建一个firstPage在productContent目录中getcreateview:firstPageonproductContentgetcreateview:secondPageonproductContentgetcreateview:thirdPageonproductContentgetgeneratemode
- Flutter框架高阶——Window应用程序设置窗体窗口背景完全透明
木颤简叶
Flutterflutterwindows开发语言后端笔记c++microsoft
文章目录1.修改main.cpp1)C++与Win32API2)EnableTransparency()3)中文注释2.编写Flutter代码1)bitsdojo_window2)window_manager3)区别对比4)同时使用(1)设置初始化代码(2)处理冲突和集成Flutter的文件结构如下,找到图中的main.cpp的文件1.修改main.cppmain.cpp文件中的代码应该和下面差不
- 探索高效Flutter开发新境界:flutter_getx_template
平奇群Derek
探索高效Flutter开发新境界:flutter_getx_template在这个快节奏的数字时代,开发者们不断寻求更高效、更易维护的框架和技术来构建移动应用。Flutter,以其强大的跨平台能力和优美的声明式语法,已经成为了许多开发者的心头好。今天,我们将向您推荐一款基于GetX库的开源项目——flutter_getx_template,这是一款专为中大型Flutter项目设计的模板,让您的开发
- flutter之:GetX 的 状态管理
神笔码靓
1.状态管理目前,Flutter的几种状态管理器,大多数都涉及到使用ChangeNotifier来更新widget,这对于中大型应用的性能来说是一个糟糕的方法。在Flutter官方文档中查到,ChangeNotifier应该使用1个或最多2个监听器,这使得它实际上无法用于任何中等或大型应用。1.1其他的状态管理器的差别:BLoC非常安全和高效,但是对于初学者来说非常复杂,这使得人们无法使用Flut
- Flutter类
且听真言
Flutter类定义及使用构造函数get/set修饰符对象操作符继承接口和抽象类Mixins(混入)
Dart中的对象都继承自Object类,单继承(extend关键字)。Dart与Java、kotlin不同的是其无public、private、protected修饰符,默认public,通过在属性名、方法名前加_下划线来定义是否私有。实现一个简单的类classStudent{//默认publicfinalStringname;//默认publicfinalintage;Student(this.
- cross-plateform 跨平台应用程序-05-Flutter 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- 深入浅出Java Annotation(元注解和自定义注解)
Josh_Persistence
Java Annotation元注解自定义注解
一、基本概述
Annontation是Java5开始引入的新特征。中文名称一般叫注解。它提供了一种安全的类似注释的机制,用来将任何的信息或元数据(metadata)与程序元素(类、方法、成员变量等)进行关联。
更通俗的意思是为程序的元素(类、方法、成员变量)加上更直观更明了的说明,这些说明信息是与程序的业务逻辑无关,并且是供指定的工具或
- mysql优化特定类型的查询
annan211
java工作mysql
本节所介绍的查询优化的技巧都是和特定版本相关的,所以对于未来mysql的版本未必适用。
1 优化count查询
对于count这个函数的网上的大部分资料都是错误的或者是理解的都是一知半解的。在做优化之前我们先来看看
真正的count()函数的作用到底是什么。
count()是一个特殊的函数,有两种非常不同的作用,他可以统计某个列值的数量,也可以统计行数。
在统
- MAC下安装多版本JDK和切换几种方式
棋子chessman
jdk
环境:
MAC AIR,OS X 10.10,64位
历史:
过去 Mac 上的 Java 都是由 Apple 自己提供,只支持到 Java 6,并且OS X 10.7 开始系统并不自带(而是可选安装)(原自带的是1.6)。
后来 Apple 加入 OpenJDK 继续支持 Java 6,而 Java 7 将由 Oracle 负责提供。
在终端中输入jav
- javaScript (1)
Array_06
JavaScriptjava浏览器
JavaScript
1、运算符
运算符就是完成操作的一系列符号,它有七类: 赋值运算符(=,+=,-=,*=,/=,%=,<<=,>>=,|=,&=)、算术运算符(+,-,*,/,++,--,%)、比较运算符(>,<,<=,>=,==,===,!=,!==)、逻辑运算符(||,&&,!)、条件运算(?:)、位
- 国内顶级代码分享网站
袁潇含
javajdkoracle.netPHP
现在国内很多开源网站感觉都是为了利益而做的
当然利益是肯定的,否则谁也不会免费的去做网站
&
- Elasticsearch、MongoDB和Hadoop比较
随意而生
mongodbhadoop搜索引擎
IT界在过去几年中出现了一个有趣的现象。很多新的技术出现并立即拥抱了“大数据”。稍微老一点的技术也会将大数据添进自己的特性,避免落大部队太远,我们看到了不同技术之间的边际的模糊化。假如你有诸如Elasticsearch或者Solr这样的搜索引擎,它们存储着JSON文档,MongoDB存着JSON文档,或者一堆JSON文档存放在一个Hadoop集群的HDFS中。你可以使用这三种配
- mac os 系统科研软件总结
张亚雄
mac os
1.1 Microsoft Office for Mac 2011
大客户版,自行搜索。
1.2 Latex (MacTex):
系统环境:https://tug.org/mactex/
&nb
- Maven实战(四)生命周期
AdyZhang
maven
1. 三套生命周期 Maven拥有三套相互独立的生命周期,它们分别为clean,default和site。 每个生命周期包含一些阶段,这些阶段是有顺序的,并且后面的阶段依赖于前面的阶段,用户和Maven最直接的交互方式就是调用这些生命周期阶段。 以clean生命周期为例,它包含的阶段有pre-clean, clean 和 post
- Linux下Jenkins迁移
aijuans
Jenkins
1. 将Jenkins程序目录copy过去 源程序在/export/data/tomcatRoot/ofctest-jenkins.jd.com下面 tar -cvzf jenkins.tar.gz ofctest-jenkins.jd.com &
- request.getInputStream()只能获取一次的问题
ayaoxinchao
requestInputstream
问题:在使用HTTP协议实现应用间接口通信时,服务端读取客户端请求过来的数据,会用到request.getInputStream(),第一次读取的时候可以读取到数据,但是接下来的读取操作都读取不到数据
原因: 1. 一个InputStream对象在被读取完成后,将无法被再次读取,始终返回-1; 2. InputStream并没有实现reset方法(可以重
- 数据库SQL优化大总结之 百万级数据库优化方案
BigBird2012
SQL优化
网上关于SQL优化的教程很多,但是比较杂乱。近日有空整理了一下,写出来跟大家分享一下,其中有错误和不足的地方,还请大家纠正补充。
这篇文章我花费了大量的时间查找资料、修改、排版,希望大家阅读之后,感觉好的话推荐给更多的人,让更多的人看到、纠正以及补充。
1.对查询进行优化,要尽量避免全表扫描,首先应考虑在 where 及 order by 涉及的列上建立索引。
2.应尽量避免在 where
- jsonObject的使用
bijian1013
javajson
在项目中难免会用java处理json格式的数据,因此封装了一个JSONUtil工具类。
JSONUtil.java
package com.bijian.json.study;
import java.util.ArrayList;
import java.util.Date;
import java.util.HashMap;
- [Zookeeper学习笔记之六]Zookeeper源代码分析之Zookeeper.WatchRegistration
bit1129
zookeeper
Zookeeper类是Zookeeper提供给用户访问Zookeeper service的主要API,它包含了如下几个内部类
首先分析它的内部类,从WatchRegistration开始,为指定的znode path注册一个Watcher,
/**
* Register a watcher for a particular p
- 【Scala十三】Scala核心七:部分应用函数
bit1129
scala
何为部分应用函数?
Partially applied function: A function that’s used in an expression and that misses some of its arguments.For instance, if function f has type Int => Int => Int, then f and f(1) are p
- Tomcat Error listenerStart 终极大法
ronin47
tomcat
Tomcat报的错太含糊了,什么错都没报出来,只提示了Error listenerStart。为了调试,我们要获得更详细的日志。可以在WEB-INF/classes目录下新建一个文件叫logging.properties,内容如下
Java代码
handlers = org.apache.juli.FileHandler, java.util.logging.ConsoleHa
- 不用加减符号实现加减法
BrokenDreams
实现
今天有群友发了一个问题,要求不用加减符号(包括负号)来实现加减法。
分析一下,先看最简单的情况,假设1+1,按二进制算的话结果是10,可以看到从右往左的第一位变为0,第二位由于进位变为1。
- 读《研磨设计模式》-代码笔记-状态模式-State
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
当一个对象的内在状态改变时允许改变其行为,这个对象看起来像是改变了其类
状态模式主要解决的是当控制一个对象状态的条件表达式过于复杂时的情况
把状态的判断逻辑转移到表示不同状态的一系列类中,可以把复杂的判断逻辑简化
如果在
- CUDA程序block和thread超出硬件允许值时的异常
cherishLC
CUDA
调用CUDA的核函数时指定block 和 thread大小,该大小可以是dim3类型的(三维数组),只用一维时可以是usigned int型的。
以下程序验证了当block或thread大小超出硬件允许值时会产生异常!!!GPU根本不会执行运算!!!
所以验证结果的正确性很重要!!!
在VS中创建CUDA项目会有一个模板,里面有更详细的状态验证。
以下程序在K5000GPU上跑的。
- 诡异的超长时间GC问题定位
chenchao051
jvmcmsGChbaseswap
HBase的GC策略采用PawNew+CMS, 这是大众化的配置,ParNew经常会出现停顿时间特别长的情况,有时候甚至长到令人发指的地步,例如请看如下日志:
2012-10-17T05:54:54.293+0800: 739594.224: [GC 739606.508: [ParNew: 996800K->110720K(996800K), 178.8826900 secs] 3700
- maven环境快速搭建
daizj
安装mavne环境配置
一 下载maven
安装maven之前,要先安装jdk及配置JAVA_HOME环境变量。这个安装和配置java环境不用多说。
maven下载地址:http://maven.apache.org/download.html,目前最新的是这个apache-maven-3.2.5-bin.zip,然后解压在任意位置,最好地址中不要带中文字符,这个做java 的都知道,地址中出现中文会出现很多
- PHP网站安全,避免PHP网站受到攻击的方法
dcj3sjt126com
PHP
对于PHP网站安全主要存在这样几种攻击方式:1、命令注入(Command Injection)2、eval注入(Eval Injection)3、客户端脚本攻击(Script Insertion)4、跨网站脚本攻击(Cross Site Scripting, XSS)5、SQL注入攻击(SQL injection)6、跨网站请求伪造攻击(Cross Site Request Forgerie
- yii中给CGridView设置默认的排序根据时间倒序的方法
dcj3sjt126com
GridView
public function searchWithRelated() {
$criteria = new CDbCriteria;
$criteria->together = true; //without th
- Java集合对象和数组对象的转换
dyy_gusi
java集合
在开发中,我们经常需要将集合对象(List,Set)转换为数组对象,或者将数组对象转换为集合对象。Java提供了相互转换的工具,但是我们使用的时候需要注意,不能乱用滥用。
1、数组对象转换为集合对象
最暴力的方式是new一个集合对象,然后遍历数组,依次将数组中的元素放入到新的集合中,但是这样做显然过
- nginx同一主机部署多个应用
geeksun
nginx
近日有一需求,需要在一台主机上用nginx部署2个php应用,分别是wordpress和wiki,探索了半天,终于部署好了,下面把过程记录下来。
1. 在nginx下创建vhosts目录,用以放置vhost文件。
mkdir vhosts
2. 修改nginx.conf的配置, 在http节点增加下面内容设置,用来包含vhosts里的配置文件
#
- ubuntu添加admin权限的用户账号
hongtoushizi
ubuntuuseradd
ubuntu创建账号的方式通常用到两种:useradd 和adduser . 本人尝试了useradd方法,步骤如下:
1:useradd
使用useradd时,如果后面不加任何参数的话,如:sudo useradd sysadm 创建出来的用户将是默认的三无用户:无home directory ,无密码,无系统shell。
顾应该如下操作:
- 第五章 常用Lua开发库2-JSON库、编码转换、字符串处理
jinnianshilongnian
nginxlua
JSON库
在进行数据传输时JSON格式目前应用广泛,因此从Lua对象与JSON字符串之间相互转换是一个非常常见的功能;目前Lua也有几个JSON库,本人用过cjson、dkjson。其中cjson的语法严格(比如unicode \u0020\u7eaf),要求符合规范否则会解析失败(如\u002),而dkjson相对宽松,当然也可以通过修改cjson的源码来完成
- Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
yaerfeng1989
timerquartz定时器
原创整理不易,转载请注明出处:Spring定时器配置的两种实现方式OpenSymphony Quartz和java Timer详解
代码下载地址:http://www.zuidaima.com/share/1772648445103104.htm
有两种流行Spring定时器配置:Java的Timer类和OpenSymphony的Quartz。
1.Java Timer定时
首先继承jav
- Linux下df与du两个命令的差别?
pda158
linux
一、df显示文件系统的使用情况,与du比較,就是更全盘化。 最经常使用的就是 df -T,显示文件系统的使用情况并显示文件系统的类型。 举比例如以下: [root@localhost ~]# df -T Filesystem Type &n
- [转]SQLite的工具类 ---- 通过反射把Cursor封装到VO对象
ctfzh
VOandroidsqlite反射Cursor
在写DAO层时,觉得从Cursor里一个一个的取出字段值再装到VO(值对象)里太麻烦了,就写了一个工具类,用到了反射,可以把查询记录的值装到对应的VO里,也可以生成该VO的List。
使用时需要注意:
考虑到Android的性能问题,VO没有使用Setter和Getter,而是直接用public的属性。
表中的字段名需要和VO的属性名一样,要是不一样就得在查询的SQL中
- 该学习笔记用到的Employee表
vipbooks
oraclesql工作
这是我在学习Oracle是用到的Employee表,在该笔记中用到的就是这张表,大家可以用它来学习和练习。
drop table Employee;
-- 员工信息表
create table Employee(
-- 员工编号
EmpNo number(3) primary key,
-- 姓