记录antd form组件使用中的几个小功能
一、表单提交
表单提交的时候使用form.validateFields((err,values)=>{}),如果errfalse则所有都通过了表单校验,values是定义表单项时的对应名称和值的对象。
//添加数据的确定按钮
function onOk(){
const {form} = formRef.current.props;
form.validateFields((err,values)=>{
console.log(values,'values')
if(err) return false;
});
}如果我们的表单中出现滚动条,在点击提交的时候需要将未通过校验的的表单项移动到视图中,可以使用validateFieldsAndScroll:
//添加数据的确定按钮
function onOk(){
const {form} = formRef.current.props;
form.validateFieldsAndScroll((err,values)=>{
console.log(values,'values')
if(err) return false;
})
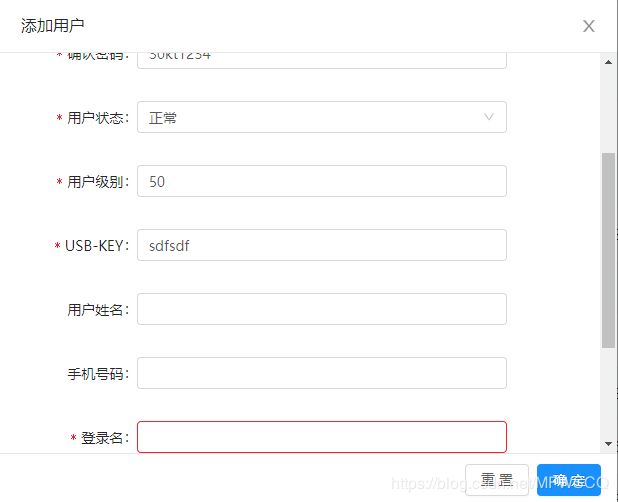
}效果如图:
如上图填完可视区域后 ,直接点击确定,那么视图会滚动到未填写的form项上。
二、重置表单
//点击重置
onReset(){
//这里是重置表单中每一项的数据
this.props.form.resetFields();
//如果只想重置某一项则传入一个数组即可,如下只重置loginname,和loginpass项的数据
//this.props.form.resetFields(['loginname','loginpass']);
}三、设置表单项的初始默认值
这个默认值在用户改变后当点击重置按钮时恢复初始值initialValue
{getFieldDecorator('userstatus',{
rules:[{required:true,message:'必选'}],
initialValue:'1'
})(
)}
{getFieldDecorator('userlevel',{
rules:[{required:true,message:'请输入用户级别'}],
initialValue:50
})(
四、改变某一项表单项的值
通过使用setFieldsValue方法进行更新表单的某一项值,传入一个对象,对象的key必须是表单项里面已经存在的。这里通常用在修改数据的时候,填充表单项该数据的各个信息。
constructor(props){
super(props);
this.onReset = this.onReset.bind(this);
this.initFieldsValue={
'userlevel':30,
'userstatus':'1'
}
}
componentDidMount(){
this.props.form.setFieldsValue(this.initFieldsValue);
}五、多个验证规则时使用validateFirst:true
validateFirst:当某一规则校验不通过时,是否停止剩下的规则的校验
例如我们校验确认密码时有三个规则:
- 密码至少由8位包含字母、数字、特殊字符两种组合
- 不得超过20位
- 两次密码输入是否一致
如果不设置validateFirst:true那么这三个规则都不符合时会同时出现所有的错位信息,也会导致布局挤开需要的空间如:
加上以后,第一条校验不通过就会停止校验解决上面的问题,也可以让用户逐步解决问题:
这个时候还需要调整你的校验顺序,自己决定那一条优先校验,如上面这里其实应该优先校验密码是否一致。
代码调整校验顺序顺序后:
{getFieldDecorator('cfmloginpass', {
rules: [{ required: true, message: '请输入密码' },
{validator:(rules,value,callback)=>
{this.handleCfmPwd(rules,value,callback)}},
{max:20,message:'不得超过20位'},
pattern('pwd')
],
validateFirst:true
})()}
与之相关的:
antd form使用pattern和validator自定义校验规则
antd自定义校验规则校验两次密码是否一致