移动端html font-size动态计算设置
设计稿以750px为宽度,其中有个元素是100px,如何设置font-size,使同一段代码在不同的设备上保持一致?
| 设计稿宽度 | 设备宽度 | html font-size | 元素宽度 | css代码 |
|---|---|---|---|---|
| 750px | 320px(iphone5) | ? | 100px | 1rem |
| 750px | 375px(iphone6/7\iphoneX) | 50px | 100px | 1rem |
| 750px | 414px(iphone6P/7P | ? | 100px | 1rem |
通过上面的表格可以得出,只要每个设备计算出font-size几个适配。
375/50=7.5 => 414/?=7.5 => 每个设备动态计算设备宽度/7.5即可。
(function () {
function resizeBaseFontSize() {
var rootHtml = document.documentElement,
deviceWidth = rootHtml.clientWidth;
if (deviceWidth > 640) {
deviceWidth = 640;
}
rootHtml.style.fontSize = deviceWidth / 7.5 + "px";
}
resizeBaseFontSize();
window.addEventListener("resize", resizeBaseFontSize, false);
window.addEventListener("orientationchange", resizeBaseFontSize, false);
})();
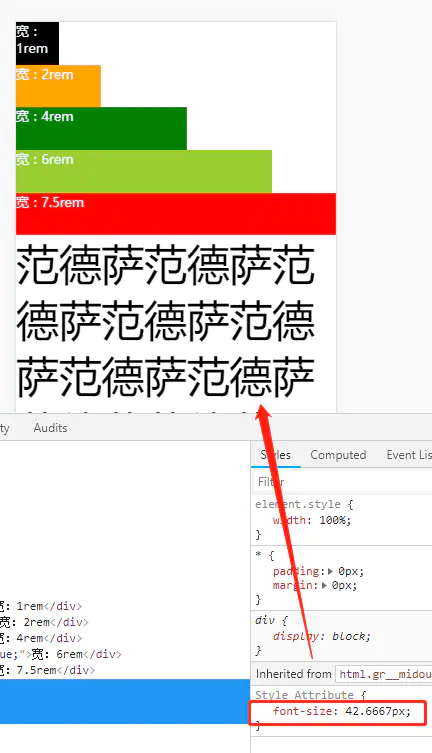
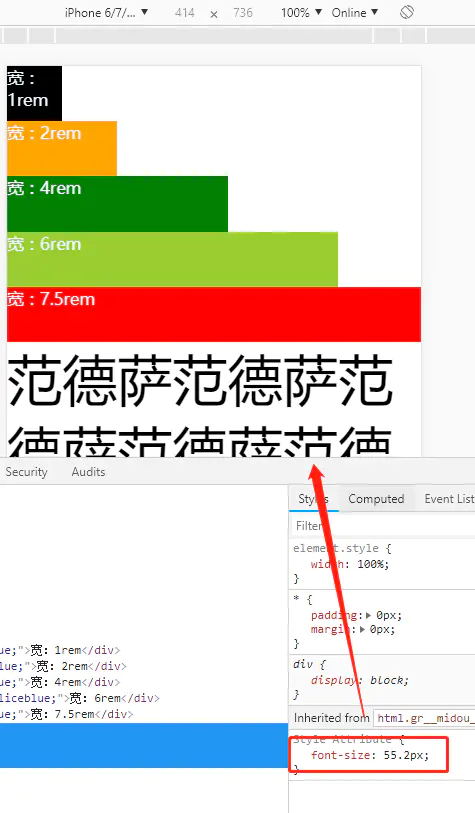
示例:
//网页html部分,js部分同上
<style>
* {
padding: 0px;
margin: 0px;
}
style>
<div style="width:1rem;height:1rem;background: black;font-size:0.3rem;color:aliceblue;">宽:1remdiv>
<div style="width:2rem;height:1rem;background: orange;font-size:0.3rem;color:aliceblue;">宽:2remdiv>
<div style="width:4rem;height:1rem;background: green;font-size:0.3rem;color:aliceblue;">宽:4remdiv>
<div style="width:6rem;height:1rem;background: yellowgreen;font-size:0.3rem;color:aliceblue;">宽:6remdiv>
<div style="width:7.5rem;height:1rem;background: red;font-size:0.3rem;color:aliceblue;">宽:7.5remdiv>
<div style="width:100%;">
范德萨范德萨范德萨范德萨范德萨范德萨范德萨范德萨范德萨
div>
iphone5/SE
iphone6/7
iphone6P
可以看到我们的页面font-size是自动变化的(根据对应的设备宽度),并且页面的比例保持不变。以后我们只要保持设计稿是750px宽度,设计稿里面的元素,如果是100px,那么在css中就写1rem,以此类推,如果是12px,那么就是0.12rem。就是:设计稿元素尺寸/100
以下为设计稿要求:
- 设计稿宽度:750px
- css全部采用rem
- html的font-size动态计算:设备宽度/7.5
- 元素尺寸计算为:设计稿尺寸(px)/100 ,(注意单位为rem)
更新最新的vw布局方式,淘宝前端布局已经不维护了
在前端开发中实战
//vue示例