【格式标签】
格式标签
- 1. 格式标签
- 1.1 格式标签
- 1.2 HTML5 中的格式标签
- 1.3 ★ acronym [已废弃] 定义 首字母缩写
- 1.4 ★ abbr 定义 简称 或缩写
- 1.5 ★ address 定义 文档或文章的 作者/拥有者 的 联系信息
- 1.6 ★ tt i b big small 规定 字体样式的 元素
- 1.7 ★ bdi 设置 隔离 文本的方向
- ⑴ dir 属性: 文本方向 左向右/右向左 (枚举属性,双向隔离 文本)
- 1.8 ★ bdo 覆盖重写 默认的 文本方向
- ⑴ dir 属性: 文本方向 从左到右/从右到左 (覆盖,枚举属性)
- 1.9 ★ blockquote 定义 块引用(长的引用)
- ⑴ cite 属性: 引用来源 地址 url (主流浏览器 不支持)
- 1.9.1 ★ q 定义 短的引用
- 1.10 短语元素
- 1.10.1 ★ em 表示 强调的内容
- 1.10.2 ★ strong 表示 强调的程度 更强的内容
- 1.10.3 ★ dfn 表示 术语或短语 的 定义
- ⑴ title 属性: 被定义的术语
- 1.10.4 ★ code 表示 计算机源代码
- 1.10.5 ★ samp 表示 计算机程序的输出 的示例(或引用)
- 1.10.6 ★ var 表示 变量的名称 或 用户提供的值
- 1.10.7 ★ kbd 定义 从键盘 键入的文本
- 1.10.8 ★ cite 表示引用文本 所在的作品名
- 1.11 ★ progress 表示 任务的进度(进程)
- 1.12 ★ meter 定义 已知范围 或分数值内 的 标量值
- 1.13 ★ pre 定义 预格式化的文本
- 1.14 ★ sup 定义 上标 文本
- 1.15 ★ sub 定义 下标 文本
- 1.16 ★ wbr 规定 在文本中的何处 适合换行
- 1.17 ★ mark 定义 带有记号的文本 / 突出显示的文本
- 1.18 ★ ruby, rp 不支持汉字注音 的浏览器 所显示的 回退圆括号
- 1.19 ★ rt 定义 字符的 发音或翻译
- 1.20 ★ strike [已废弃] 给文本 加删除线 (用 del 标签替代)
- 1.21 ★ time 定义 公历的时间或日期
- ⑴ datatime 属性: 日期和时间 (YYYY-MM-DDThh: mm: ssTZD 格式)
- ⑵ pubdate 属性: 指定当前时间为 发布日期 (布尔属性)
- 结束语
1. 格式标签
1.1 格式标签
| 标签名 | 用于 |
|---|---|
① |
已废弃. 定义只取 首字母的缩写。使用 |
② |
定义 缩写。 |
③ |
定义 文档作者或拥有者的联系信息。 |
④ |
定义 粗体文本。 |
⑤ |
定义 文字方向。 |
⑥ |
定义 大号文本。 |
⑦ |
定义 长的引用。 |
⑧ |
已废弃. 不赞成使用。定义 居中文本。 |
⑨ |
定义 引用(citation)。 |
⑩ |
定义 计算机代码文本。 |
⑪ |
定义 被删除文本。 |
⑫ |
定义 定义项目。 |
⑬ |
定义 强调文本。 |
⑭ |
已废弃. 不赞成使用。定义文本的字体、尺寸和颜色 |
⑮ |
定义 斜体文本。 |
⑯ |
定义 被插入文本。 |
⑰ |
定义 键盘文本。 |
⑱ |
定义 预格式文本。 |
⑲ |
定义 任何类型的 任务的进度。 |
⑳ |
定义 短的引用。 |
㉑ |
已废弃. 不赞成使用。定义 加删除线的文本。 |
㉒ |
定义 计算机代码样本。 |
㉓ |
定义 小号文本。 |
㉔ |
已废弃. 不赞成使用。定义 加删除线文本。 |
㉕ |
定义语气更为强烈的强调文本。 |
㉖ |
定义 上标文本。 |
㉗ |
定义 下标文本。 |
㉘ |
定义 打字机文本。 |
㉙ |
已废弃. 不赞成使用。定义 下划线文本。 |
㉚ |
定义 文本的变量部分。 |
1.2 HTML5 中的格式标签
| 标签名 | 用于 |
|---|---|
① |
html5标签,定义 文本的文本方向,使其脱离其周围文本的方向设置。 |
② |
定义 有记号的文本。 |
③ |
定义 预定义范围内的度量。 |
④ |
定义 若浏览器不支持 ruby 元素显示的内容。 |
⑤ |
定义 ruby 注释的解释。 |
⑥ |
定义 ruby 注释。 |
⑦ |
定义 日期/时间。 |
⑧ |
定义 单词换行时机。 |
1.3 ★ acronym [已废弃] 定义 首字母缩写
- 如何定义 首字母缩写 ?
- 使用
首字母缩写 标签 - ['ækrənɪm]
- 不要使用: 这个特性 已经过时废弃了。尽管它在一些浏览器中 仍然可以工作,但它的使用 是不被鼓励的,因为它可以随时被删除。尽量避免使用它。
- 表示: 组成缩写词的字符序列 或一个词的缩写。该元素已在 HTML5 中删除。
- 替代 : 使用
标签代替
- 使用
- 注意
- HTML5 中 支持
首字母缩写 标签 吗 ?- 不支持 .使用
缩写 标签代替。
- 不支持 .使用
- HTML5 中 支持
- 使用
- 缩写 能够作为单词 来朗读吗 ?
- 是的 . 例如 NATO, NASA, ASAP, GUI。
- 对缩写 进行标记,有什么用 ?
- 可以为浏览器、拼写检查和搜索引擎 提供有用的信息。
- 缩写 能够作为单词 来朗读吗 ?
- 提示和注释
- 提示:如何在鼠标指针 移动到元素上时 显示出 缩写的完整版本 ?
- 信息提示: 使用
title标题信息提示 属性 - 注释:IE 5.5 或更早版本的 IE 浏览器 不支持
首字母 缩写标签。
- 关于
首字母缩写 标签, HTML 4.01 与 HTML5 之间的差异- HTML5 中不支持
首字母缩写 标签,在 HTML 4.01 中支持。
- HTML5 中不支持
<acronym title="World Wide Web">WWWacronym>
1.4 ★ abbr 定义 简称 或缩写
- 如何 定义简称 或缩写 ?比如 “WWW” 或 “NATO”
- 使用
缩写 标签- abbreviation [əˌbrivɪ’eʃən]
- 表示: 用来封装 一个缩写 或首字母缩略词,并提供了 该术语的完整扩展(包含在
title属性中).- ① 替代性:
包含了标签的功能,所以后者废弃了,被替代了 - ② 完整描述:可选的
title属性 可以 为缩写 提供 扩展 或描述。如果存在,title标题属性 必须包含完整的描述 或缩写的扩展。 - ③ 工具提示文本: 当鼠标光标悬停 在元素上时,浏览器 通常将此文本 作为工具提示显示。
title属性 是全局属性,在这个标签中 有特别的语义
- ① 替代性:
- 对缩写 进行标记 有什么用处 ?
- 能够为 浏览器、拼写检查 和搜索引擎 提供有用的信息。
- 使用
缩写标签 最初是在 哪个版本的 HTML 中引入的 ?- HTML 4.0 中引入的
- 如何表示 所包含的文本 是一个 更长的 单词 或短语 的缩写形式 ?
缩写 标签
- 提示和注释
- 提示:如何在 鼠标指针移动到
缩写元素上时 显示 出简称/缩写的完整版本 ? - 可以在
缩写 标签中使用 全局的title标题信息提示 属性- 同 acronym-
title属性,该标签已废弃.
- 同 acronym-
- 提示:如何在 鼠标指针移动到
- IE 6 或更早版本的 IE 浏览器支持
缩写标签吗 ?- 不支持.
- 使用说明
- 不用标记 所有缩写: 不需要使用
缩写 标签 标记所有缩写。需要使用缩写标签的情况 ↓:-
① 需要提供 缩写的扩展: 如果使用缩写,并且希望 在文档内容流之外 提供扩展或定义,可以使用
标签,并使用title属性 提供需要的扩展内容。 -
② 陌生缩写: 要定义 读者可能不熟悉的缩写,可以使用
和提供定义的title属性 或内联文本来 表示该术语。 -
③ 特别的缩写: 当需要 在语义上 注意文本中的缩写时,可以使用
标签。这可以反过来 用于样式化 或脚本编制目的。 -
④ 搭配
定义标签: 为缩略语 或首字母缩写词 建立定义。
-
- 不用标记 所有缩写: 不需要使用
- 示例1: 标记缩写词 并提供完整的扩展
The <abbr title="People's Republic of China">PRCabbr> was founded in 1949.
- 示例2: 正式定义 一个缩写
- dfn> abbr
<p>
<dfn id="html"><abbr title="HyperText Markup Language">HTMLabbr>dfn>
是一种标记语言,用于创建 web页面的 语义和结构。p>
- 示例3: 首次使用 完整拼写. 第一次在页面上 使用缩写词时 就把它完整地拼写出来,这有助于 帮助人们理解它,尤其是 如果内容是 技术术语 或行业术语。
<p>JavaScript Object Notation (<abbr>JSONabbr>) 是一种 轻量级 数据交换格式。p>
- JavaScript Object Notation
- 数据交换格式: JavaScript 对象表示法 是一种 轻量级 数据交换格式。
1.5 ★ address 定义 文档或文章的 作者/拥有者 的 联系信息
-
如何定义文档 或文章的 作者/拥有者的 联系信息 ?
- 使用
联系信息 标签
- 使用
-
如何表示 文档的 联系信息 ?
- 把
联系信息 元素位于主体 元素内 - 个人 和组织的联系信息:
元素 表示所附的HTML 提供了 个人或组织的联系信息。 - 可包含的 联系信息的类型:
元素的内容 提供的联系信息, - 可以包含 所需的 任何类型的联系信息,例如
- 物理地址、URL、电子邮件地址、电话号码、社交媒体句柄、地理坐标 等等。
- 名称:
元素应该包括 联系人信息 所指向的人 或组织的名称。 - 企业的联系信息:
可以在 多种内容中 使用,例如 在页眉中 提供 企业的联系信息 - 文章的作者: 通过在
中包含元素 来指示 文章的作者
- 把
-
联系信息 元素中的文本 浏览器中 通常呈现为什么样式 ?- 斜体。
-
大多数浏览器会在
联系信息 元素的前后 添加换行吗 ?- 会添加换行。(即,会单独占一行)
-
注意事项-用法说明
- ①
联系信息 标签应该用于 描述一般的通讯地址吗 ?- 不应该 .只有联系信息的通讯地址 才用
标签 。 - 当表示一个 和联系信息 无关的任意的地址时,请改用
元素而不是元素。
- 不应该 .只有联系信息的通讯地址 才用
- ②
联系信息元素 一般放在哪个标签中 ?- 在
页脚 元素中。
- 在
- ③ 适用范围: 这个元素不能包含 除联系信息之外的任何信息,比如 出版日期(这应当 被包含在
元素之中)。
- ①
-
关于
联系信息 标签, HTML 4.01 与 HTML5 之间 有什么区别 ?- HTML 4.01 不支持
标签- 因此在 HTML 4.01 中,
标签始终定义 文档作者/拥有者的 联系信息。 - H5 中 可以表示 文档的联系信息,也可以表示 文章的联系信息
- 因此在 HTML 4.01 中,
- HTML 4.01 不支持
-
示例1: 表示网页作者
<p>联系本页的作者:p>
<address>
邮箱: <a href="mailto:[email protected]">[email protected]a><br>
电话: <a href="tel:+13115552368">(311) 555-2368a>
address>
1.6 ★ tt i b big small 规定 字体样式的 元素
- 规定 字体样式 元素 有哪些 ?
- 推荐使用标签 来改变文本的样式吗?
- 不推荐 . 建议使用 样式表 CSS 来控制样式 .
- 废弃的样式标签 不要再使用
- 带语义的样式标签,可以再使用,但偏于语义,而不是样式.
- 不推荐 . 建议使用 样式表 CSS 来控制样式 .
| 标签名 | 用于 |
|---|---|
① |
已废弃. 呈现类似 打字机或者等宽 的 文本效果。使用浏览器内置的 monotype 字体展示。这个元素用于 给文本排版,使其等宽展示,就像 电报那样。带有 CSS 的 |
② |
带语义的 斜体: 显示 斜体 文本 效果。❶ |
③ |
带语义的 粗体: 呈现 粗体文本 效果。❶ 不应将font-weight="bold"属性 来创建粗体文字。❸ 添加语义信息: 在class类 属性 来表示额外的语义信息 是一个很好的方式(例如 |
④ |
已废弃. 呈现 大号字体效果。(font-size:1.2em;属性。 |
⑤ |
带语义的 小一号字体: ❶ 使文本的字体 变小一号。(例如 从大 变成中等,从中等 变成小,从小 变成超小)。❷ 版权和法律文本: 在HTML5中,除了它的样式含义,这个元素 被重新定义为 表示边 注释 和附属细则,包括版权 和法律文本。❸ 仅表示样式时,使用 css font-size:0.8em |
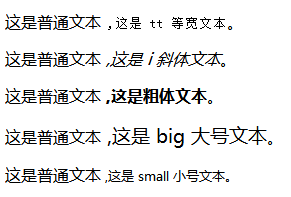
<p>这是普通文本<tt> ,这是 tt 等宽文本tt>。p>
<p>这是普通文本<i> ,这是 i 斜体文本i>。p>
<p>这是普通文本<b> ,这是粗体文本b>。p>
<p>这是普通文本<big> ,这是 big 大号文本big>。p>
<p>这是普通文本<small> ,这是 small 小号文本b>。p>
- 使用标签,优先以语义为主
- 使用什么 表示 标题 ?
- 使用
-一级到六级的 内容标题 标签
- 使用
- 使用什么 表示 强调的重点文本 ?
- 使用
强调 标签
- 使用
- 使用什么 表示 更重要的文本 ?
- 使用
更强调 标签
- 使用
- 使用什么 表示标注的 突出显示的文本 ?
- 使用
记号 标签
- 使用
- 使用什么 设置 粗体文本 ?
- 使用 CSS 的
font-weight字体粗细 属性 - 不建议使用
粗体标签
- 使用 CSS 的
- 使用什么 表示 标题 ?
- 使用说明
- 使用选择: 尽管
元素,元素和元素被认为 违反了 结构和样式分离的原则, 但是在 HTML5 中是 允许使用 这三个元素的. 应该自行判断使用 标签 还是CSS。
- 使用选择: 尽管
- 示例1: 使用
语义斜体 元素 标记 另一种语言的文本
<p>拉丁短语 <i class="latin">Veni, vidi, vicii> 在音乐、艺术和文学中经常被提及。p>
1.7 ★ bdi 设置 隔离 文本的方向
-
如何设置 文本的方向 ?
- 使用
双向隔离文本 标签 - 双向隔离元素
- bdi 指的是 bidirectional Isolate element
- bdi 双向隔离。
- 隔离处理文本: 告诉浏览器的双向算法 将其包含的文本 与周围的文本 隔离处理。
- 当一个网站 动态地插入一些文本 而不知道插入文本的方向时,它尤其有用。
- ① 双向文本 : 双向文本是 可以同时包含 从左到右排列 的字符序列(LTR) 和 从右到左排列 的字符序列(RTL)的文本,例如 嵌入在英语字符串中的 阿拉伯语引号。
- ② 双向算法: 浏览器实现 Unicode 双向算法(Unicode Bidirectional Algorithm) 来处理这个问题。
- 双向算法的 隐式方向: 在该算法中,字符具有隐式方向性:
- 例如,拉丁字符被视为 LTR,而阿拉伯字符 被视为 RTL。
- 其他一些字符(如空格 和一些标点符号)被视为 中性字符,并根据 其周围字符的方向 分配方向性。
- 双向算法的 隐式方向: 在该算法中,字符具有隐式方向性:
- ③ 双向隔离:
元素用于 包装文本的范围,并指示 双向算法 将该文本 与其周围环境隔离。这在两方面起作用:- 不影响:
嵌入文本的方向性 不影响 周围文本 的方向性。 - 不受影响:
嵌入文本的方向性 不受 周围文本 方向性的影响。
- 不影响:
- 使用
-
CSS和标签的选择- 优先选择标签:
- 虽然使用 CSS 规则
unicode-bidi: isolate;也可以实现相同的视觉效果 - 语义性: 不应该使用这种
CSS方法,因为它 不是语义的,浏览器 可以忽略 CSS样式。
- 虽然使用 CSS 规则
- 优先选择标签:
-
一般用在哪里 ?
- 在发布用户评论 或其他 您无法完全控制的内容时
-
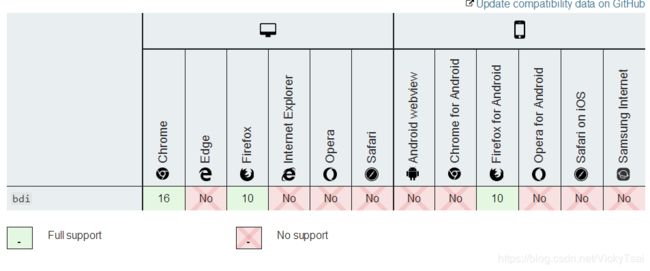
双向 标签 有哪些 浏览器支持 ? -
关于
双向 标签 ,HTML 4.01 与 HTML 5 之间的差异双向标签是 HTML5 中的新标签,所以浏览器支持不好.
⑴ dir 属性: 文本方向 左向右/右向左 (枚举属性,双向隔离 文本)
双向 标签的 属性- 使用什么属性 设置方向 ?
- bdi-
dir方向属性
- bdi-
- bdi-
dir方向 属性 的属性值 有哪些 ?- bdi-
dir="ltr | rtl | auto" - 左向右: ltr
- 右向左: rtl
- 自动: auto 默认值
- bdi-
- 使用什么属性 设置方向 ?
双向隔离文本 标签和dir方向属性的区别- 一个是 隔离标签,一个是 方向属性
- 都是关于方向的
dir属性 不继承父元素。如果没有设置,默认值即为auto,以便浏览器 根据元素内容 决定 元素内容的方向。
- 示例1: 使用和不使用
双向隔离文本的区别
<p>不使用 bdi 双向隔离文本 标签p>
<ul>
<li><span class="name">اَلأَعْشَىspan> - 1st placeli>
<li><span class="name">Jerry Cruncherspan> - 2nd placeli>
ul>
<p>不使用 bdi 双向隔离文本 标签p>
<ul>
<li><bdi class="name">اَلأَعْشَىbdi> - 1st placeli>
<li><bdi class="name">Jerry Cruncherbdi> - 2nd placeli>
ul>
- 默认是 rtl 文本 对周围文本的影响: 其中一个获胜者的 阿拉伯语名字 由 默认是RTL文本 组成,在这种情况下,由中性 或弱方向性的字符组成的
“- 1”将采用 RTL文本的方向性,结果将被打乱 - 隔离 默认文本方向的影响: 对这默认是 rtl文本的名字 采用双向隔离
,则不会影响后面的中性 弱方向性的文本
1.8 ★ bdo 覆盖重写 默认的 文本方向
- 如何 覆盖 默认的 文本方向 ?
- 使用
双向重写 标签 - 重写文本方向: 重写 当前文本的方向性,以便 将其中的文本 呈现为不同的方向。
- 给定方向的起点 开始: 文本的字符 是从给定方向的起点 绘制的;单个字符的方向 不受影响(例如,单个字符不会变反)。
- bdo
- bidirectional text override
- 双向文本覆盖 元素
- 使用
双向重写 标签的浏览器支持- 所有浏览器 都支持
双向重写 标签。
- 所有浏览器 都支持
⑴ dir 属性: 文本方向 从左到右/从右到左 (覆盖,枚举属性)
双向重写 标签 常用的dir方向属性- 文本方向:文本 在该元素内容中 呈现的方向。可能的值是:
- bdo-
dir="ltr | rtl " dir方向属性- bdo-
dir方向属性 的属性值- ltr 指示文本 应按 从左到右的方向 排列。
- rtl 指示文本 应按 从右到左的方向 排列。
- 示例1: 改变文本方向
<bdo>默认文本方向: Here is some Hebrew textbdo>
<p>反向文本方向,从右到左的方向:p>
<bdo dir="rtl">Here is some Hebrew textbdo>
- 示例2: 改变特殊文本的方向
<h1>著名的海滨歌曲h1>
<p>英文歌 "Oh I do like to be beside the seaside"p>
<p>在希伯来语中是这样的: אה, אני אוהב להיות ליד חוף היםp>
<p>在计算机的内存中,它被存储为 <bdo dir="ltr">אה, אני אוהב להיות ליד חוף היםbdo>p>
- 疑问点: 为什么
dir=ltr左到右方向 显示的不是默认文本方向,反而是 反向的文本方向 ?因为是特殊字符 ?
1.9 ★ blockquote 定义 块引用(长的引用)
- 如何定义 块引用(长的引用) ?
- 使用
块引用 标签 - Block Quotation Element
- 表示 引用文字: HTML 块级引用元素),代表 其中的文字 是引用内容。
- 显示- 缩进: 通常在渲染时,这部分的内容 会有 一定的缩进。
- 原文地址
cite属性: 若引文 来源于网络,则可以将 原内容的出处 URL 地址 设置到cite属性上 - 原文名
标签: 要以文本的形式 告知读者 引文的出处时,可以通过元素。
- 使用
- 显示
- 浏览器会怎样显示
块引用 标签的内容 ?- 一般会在左、右两边 进行缩进(增加左右外边距)
- 有时会 斜体
⑴ cite 属性: 引用来源 地址 url (主流浏览器 不支持)
块引用 标签cite引用 属性**cite引用 属性的属性值 一般是什么 ?- blockquote-
cite="url"- URL
- 用于:规定引用的来源。
- 示例1: 引用文的显示
Here comes a long quotation:
<blockquote>
This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation. This is a long quotation.
blockquote>
注意,浏览器在 blockquote 元素前后添加了换行,并增加了 左右外边距。
<p>上面是一段长引用<p>
- 示例2: blockquote-
cite引用属性的实用- 指定了 引用的来源
- 主流浏览器 均不支持
cite引用 属性。不过,搜索引擎可能会 使用该属性 获得更多有关引用的信息。
Here is a quote from WWF's website:
<blockquote cite="http://www.wwf.org">
WWF's ultimate goal is to build a future where people live in harmony with nature.(世界自然基金会的最终目标是建立一个人类与自然和谐相处的未来。)
blockquote>
We hope that they succeed.
- 示例3: 设置一个带样式的 引用
- 嵌套关系
cite
<head>
<style>
blockquote p {
background:#eee;/*引用文的 背景色*/
padding:15px;/*引用文的 内边距*/
}
blockquote p::before {
content:'\201C'; /*引用文最前面 添加左双引号*/
}
blockquote p::after {
content:'\201D'; /*引用文最后面 添加右双引号*/
}
style>
head>
<body>
<blockquote cite="https://www.huxley.net/bnw/four.html">
<p>文字就像 x射线,如果你使用得当,它们可以穿透任何东西。你一阅读,就被刺穿了。p>
<footer>— 奥尔德斯·赫胥黎(著名英国作家), <cite>美好新世界cite>footer>
blockquote>
body>
1.9.1 ★ q 定义 短的引用
-
如何 定义 短的引用 ?
- 使用
短引用 标签 - 短 内联引用:
短引用 元素 指示包含文本为 短内联引用。 - 显示: 加引号: 大多数 现代浏览器 通过 在文本周围 加上引号 来实现这一点。
- 无段落中断: 此
短引用 元素 用于 不需要段落中断 的简短引用; - 长引用: 对于长引用,使用
块引用 标签
- 使用
-
双引号:
短引用 标签的内容 , 浏览器会怎样显示 ?- 添加 引号,一般是双引号
- Firefox 以及 Opera 是这样的, IE 不是.
-
短引用标签 和长引用 标签 有什么 区别 ?- 本质上是一样的,都是引用.
- 用于 简短的 行内引用 用什么标签 ?
- 使用
短引用标签 - 总结: 短引用 = 行内 + 双引号
- 使用
- 需要表示 从周围内容 分离出来的 比较长的引用 ?
- 通常显示为 缩进的块,使用
长引用 标签。 - 总结 : 长引用 = 内容分离 + 缩进的块
- 通常显示为 缩进的块,使用
-
短引用标签的cite引用 属性- 如何 规定引用的来源 ?
- 使用
cite引用 属性- 源文档 或消息: 此属性的值是一个URL,它为引用的信息 指定源文档 或消息。
- 解释或参考信息: 此属性用于 指向解释引用内容 或引用的参考信息。
cite引用 属性的 属性值- URL = 引用的 来源的 URL
cite属性 有哪些浏览器支持 ?- 主流浏览器 均不支持
cite引用属性。不过,搜索引擎可能会使用 该属性获得更多 有关引用的信息。
- 主流浏览器 均不支持
-
示例1: 长引用和短引用
<p> 这是一个短引用:<q> This is a short quotationq>p>
这是一个长引用: <blockquote>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Facere harum quas praesentium perspiciatis sunt ipsum consequuntur, sed unde hic maxime dolore magnam! Cupiditate quod itaque tempore nobis ex minima necessitatibus.blockquote>
- 长引用和短引用的 显示
- 短引用: 引用前后,加了 双引号
- 长引用: 前后折行,缩进
- 示例2: 包含一个短内联引用,短引用设置为 斜体
<head>
<style>
q {font-style:italic;/*短引用文本的字体样式*/}
style>
head>
<body>
<p>包含 一个短内联引用 的句子p>
<p>当戴夫要求哈尔打开舱门时,哈尔回答道 <q cite="https://www.imdb.com/title/tt0062622/quotes/qt0396921">I'm sorry, Dave. I'm afraid I can't do that.q>p>
body>
1.10 短语元素
- 什么是短语元素 ?
- 短语标签的文本 大多会呈现出 特殊的样式
- 短语标签 都拥有 确切的语义。
- 总结 :样式+语义 = 短语元素
| 标签名 | 用于 |
|---|---|
① |
强调的重点. 把文本定义为 强调的重点内容。一般显示为 斜体. |
② |
把文本定义为 语气更强的强调的内容。 |
③ |
定义 一个定义项目。 |
④ |
定义 计算机代码文本。 |
⑤ |
定义 样本文本。 |
⑥ |
定义 键盘文本。它表示文本 是从键盘上键入的。它经常用在与计算机相关的文档或手册中。 |
⑦ |
定义 变量。您可以将此标签与 |
⑧ |
定义 引用。可使用该标签 对参考文献的引用 进行定义,比如 书籍或杂志的标题。 |
1.10.1 ★ em 表示 强调的内容
- 如何表示为 强调的内容 ?
- 使用
强调 标签 - emphasis 重点;强调
- 强调的重点: (
) 标记出 需要用户 着重阅读的内容 - 嵌套和强调 重点中的重点.
元素是可以嵌套的,嵌套层次越深,则其包含的内容 被认定为 越需要着重阅读。 - 重点和影响意义
强调重点 元素 是指 与周围的文本 相比具有强调重点的单词,而周围的文本通常局限 于 一个句子的单词,并影响 句子本身的意义。 - 重读:
的一个例子可以是:“Just do it already!”或者:“We had to do something about it”。阅读文本的人 或软件 会使用重音重读 斜体单词。 - 显示斜体: 通常,此元素 以斜体显示。但是,它不应该 简单地用于 应用斜体,样式.为此使用CSS
font-style属性去设置斜体。- 作品的标题: 使用
引用 元素 标记作品的标题(书、剧本、歌曲等)。 - 特别的 不一样的语义: 使用
元素表示 由于某种原因 从正常文本中分离出来的文本, 比如一个技术术语、外来词、小说人物的思想,或者当文本 引用一个词的定义而不是 表示它的语义时。- 例如,可以是:“The Queen Mary sail last night”。在这里,“Queen Mary”一词 没有额外的 强调或重要性。它只是表明,所讨论的物体 不是名为玛丽的女王,而是一艘 名为玛丽女王的船。
- 另一个例子是:“The word the is an article”。斜体 the是要说明的单词.
- 更重要的文本: 使用
元素标记 比周围文本更重要的文本。
- 作品的标题: 使用
- 使用
- 浏览器一般 怎样显示
强调标签的内容 ?- 一般用 斜体 来显示。
- 强调的使用
- 不要滥用强调,强调真正重要的部分 .
- 示例1: 强调内容
<em>我是需要强调的内容em>
- 示例2: 将
元素 用于表示 隐式 或显式对比。
<p>
In HTML 5, what was previously called
<em>block-levelem> content is now called
<em>flowem> content.
p>
<p>
在HTML 5中,以前称为 <em>块级em> 内容的内容现在称为<em>流em> 内容。
p>
- 显示: 斜体
1.10.2 ★ strong 表示 强调的程度 更强的内容
-
如何表示 强调的程度 更强的内容 ?
- 使用
强重点 标签 - Strong Importance
- 表示其内容具有 很强的重要性、严肃性 或紧迫性
- 显示 粗体: 浏览器通常 以粗体呈现内容。
- 使用
-
强重点 标签的内容 一般显示为怎样的 ?- 一般会 加粗(相对于
强调标签的斜体) 强调标签 和强重点 标签的 区别是什么 ?- 语气更强:
强重点 标签 强调的语气更强,被使用的次数 应该更少 - 嵌套: 都可以嵌套,分别增加 重要性的相对程度 或强调程度。
- 一般会 加粗(相对于
-
为什么一般 教程页面的第一句摘要 都是以粗体显示的 ?
- 是因为对这一句摘要使用了
更强调 标签。 - 摘要使用这个标签的理由 是什么 ?
- 概括了内容 位置重要.
- 教程摘要 概括 了其所在页面的 内容,而且 位于页面的 最重要的位置
- 概括了内容 位置重要.
- 是因为对这一句摘要使用了
-
使用说明
- 重要 严肃 紧急
元素用于“非常重要”的内容,包括非常严肃 或紧急的事情( 如警告)。 - 强重点: 这可能是 一个 对整个页面 非常重要的句子,或者你可以试着 指出一些单词 比附近的内容更重要。
- 粗体样式: 通常,此
元素在默认情况下 使用粗体 呈现。然而,它不应该简单地用于应用粗体的样式;设置粗体 使用 CSSfont-weight字体粗细 属性。 - 注释 或警告段落 的标签
的另一个公认用法是 表示段落的标签,这些段落 表示页面文本中的 注释或警告。 - 特殊但不强调: 使用
元素将注意力吸引到 某些文本上,而不显示 更高级别的重要性。 - 重点: 使用
元素 标记强调的重点文本。
- 重要 严肃 紧急
- 示例1: 表示非常重要的 严肃的重点内容
<p>... 最重要的规则,你永远不会忘记的规则,不管他怎么哭,不管他怎么哀求: <strong>不要在午夜之后喂他strong>.p>
- 示例2: 警告的标签
<p><strong>重要提示:strong> 在继续之前,确保你添加了足够的黄油。p>
1.10.3 ★ dfn 表示 术语或短语 的 定义
- 如何表示 特殊术语或短语 的 定义 ?
- 使用
定义 标签 - 被定义的 术语名:
表示 在定义短语 或句子的内容中定义的 术语 - 术语的定义:
元素、元素(的最近祖先)被认为是 这个术语的定义。 - definition element [,defi’niʃən]
- 使用
- 浏览器 一般如何显示
定义标签的内容 ?- 一般用 斜体 显示
⑴ title 属性: 被定义的术语
定义 标签的属性- 包含 全局属性
- 在HTML5中,
title属性 具有特殊的含义, - 指定 要定义的术语: 定义的术语 是按照以下规则 确定的:
- ① 被定义的术语 = dfn-
title属性值- 如果
元素具有title属性,则认为title属性的值 就是 被定义的术语。元素中 必须仍然包含文本,但是该文本 可以是缩写(可能使用)或术语的另一种形式。 title属性值的限定: 如果元素具有title属性,则title的属性值 必须是 被定义的术语,不能是 其他任何文本。
- 如果
- ② 被定义的术语 = dfn>abbr-
title属性值- 如果
定义标签 仅包含一个单独的子元素缩写 标签,并且没有自己的文本内容,且自带有title属性,那么元素的title属性的值就是 定义的术语。
- 如果
- ③ 被定义的术语 =
的标签文本- 否则,
元素的文本内容,是被定义的术语。
- 否则,
- ① 被定义的术语 = dfn-
- 快速导航到 术语的定义
- 示例1: 在技术文档中,当新的术语 第一次出现时,可以使用
定义标签.
<p> <dfn id="def-validator">验证器dfn> 是检查 代码或文档中的 语法错误的程序。p>
- 一般用 斜体显示 定义标签的内容
标签的内容,是需要被定义的 术语的名称
- 示例2: 快速导航到 定义的术语
- 嵌套关系
strong> dfn强调 被定义的术语名code> a标签代码的锚
- 关联关系: a-
href=#dfn-id
- 嵌套关系
<p>The <strong>HTML Definition elementstrong>
(<strong><dfn id="definition-dfn"><dfn>dfn>strong>) is
used to indicate the term being defined within the context of a
definition phrase or sentence.p>
...省略中间内容
<p>Because of all of that, we decided to use the
<code><a href="#definition-dfn"><dfn>a>code> element for
this project.p>
- 快速跳转: 利用 a-
href=#id进行 快速导航跳转.
- 示例3: 定义 有缩写词的术语
<p>The <dfn><abbr title="Hubble Space Telescope">HSTabbr>dfn>
(哈勃太空望远镜) 是有史以来最多产的科学仪器之一。它已经在轨道上运行了20多年,扫描天空,并对数据和照片进行前所未有的质量和细节处理。p>
<p>显然, the <abbr title="Hubble Space Telescope">HSTabbr> (哈勃太空望远镜) 可以说,在推动科学发展方面所做的贡献超过了以往任何一种设备。p>
- 嵌套关系
dfn> abbr title缩写 标签 一定要是子元素, 被定义的术语 = abbr-title的属性值
1.10.4 ★ code 表示 计算机源代码
- 如何表示 计算机源代码 或者其他机器可以阅读 的 文本内容 ?
- 使用
代码 标签 - 代码片段 :
代码 元素 以一种样式 显示其内容,这种样式 指示文本 是计算机代码的一小段。 - 显示 等宽: 默认情况下,内容文本 使用用户代理的 默认
monospace等宽字体 显示。
- 使用
代码标签的内容 浏览器显示的样式 是怎样的 ?- 一般是 等宽、类似 电传打字机样式 的字体
- 提示:
- 如果需要使用 等宽字体 的效果,可以使用
代码标签吗 ?- 不可以. 建议使用
font-family字体系列 属性 设置字体
- 不可以. 建议使用
- 如果要在 严格限制为等宽字体格式 的文本中 显示编程代码,可以使用
预格式 标签。
- 如果需要使用 等宽字体 的效果,可以使用
- 使用说明
- 多行代码: 搭配
- 要表示 多行代码,将
代码元素 放在预格式化 元素中。 - 一个代码短语 或一行代码:
代码 标签 本身只表示 一个代码短语 或一行代码。 是 行内元素,不换行.
- 要表示 多行代码,将
- 覆盖默认样式: 为
code选择器 定义 CSS规则 来覆盖浏览器的默认字体。- 用户设置的首选项 可能优先于 指定的 CSS。
- 多行代码: 搭配
- 示例1: 一段 包含代码片段的文本
<p> <code>push()code> 方法将一个或多个元素添加到数组末尾 并返回数组的新长度。p>
- 总结:
代码标签的 内容,一般显示为 等宽的样式- 代码标签的内容,前后没有折行
1.10.5 ★ samp 表示 计算机程序的输出 的示例(或引用)
-
表示 计算机程序的输出 的示例(或引用) 从正常的上下文中 将这些 短字符序列 提取出来,加以强调 ?
输出示例 标签- Sample Element
- 程序的输出 示例: 用于 封装内联文本,内联文本表示 计算机程序的输出 的示例(或引用) 。
- 区别于 输出容器: 如果 需要一个元素 作为 网站 或应用程序的 JavaScript代码 生成输出的容器,则应该使用
输出 元素。
- 区别于 输出容器: 如果 需要一个元素 作为 网站 或应用程序的 JavaScript代码 生成输出的容器,则应该使用
- 显示 等宽: 它的内容 通常使用浏览器默认的
monospace字体(如Courier或Lucida Console)呈现。 - 覆盖默认字体: 可以使用 CSS规则 为元素 覆盖浏览器的默认字体;如
font-family: "Courier";但是,浏览器的首选项 可能优先于 指定的任何 CSS。
-
总结:
= 输出示例 = 程序输出文本 的字符提取 -
示例1: 计算机 输出字符
字符序列 <samp>aesamp> 可能会被转换为 æ 连字字符。
程序输出示例 标签 使用的比较少
- 示例2: 计算机程序 输出的一段代码示例
<p>我试着启动我的电脑,但是我收到了一条消息p>
<samp>Keyboard not found br>Press F1 to continuesamp>p>
- 示例3: 程序的 输出示例
<p>当流程完成时,实用程序将输出文本p>
<samp>Scan complete. Found <em>Nem> results.samp> 然后,您可以进行下一步。p>
- 示例4: 包括用户输入的 输出示例
<head>
<style>
.prompt {
color: #b00;/*设置 提示符的颜色*/
}
samp > kbd {
font-weight: bold;/*键盘用户输入的文字 设为粗体*/
}
.cursor {
color: #00b;/*设置 光标的颜色*/
}
style>
head>
<body>
<pre>
<samp><span class="prompt">mike@interwebz:~$span><kbd>md5 -s "Hello world"kbd>
MD5 ("Hello world") = 3e25960a79dbc69b674cd4ec67a72c62
<span class="prompt">mike@interwebz:~$span> <span class="cursor">█span>samp>
pre>
body>
1.10.6 ★ var 表示 变量的名称 或 用户提供的值
-
如何表示 变量的名称 或 用户提供的值 ?
- 使用
变量标签 - Variable element
- 变量名称: 表示 数学表达式 或编程内容中 变量的名称。
- 变量 显示 斜体: 它通常 使用当前字体的 斜体版本 来表示,尽管这种行为 依赖于浏览器。
- 覆盖 默认样式: 如
font: bold 15px "Courier", "Courier New", monospace;使用font字体属性 可以改变字体粗细 字体类型
- 使用
-
变量标签 一般和什么标签 一起使用 ?- 经常与
代码标签 和预格式 标签一起使用,用来显示 计算机代码
- 经常与
-
变量标签的内容,浏览器一般 怎样显示?- 一般显示为 斜体
-
为什么要使用更多的 语义标签 ?
- 浏览器可以 更好的进行 信息显示
-
示例1: 用变量标签 表示 公式中的变量
<p>爱因斯坦的公式:p>
<p id="gongshi">
<var>Evar>=
<var>mvar>
<var>cvar><sup>2sup>
p>
- 公式中的字母,可以用
变量标签 表示 变量标签显示变量标签的内容,前后 不会折行- 内容,显示为 斜体
- 示例2: 表示段落中 数学公式中的变量
<p>盒子的体积 = <var>lvar> × <var>wvar> × <var>hvar>, <var>lvar> 表示长度, <var>wvar> 表示宽度 , <var>hvar> 表示高度p>
1.10.7 ★ kbd 定义 从键盘 键入的文本
- 如何 定义 从键盘 键入的文本 ?
- 使用
键入文本 标签- Keyboard Input element 键盘输入
- 内联的 用户输入文本: 表示一段内联文本,来自键盘、语音输入 或任何其他文本输入设备的 用户文本输入。
- 显示 等宽: 浏览器 一般默认使用 默认的
monospace字体呈现 - 搭配
输出示例:键入文本 标签 可以嵌套在输出示例 标签 (Sample Output)的各种组合中,以表示 各种形式的输入 或基于视觉提示的输入。
- 使用
键盘文本 标签的内容 浏览器如何显示 ?- 一般是 等宽字体,csdn 的编辑器中,还会显示出 按键的样式 . 如, Tab
- 使用
键盘文本 标签经常用在哪里?- 计算机相关 文档和手册 中。
- 使用说明
- ①
的自嵌套: 将元素嵌套到另一个元素中,表示实际的键 或其他输入单元 作为较大输入的一部分。- 外部的
一般省略,可以简化代码 不影响有效性.
- 外部的
- ② 回显的输入: 作为子元素 搭配
. 将元素嵌套在输出示例 元素中 表示输入 已被系统回显给用户。 - ③ 系统显示的 文本输入: 作为父元素 搭配
. 将元素 嵌套在元素中,表示 基于系统显示的文本 的输入,例如 菜单和菜单项 的名称,或者屏幕上显示的 按钮的名称。
- ①
- 示例1: 表示 是需要使用键盘 键入的文本
键入 <kbd>quitkbd> 来退出程序,或者键入 <kbd>menukbd> 来返回主菜单。
- 输出:
键盘文本 标签的内容,显示为 等宽字体
- 示例2: 表示需要使用键盘 键入的文本
<head>
<style>
kbd{
border:1px solid #b5b5b5;
box-shadow: 0px 2px 1px rgba(0,0,0,0.2);
padding:2px 4px;
background-color:#eee;
border-radius: 3px;
font-weight:bold;
}
style>
head>
<body>
<p>请按 <kbd>Ctrlkbd> + <kbd>Skbd> 来保存文件. p>
body>
- 示例3: 表示 输入中的击键
- 多个击键的输入: 自嵌套: 要描述 由多个击键组成 的输入,可以嵌套多个
元素,使用一个外部的元素 表示整个输入,以及再用依次表示 包含在里面的 输入的 每个单独击键 或组件。
- 多个击键的输入: 自嵌套: 要描述 由多个击键组成 的输入,可以嵌套多个
- HTML
<p>您还可以 使用键盘快捷键 创建一个新文档:
<kbd><kbd>Ctrlkbd>+<kbd>Nkbd>kbd>.p>
- CSS
kbd>kbd{
border:1px solid #b5b5b5;
box-shadow: 0px 2px 1px rgba(0,0,0,0.2);
padding:2px 4px;
background-color:#eee;
border-radius: 3px;
font-weight:bold;
}
- 示例4:输出示例中 回显的输入
- 嵌套关系:
blockquote> samp> kbd
<p>如果出现语法错误,该工具将 输出您输入的初始命令 供您检查: p>
<blockquote>
<samp><kbd>custom-git ad my-new-file.cppkbd>samp>
blockquote>
- 示例5: 表示 屏幕上的 输入选项
- 例如,你可以解释 如何选择“文件”菜单中 的“新文件”选项 来创建新文件,使用如下HTML:
<p>要创建新文件,请选择菜单选项
<kbd>
<kbd><samp>Filesamp>kbd>⇒
<kbd><samp>New Documentsamp>kbd>
kbd>.
p>
<p>输入新文件的名称后, 别忘了点击 <kbd><samp>OKsamp>kbd> 按钮
进行确认。p>
- 总结
- ① 表示 菜单输入: 指示 从屏幕工具中 选择的输入:
kbd> samp如,菜单 - ② 外部
的省略: 不需要做 这些包装;可以选择 通过省略外部元素 来简化它。换句话说,将其简化为Ctrl+N将是完全有效的。
- ① 表示 菜单输入: 指示 从屏幕工具中 选择的输入:
1.10.8 ★ cite 表示引用文本 所在的作品名
-
如何表示 引用文本 所在的作品名 ?
- 使用
引文作品名 标签 - citation element [saɪ’teʃən] n.引用
引文作品名 标签的内容,一般是 什么 ?- 传统媒体中的文档 ,如 书籍、杂志、期刊 等的标题.(方便 自动摘录 参考书目)
- 作品的标题: 用于描述 对引用的 创造性作品 的引用,并且必须包括 该作品的标题。
- 作者的名称 不要用: 值得注意的是,W3C (World Wide Web Consortium,万维网联盟) 规范指出,对 创造性作品的引用(包括在
元素中)可能包括 该作品作者的名称。然而,WHATWG 规范 却恰恰相反:在任何情况下, 都 不能包含人名。 - 使用 合理的简称: 根据 与引用元数据相关的 内容相关约定,引用可以 采用缩写形式.
- 使用
-
引文 作品名 标签的内容,浏览器如何显示 ?- 显示 斜体
- 修改 默认样式: 使用 CSS
font-style字体样式 属性
-
如果 引用的这些文档有 在线的版本 ,如何指向 ?
-
如何 从文档中 自动摘录 参考书目 ?
- 参考的书目,都使用
引文作品名 标签 - 自动摘录: 浏览器 自动整理 引用表格,并把它们作为 脚注或者独立的文档 来显示。
引文 作品名 的内容 会被自动摘录整理.
- 参考的书目,都使用
-
引文的作品名 可以是哪些 类型?- 书籍/ 研究报告/ 散文/ 诗/ 乐谱/ 歌曲/ 剧本 电影剧本/ 电影/ 电视节目/ 游戏/ 雕塑/ 画/ 戏剧/ 歌剧/ 音乐片/ 展览品/ 法律案件的报告/ 计算机程序/ 网站/ 网页/ 博客 或评论/ 论坛帖子 或评论/ 一条微博/ 一个Facebook帖子/ 书面或口头陈述…
- 是不是 有标题,用了引文 就能用
指明作品名(标题)?
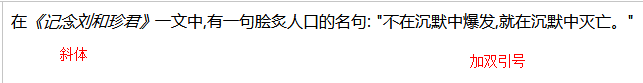
- 示例1: 引用某书籍中的名言,指明来源的 作品名
在<cite>《记念刘和珍君》cite>一文中,有一句脍炙人口的名句: <q>不在沉默中爆发,就在沉默中灭亡。q>
引用标签,内容是书籍的标题,显示为斜体短引用 标签,内容是一句引用,加了双引号.
- 示例2: 引用某作品中的 第一句话,并指明引文的作品名 和作品的在线版本
- 嵌套关系:
blockquotepfooter> cite> a
<blockquote>
<p>It was a bright cold day in April, and the clocks were striking thirteen. (那是四月里一个晴朗寒冷的日子,钟敲了十三下。)p>
<footer>
<cite><a href="http://www.george-orwell.org/1984/0.html">Nineteen Eighty-Foura>cite> 中的第一句话 by George Orwell (乔治·奥威尔(英国小说家))(Part 1, Chapter 1).
footer>
blockquote>
1.11 ★ progress 表示 任务的进度(进程)
-
如何表示 任务的进度(进程) ?
- 使用
进度 标签 - 显示 进度条
进度 元素显示一个指示符,该指示符 显示任务的完成进度,通常显示为进度条。
- 使用
-
哪些浏览器 支持
进度 标签 ?- IE10, Firefox, Opera, Chrome 以及 Safari 6 支持
进度标签。 - 注释:IE 9 以及更早的版本不支持
进度 标签
- IE10, Firefox, Opera, Chrome 以及 Safari 6 支持
-
提示:
进度 标签一般与什么 一同使用,来显示任务的进度 ?- JavaScript
-
注释:
进度标签 适合用来表示 度量衡 吗 ?(例如,磁盘空间使用情况 或查询结果)- 不适合 .
- 用什么 表示 度量衡 ?
- 使用
- 使用
-
进度标签 的属性有哪些 ?- new : HTML5 中的新属性。
| 属性名 | 属性值 | 用于 |
|---|---|---|
| max | =number | ❶ 规定max属性(如果存在)的值 必须大于零,并且是一个 有效的浮点数。默认值是1。 |
| value | = number | ❶ 规定 当前已经完成 多少任务数目(已完成)。❷ 它必须是 0 和max之间 的有效浮点数,如果 省略max,则必须是 0和1之间 的有效浮点数。❸ 如果没有value属性,则进度条不确定;这表明 一个活动正在进行中,没有显示 预期需要多长时间。 |
- 总需要完成数目 和当前已经完成的数目 属性值的数值
- 都是 浮点数
- 属性搭配: progress-
value完成值 属性 和 progress-max最大总数值 属性 一起搭配使用 - 进度 无最小值: 最小值总是0,并且
进度 元素 不允许使用min属性。 - 水平 和垂直显示: 可以使用
- mozo -orientCSS 属性 来指定 进度条应该 水平呈现(默认)还是垂直呈现。 - 不确定的进度条: 删除
value当前完成值 属性 .不确定伪类 可用于匹配 不确定的进度条。要在给进度条赋值后 将其更改为 不确定,必须使用element.removeAttribute("value")删除value属性
- 示例1: 表示下载进度
下载进度:
<progress value="30" max="100">
progress>
- 完成进度: 用来表示 完成进度,而不是 标量的测量值
- 示例2: 文件的进度
- 相关联: 标签文字 和进度条 相关联
- 关联关系: label-
for=#progress-id - 表示进度 的搭配属性:
<label for="file">文件的进度:label>
<progress id="file" max="100" value="70"> 70% progress>
1.12 ★ meter 定义 已知范围 或分数值内 的 标量值
-
如何定义 已知范围 或分数值内 的 标量值?
- 使用
- 标量值 或分数值:
- 也被称为 gauge[gedʒ](尺度,计量器)。
- 例子:磁盘用量、查询结果的相关性,等等。
- 也被称为 gauge[gedʒ](尺度,计量器)。
- 使用
-
注释:
- 指示进度(在进度条中)。如果 标记进度条,使用
进度 标签。
- 指示进度(在进度条中)。如果 标记进度条,使用
-
-
- IE 不支持,Firefox, Chrome, Opera 以及 Safari 6 支持
- IE 不支持,Firefox, Chrome, Opera 以及 Safari 6 支持
-
| 属性名 | 值 | 用于 | 浏览器支持 | 注释 |
|---|---|---|---|---|
| ① form | =form_id | 规定 |
IE除外 | 该属性的值 必须是同一文档中 meter元素所有权 的表单元素 关联。 |
| ② high | =number | 规定被视作 高的值的范围,测量范围高端的下界。 | IE除外 | high 属性必须小于 max 属性值,且必须大于low 和 min 属性值 |
| ③ low | =number | 规定被视作 低的值的范围,测量范围低端的上限。 | IE除外 | low 属性必须大于 min 属性值,且必须小于 high 和 max 属性值 |
| ④ max | =number | 规定范围的 最大值 | IE除外 | 。max 属性值必须大于 min 属性值。如果未规定,则默认值是 1。提示:max 属性,与min属性一起,规定度量的完整范围 .测量范围的上限。如果指定,该值 必须大于最小值(min属性)。如果未指定,最大值为1。 |
| ⑤ min | =number | 规定范围的 最小值 | IE除外 | min 属性值必须小于 max 属性值。如果未规定,则默认值是 0。测量范围的 较低数值界限。如果指定,该值必须小于最大值(max属性)。如果未指定,则最小值为0。 |
| ⑥ optimum | =number | 规定度量的 优化值,此属性指示 最佳数值. | IE除外 | 最佳值的度量值,它必须在范围内(由min属性和max属性定义)。当与低属性和高属性一起使用时,它会给出一个指示,表明在哪个范围内被认为是更可取的。例如,如果在min属性和low属性之间,则认为较低的范围 是首选。 |
| ⑦ value | =number | 必需。规定 度量的 当前值 | IE除外 | 规定测量范围的 当前的或“测量过”的值。value 属性必须介于 min 与 max 属性值之间 除非value属性在0和1之间(包括),否则min和max属性应该定义范围,以便value属性的值在其中。 |
- 总结
- 值的大小 :
min < low < high < max - 所有浏览器都不支持
form所属表单 属性 - IE不支持
- 所有 属性值的数值
- 都是 浮点数
- 值的大小 :
<p>显示度量值:p>
<meter value="3" min="0" max="10">3/10meter><br>
<meter value="0.5">50%meter>
<p><b>注释:b>Internet Explorer 不支持 meter 标签。p>
- 以类似电池的样式 展示测量标签的数值
- 示例2:
<label for="fuel">燃油油位:label>
<meter id="fuel" name="fuel"
min="0" max="100"
low="33" high="66" optimum="80"
value="50">
在 50/100
meter>
1.13 ★ pre 定义 预格式化的文本
- 如何 定义 预格式化的文本 ?
- 使用
预格式标签 - 预格式化: 元素表示 预格式化的文本,该文本 将与在HTML文件中 编写的文本格式 完全相同。
- 字体: 文本通常使用非比例(“
monospace”)字体呈现。该元素中的空格 保留。
- 使用
预格式标签 的内容 浏览器会怎样显示 ?- 保留 空格和换行。
- 字体会 等宽。
- 总结: 预格式 = 空格 + 换行 + 等宽
- 一般用什么标签 来表示 计算机的源代码 ?
预格式 标签
预格式标签 不能包含什么样的标签 ?- 任何 块级元素(常见为可以导致段落断开的标签)
- 块级元素会自动添加换行,就不是预格式 原本的格式了
- 例如标题、
段落标签和类型信息 标签 预格式元素是块级元素吗 ?- 是的
- 任何 块级元素(常见为可以导致段落断开的标签)
预格式 元素中允许 放置什么 ?- 只能包含文本或行内元素
- 物理样式和 基于内容的样式的元素
- 链接 ,图像 , 水平线等。
- 提示
预格式标签中的 特殊符号 会怎样处理 ?- 被转换为 符号实体,比如 “
<” 代表 “<” - 总结 : 特殊符号 = 符号实体
- 被转换为 符号实体,比如 “
- 在
预格式 标签中 ,每个制表符 一般占据多少字符 ?- 8 个字符 的位置
- 总结: 一个制表符 = 8个字符
- 为什么不推荐使用 制表符 tab
- 因为在 不同的浏览器中,Tab 的实现 各不相同。
- 浏览器不同 = 实现不同
- 在用
预格式 标签中 ,使用什么 替代制表符 Tab ,可以确保 文本正确的 水平位置 ?- 使用空格
- 示例1: 显示源代码
<p>使用 CSS 更改字体颜色 很容易。p>
<pre>
body {
color: red;
}
pre>
- 示例2: 预格式化文本的 可访问性问题
- 图像 或者图表的替代性描述: 为 使用
预格式化文本 创建的 任何图像或图表 提供替代描述非常重要。 - 描述内容: 替代描述 应该清晰而简洁地 描述 图像或图表的内容。阅读障碍: 否则,视力低下的人,在屏幕阅读器等辅助技术的帮助下 浏览时,可能无法理解 按顺序读出的预格式化文本字符 所代表的内容。
- 替代描述:
id和ARIA role的 以及aria -labelledby属性的补充,可以将预格式化的文本 声明为图像,并使用
- 图像 或者图表的替代性描述: 为 使用
- 嵌套关系
role aria-labelledby |
id
<figure role="img" aria-labelledby="cow-caption">
<pre>
___________________________
<我是我这个领域的专家。 >
---------------------------
\ ^__^
\ (oo)\_______
(__)\ )\/\
||----w |
|| ||
pre>
<figcaption id="cow-caption">
一头牛说:“我是我这个领域的专家。”牛使用预格式化的文本字符 进行说明。
figcaption>
figure>
- 知识补充
- 改变文本的 外观和含义 的标签分为哪两类 ?
- 很多标签 都可以 改变文本的 外观,并为文本赋予 隐藏的含义。
- ① 基于内容 的样式(content-based style)的标签
- ② 物理 样式(physical style)的标签
- ⑴ 基于内容的样式是什么意思 ?
- 有确切的含义,自带一定的样式
- 总结: 含义 + 样式
- 含义的重要性 为什么大于样式 ?
- 浏览器 就会把与该含义 用法一致的格式 应用在文本上。
- 含义 = 指导浏览器 应用格式
- 当前的 HTML 和 XHTML 标准 为每一个 基于内容的标签 都定义一种格式了吗 ?
- 没有,小部分标签
- 基于内容,带样式的标签 有哪些 ?
- ①
缩写 - ②
首字母缩写,已废弃 - ③
引用 - ④
代码 - ⑤
样本 - ⑥
变量 - ⑦
定义 - ⑧
键盘 - ⑨
强调 - ⑩
更强调
- ①
- ⑵ 物理样式 的标签 是什么意思 ?
- 用标签 为文本规定样式
- 为什么 不建议使用 物理样式标签 ?
- 因为 HTML 应该提供 更多有语义的标签,方便浏览器显示.控制样式,使用 CSS 样式表更专业.
- HTML/XHTML 标准一共提供了 哪 9 种物理样式的标签 ?
- 粗体(bold)、斜体(italic)、等宽(monospaced)、下划线(underlined)、删除线(strikethrough)、放大(larger)、缩小(smaller)、上标(superscripted)和下标(subscripted)文本。
粗体大号斜体小号下标上标等宽
1.14 ★ sup 定义 上标 文本
- 如何 定义 上标 文本 ?
- 使用
上标标签 - Superscript element
- 内联 上边文本: 指定 仅出于排版原因 将显示为上标的 内联文本。
- 基线高 字号小: 上标通常使用 较小的文本 以提高基线 来呈现。
- 使用
- 显示
上标标签 的内容 字符高度 是当前文本的多少 ?- 当前文本 字符高度的 一半
上标标签 的内容 字体和字号 和当前文本 什么区别 ?- 一样的
- 使用说明
- 向文档 添加脚注 以及表示方程式中的 指数值时 可以使用什么标签 ?
上标标签
- 如何创建 超链接脚注 ?
- **排版原因 **:
上标元素 应该只用于 排版的原因—也就是说,更改文本的位置 以符合排版约定或标准,而 不是仅仅用于 表示或外观目的。- 例如,要对 使用提升基线的 业务或产品的文字商标 进行样式设置,应该使用 CSS(很可能是
vertical-align),而不是,vertical-align: super或者 将基线向上移动50vertical-align: 50%.
- 例如,要对 使用提升基线的 业务或产品的文字商标 进行样式设置,应该使用 CSS(很可能是
- 适用于 使用
的几种情况 (不限于此)- 显示 指数,如“x3”。
- 显示 高级字母,这在某些语言中用于呈现 某些缩写。例如,在法语中,这个词
"mademoiselle"可以缩写为 “Mlle” - 表示 序数,如 “4th” 而不是 “fourth.”
- 向文档 添加脚注 以及表示方程式中的 指数值时 可以使用什么标签 ?
- 示例1: 数学表达式中 的指数
p> var> sup
<p> <b>勾股定理b> 通常表示为 下面这个方程:p>
<p><var>a<sup>2sup>var> + <var>b<sup>2sup>var> = <var>c<sup>2sup>var>p>
1.15 ★ sub 定义 下标 文本
- 如何定义 下标 文本 ?
- 使用
下标标签 - Subscript element
- 内联 下标文本: 指定 内联文本,仅出于排版原因,内联文本应该显示 为下标。
- 低基线 小字号: 下标通常使用 较小的文本 以较低的基线呈现。
- 使用
- 显示
- 包含在
标签的内容 字符高度 是当前文本的多少 ?- 当前文本 字符高度的一半
标签 的内容 字体和字号 和当前文本 什么区别 ?- 一样的
- 包含在
- 使用说明
标签和标签,在哪里使用的比较多 ?- 在数学等式、科学符号和化学公式 等需要上标和下标的地方使用的多
- 排版原因:
下标元素 和上标元素 一样,应该只用于 排版的原因—也就是说,更改文本的位置 以符合排版约定 或标准,而不是仅仅用于 表示或外观目的。- 应该使用 CSS
vertical-align: sub更精确地控制基线偏移vertical-align: -25%.
- 应该使用 CSS
- 适用于 使用
下标 的几种情况 (不限于此)- 脚注数字
- 数学变量的下标
- 表示 化学公式中 给定元素的原子数
- 示例1:
<p>
This text contains <sub>subscriptsub><var>xvar><sub>2sub>
p>
<p>
This text contains <sup>superscriptsup>
<var>xvar><sup>2sup>
p>
- 上标和下标,一般用在化学,数学等公示中
- 示例2: 表示化学式中 的原子的数目
<p>几乎每个开发人员 最喜欢的分子 都是
C<sub>8sub>H<sub>10sub>N<sub>4sub>O<sub>2sub>, 也被称为“咖啡因”。"p>
- 示例3: 脚注数,传统的脚注 用
下标表示的数字 表示。这是一个常见的用例:
<p>根据中村、约翰逊 和梅森<sub>1sub>的计算 , 这将导致两个粒子完全湮灭。p>
- 示例4: 表示 数学变量的下标
- 在数学中,与同一概念相关的变量族(例如沿同一轴 的距离)用相同的变量名 表示,后面带有下标。例如:
<p>水平坐标 沿x轴的位置 表示为: <var>x<sub>1sub>var> ... <var>x<sub>nsub>var> .p>
1.16 ★ wbr 规定 在文本中的何处 适合换行
-
Word Break Opportunity (
- 单词换行时机
- 单词换行时机: 元素表示一个 单词的换行时机——在文本中的一个位置,浏览器 可以选择在其中换行,尽管它的换行规则 不会在该位置创建换行。
- 空标签
-
用于
- 如何规定 在文本中的何处 适合换行 ?
- 使用
- 防止 在错误的地方换行
- 使用
- 如何规定 在文本中的何处 适合换行 ?
-
提示:
- 如果单词太长,或者担心浏览器 会在错误的位置 换行 ?
- 使用
- 使用
- 如果单词太长,或者担心浏览器 会在错误的位置 换行 ?
-
哪些浏览器 支持
- 除了 IE,所有浏览器都支持
- 除了 IE,所有浏览器都支持
-
连字符:
-
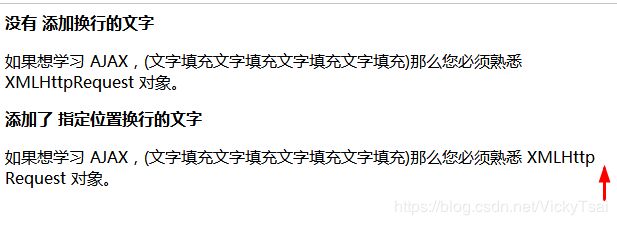
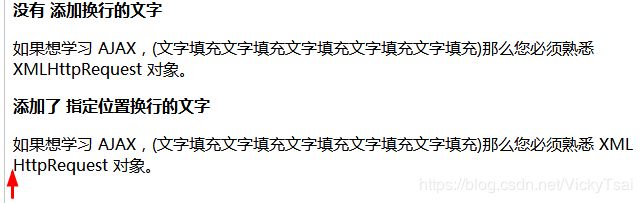
示例1
<b>没有 添加换行的文字b>
<p>
如果想学习 AJAX,(文字填充文字填充文字填充文字填充)那么您必须熟悉 XMLHttpRequest 对象。
p>
<b>添加了 指定位置换行的文字b>
<p>
如果想学习 AJAX,(文字填充文字填充文字填充文字填充)那么您必须熟悉 XML<wbr>Http<wbr>Request 对象。
p>
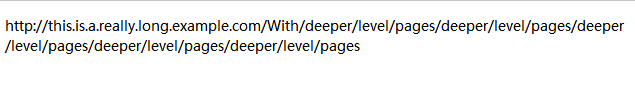
- 示例2: url中的标点符号 断行
- Yahoo Style指南建议在标点符号之前断开URL,以 避免在行尾 留下标点符号,读者可能会误认为 URL的末尾。
<p>http://this<wbr>.is<wbr>.a<wbr>.really<wbr>.long<wbr>.example<wbr>.com/With<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pages<wbr>/deeper<wbr>/level<wbr>/pagesp>
1.17 ★ mark 定义 带有记号的文本 / 突出显示的文本
- 如何定义 带有记号的文本 突出显示文本 ?
- 使用
记号文本 标签 - Mark Text element
- 突出显示: 表示为参考或符号目的 而 标记或突出显示的文本,由于标记的段落 在包含内容中的 相关性或重要性。
- 使用
- 关于
记号标签 ,HTML 4.01 与 HTML 5 之间的差异记号 标签是 HTML 5 中的新标签。
记号标签 的浏览器支持 ?- IE 9+, Firefox, Opera, Chrome 以及 Safari 支持
记号文本 标签。 - IE 8 以及更早的版本不支持
记号文本 标签
- IE 9+, Firefox, Opera, Chrome 以及 Safari 支持
记号标签 浏览器显示 为?- 一般是黄色背景
- 使用说明
- 特别关注的文本: 用在引用中. (
) ,
- 匹配搜索词: 指示文档内容中 可能与用户当前活动 相关的部分。例如,这可以用来表示 匹配搜索操作的单词。
- 使用选择: 不要为了 语法高亮突出显示 而使用
;相反,使用元素并应用适当的CSS。
- 特别关注的文本: 用在引用中. (
- 可访问性问题
- 屏幕读取技术 和元素声明: 大多数 屏幕读取技术 在默认配置中 都不会声明
元素的存在。可以使用CSScontent属性以及::before和::after伪元素 来声明它。
- 屏幕读取技术 和元素声明: 大多数 屏幕读取技术 在默认配置中 都不会声明
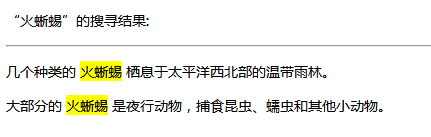
- 示例1: 突出显示 相关的搜索词
<p>“火蜥蜴”的搜寻结果:p>
<hr>
<p>几个种类的 <mark>火蜥蜴mark> 栖息于太平洋西北部的温带雨林。p>
<p>大部分的 <mark>火蜥蜴mark> 是夜行动物,捕食昆虫、蠕虫和其他小动物。p>
记号标签 内容的背景颜色,为黄色,比较亮眼,能达到突出显示的作用.
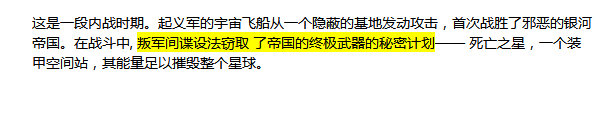
- 示例2: 标记 感兴趣的文本
<blockquote>
这是一段内战时期。起义军的宇宙飞船从一个隐蔽的基地发动攻击,首次战胜了邪恶的银河帝国。在战斗中, <mark>叛军间谍设法窃取 了帝国的终极武器的秘密计划mark>——
死亡之星,一个装甲空间站,其能量足以摧毁整个星球。
blockquote>
- 引用内容中,一段特别关注的文本
- 嵌套关系:
blockquote> mark
- 嵌套关系:
- 示例3: 可访问性问题
- 屏幕读取技术 和元素声明: 大多数 屏幕读取技术 在默认配置中 都不会声明
元素的存在。可以使用CSScontent属性以及::before和::after伪元素 来声明它。 - 适用时机: 一些使用屏幕阅读器的人 故意禁用 会造成额外冗长的内容。因此,重要的是 不要滥用这种技术,只在 不知道突出显示的内容 会影响理解的情况下才使用它。
- 屏幕读取技术 和元素声明: 大多数 屏幕读取技术 在默认配置中 都不会声明
mark::before,
mark::after {
clip-path: inset(100%);
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute;
white-space: nowrap;
width: 1px;
}
mark::before {
content: " [highlight start] ";
}
mark::after {
content: " [highlight end] ";
}
1.18 ★ ruby, rp 不支持汉字注音 的浏览器 所显示的 回退圆括号
- 如何 定义 不支持 ruby 元素 的浏览器 所显示的内容 ?
-
使用
回退圆括号 标签 -
HTML Ruby Fallback Parenthesis (
) element -
回退括号
-
回退圆括号:
元素 用于 为不支持使用元素显示 ruby注释 的浏览器 提供回退圆括号。 -
rp> (), ()> rt: 一个元素 应该将 每个开始 和结束圆括号 括起来,这些圆括号 将包含注释文本的元素 括起来。回退圆括号 标签的内容: 一般是(,)开始和结束 圆括号
-
- 使用说明
- ruby 注释 = 东亚 字符发音: Ruby注释, 用于显示 东亚字符的发音,比如使用日本的片假名注解 furigana 或 中文的汉语拼音bopomofo字符。
- 适用情况:
元素用于 不支持元素支持的情况; - 圆括号 指示 ruby注释的存在:
的内容 提供了应该 显示的内容,以便指示 ruby注释的存在, (通常是括号).
- 如何定义 ruby 的注释 ?
- 使用
东亚字符 发音注释 标签
- 使用
- 提示
- 如何定义 ruby 注释,如何定义 中文的 注音 ?
- 使用
东亚字符发音 标签 - ruby 注释 = 中文注音或字符
- 使用
- 如果在东亚使用,显示的是 什么 ?
- 东亚字符的发音。
回退圆括号 标签常与什么标签一起使用 ?中文注音字符标签和解释和发音 标签
- 如何定义 ruby 注释,如何定义 中文的 注音 ?
东亚字符发音 标签 是怎么组成的 ?- 需要被注音字符 +
+ - 表示 (需要注音的)一个或多个字符 用什么 ?
东亚字符发音 标签
- 提供 需要的注音 用什么标签 ?
注音 标签
- 表示 当浏览器不支持
东亚字符发音 标签 时显示的内容 用什么标签?回退圆括号 标签回退圆括号 标签 是必需的吗 ?- 可选的.
- 需要被注音字符 +
- 提示:
- 支持
东亚字符发音 标签的浏览器, 会显示回退圆括号 标签的内容 吗?- 不会.
- 支持
- 哪些浏览器 支持
不支持注音 标签 ?- IE 9+, Firefox, Opera, Chrome 以及 Safari 支持
回退圆括号 标签。 - 注释:IE 8 以及更早的版本 不支持
回退圆括号 标签。
- IE 9+, Firefox, Opera, Chrome 以及 Safari 支持
- 嵌套关系
东亚字符发音 标签- 字符
注音(可选)回退圆括号
- 示例1: 一个ruby 注释: 一个汉字和汉字的注音
<ruby>
漢 <rt> ㄏㄢˋ rt>
ruby>
注音 标签的内容,会自动显示在 该发音的汉字的上方的内容( )没有显示,因为是支持 ruby注释的- 兄弟关系:
和是 兄弟关系
<ruby>
漢
<rp>(rp>
<rt>ㄏㄢˋrt>
<rp>)rp>
ruby>
- 示例2: 表示 一个汉字的注音 ,并提供 不支持
时的 回退圆括号 - 嵌套关系:
ruby> rp> ( , )包含的 开始和结束 圆括号 位于元素的两边rubyrp> ( )rt
<ruby>
漢 <rp>(rp><rt>hanrt><rp>)rp>
字 <rp>(rp><rt>zirt><rp>)rp>
ruby>
- 不支持
标签的浏览器,一般显示为
- 示例3: 表示一个汉语词汇的 日语发音
- 明日 ,日语中的发音: a shi ta
<ruby>
明日 <rp>(rp><rt>Ashitart><rp>)rp>
ruby>
1.19 ★ rt 定义 字符的 发音或翻译
- 如何 定义字符(中文注音或字符)的 解释或发音 ?
- 使用
注音和翻译 标签 - Ruby Text (
) element - 东亚的 发音 + 翻译 + 音译: 指定 ruby注释 的 ruby文本部分,用于 为东亚排版 提供 发音、翻译或音译 信息。
- 音译,指用发音近似的汉字 将外来语翻译过来,这种用于译音的汉字 不再有其自身的原意,只保留其语音和书写形式.
- 位置:
元素 必须始终 包含在元素中。作为的子元素.
- 使用
- 哪些浏览器 支持
注音和翻译 标签 ?- IE 9+, Firefox, Opera, Chrome 以及 Safari 支持
注音和翻译 标签。 - 注释:Internet Explorer 8 以及更早的版本不支持
注音和翻译 标签。
- IE 9+, Firefox, Opera, Chrome 以及 Safari 支持
- 提示
- 用什么定义 需要注释的 中文注音 ?
东亚字符发音 标签
- 用什么定义 需要注释的 中文注音 ?
1.20 ★ strike [已废弃] 给文本 加删除线 (用 del 标签替代)
- 如何 给文本加删除线 ?
- 使用
- Strikethrough Element
- 使用
- 关于
- 在 HTML 4.01 中,
- 在 XHTML 1.0 Strict DTD 中,
- 总结 :不赞成 + 不支持 = 不要使用
- 在 HTML 4.01 中,
- 提示:
- 用什么标签 替代
- 使用
- 使用
- 用什么标签 替代
<strike>我是需要加删除线的文本strike>
<del>我表示 已删除的内容del>
- 加删除线的文本,中间会显示一条横线
1.21 ★ time 定义 公历的时间或日期
- 如何定义 公历的时间(24 小时制)或日期 ?(时间和时区偏移是 可选的)
- 使用
时间标签 - 特定的时间段:
时间标签 表示 一个特定的时间段。 - 机器可读格式: 它可能包含
datetime属性,以便将日期 转换成 机器可读的格式,从而实现 更好的搜索引擎结果 或自定义特性,比如 提醒功能。 - 可以表示
- 24小时 时钟上的时间
- 公历中 精确的日期(带有可选的时间 和时区信息)
- 一个有效的时间段
- 使用
- 如何以 机器可读的方式 对日期和时间进行 编码?
- 使用
时间 标签- 用户能把 生日提醒或排定的事件 添加到日程表 中
- 搜索引擎 能生成 更智能的搜索结果
- 使用
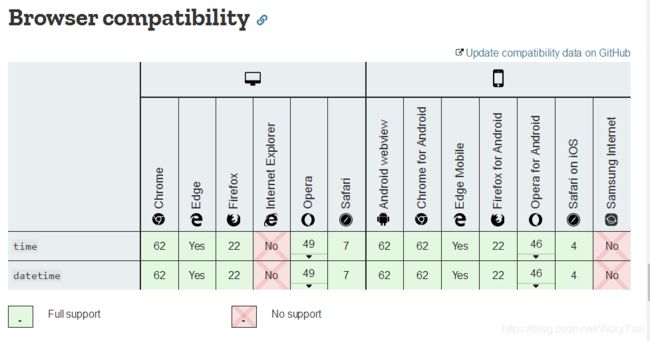
- 浏览器支持
- 关于
时间 标签 , HTML 4.01 与 HTML 5 之间的差异时间 标签是 HTML 5 中的新标签。
时间标签 的属性
⑴ datatime 属性: 日期和时间 (YYYY-MM-DDThh: mm: ssTZD 格式)
- time-
datetime属性- 如何规定 日期或时间 ?
datetime日期属性
- 使用
- 一般由什么 给定日期 / 时间 ?
时间标签的内容
时间标签的内容 中 未指定 日期或时间时,使用什么指定日期或时间 ?datetime日期属性我在有个约会。
- 总结: 指定 日期或时间 =
时间标签的内容 =datetime日期属性
- 一般由什么 给定日期 / 时间 ?
datetime日期属性的 语法- time-
datetime日期属性的属性值- 年月日,分隔符,时分秒,时区
- YYYY
- 年 (例如 2011)
- MM
- 月 (例如 01 表示 January)
- DD
- 日 (例如 08)
- T
- 必需的 分隔符,若规定时间的话
- hh
- 时 (例如 22 表示 10.00pm)
- mm
- 分 (例如 55)
- ss
- 秒 (例如 03)
- TZD
- 时区 标识符 (Z 表示祖鲁,也称为格林威治时间)
- 如何规定 日期或时间 ?
- 有效的
datetime属性值- 有效的 年份字符串:
2011,0001 - 有效的 月份字符串:
2011-11 - 有效的 日期字符串:
2011-11-18 - 一个有效的 无年 日期字符串:
11-18 - 一个有效的 星期字符串:
2011-W47 - 一个有效的 时间字符串:
14:54,14:54:39,14:54:39.929 - 一个有效的 本地日期 和时间字符串:
2011-11-18T14:54:39.929,2011-11-18 14:54:39.929(T 可以用空格代替) - 一个有效的 全球日期和时间字符串:
2011-11-18T14:54:39.929Z2011-11-18T14:54:39.929-04002011-11-18T14:54:39.929-04:002011-11-18 14:54:39.929Z2011-11-18 14:54:39.929-04002011-11-18 14:54:39.929-04:00
- 有效的 时间段字符串:
PT4H18M3S使用PT , H ,M S
- 有效的 年份字符串:
⑵ pubdate 属性: 指定当前时间为 发布日期 (布尔属性)
时间标签pubdate发布日期 属性- 如何指定
时间元素中的日期 / 时间 是文档(或最近的前辈文章元素)的 发布日期 ?- 使用
pubdate发布日期 属性
- 使用
- 日期 / 时间 = 发布日期
- 语法
- 如何指定
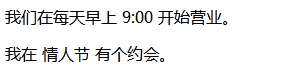
- 示例1: 表示 具体的时间 和节日
<p>
我们在每天早上 <time>9:00time> 开始营业。
p>
<p>
我在 <time datetime="2010-02-14">情人节time> 有个约会。
p>
- 适用: 把具体的时间,或者 节日 , 时间相关的关键词,用时间标签 来表示
- 节日: 可以在
datetime日期 属性中,写明节日的日期
- 节日: 可以在
- 显示上: 一般没有特别之处,可以用 css 添加特别的样式
- 示例2: 表示 文章的发布日期
- 属性搭配:
datetime , pubdate
- 属性搭配:
<article>
<time datetime="2011-09-28" pubdate="pubdate">time>
Hello world. This is an article....
article>
- 在 文章标签中,使用 时间标签, time-
datetime/和pubdate属性一起使用,注明 发布日期
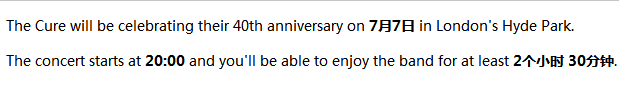
- 示例3: 日期,具体的时间点. 时间段
<p>The Cure will be celebrating their 40th anniversary on <time datetime="2018-07-07">7月7日time> in London's Hyde Park.p>
<p>The concert starts at <time datetime="20:00">20:00time> and you'll be able to enjoy the band for at least <time datetime="PT2H30M">2个小时 30分钟time>.p>
time {
font-weight: bold;/* 给时间加粗*/
}
结束语
- 捐助: 喜欢这篇文章吗? 持续更新中,捐助此文,向团团 表示鼓励和支持吧~❤

- 捐助二维码:

-
参考文档
- W3School 教程
- MDN HTML 教程
-
感谢:♥♥♥ 如果这篇文章对您有帮助的话,可以点赞、评论、关注,鼓励下作者哦,感谢阅读 ~

-
转载 请注明出处 ,Thanks♪(・ω・)ノ
- 作者:Hey_Coder
- 来源:CSDN
- 原文:https://blog.csdn.net/VickyTsai/article/details/89639181
- 版权声明:本文为博主原创文章,转载请附上博文链接!