git实战笔记系列:Github打tag标签,指定项目版本的使用
声明:本教程不收取任何费用,欢迎转载请注明出处,尊重作者劳动成果,不得用于商业用途,侵权必究!!!
目录
一、Github打tag标签,指定项目版本
创建版本 v0.1.0
创建版本 v0.1.1
二、如何下载github项目的不同版本
三、tag 有关命令
1查看tag
2创建tag
3删除tag
4验证tag
5共享tag
我们可以创建一个tag来指向软件开发中的一个关键时期,比如版本号更新的时候可以建一个“v1.0”、“v2.0”之类的标签,这样在以后回顾的时候会比较方便。tag的使用很简单,主要操作有:查看tag、创建tag、验证tag以及共享tag。
1、熟悉 tag 以后,方便项目代码版本管理
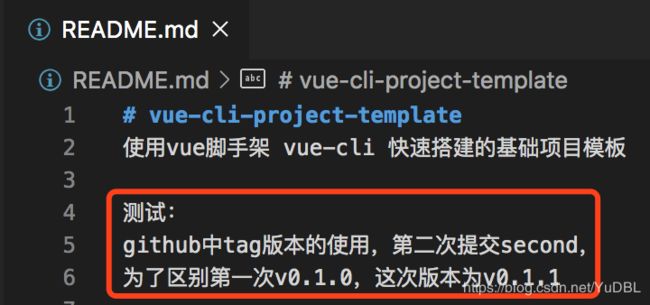
2、而且可以在 README.md 文件里面,进行版本说明
一、Github打tag标签,指定项目版本
创建版本 v0.1.0
在 github 上面创建了一个项目仓库 vue-cli-project-template,然后克隆下来
大家都知道 github 上建立的项目仓库,只有一个 README.md 文件
然后在本地使用 vue 脚手架搭建了一个Vue项目,然后把项目相关文件,拷贝到克隆下来的 vue-cli-project-template 文件夹里面。
测试的github项目地址:https://github.com/yyhLum/vue-cli-project-template
然后我们把 Vue项目 提交上去,执行如下命令行
MacBook-Pro:vue-cli-project-template luminal$ git statusOn branch masterYour branch is up-to-date with 'origin/master'.Untracked files:(use "git add..." to include in what will be committed) .babelrc.editorconfig.gitignore"README\347\232\204\345\211\257\346\234\254.md"index.htmlpackage-lock.jsonpackage.jsonsrc/webpack.config.jsnothing added to commit but untracked files present (use "git add" to track)MacBook-Pro:vue-cli-project-template luminal$ git add .MacBook-Pro:vue-cli-project-template luminal$ git commit -m "first"[master c2f1f3b] first11 files changed, 7954 insertions(+)create mode 100644 .babelrccreate mode 100644 .editorconfigcreate mode 100644 .gitignorecreate mode 100644 "README\347\232\204\345\211\257\346\234\254.md"create mode 100644 index.htmlcreate mode 100644 package-lock.jsoncreate mode 100644 package.jsoncreate mode 100644 src/App.vuecreate mode 100644 src/assets/logo.pngcreate mode 100644 src/main.jscreate mode 100644 webpack.config.jsMacBook-Pro:vue-cli-project-template luminal$ git push origin masterCounting objects: 15, done.Delta compression using up to 8 threads.Compressing objects: 100% (14/14), done.Writing objects: 100% (15/15), 73.02 KiB | 7.30 MiB/s, done.Total 15 (delta 0), reused 0 (delta 0)To https://github.com/yyhLum/vue-cli-project-template.git26b3c84..c2f1f3b master -> master
MacBook-Pro:vue-cli-project-template luminal$ git tagMacBook-Pro:vue-cli-project-template luminal$ git tag -a v0.1.0 -m "项目first"MacBook-Pro:vue-cli-project-template luminal$ git tagv0.1.0MacBook-Pro:vue-cli-project-template luminal$ git push origin --tagsCounting objects: 1, done.Writing objects: 100% (1/1), 168 bytes | 168.00 KiB/s, done.Total 1 (delta 0), reused 0 (delta 0)To https://github.com/yyhLum/vue-cli-project-template.git* [new tag] v0.1.0 -> v0.1.0MacBook-Pro:vue-cli-project-template luminal$
创建版本 v0.1.1
MacBook-Pro:vue-cli-project-template luminal$ git add .MacBook-Pro:vue-cli-project-template luminal$ git commit -m "second"[master 1fc110c] second1 file changed, 5 insertions(+)MacBook-Pro:vue-cli-project-template luminal$ git push origin masterCounting objects: 3, done.Delta compression using up to 8 threads.Compressing objects: 100% (3/3), done.Writing objects: 100% (3/3), 433 bytes | 433.00 KiB/s, done.Total 3 (delta 1), reused 0 (delta 0)remote: Resolving deltas: 100% (1/1), completed with 1 local object.remote:remote: GitHub found 4 vulnerabilities on yyhLum/vue-cli-project-template's default branch (1 high, 2 moderate, 1 low). To find out more, visit:remote: https://github.com/yyhLum/vue-cli-project-template/network/alertsremote:To https://github.com/yyhLum/vue-cli-project-template.gitc2f1f3b..1fc110c master -> master
MacBook-Pro:vue-cli-project-template luminal$ git tag
v0.1.0
MacBook-Pro:vue-cli-project-template luminal$ git tag -a v0.1.1 -m "项目second"
MacBook-Pro:vue-cli-project-template luminal$ git tag
v0.1.0
v0.1.1
MacBook-Pro:vue-cli-project-template luminal$ git push origin --tags
Counting objects: 1, done.
Writing objects: 100% (1/1), 169 bytes | 169.00 KiB/s, done.
Total 1 (delta 0), reused 0 (delta 0)
To https://github.com/yyhLum/vue-cli-project-template.git
* [new tag] v0.1.1 -> v0.1.1
MacBook-Pro:vue-cli-project-template luminal$
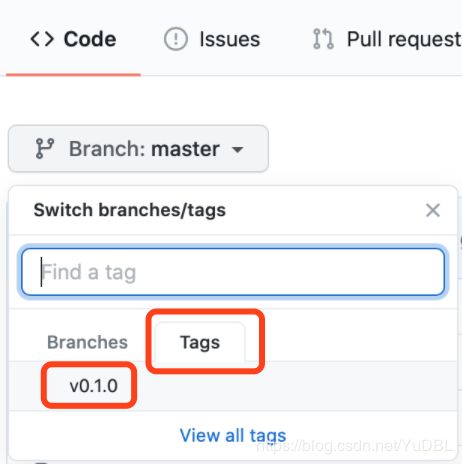
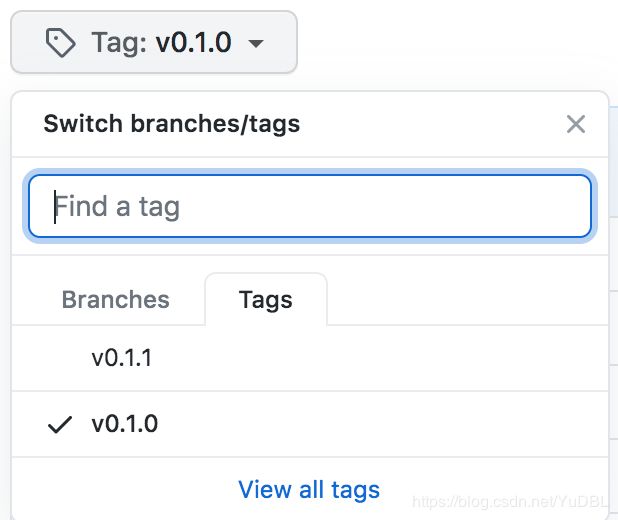
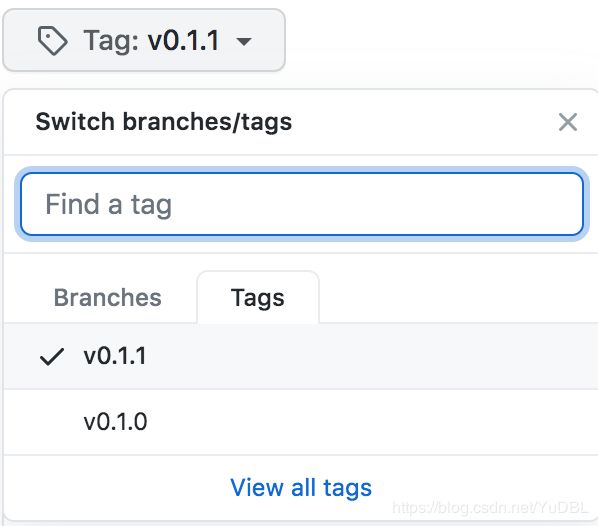
二、如何下载github项目的不同版本
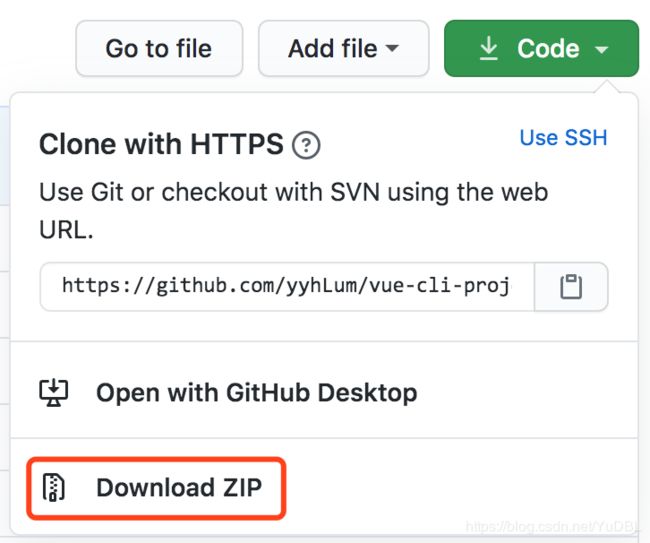
在 Tags 目录下,切换你想要的版本。然后如右下图,下载就行
下载后的文件,如下图,它是带版本号的
三、tag 有关命令
1查看tag
列出所有tag:
git tag
这样列出的tag是按字母排序的,和创建时间没关系。如果只是想查看某些tag的话,可以加限定:
git tag -l v1.*
这样就只会列出1.几的版本。
2创建tag
创建轻量级tag:
git tag v1.0
这样创建的tag没有附带其他信息,与之相应的是带信息的tag:
git tag -a v1.0-m ‘first version’
-m后面带的就是注释信息,这样在日后查看的时候会很有用,这种是普通tag,还有一种有签名的tag:
git tag -s v1.0-m ‘first version’
前提是你有GPG私钥,把上面的a换成s就行了。除了可以为当前的进度添加tag,我们还可以为以前的commit添加tag:
#首先查看以前的commit
git log --oneline
#假如有这样一个commit:8a5cbc2 updated readme
#这样为他添加tag
git tag -a v1.18a5cbc2
3删除tag
很简单,知道tag名称后:
git tag -d v1.0
4验证tag
如果你有GPG私钥的话就可以验证tag:
git tag -v v1.0
5共享tag
我们在执行git push的时候,tag是不会上传到服务器的,比如现在的github,创建tag后git push,在github网页上是看不到tag的,为了共享这些tag,你必须这样:
git push origin --tags
原创 git实战笔记系列:创建自己的github项目仓库、克隆下载项目(2020-07-03)
Vue框架项目实战整理:2、Vue项目搭建:使用vue-cli(vue脚手架)快速搭建项目(有图有真相)
Vue框架项目实战整理:7、Vue项目搭建:使用vue-cli(vue脚手架)快速搭建项目——回顾快速版
在 GitHub 下载某个程序的特定版本代码
Github打tag标签,让查找的效率提高了几倍!