今天给大家分享是如何在RecyclerView实现全选,ItemTouchHelper实现侧滑删除,拖拽功能。比较基础。关于RecyclerView的强大,就不多说了。
效果:
RecyclerView实现全选,ItemTouchHelper实现侧滑删除,拖拽功能
使用RecyclerView,首先我们需要依赖
compile 'com.android.support:recyclerview-v7:23.+'
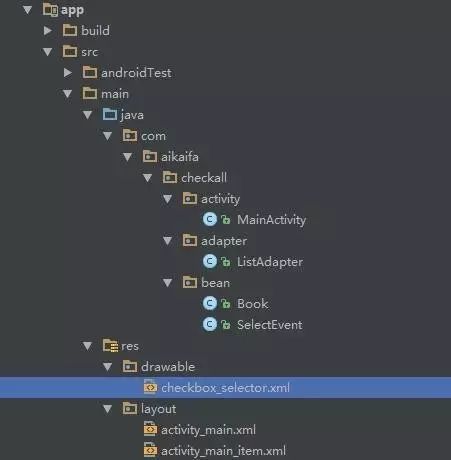
项目结构:
主要是把选择的存储在HashMap记录下来,通知用eventbus发送。
下面我们一步一步来实现这种效果.
1、我们新建一个MainActivity 布局
public class MainActivity extends Activity {
private RecyclerView recyclerView;
private CheckBox checkbox;
private TextView selected;
private ListAdapter adapter;
private EventBus event;
private boolean isChange = false;
private ArrayList list = new ArrayList<>();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();
initData();
}
private void initView() {
event = EventBus.getDefault();
event.register(this);
recyclerView = (RecyclerView) findViewById(R.id.recyclerview);
checkbox = (CheckBox) findViewById(R.id.checkbox);
selected = (TextView) findViewById(R.id.selected);
}
private void initData() {
for (int i = 0; i < 20; i++) {
Book model = new Book();
model.setId(i);
model.setName("商品" + i);
model.setDesc("描述" + i);
list.add(model);
}
adapter = new ListAdapter(list, event);
recyclerView.setHasFixedSize(true);
recyclerView.setAdapter(adapter);
recyclerView.setLayoutManager(new GridLayoutManager(this, 3));
checkbox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
try {
HashMap map = new HashMap();
int count = 0;
if (isChecked) {
isChange = false;
}
for (int i = 0, p = list.size(); i < p; i++) {
if (isChecked) {
map.put(i, true);
count++;
} else {
if (!isChange) {
map.put(i, false);
count = 0;
} else {
map = adapter.getMap();
count = map.size();
}
}
}
selected.setText("已选" + count + "项");
adapter.setMap(map);
} catch (Exception e) {
e.printStackTrace();
}
}
});
adapter.setOnItemClickListener(new ListAdapter.ItemClickListener() {
@Override
public void onItemClick(RecyclerView.ViewHolder holder, int positon) {
Log.e("onItemClick", "" + positon);
}
@Override
public void onItemLongClick(final RecyclerView.ViewHolder holder, final int positon) {
Log.e("onItemLongClick", "" + positon);
}
});
}
public void onEventMainThread(SelectEvent event) {
int size = event.getSize();
if (size < list.size()) {
isChange = true;
checkbox.setChecked(false);
} else {
checkbox.setChecked(true);
isChange = false;
}
selected.setText("已选" + size + "项");
}
@Override
protected void onDestroy() {
super.onDestroy();
event.unregister(this);
}
}
2、我们建一个ListAdapter适配器
public class ListAdapter extends RecyclerView.Adapter {
private List mItems;
private List selected;
public HashMap map;
private EventBus eventBus;
public ListAdapter(List mItems, EventBus eventBus) {
this.mItems = mItems;
this.eventBus = eventBus;
map = new HashMap<>();
selected = new ArrayList<>();
init();
}
private void init() {
if (null == mItems || mItems.size() <= 0) {
return;
}
for (int i = 0, p = mItems.size(); i < p; i++) {
map.put(i, false);
}
}
@Override
public ItemViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view = LayoutInflater.from(parent.getContext()).inflate(R.layout.activity_main_item, parent, false);
ItemViewHolder itemViewHolder = new ItemViewHolder(view);
return itemViewHolder;
}
@Override
public void onBindViewHolder(final ItemViewHolder holder, final int position) {
if (null == mItems || mItems.size() <= 0) {
return;
}
holder.name.setText(mItems.get(position).getName());
holder.desc.setText(mItems.get(position).getDesc());
holder.checkBox.setTag(new Integer(position));//防止划回来时选中消失
if (map != null) {
((ItemViewHolder) holder).checkBox.setChecked((map.get(position)));
} else {
((ItemViewHolder) holder).checkBox.setChecked(false);
}
holder.checkBox.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
int mFlags = (Integer) view.getTag();
if (map != null) {
if (map.get(position)) {
map.put(position, false);
eventBus.post(new SelectEvent(selected(map)));
} else {
map.put(mFlags, Boolean.TRUE);
eventBus.post(new SelectEvent(selected(map)));
}
}
}
});
holder.itemView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
mItemClickListener.onItemClick(holder,holder.getAdapterPosition());
}
});
holder.itemView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
mItemClickListener.onItemLongClick(holder,holder.getAdapterPosition());
return true;
}
});
}
private int selected(HashMap map) {
int size = 0;
for (Integer key : map.keySet()) {
if(map.get(key)){
size++;
}
}
return size;
}
@Override
public int getItemCount() {
return mItems == null? 0 :mItems.size();
}
public static class ItemViewHolder extends RecyclerView.ViewHolder{
public final CheckBox checkBox;
public final TextView name;
public final TextView desc;
public ItemViewHolder(View itemView) {
super(itemView);
checkBox = (CheckBox) itemView.findViewById(R.id.checkbox);
name = (TextView) itemView.findViewById(R.id.tv_name);
desc = (TextView) itemView.findViewById(R.id.tv_desc);
}
}
public HashMap getMap() {
return map;
}
public void setMap(HashMap map) {
this.map = map;
notifyDataSetChanged();
}
/**
* 点击事件和长按事件
*/
public interface ItemClickListener{
void onItemClick(RecyclerView.ViewHolder holder , int position);
void onItemLongClick(RecyclerView.ViewHolder holder , int position);
}
private ItemClickListener mItemClickListener;
public void setOnItemClickListener(ItemClickListener listener){
this.mItemClickListener=listener;
}
}
3、我们新建实体Book和SelectEvent
package com.aikaifa.checkall.bean;
public class Book {
private int id;
private String name;
private String desc;
public String getDesc() {
return desc;
}
public void setDesc(String desc) {
this.desc = desc;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public Book() {
}
}
public class SelectEvent {
private int size;
public SelectEvent(int size) {
this.size = size;
}
public int getSize() {
return size;
}
}
4、建立checkbox_selector.xml选中样式
5、建立一个activity_main.xml布局
activity_main_item布局
这样关于RecyclerView实现全选,ItemTouchHelper实现侧滑删除,拖拽功能就完成了。
RecyclerView实现全选,ItemTouchHelper实现侧滑删除,拖拽功能
项目地址
https://github.com/88ios/RecyclerViewCheckAll
【END】
如果你喜欢今天的文章,猜你喜欢:
为什么有的人工作多年还是老样子
如果你正处于焦虑,不妨看看这篇文章
怕出丑,只怕会错过更大的收获
能力不强时,请不要总是准时下班
你必须非常努力,才能看起来毫不费力