从 bower 迁移到 npm
1. 将原来在 bower.json 中安装的包转移到 package.json 中
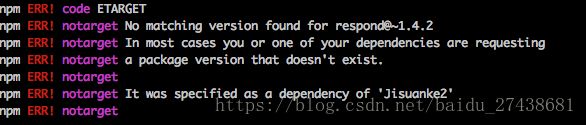
npm install 时可能会遇到以下错误:
(1) 从 git 中导入的包要加上 “git+ssh://“
(2) 部分包的版本在 npm 和 bower 不同,或者名字不同,或者在 npm 上根本没有,可以选择直接从 git 获取
(3) 版本号写成 #semver:^1.9.5(必须是 npm 5.10.0 以上的版本)
低版本的 npm 可以写死版本号 #v1.9.5
2. 原来在 bower.json 中的 overrides,npm 没有这个功能,只能在 require 包的地方加上路径
“XXX”: {“main”: [“src/aaa”] }
原:XXX = require “XXX”
改:XXX = require “XXX/src/aaa”
3. 原引用的 bower_components 的路径统一改成 node_modules
4. gulp 文件根据具体情况加以修改
比如,之前在 gulp 中使用了 "main-bower-files" 插件来获取 bower 安装依赖的 main 文件,现在可能需要使用 "main-npm-files" 来获取。实在不行也可以打印出之前 "main-bower-files" 获取的路径,然后手动添加。