selenium-元素定位表达式正确,但却定位不到元素?
在定位元素时,有时候会出现定位表达式正确,却找不到元素的情况,分析一下我遇到的几种原因。
1.定位表达式不唯一
定位元素时,我们会采取某种定位方式,有时会出现定位失败的情况,这是因为可能定位表达式不唯一
解决方法:如上图所示,

(1)打开开发者工具,按Ctrl+F,复制定位表达式,
(2)按右边的箭头查看相同字符串的位置,若也是另一元素的id,则用id定位会失败,更换定位方式
2. 内嵌页面Iframe,导致无法定位到Iframe的页面元素
因为webdriver每次只能在一个页面识别,页面中有frame,实际上是嵌入了另一个页面,因此需要先定位到相应的frame,对那个页面里的元素进行定位
解决方法:
(1)如果iframe有name或id的话,直接使用switch_to.frame(“name值”)或switch_to.frame(“id值”),进入指定id/name/element的iframe内嵌页面中,从而可以定位iframe内部元素(
2)若没有id,switch_to.frame也可以直接传元素

3. 页面还没有加载出来,就进行元素的操作
比如点击登录后,页面跳转至登录成功页面,这两步之间是需要时间的,这时候定位页面元素当然定位不到。
解决方法:
这种情况一般说来,可以设置等待,等待页面显示之后再操作,这与人手工操作的原理一样:
(1)设置固定的等待时间,但是这样案例多了测试就会很慢 eg:

(2)隐形等待:implicitly_wait(t),
在t时间内,页面加载完成,进行下一步操作。这种等待方式也是有缺点的,
如下:
缺点:
使用隐式等待,程序会一直等待整个页面加载完成,才会执行下一步操作,所以有时候页面想要的元素早已经加载完成了,但是因为网页上个别元素还没有加载完成,仍要等到页面全部完成才能执行下一步
优点:隐性等待对整个driver的周期都起作用,所以只要设置一次即可
eg:
![]()
(3)设置等待页面的某个元素出现,一旦指定的元素出现,就可以做操作
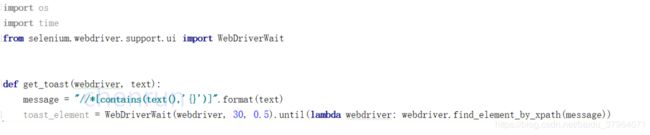
eg:

说明:
WebDriverWait,显性等待,配合该类的until()和until_not()方法,程序每隔n秒去看一下,成立,下一步,否则继续等待,直到超过设置的最长时间,然后抛出异常,until是当某元素出现或什么条件成立则继续执行,until_not是当某元素消失或什么条件不成立则继续执行。
4. 未切换出frame,进行元素操作
原因:
未切换出frame
解决方法:
使用switch_to.parent_content()方法跳出当前iframe
5. 属性为动态的
有的元素id是唯一的,但是定位失败,原因可能是id是可变的,一般可变的id后都会有一个数字,那我们该如何定位?
下面这段代码里,ul元素的id就是可变的,刷新页面后id的值就会改变

解决方法:如果其他属性也不唯一的话,我们可以选择使用xpath匹配使用xpath的模糊匹配,因为其id的值只有数字改变,前缀不变
使用contains 匹配一个属性值中包含的字符串
