html5学习笔记1
上课开始学习h5,知识点太过琐碎,先杂乱的记录,再慢慢联系验证。
1.标签
:一些设置所放置的部分。
:在 head 标签中,编码格式.
:在 head 标签中的样式设置。
因为如果每次都在 div 中设置属性未免比较麻烦,也比较难在后期修改,加上有时若干块有相同的属性,所以引进了选择器的概念,也叫做“内嵌式”。类选择器,就是用 . 开头定义一个选择器,在需要使用的标签中令 class 等于 选择器名即可;ID 选择器,是通过标签属性中的 id 联系起来的,可以理解为是直接在 style 中指定 body 中的某个标签的属性。在一个标签中可以同时选择多个类选择器,class=“选择器1 选择器2 ......” 这样用空格隔开的形式;但 ID 选择器只能有一个。ID 选择器可以和类选择器嵌套使用,如下代码,可以理解成选择器指定某块作用范围的属性跟原先的不同,就像 python 中子类继承后重写了父类的方法和属性一般。不过就不能用 id 来指定选择器,因为是用 . 来创建的。
家用电器
此外,因为 div span 等元素很多时候都会有默认的外边框和内边框,所以可以使用通配选择器来对他们全部进行清除,具体使用的方法就是,* 号表示任意的对象:
*{
margin:0px;
padding:0px;
}关于样式覆盖的问题,在 JavaScript 中经常会用到,但是有时会面临,写好的类选择器无法如我们所希望去去应用在某个标签上的情况,就让人很头疼,所以要考虑样式权重的问题。稍前面提到了内嵌式外联式行内式等的优先级,那么统一的都用内嵌式的情况下,我们会定义比较长的选择器,如下:
div{}
div p{}
#box{}
#box p{}
#box ul li{}
#box .left{}在使用后代选择器的时候权重是累加的,取决于其中包含的种类及数量。元素选择器为 1,类和属性选择器权重为 10,ID 选择器权重为 100。我们可以稍微繁琐一些来写下做个实验,也当是加深自己的理解:
Document
首先我们创造一串 div 嵌套一共12个,然后定义一个后台选择器是由 11 个 div 连续组成。我们点击从内到外第一个和第二个 div,可以从元素样式中看到都是继承了我们后代选择器的样式,而第三个就没有采用,这说明了:后代选择器的匹配模式未必是从头开始的。接下来我们将隐藏的 .con div 选择器不再隐藏,然后将 11 个 div 添加到 12 个,可以看到是采取了 12 个 div 中的样式,简单列个方程组就可以看到符合我们谈到那个分数。
:主体,放置即将显示在页面中的内容。
:形成一个框体,在 body 中以放置其他内容。div 里面也可以继续创建 div。div 可以通过属性 id 设置名称;属性 class 继承在 style 标签中设置好的类选择器。
在 div 属性中可以通过 style='font-size:50px;color:#00AB83' 的形式来控制样式,称之为“行内式”。一些常用的属性例如:width 宽度,height 高度,可以是像素值也可以是百分数,100%表示行或者列完全填充;line-height 我理解是文字框高度,在和 height 设置一致时就可以获得居中的效果。background-color 背景色,text-indent 首行缩进,font-size 字体大小,font-weight 字体粗细,color 字体颜色,margin 设为 auto 会整块居中,居于浏览器页面中间。
overflow 控制超出边界的内容的显示方式,hidden 表示不显示。这是一个蛮好用的属性,适用于轮播图中,来选用一个小方框来让图片向左边运动而不会显示出边界。上课的时候老师布置了作业做轮播图,由于结合了一些后面的知识,所以把代码放在下一篇笔记中。
:类似超链接,通过添加属性 href = "" 中的内容来设置跳转到某个页面。默认是有颜色和下划线的,颜色就是 color 来修改,下划线的取消通过设置 text-decoration:none。如果我们写入一段文字,点击文字就可以实现跳转,但是必须是精确地在文字上;如果我们想要扩充按钮,首先 display:block,然后再定义长宽,就可以扩展可以点击的有效区域了。
:p 标签与 p 标签是会换行的。
:span 标签和 span 标签是不换行的,直到加入
:分割线。
:标签中间的内容加粗。
:创建一个输入框,类型有多种,例如 type="text",文本输入框,可以输入文本内容,通过设置 value 或placeholder 属性可以在输入框有个提示内容;type="submit",会生成一个按钮,value 属性可以设置按钮上显示的内容。
type 设为 radio 即为单选框,设为 checkbox 即为复选框。下面给出一个小作业中的代码,要求是做几个按钮可以完成对多个复选框的全选,全不选和反选的操作。对于单选框就仍是惯性思维习惯的,绑定一个 variable 通过这个变量来确定我们是那个框体,python 做 GUI 的思路仍行得通,但是对于复选框就不行了。多选框不可以绑定一个变量,而且也没办法通过一个标签中的值来选中这个节点 node(稍后学了DOM方法应该就可以做到,目前仅用 js 有点难)。所以做法大体上就是通过 getElementByName 来寻找我们的复选框,然后全选就是全部把 checked 改为 "true" 或者 “checked”,似乎改成什么值并没有影响,后台判断的时候似乎是以布尔值的形式。因为直接在选之前打印属性可以看到 checked 是 false,而我看了别人代码中取消所赋的值是 null,大致也是证实了是布尔值。但是我企图用判断而不是直接取反(虽然直接取反是更好的方法)时却一直失败,只能够将已选中的取消,不能将未选中的勾选。
上课听了老师解释,的确接受的是布尔值,但不加双引号,直接 true 和 false,可以看到字体变成紫色,应该就是布尔值的一个象征颜色了。而我用字符串恐怕不太行,字符串 ”false“ 估计在布尔判断中是一个真的对象,只有 不加括号的 null 和 false 才是假的或者说非真。
Document
你喜欢的食物
全选
清除
反选
麻辣烫
火锅
寿司
烤串
海鲜粥
粤菜
糖水
拉面
牛排
烤肉
:起强调作用,加斜。
:同上。
:插入图片。图片中的属性 src 就是 source 的意思。另外图片直接排列的时候似乎无论如何都会有一点间隙,我在做四张图片在同一行上的时候消除了 margin 和 padding 都扔会有点小小的间隙,不过若将图片转化成块级元素加上浮动就解决了。
:标签中间的文本就是显示在按钮上的值。
2.琐碎
(1) 除了内嵌式和行内式,还有外联式,也就是我们学习使用优先级最高的方法。通过在外部创建一个后缀名为 css 的文件,然后在后缀为 html 的文件的 head 标签中通过 link 标签,。如果三种同时出现,样式权重,也就是优先采用哪个,是行内式最优先,内嵌式和外联式取决于二者在 style 中的顺序,可以说越靠近越优先。
在内嵌式中同时定义了一个 ID选择器和 类选择器,然后在 body 的 div 中同时使用,会优先采纳 ID选择器。
(2) 有三种元素: 块级元素,行内元素,行内块级元素。块元素,可以设置高度宽度,双标签;行内元素,不可以设置高度宽度,双标签;行内块级元素,可以设置高度宽度,单标签,例如 input 和 img。可以通过属性 display 设为 inline 或 block 或者inline-block 进行转化,但是行内块级元素不能转化成行内元素。
(3) 伪类。通过在样式设置加上后缀 “:”,再加上如 hover,active 等内容,可以获得很灵活一些方法。例如如下代码:
五彩导航
div a.bg1 是我们设置的一个类选择器,div a.bg1:hover 就提供了一个功能,当我们把鼠标挪到这个标签上的时候可以采用伪类中设定,鼠标移开之后恢复。
(4) 浮动。float 有两个可选值,left 和 right。一般配合块级元素或者是行内块级元素使用,所以可能会用到语句 display:inline-block 转化成行内块级元素。怎么理解浮动呢?就是通常的例如 div 都是会占据一整行,使用了 float 相当于改变了排列方式,"创建"了一个新的顶层来让他们不再每个单独占据一列,而是根据自己的实际尺寸从左或者从右排列。不过在外面再创建一个 div,新的 div 就会放置在我们原先浮动的 div 下方,所以就需要消除浮动。
消除浮动需要用到 clear,clear 有三个可选值,left,right 和 both,前两个表示清楚特定方向的浮动,both 表示清除所有方向的浮动。老师说的业界使用的清除浮动的方法是创建一个类选择器,用内嵌式的方式绑定我们所需要浮动的部分即可。暂时理解为 :before 和 :after 是一种伪对象,可以在选定了类为 clearfix 的内容前后加上固定的内容,就是 content 中的一个空格。然后其中的 clear:both 就会在不允许浮动的情况下在我们浮动区域上下创建一个 block 以划分出一块“底层”的区域不允许新的 div 进入到我们浮动元素的下方,形成重叠。
.clearfix {
*zoom: 1
}
.clearfix:before,.clearfix:after {
content: " ";
display: block;
clear: both;
}(5) 定位。定位用到的属性是 position,position 有多个可选择的值,选定好 position 之后再通过 top buttom left right 等值的设置来调整。fixed 表示固定定位,可以把一个元素固定在页面上,即使调节滚动条也不会影响它的位置。相对定位是 relative,relative 选定之后,再调整 top 等元素,是会让我们的对象在它原本的位置上移动。绝对定位的效果和相对定位实际差不多,都是相对于上一级的箱体来定位。但是绝对定位取消了该元素在文档流中的位置,也就是无需去考虑它和别人之间的位置关系,但是 relative 的定位方式还是占据了原本的空间,如果加入新的 div 就可以看出一定的覆盖。
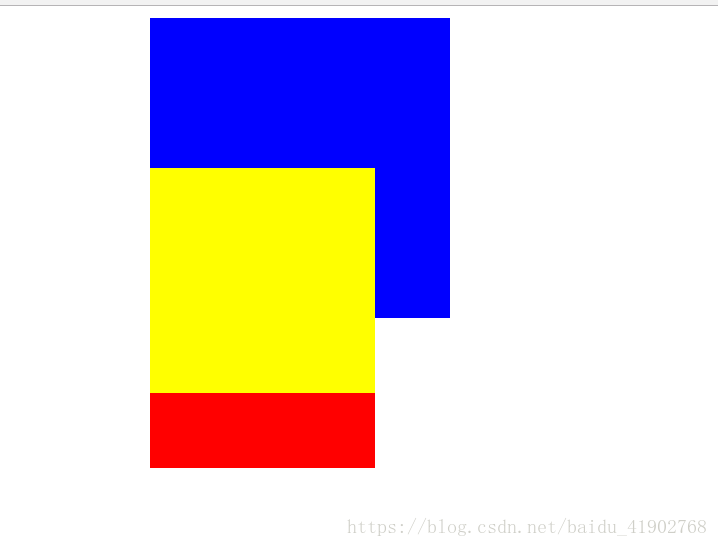
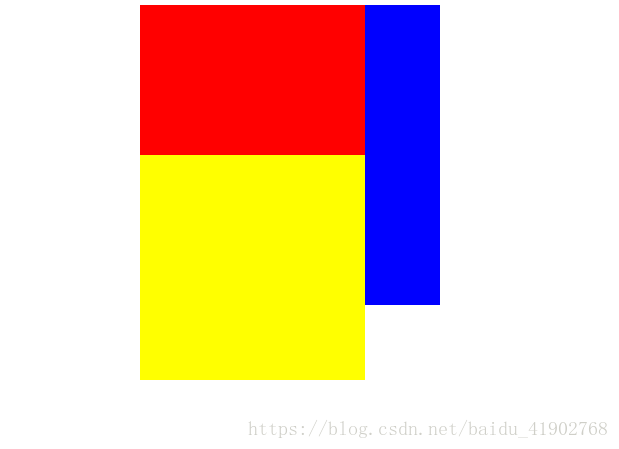
定位
可以看到显示的图像如下,确实出现了黄色色块覆盖红色色块的情况,说明红色色块的放置考虑到了黄色色块所占据的真实位置。至于黄色和红色之间的上下层的覆盖依据,我觉得是 relative 导致 z-index 更高一些,而红色的类型是 statis 所以也就是被安排的明明白白到底层了。把 .p 中改成 absolute 就变成右下的图,红色色块的放置就不考虑黄色色块的位置了。
另外在对其的时候有一个技巧,因为用 top 这些属性对齐时是用边去对齐的,不像 tkinter 那个时候可以用锚点 anchor,所以当我需要将元素的中心去对齐某条线时就有点小麻烦。简单的做法可以通过计算元素的尺寸调整偏移量,但如果我们希望不是用偏移多少个像素点的方式,而是用百分比,那么就要借助 margin。例如我想靠右居中对齐,我就 right 为0,top 为50%,此时我是元素的上边界去对齐50%的那条线,如果加上 margin-top 为负的一半,就是将边界移动到我元素的内部,就实现了对齐。
(6) 透明度。在 CSS2 IE9 以下的版本中透明度的设置比较麻烦(老师原话),原因是属性 opacity 不能简单的只涉及背景的色调,对一段 span 或者 h2 之类的设置 opacity,字体也会受到影响变得透明。采取的方法就是字体部分不设置改变,在字体所在块前面添加一个块,利用绝对定位和层级的方法在字体下方植入一块改变过的色调。