tinymce--一款非常好用的富文本编辑器 VUE如何集成tinymce编辑器
博客(coder的自我修养)原文链接:http://www.imcoder.fun/archives/1591583350241
TinyMC编辑器简介
TinyMCE是一款易用、且功能强大的所见即所得的富文本编辑器。跟其他富文本编辑器相比,有着丰富的插件,支持多种语言,能够满足日常的业务需求并且免费。
TinyMCE的优势:
- 开源可商用,基于LGPL2.1
- 插件丰富,自带插件基本涵盖日常所需功能
- 接口丰富,可扩展性强,有能力可以无限拓展功能
- 界面好看,符合现代审美
- 提供经典、内联、沉浸无干扰三种模式(详见“介绍与入门”)
- 对标准支持优秀(自v5开始)
- 多语言支持,官网可下载几十种语言。
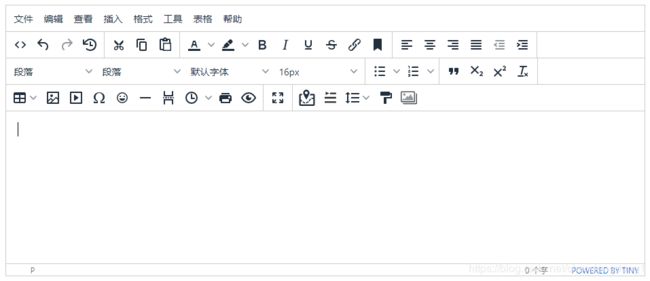
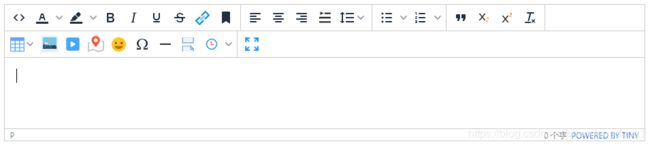
下图为开启全部功能的截图
可以看到功能很多,跟word很类似,基本的功能需求都能满足,除此之外还可以变换彩色图标
TinyMCE中文文档地址:http://tinymce.ax-z.cn/
vue项目集成TinyMCE编辑器
1、安装
vue-cli版本:4.4.0
安装tinymce
npm install tinymce -Stinymce版本:5.3.1
安装tinymce-vue
npm install @tinymce/tinymce-vue -Stinymce-vue是tinymce官方提供的一个vue组件,可以直接拿过来使用,但是必须要到官网注册获取api-key,否则只有一段时间的试用期。所以你不想购买的话就老老实实编写自己的组件。
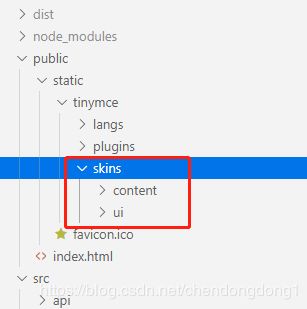
这两个组件安装完之后,在public目录下新建文件夹static/tinymce,目录建好后,找到node_modules文件夹下的tinymce/skins目录,将skins目录复制到我们创建的static/tinymce文件夹内,如下图所示
2、配置中文语言
到官网下载中文语言包 zh_CN.js
在刚才创建的static/tinymce文件夹内再新建langs文件夹,用来存放我们下载的中文语言包,如下图所示
3、组件编写
新建一个组件,在此我把它命名为imcoder-tinymce.vue
在组件中我们引入tinymce
import tinymce from "tinymce/tinymce";
import Editor from "@tinymce/tinymce-vue";
import "tinymce/themes/silver";
编写组件props
props: {
value: {
type: String,
default: ""
},
// 默认插件 这里写的比较全,基本上是全部了
plugins: {
type: [String, Array],
default:
"preview searchreplace autolink directionality visualblocks visualchars fullscreen image link media template code codesample table charmap hr nonbreaking insertdatetime advlist lists wordcount imagetools textpattern autosave bdmap autoresize lineheight"
},
// 默认工具栏 这里写的比较全,基本上是全部了
toolbar: {
type: [String, Array],
default:
"code undo redo restoredraft | cut copy paste pastetext | forecolor backcolor bold italic underline strikethrough link codesample | alignleft aligncenter alignright alignjustify outdent indent lineheight formatpainter | \
styleselect formatselect fontselect fontsizeselect | bullist numlist | blockquote subscript superscript removeformat | \
table image media charmap hr pagebreak insertdatetime | bdmap fullscreen preview"
}
},
tinymce-vue需要在components中注册,然后才能使用
components: {
Editor
},
使用方式如下
init是tinymce的配置项
//初始化配置
init: {
language_url: "/static/tinymce/langs/zh_CN.js", // 中文语言包路径
language: "zh_CN",
skin_url: "/static/tinymce/skins/ui/oxide",
height: 770,
min_height: 770,
max_height: 770,
toolbar_mode: "wrap",
plugins: this.plugins,
toolbar: this.toolbar,
content_style: "p {margin: 5px 0;}",
fontsize_formats: "12px 14px 16px 18px 24px 36px 48px 56px 72px",
font_formats:
"微软雅黑=Microsoft YaHei,Helvetica Neue,PingFang SC,sans-serif;苹果苹方=PingFang SC,Microsoft YaHei,sans-serif;宋体=simsun,serif;仿宋体=FangSong,serif;黑体=SimHei,sans-serif;Arial=arial,helvetica,sans-serif;Arial Black=arial black,avant garde;Book Antiqua=book antiqua,palatino;",
branding: false,
//此处为图片上传处理函数,这个直接用了base64的图片形式上传图片,
//如需ajax上传可参考https://www.tiny.cloud/docs/configure/file-image-upload/#images_upload_handler
images_upload_handler: (blobInfo, success, failure) => {
const img = "data:image/jpeg;base64," + blobInfo.base64();
success(img);
}
},
以上步骤做完之后还要再mounted里再初始化一次
mounted() {
tinymce.init({}); // 这里传个空对象就可以了
},
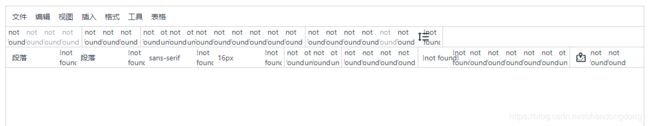
如果出现以下报错,则可能是路径配置错误,仔细检查路径是否写错
![]()
如果出现这种状况,则是因为没有引入字体图标组件
手动引入就好
import "tinymce/icons/default/icons";
引入tinymce插件,有些功能是需要引入插件才能支持,例如图片上传、表格等,这里我把大多数插件都引入进来了。如下所示:
import "tinymce/plugins/image";
import "tinymce/plugins/media";
import "tinymce/plugins/table";
import "tinymce/plugins/lists";
import "tinymce/plugins/contextmenu";
import "tinymce/plugins/wordcount";
import "tinymce/plugins/colorpicker";
import "tinymce/plugins/textcolor";
import "tinymce/plugins/preview";
import "tinymce/plugins/code";
import "tinymce/plugins/link";
import "tinymce/plugins/advlist";
import "tinymce/plugins/codesample";
import "tinymce/plugins/hr";
import "tinymce/plugins/fullscreen";
import "tinymce/plugins/textpattern";
import "tinymce/plugins/searchreplace";
import "tinymce/plugins/autolink";
import "tinymce/plugins/directionality";
import "tinymce/plugins/visualblocks";
import "tinymce/plugins/visualchars";
import "tinymce/plugins/template";
import "tinymce/plugins/charmap";
import "tinymce/plugins/nonbreaking";
import "tinymce/plugins/insertdatetime";
import "tinymce/plugins/imagetools";
import "tinymce/plugins/autosave";
import "tinymce/plugins/autoresize";
引入扩展插件
有些插件并不是第三方提供的,而是别人开源的,这时候我们要是使用的话就要把他们引入进来,网上一些文章说把下载的插件直接放到node_modules/tinymce/plugins下,然后直接引用就好,但是我发现并不能使用,也可能是我的方式不对。
解决方案:在src/assets下新建/tinymce/plugins目录,把下载的插件解压缩放进去,然后引用进来,如下所示
这里我使用了行高插件和百度地图插件
// 扩展插件
import "../assets/tinymce/plugins/lineheight/plugin";
import "../assets/tinymce/plugins/bdmap/plugin";
完整代码如下
4、组件使用
import Editor from "@/components/imcoder-tinymce";
components: { Editor },
希望这篇文章能够帮到你
欢迎关注我的公众号:coder的自我修养