前端布局一直是CSS的一个重点应用,然而基于盒子模型的传统布局方案,依赖display + position + float 属性,对于某些特殊的布局非常不方便,比如:垂直居中就不容易实现。针对这一情况,在2009年,W3C提出了一种新的方案:Flex布局,可以简便、完整、响应式地实现前端的各种布局,并且已经得到几乎所有浏览器的支持。
众所周知,前端分为PC端和移动端,并且它们的界面布局有一些差别,比如:PC端的界面中,水平方向是主轴(main axis),竖直方向是交叉轴(cross axis);而移动端,水平方向是交叉轴(cross axis),竖直方向是主轴(main axis),针对这一差别,在前端布局中要特别注意。
flex属性简介
flex的属性分为两类:父容器属性和子item的属性
父容器属性
| 属性 | 作用 | 特性分类 |
|---|---|---|
| flex-direction | 定义子项在容器内的排列方向 | 排列 |
| flex-wrap | 定义子项在容器内的换行效果 | 排列 |
| flex-flow | flex-direction和flex-wrap的复合属性 | 排列 |
| justify-content | 定义子项在容器内水平对齐方式 | 对齐 |
| align-items | 定义子项在容器内垂直对齐方式 | 对齐 |
| align-content | 定义多行子项在容器内整体垂直对齐方式 | 对齐 |
子item属性
| 属性 | 作用 | 特性分类 |
|---|---|---|
| order | 定义子项们的排列顺序 | 排列 |
| flex-grow | 定义子项宽度之和不足父元素宽度时,子项拉伸的比例 | 占地面积 |
| flex-shrink | 定义子项宽度之和超过父元素宽度时,子项缩放的比例 | 占地面积 |
| flex-basis | 定义子项的初始宽度,flex-grow和flex-shrink以此为基础缩放 | 占地面积 |
| align-self | 定义单个子项与其他项目不一样的对齐方式 | 对齐 |
Flex布局
Flex是Flexible Box的缩写,意思是弹性布局,用来为盒子模型提供最大的灵活性。分为两种布局方式:flex 和 inline-flex。
1. flex: 将对象作为弹性伸缩盒显示
flex默认从左边开始布局,所以指定宽度后,子item就开始从左至右依次布局
Test
1
2
3
4
效果图
2. inline-flex:将对象作为内联块级弹性伸缩盒显示
inline-flex将对象作为内联级容器,它会根据子item的大小自适应宽度和高度,所以可以删除width: 200px
Test
1
2
3
4
效果图
flex父容器属性
1. flex direction
控制主轴的方向,即子item的排列方向,有四个取值范围:
- row(default)- 主轴水平
- row-reverse
- column - 主轴垂直
- column-reverse
2. flex wrap
定义子item在主轴方向的换行效果
3. flex-flow
该属性是flex-direction和flex-wrap两个属性的缩写,默认值为:row nowrap
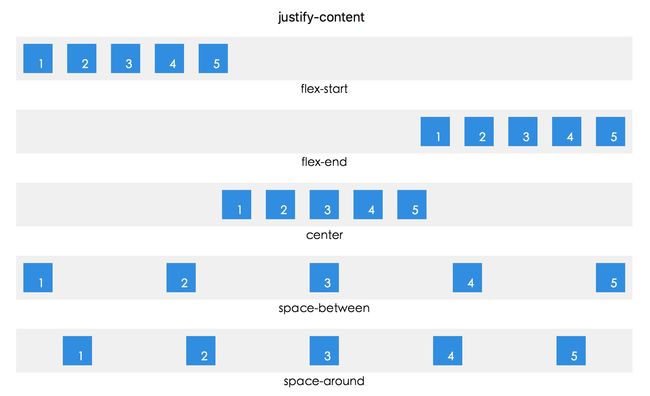
4. justify content
定义子item在主轴方向的对齐方式
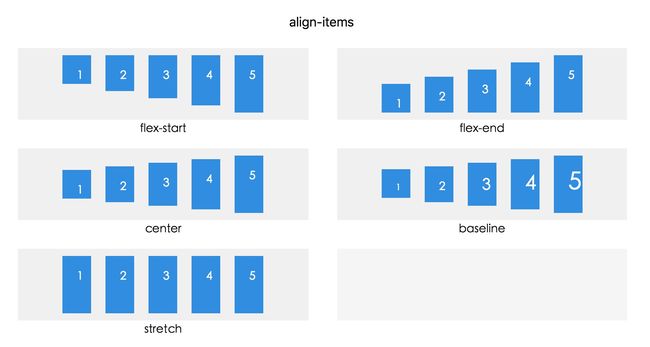
5. align-items
定义子item在交叉轴方向的对齐方式
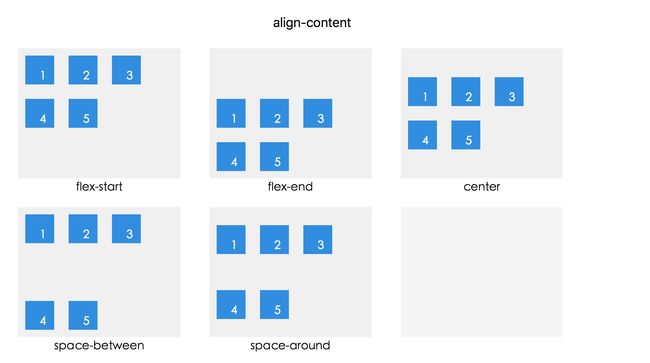
6. align-content
定义多行子item在交叉轴上的对齐方式
子item属性
1. order
定义子item的排列顺序,默认为0
2. flex-grow
定义子item的宽度小于父容器时,子item的拉伸比例,默认为0,表示不拉伸
3. flex-shrink
定义子item的宽度之和超过父容器时,子item的缩放的比例,默认为1
4. flex-basis
设置子item的宽度(flex-direction = row)或高度(flex-direction = column)。如果设置该属性,那么flex-grow/flex-shrink以该属性大小进行缩放
5. flex
该属性是:flex-grow flex-shrink flex-basis的简写,默认值为:0 1 auto,其中后两个属性可选
6. align-self
定义单个子item在交叉轴上的对齐方式,会覆盖默认的对齐方式。默认值为auto,表示继承父容器的align-items属性,如果没有父容器,则等同于stretch(stretch: 伸缩项目在交叉轴方向占满伸缩容器, 前提是不设置交叉轴方向的尺寸)
定位
display属性定义子item如何在父容器内布局,有两中类型:relative 和 absolute
1. display: relative
在相对定位中,布局子item时需要用到margin、border、padding等盒子模型。其中,border和padding会显示在item的背景色中;而margin则不会,默认是透明色
2. display: absolute
使用绝对定位的item,如果其父容器设置了relative布局,则以父容器做参考,如果父容器不设置relative布局,则以window做参考。其中,设置布局的属性为:left、right、top、bottom、start、end。
Position = Absolute; Start = 0; Top = 0; Width = 50; Height = 50;
视图:
Position = Absolute; Start = 10; Top = 10; End = 10; Bottom = 10;
视图:
至此,Flexbox的语法介绍完毕,虽然有点多,但是还要多练,熟能生巧,熟练后你会发现,前端flex布局快速、高效和灵活。
(部分图片来源互联网,如有侵权,请告知,我怕赔不起)
参考文章
https://www.w3.org/TR/css-flexbox-1/#flex-formatting-context
https://facebook.github.io/yoga/docs/absolute-position/
http://www.cnblogs.com/shuiyi/p/5716918.html
http://www.w3school.com.cn/css/css_boxmodel.asp
http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html
https://my.oschina.net/sheila/blog/384806