原始效果图:
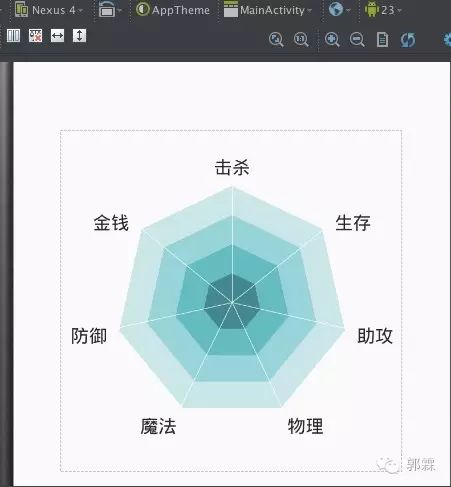
模仿效果:
![]()
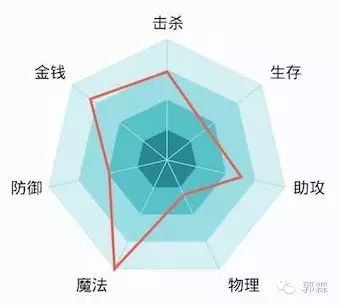
动图:
![]()
流程
-
绘制中心线,用于计算外层多边形各点的坐标
-
绘制最外层多边形
-
分析原型图算出每个多边形之间的间距
-
绘制里三层多边形
-
绘制字体
-
根据进度值绘制等级进度
难点
关键在于坐标的计算(三角函数的运用,哈哈),与旋转角度的掌控。
绘制中心线
![]()
![]()
先计算出圆心到A点的坐标,在计算出旋转的角度(360/7),然后旋转7次Canvas,绘制7条中心线。
为了加深显示效果,先绘制一个绿色背景作参考。
![]()
绘制最外层七边形
![]()
各坐标点的计算主要用到了三角函数。
A点
x : 对应圆心center。
y :paddingTop+2个字体高度的距离
B点
![]()
x : A点的x坐标+EB
利用三角函数公式,BE=sin(AB的夹角)*OB
这里有个坑,Math.sin(x)里的x是弧度,而不是角度。
如果要计算角度则需要加上Math.sin(Math.toRadians(x))
center+ Math.sin(Math.toRadians(360/7)) *one_radius
y :A点的y坐标+AE
同理AE=OA-OE,OE=cos(AB的夹角)*OB
OE=cos(AB的夹角)*OB
Math.abs(Math.cos(Math.toRadians(360/7)) *one_radius
由于余弦有正负值,这里要取绝对值
AE=OA-OE
(getPaddingTop() +2*str_rect.height() + one_radius -Math.abs(Math.cos(Math.toRadians(360/7)) *one_radius))
C点
![]()
x :圆心X+FC
Math.sin(Math.toRadians(360/7+360/7/2)) *one_radius
y: 圆心Y+OF
(Math.cos(Math.toRadians(360/7+360/7/2)) *one_radius) +center
D点
![]()
x :圆心x+HD
center+ Math.sin(Math.toRadians(360/7/2)) *one_radius
y:圆心y+OH
Math.cos(Math.toRadians(360/7/2)) *one_radius) +center
右边点绘制完后,左边点自然就简单了,y位置一样,x位置只需要把相加改成相减即可。
![]()
绘制内三层正七边形
绘制完最外层七边形后,剩下来的就好办了,只需要计算出每个七边形的间距即可。
由原型图分析,每一个正七边形占半径的四分之一。
![]()
![]()
![]()
去掉绿色背景后,显示的效果:
![]()
绘制字体
根据最外层多边形各点坐标以及字体的 长度高度 微调。
![]()
绘制各能力值进度
感兴趣的同学可直接到github下载源码查看:
https://github.com/jiangzehui/polygonsview