cocos2dx 3.0 整合 cocostudio
cocos2dx 3.0 稳定版已经出来了。开发,不能少了UI设计。为了让cocos2dx 能够更加快捷的去开发,设计UI。 cocostuido在这方面提供了不少的帮助。前提是,cocostudio怎么用?设计完成之后,又是怎么跟vs里面的游戏整合到一起呢…… 等等很多为题会接踵而来。这次,我们通过一个简单的demo。来描述整个流程的使用。希望对热爱游戏开发、从事游戏开发的人有帮助。
一、cocos2dx 3.0 的安装
cocos2dx 3.0的安装这里就不多说了。需要C++,这里本人用的是VS2013、python、还有就是cocos2dx的下载包了。具体安装流程,请见上一篇本人的博文。里面有详细的安装步骤。这里,跳过安装流程。直接进入到cocostudio的安装和使用。
二、cocostudio 的下载和安装。
cocostudio的安装其实很方便,就是一个.exe的程序,安装就好。下载地址为: http://www.cocos2d-x.org/download。 如下图:上面写得很清楚了,最新的版本为 1.4.0.1。并且支持cocos2dx 3.0。还等什么,马上下载,安装吧。
安装没啥说的,双击,安装就好了。这个再不会的话……………………………………
三、cocostudio的使用
安装完成之后, 会有一个快捷方式。 ,双击,就会出现如下界面。
,双击,就会出现如下界面。
这里面分为很多种设计。第一个是 角色设计。 对应的是精灵。 上面可以制作动作。第二个是UI设计。UI设计有很多,比如说游戏中的头标、血量、等等。个人感觉就是游戏中的一些元素。跟第一个不一样的地方就是,这个没有动作吧(PS:个人感觉而已)。第三个是场景设计。第四个就是……没用过,想了解得自己度娘吧……^_^!
1、 创建一个简单的UI
简单的,就选择第二个吧。
2、 进去之后,会看到如上的界面。 选择 新建项目。 如下图:

3、 选择新建项目名称、路径。点击‘是’就好了。会进入如下界面。首先,在左上角上面,调整一下分辨率。这次使用的是 720*480。如果没有的话,下面会有一个自定义。到时候自己输入就好了。

4、 创建内容。如下图:

(1)、拖拽一个容器放到中间的地方。
(2)、点击一下百分比,将其都设置成为1。这样,容器跟画布才能成为1:1的比例。要不然,放入背景图片的时候,容易出现问题。
(3)、修改一下tag编号和 name。这个在程序中寻找是有用的。
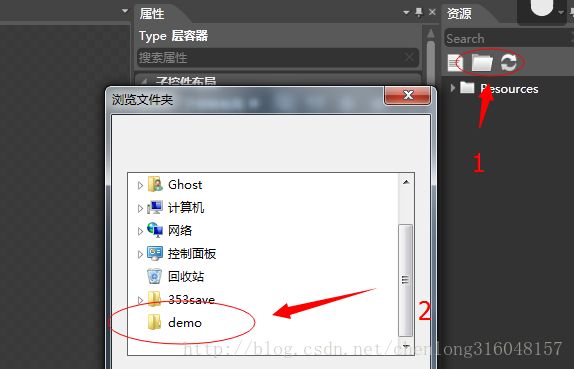
5、选择加载的图片。如下图:
(1)、点击 文件夹是的图标,会让你选择要加载的文件夹。然后会在右边的列表中。出现你加载的文件夹。
6、设置背景:将你要设置的背景,拖拽到 文件的位置处,就会在容器的上面出现你需要加载的背景。(PS:我家在点啥呢?来个美女哈……)
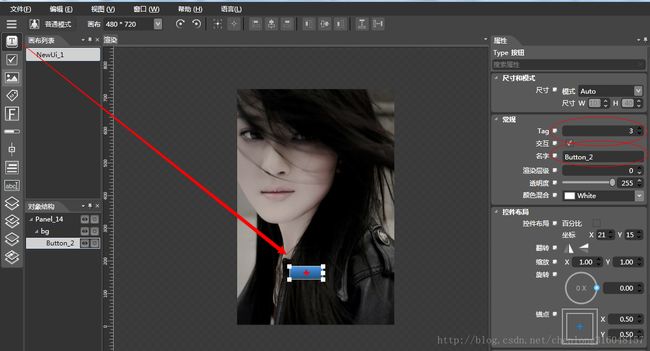
7、背景加载完了,就是加载一个button按钮了。简单点,就用系统自己的那个吧。
加载完成之后,设置一下tag、设置一下name。这些东西都比较重要。设置时需要记住的。后面查找有用。
8、导出项目。 选择 文件->导出项目 出现如下界面

将当初项目的位置放到开发项目的Resource里面去就好了。如图 cocos2d是我放项目的文件夹。 demo01是我创建的项目。
四:加载cocostudio框架
完成之后,要在项目中使用已经做好的UI 。那么就需要在项目中加入cocostudio项目需要的lib包。当初我在这还是有点纠结呢。具体步骤如下:

分别加入如下的几个包:
G:\cocos2d\demo01\cocos2d\cocos\editor-support\cocostudio\proj.win32\libCocosStudio.vcxproj
G:\cocos2d\demo01\cocos2d\extensions\proj.win32\libExtensions.vcxproj
G:\cocos2d\demo01\cocos2d\cocos\ui\proj.win32\libGUI.vcxproj
(PS:注意,上面红色的部分,是你创建好的项目的包。不是cocos2d 解压的包。当初我就是找错地方了,导致项目一直编译不成功。)
加载完成之后,会出现如下几个图:

比一开始多了三个包,注意哦。
然后,添加对这些包的引用:

进入到如下界面: Add New Reference

选择添加的几个包,然后点击OK。
此时,有地地方会出现左边的列表中有libExtensions(Visual Studi 2010) 的样子,这个时候,需要升级一下。方法就是点击那个,右键,选择update就好了。
然后,点击项目, demo01,右键 =>Properties(ps:在最下面)。

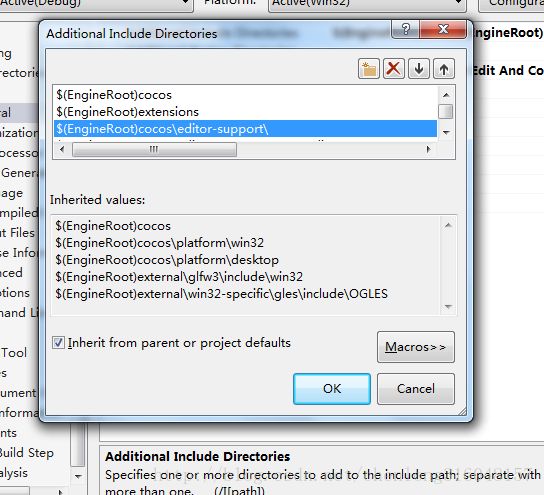
然后,添加如下几条数据。
$(EngineRoot)cocos
$(EngineRoot)extensions
$(EngineRoot)cocos\editor-support\
$(EngineRoot)cocos\editor-support\cocostudio

这样,环境就搭建完成了。
下一步就是要将设计好的UI加载到项目中去了。
是代码的事情了。修改helloWorld项目,直接在init中修改就好了。
将其他的代码都注释掉。加入如下代码:
auto *pWidget = cocostudio::GUIReader::getInstance()->widgetFromJsonFile("NewUi_1/NewUi_1.json");
this->addChild(pWidget);
最后你就会看到如下的界面:

哈哈,大工造成了!!!!!
希望这个文档能对你有帮助哈~~~~~~
本片文章有一部分参考自:http://blog.csdn.net/chinahaerbin/article/details/21559351 感谢这位博主的文章!!!