说说如何防御 DOM Based 类型的 XSS 攻击
普通的 XSS,是通过服务端(比如模板技术)将数据输出到 HTML 中。而 DOM Based 类型 的 XSS,是通过 JS 将数据输出到 HTML 中。
1 失败防御案例一
请看下例:
这里的 x 变量,其值来源于用户所输入的内容。网站开发者使用普通 XSS 的防御方法(DefaultEncoder.getInstance().encodeForJavaScript(str))对该变量进行编码,以避免 XSS 攻击。
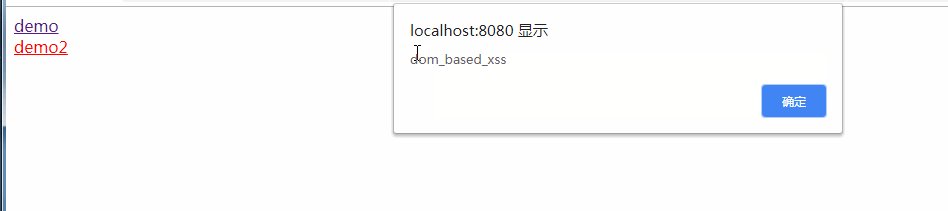
假设,攻击者使用 'onclick=alert('dom_based_xss');//' 作为输入内容,那么经过 encodeForJavaScript 编码,变量 x 变为这样:
攻击结果:
难道 ESAPI 也防御不了基于 DOM Based 类型的 XSS 攻击了吗?我们来分析分析。
这是因为 encodeForJavaScript 只能保护 JS。而编码过的恶意脚本,通过 document.write() 方法输出到 HTML 页面时,又会被解码还原回去,从而导致 XSS 攻击成功。
2 失败防御案例二
那是否对上述场景应用 HtmlEncode 就解决问题了呢?请看下面这一段代码:
var y=xxx';
document.write("demo2");
假设攻击者编写的攻击字符串是这样的:正常逻辑");alert('dom_based_xss');///,经过 HtmlEncode 编码为:正常逻辑");alert('dom_based_xss');///
第一次仍然会执行正常逻辑,第二次就被 XSS 注入攻击咯。所以单纯使用 HtmlEncode 编码,仍然防不住被攻击。
3 终极防御方法
终极防御方法为:输出到
你可能感兴趣的:(安全)
- 微服务下功能权限与数据权限的设计与实现
nbsaas-boot
微服务java架构
在微服务架构下,系统的功能权限和数据权限控制显得尤为重要。随着系统规模的扩大和微服务数量的增加,如何保证不同用户和服务之间的访问权限准确、细粒度地控制,成为设计安全策略的关键。本文将讨论如何在微服务体系中设计和实现功能权限与数据权限控制。1.功能权限与数据权限的定义功能权限:指用户或系统角色对特定功能的访问权限。通常是某个用户角色能否执行某个操作,比如查看订单、创建订单、修改用户资料等。数据权限:
- c++ 的iostream 和 c++的stdio的区别和联系
黄卷青灯77
c++算法开发语言iostreamstdio
在C++中,iostream和C语言的stdio.h都是用于处理输入输出的库,但它们在设计、用法和功能上有许多不同。以下是两者的区别和联系:区别1.编程风格iostream(C++风格):C++标准库中的输入输出流类库,支持面向对象的输入输出操作。典型用法是cin(输入)和cout(输出),使用>操作符来处理数据。更加类型安全,支持用户自定义类型的输入输出。#includeintmain(){in
- Long类型前后端数据不一致
igotyback
前端
响应给前端的数据浏览器控制台中response中看到的Long类型的数据是正常的到前端数据不一致前后端数据类型不匹配是一个常见问题,尤其是当后端使用Java的Long类型(64位)与前端JavaScript的Number类型(最大安全整数为2^53-1,即16位)进行数据交互时,很容易出现精度丢失的问题。这是因为JavaScript中的Number类型无法安全地表示超过16位的整数。为了解决这个问
- 特殊的拜年
飘雪的天堂
文/雪儿大年初一,家家户户没有了轰响的鞭炮声,大街上没有了人流涌动的喧闹,几乎看不到人影,变得冷冷清清。天刚亮不大会儿,村里的大喇叭响了起来:由于当前正值疾病高发期,流感流行的高峰期。同时,新型冠状病毒感染的肺炎进入第二波流行的上升期。为了自己和他人的健康安全着想,请大家尽量不要串门拜年,不要在街里走动。可以通过手机微信,视频,电话,信息拜年……今年的春节真是特别。禁止燃放鞭炮,烟花爆竹,禁止出村
- 【华为OD技术面试真题 - 技术面】-测试八股文真题题库(1)
算法大师
华为od面试python算法前端
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.黑盒测试和白盒测试的区别2.假设我们公司现在开发一个类似于微信的软件1.0版本,现在要你测试这个功能:打开聊天窗口,输入文本,限制字数在200字以内。问你怎么提取测试点。功能测试性能测试安全性测试可用性测试跨平台兼容性测试网络环境测试3.接口测试的工具你了解哪些
- 直返的东西正品吗?直返APP安全吗?直返是正规平台吗?
氧惠购物达人
亲们,你们是不是经常在直返APP上买东西呀?但是,你们有没有想过,里面的东西到底是不是正品呢?这个APP安全吗?它是不是一个正规的平台呀?别着急,今天我就来给大家揭秘一下!氧惠APP(带货领导者)——是与以往完全不同的抖客+淘客app!2023全新模式,我的直推也会放到你下面。主打:带货高补贴,深受各位带货团队长喜爱(每天出单带货几十万单)。注册即可享受高补贴+0撸+捡漏等带货新体验。送万元推广大
- EIO国际确定性的交易(3/10)资管 , 资金委托安全吗?
古城鹏哥
大家可能都知道资金托管,账户是自己开,钱在自己的账户上,密码是由自己掌控,别人提不走你账户的资金,每天可以看下到自己的账户,也可以看到交易流水。现金只能提到自己的银行卡中。账户由技术人员或操作人员,或者是机构团队帮你操作账户,产生盈利和收入,以获得的利润来分配盈利,技术强硬和做的时间久了过硬技术团队,会保证你的资金本金,不会让你的本金亏损的按照一定比例分配收入。所以在这个过程当中一定要看清楚技术的
- TDengine 签约前晨汽车,解锁智能出行的无限潜力
涛思数据(TDengine)
tdengine汽车大数据
在全球汽车产业转型升级的背景下,智能网联和新能源技术正迅速成为商用车行业的重要发展方向。随着市场对环保和智能化需求的日益增强,企业必须在技术创新和数据管理上不断突破,以满足客户对高效、安全和智能出行的期待。在这一背景下,前晨汽车凭借其在新能源智能商用车领域的前瞻性布局和技术实力,成为行业中的佼佼者。前晨汽车采用整车数据采集和全车数据打通策略,能够实时将数据推送至APP端客户。然而,这导致整体写入和
- “这才好”麻辣香锅 能够增加人身体的免疫能力
小补文知
我就来介绍一种香锅,那就是“这才好”麻辣香锅,它产出于著名的蜀地文化,具有悠久的历史土家风味,麻辣鲜香,健康安全。采用传统秘制麻辣香锅油辣子,还有贴心加料“孜然包”满足人们的不同口味需求,香锅底料辣椒,微辣且香,含有丰富微量元素和维生素,具有辣而不躁,味道纯正,醇厚温和。花椒采用历史悠久,被列为宫廷供品的“贡椒”的汉源花椒。我们还挑选了“川菜之魂”郫县豆瓣的鼻祖品牌豆瓣,保留最原始的郫县豆瓣味道,
- Java面试题精选:消息队列(二)
芒果不是芒
Java面试题精选javakafka
一、Kafka的特性1.消息持久化:消息存储在磁盘,所以消息不会丢失2.高吞吐量:可以轻松实现单机百万级别的并发3.扩展性:扩展性强,还是动态扩展4.多客户端支持:支持多种语言(Java、C、C++、GO、)5.KafkaStreams(一个天生的流处理):在双十一或者销售大屏就会用到这种流处理。使用KafkaStreams可以快速的把销售额统计出来6.安全机制:Kafka进行生产或者消费的时候会
- Kafka是如何保证数据的安全性、可靠性和分区的
喜欢猪猪
kafka分布式
Kafka作为一个高性能、可扩展的分布式流处理平台,通过多种机制来确保数据的安全性、可靠性和分区的有效管理。以下是关于Kafka如何保证数据安全性、可靠性和分区的详细解析:一、数据安全性SSL/TLS加密:Kafka支持SSL/TLS协议,通过配置SSL证书和密钥来加密数据传输,确保数据在传输过程中不会被窃取或篡改。这一机制有效防止了中间人攻击,保护了数据的安全性。SASL认证:Kafka支持多种
- 2022-10-10
幸福芳芳
10.10日觉察日记1.事件:开晨会员工来不齐,路远的请假,离得近的也请假,一律不批!2.感受:生气,气愤(情绪如何转化或使用)3.想法:1.今年已经很少开晨会了,非必要不会通知开会的,临近点了再打电话请假,又不是特别忙的季节,借口都会找~~2.不来的按公司标准执行负激励,待岗处理!我为你们负责,你们安全重要会议都不参加,自己都不为自己负责!以后有事也别找我!尤其是经销商老板,自己都不清楚自己用工
- MongoDB知识概括
GeorgeLin98
持久层mongodb
MongoDB知识概括MongoDB相关概念单机部署基本常用命令索引-IndexSpirngDataMongoDB集成副本集分片集群安全认证MongoDB相关概念业务应用场景:传统的关系型数据库(如MySQL),在数据操作的“三高”需求以及应对Web2.0的网站需求面前,显得力不从心。解释:“三高”需求:①Highperformance-对数据库高并发读写的需求。②HugeStorage-对海量数
- 计算机木马详细编写思路
小熊同学哦
php开发语言木马木马思路
导语:计算机木马(ComputerTrojan)是一种恶意软件,通过欺骗用户从而获取系统控制权限,给黑客打开系统后门的一种手段。虽然木马的存在给用户和系统带来严重的安全风险,但是了解它的工作原理与编写思路,对于我们提高防范意识、构建更健壮的网络安全体系具有重要意义。本篇博客将深入剖析计算机木马的详细编写思路,以及如何复杂化挑战,以期提高读者对计算机木马的认识和对抗能力。计算机木马的基本原理计算机木
- 基于STM32的汽车仪表显示系统:集成CAN、UART与I2C总线设计流程
极客小张
stm32汽车嵌入式硬件物联网单片机c语言
一、项目概述项目目标与用途本项目旨在设计和实现一个基于STM32微控制器的汽车仪表显示系统。该系统能够实时显示汽车的速度、转速、油量等关键信息,并通过CAN总线与其他汽车控制单元进行通信。这种仪表显示系统不仅提高了驾驶的安全性和便捷性,还能为汽车提供更智能的用户体验。技术栈关键词微控制器:STM32显示技术:TFTLCD/OLED传感器:速度传感器、温度传感器、油量传感器通信协议:CAN总线、UA
- 3286、穿越网格图的安全路径
Lenyiin
题解c++算法leetcode
3286、[中等]穿越网格图的安全路径1、题目描述给你一个mxn的二进制矩形grid和一个整数health表示你的健康值。你开始于矩形的左上角(0,0),你的目标是矩形的右下角(m-1,n-1)。你可以在矩形中往上下左右相邻格子移动,但前提是你的健康值始终是正数。对于格子(i,j),如果grid[i][j]=1,那么这个格子视为不安全的,会使你的健康值减少1。如果你可以到达最终的格子,请你返回tr
- 不安全依恋
徐猛_Merlin
11.2不安全依恋在关系中自由的心里是不受她人情绪所影响和去发展新的关系两种。而不安全的依恋是对自己的关系存在恐惧的因素,也就是对周边的环境很陌生,而当在这个环境中存在一个熟悉的声音就是一种安全的依恋。这种依恋可能是一个熟悉的表情或者熟悉的面庞等等。
- 【Python搞定车载自动化测试】——Python实现车载以太网DoIP刷写(含Python源码)
疯狂的机器人
Python搞定车载自动化pythonDoIPUDSISO142291SO13400Bootloadertcp/ip
系列文章目录【Python搞定车载自动化测试】系列文章目录汇总文章目录系列文章目录前言一、环境搭建1.软件环境2.硬件环境二、目录结构三、源码展示1.DoIP诊断基础函数方法2.DoIP诊断业务函数方法3.27服务安全解锁4.DoIP自动化刷写四、测试日志1.测试日志五、完整源码链接前言随着智能电动汽车行业的发展,汽车=智能终端+四个轮子,各家车企都推出了各自的OTA升级方案,本章节主要介绍如何使
- 4 大低成本娱乐方式: 小说, 音乐, 视频, 电子游戏
穷人小水滴
娱乐音视频低成本小说游戏
穷人如何获得快乐?小说,音乐,视频,游戏,本文简单盘点一下这4大低成本(安全)娱乐方式.这里是穷人小水滴,专注于穷人友好型低成本技术.(本文为58号作品.)目录1娱乐方式1.1小说(网络小说)1.2音乐1.3视频(b站)1.4游戏(电子游戏/计算机软件)2低成本:一只手机即可3总结与展望1娱乐方式这几种,也可以说是艺术的具体形式.更专业的说,(娱乐)是劳动力再生产的重要组成部分.使人放松,获得快乐
- 今天是总结
薛帅
今天来个最后一天的总结。为什么要学习写作技巧呢?就如同建房子,如果想要住的安全、舒服,我们要先打地基,建房子的框架,这样才能随意的装修。那么我们要怎么建好才能建好写作的地基呢?1走直路,少弯路01利他:能够给别人带来价值。02吸引:吸住读者的眼球。03打动:打动人心,引起共鸣。04说服:用数据说话。05刻意:通过有意识的训练。06修改:好的文章至上修改10遍。07模仿:10万+的文章必有成功的道理
- 拼多多返现要输入身份证号码安全吗?拼单返现是什么?
优惠券高省
当我们谈到拼多多返现金活动时,很多朋友会担心提供身份证信息的安全性以及返现金额的真实性。今天,我就来为大家揭开这些疑虑的面纱,为大家提供一个清晰的答案。【高省】APP(高佣金领导者)是一个自用省钱佣金高,分享推广赚钱多的平台,百度有几百万篇报道,运行三年,稳定可靠。高省APP,是2021年推出的平台,0投资,0风险、高省APP佣金更高,模式更好,终端用户不流失。高省是公认的返利最高的软件。古楼导师
- 《驴友的朝圣》065 户外运动论坛,论户外运动之现在与未来
经典老表
十几年来,我国户外运动蓬勃发展,已经形成全民参与热情。各类户外运动项目和形式层出不穷。各种户外运动装备产品花样百出。看着形势一派大好。但是,在这大好形势之下,仍存在着诸多的发展瓶颈及安全与管理问题,需要提请重视。为此,江城登山协会在本地召开了“户外运动论坛”,邀请市内户外运动俱乐部及体育系统领导一起研讨本地区户外运动发展的可持续性。2019年6月1日,论坛在世贸万锦大酒店的支持下,在其三层会议大厅
- 华为云分布式缓存服务DCS 8月新特性发布
华为云PaaS服务小智
华为云分布式缓存
分布式缓存服务(DistributedCacheService,简称DCS)是华为云提供的一款兼容Redis的高速内存数据处理引擎,为您提供即开即用、安全可靠、弹性扩容、便捷管理的在线分布式缓存能力,满足用户高并发及数据快速访问的业务诉求。此次为大家带来DCS8月的特性更新内容,一起来看看吧!
- c++ 内存处理函数
heeheeai
c++开发语言
在C语言的头文件中,memcpy和memmove函数都用于复制内存块,但它们在处理内存重叠方面存在关键区别:内存重叠:memcpy函数不保证在源内存和目标内存区域重叠时能够正确复制数据。如果内存区域重叠,memcpy的行为是未定义的,可能会导致数据损坏或程序崩溃。memmove函数能够安全地处理源内存和目标内存区域重叠的情况。它会确保在复制过程中不会覆盖尚未复制的数据,从而保证数据的完整性。效率:
- 每日OJ_牛客_马戏团(模拟最长上升子序列)
GR鲸鱼
c++算法开发语言牛客数据结构
目录牛客_马戏团(模拟最长上升子序列)解析代码牛客_马戏团(模拟最长上升子序列)马戏团__牛客网搜狐员工小王最近利用假期在外地旅游,在某个小镇碰到一个马戏团表演,精彩的表演结束后发现团长正和大伙在帐篷前激烈讨论,小王打听了下了解到,马戏团正打算出一个新节目“最高罗汉塔”,即马戏团员叠罗汉表演。考虑到安全因素,要求叠罗汉过程中,站在某个人肩上的人应该既比自己矮又比自己瘦,或相等。团长想要本次节目中的
- 信息系统安全相关概念(上)
YuanDaima2048
课程笔记基础概念安全信息安全笔记
文章总览:YuanDaiMa2048博客文章总览下篇:信息系统安全相关概念(下)信息系统安全相关概念[上]信息系统概述信息系统信息系统架构信息系统发展趋势:信息系统日趋大型化、复杂化信息系统面临的安全威胁信息系统安全架构设计--以云计算为例信息系统安全需求及安全策略自主访问控制策略DAC强制访问控制策略MAC信息系统概述信息系统用于收集、存储和处理数据以及传递信息、知识和数字产品的一组集成组件。几
- 【加密算法基础——RSA 加密】
XWWW668899
网络服务器笔记python
RSA加密RSA(Rivest-Shamir-Adleman)加密是非对称加密,一种广泛使用的公钥加密算法,主要用于安全数据传输。公钥用于加密,私钥用于解密。RSA加密算法的名称来源于其三位发明者的姓氏:R:RonRivestS:AdiShamirA:LeonardAdleman这三位计算机科学家在1977年共同提出了这一算法,并发表了相关论文。他们的工作为公钥加密的基础奠定了重要基础,使得安全通
- 信息系统安全相关概念(下)
YuanDaima2048
基础概念课程笔记安全
文章总览:YuanDaiMa2048博客文章总览上篇指路:信息系统安全相关概念(上)信息系统安全相关概念[下]信息系统风险评估安全风险评估信息系统等级保护网络安全法等级保护等级保护工作流程环境安全信息系统风险评估安全风险评估对信息系统整体安全态势的感知和对重大安全事件的预警,实现“事前能预防,事中能控制,事后能处理”。安全风险组成的四要素:信息系统资产(Asset)信息系统脆弱性(Vulnerab
- APQP,ASPICE,敏捷,功能安全,预期安全,这些汽车行业的一堆标准
二大宝贝
安全架构
前言APQP,ASPICE,敏捷,功能安全,预期安全,PMP,PRICE2汽车行业的有这样一堆标准。我是半路出家来到汽车行业做项目经理的,对几个标准的感觉是,看了文档和各种解析之后还是一头雾水,不知道到底说了个啥,别人问我还是一脸懵逼。APQP(TS16949的最重要工具),ASPICE(软件)这些是质量标准,是优化整个公司体系的,但这套体系对项目管理有要求;敏捷,PMP这些是项目管理的标准;项目
- 探索ASPICE V3.1:汽车行业软件开发的中文指南
阮懿同
探索ASPICEV3.1:汽车行业软件开发的中文指南ASPICE_V3.1中文版.pdf.zip项目地址:https://gitcode.com/open-source-toolkit/422a2在汽车软件工程领域,高质量的标准对于确保行车安全和提升用户体验至关重要。今天,我们为您介绍一个珍贵的开源宝藏——ASPICEV3.1中文版资源。这是一篇专为国内汽车行业开发者、质量管理者准备的深度解读,旨
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar 测试举例: CREATE TABLE `varcharLessThan4` ( `lastName` varchar(3) ) ; mysql> desc varcharLessThan4; +----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述 listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。 二.JobListener监听器 j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by) oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者, select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中 但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。 好吧,那就自己再造一个轮子吧。 原理都知道,就是利用反射进行字段的赋值,下面贴代码 主要类如下: import java.lang.reflect.Field; imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。 在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。 客户端类: package edu.logic.client; import java.io.BufferedInputStream; import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇 1,APP推荐类网站自主推荐 最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。 2,各大应用商店首发合作 老实盯着排期,多给应用市场官方负责人献殷勤。 3,论坛贴吧推广 百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向; 转发包括;forward和include 例子;forwrad转发; 将请求装法给reg.html页面 关键代码; req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。 2.常见定义: <jsp-config> <taglib> <taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri> <taglib-location> TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336 Zookeeper的数据同步协议 Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值 Map<Integer,String> map = new HashMap<Integer,String>(); map.put(1,"a"); map.put(2,"b"); map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays; import java.util.Random; public class BeverageSupply { /** * 编程之美 饮料供货 * 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。 * 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题 项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。 根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大.... 地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性 summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程 一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h> int main(void) { int i; int count = 0; int sum = 0; float avg; for (i=1; i<=100; i++) { if (i%2==0) { count++; sum += i; } } avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果): presentModalViewController模态的动画效果设置: [cpp] view plain copy UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T 一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。 /** * * @param array * 顺序数组 * @param t * 要查找对象 * @return */ public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。 一、文件规范 1、文件均归档至约定的目录中。 具体要求通过豆瓣的CSS规范进行讲解: 所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中: 基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库 1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成 2.在test.h中添加 extern “C” 返回类型 _declspec(dllexport)函数名(参数列表); 3.在test.cpp中最后写 extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。 ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。 官网: http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下: 排名不分先后,按照发言顺序来的。 1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对 2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下: [html] view plain copy <build> <pluginManagement