Vue.js实战——获取浏览器经纬度的各种坑_4
1、目标
使用Vue.js框架,实现从浏览器获取经纬度坐标,并在页面显示。
注意:个人的地理位置信息为个人的隐私数据,请勿随意传播或者扩散,避免不必要的麻烦。
2、步骤
1)根据上期搭建好的框架(见Vue.js实战——精简webpack配置_3),复制粘贴为新工程geolocation_3;
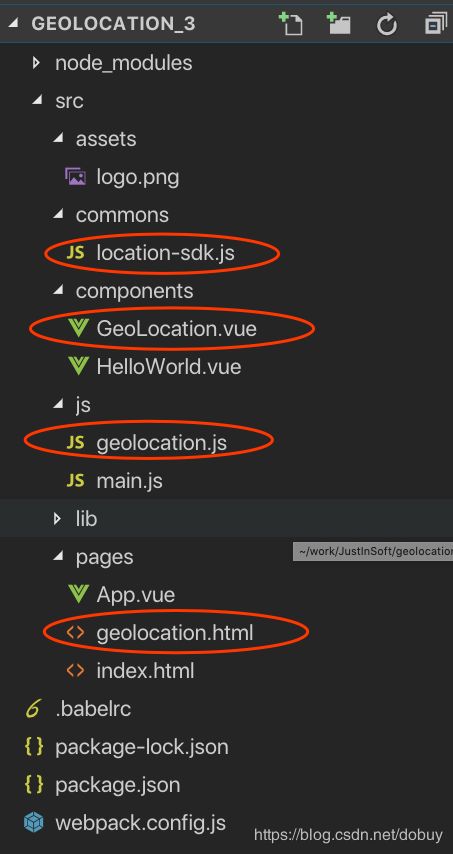
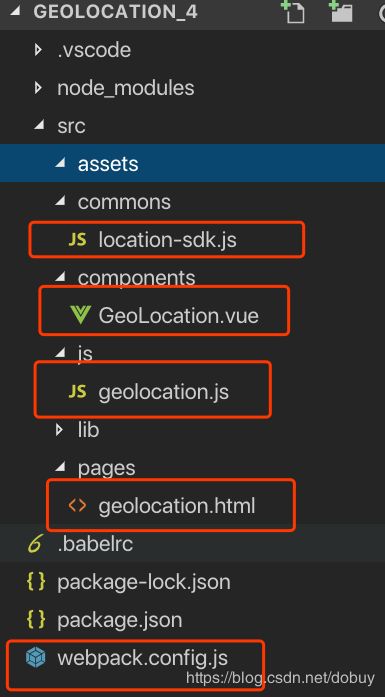
2)按照上期规划好的工程结构,需要新增4个文件geolocation.html/geolocation.js/GeoLocation.vue/location-sdk.js,目录结构如下:
3)参考获取原生浏览器经纬度的html5 API(参考资料请点击查看),编写location-sdk.js,代码如下:
export default class Location {
static getLocation(callback) {
if (navigator.geolocation) {
let options = {
enableHighAccuracy: true,
maximumAge: 1000
};
navigator.geolocation.getCurrentPosition(
(res) => {
console.log("get location successful:" + res);
let location = {};
location.longitude = res.coords.longitude;
location.latitude = res.coords.latitude;
callback.success(location);
},
(res) => {
console.log("get location failed:" + res);
callback.error(res);
},
options
);
} else {
callback.error("Geo location not supported.");
}
}
}4)编写引用location-sdk.js的GeoLocation.vue,代码如下:
Current location is:
Longitude:{{location.longitude}}
Latitude:{{location.latitude}}
5)其它代码(geolocation.html/geolocation.js)略,查看请上github:geolocation_3样例;
6)需要在webpack.config.js中配置新增的geolocation页面及关联的js,详见geolocation_3样例;
3、调试遇到的各种坑
按照2中的步骤执行完后,我们开始调试页面,调试流程如下:
1)shell进入geolocation_3根目录,执行命令npm run dev,默认会自动打开http://localhost:8081/(注意:端口号可能不是这个);
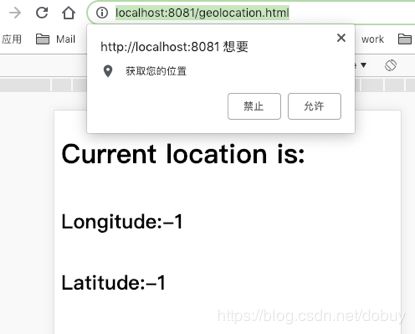
2)在打开的浏览器端口号后面加上页面的相对路径(如:http://localhost:8081/geolocation.html)后回车访问。通常显示效果如下:
坑1:如果你禁用了弹框,或者chrome app没有获取位置的权限,或者点击了禁止,那就始终无法获取经纬度;
解决方法:清除所有缓存,查看chrome是否有位置权限,并点击允许获取经纬度。
3)点击允许,你会发现经纬度还是-1。
坑2:因为我们是在PC端调试的,PC端可能缺少相应的传感器,所以无法显示。如果是手机就已经可以了。
坑2的解决方案:
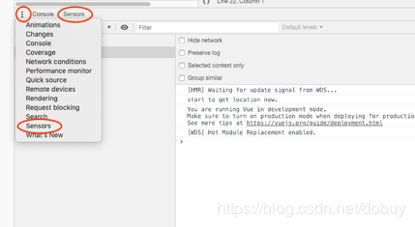
Chrome浏览器支持浏览器经纬度自定义,设置方式:打开开发者模式,然后按照下图显示的方法配置:
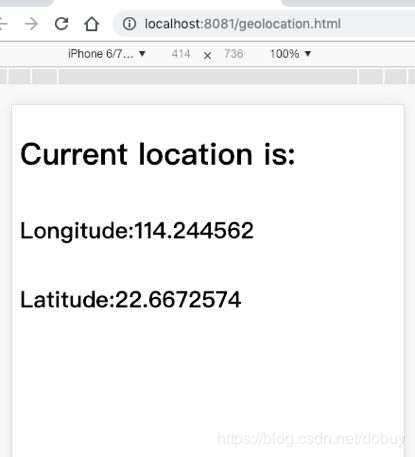
再次刷新页面,发现已经显示出了经纬度:
注意:此经纬度为个人随意伪造,请大家也不要上传自己所在的真实经纬度。
4)坑3:在手机chrome app通过真实的服务器(非dev模式)获取浏览器经纬度时,会出现如下报错:
getCurrentPosition() and watchPosition() are deprecated on insecure origins, and support will be removed in the future. You should consider switching your application to a secure origin, such as HTTPS. See https://goo.gl/rStTGz for more details.
说明:获取经纬度需要在https下,dev模式设置https的方式请参考:Vue.js实战——框架搭建_2里面的方式设置https访问;
5)坑4:获取经纬度坐标后,如果你的位置在中国境内,想在地图中显示时,还需要做一个偏移量,才能显示正常。因为本文不涉及在地图中显示,所以此坑需要各位自行搜索下解决方案(网上已有)。
4、总结
1)前面3篇文章,告诉大家如何从头搭建一个Vue.js的框架,今天就基于框架面向实际应用场景,编写了第1个获取经纬度的Demo,项目中同时存在index.html相关的Demo,主要是让大家理解到底如何在webpack.config.js中同时配置多个vue页面;
2)geolocation_3样例完成后,进一步优化精简,获取经纬度的最小代码集如下:(github下载地址:精简的geolocation_4代码)
参考资料:
[1]html5语法获取浏览器经纬度:https://www.cnblogs.com/daipianpian/p/5811204.html
上一篇:Vue.js实战——精简webpack配置_3 下一篇:Vue.js实战——封装浏览器拍照组件_5