使用ThinkPHP框架创建数据库Web应用
使用ThinkPHP框架创建数据库Web应用
一、开发环境:
1、Windows7 32位操作系统
2、Web服务器:Apache2.2 32位(Apache-2.2.17-win32-x86-openssl-0.9.8o.msi)
3、PHP:PHP5.3 Win32(php-5.3.27-Win32-VC9-x86.zip)
4、MySql数据库:MySql5.1(mysql-essential-5.1.73-win32.msi)
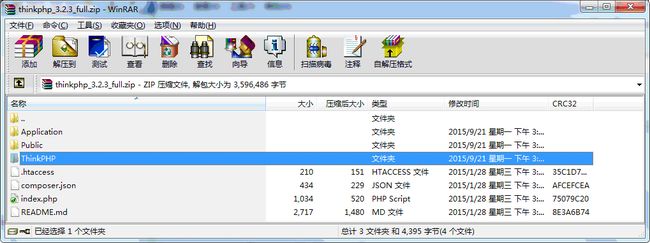
5、ThinkPHP:ThinkPHP3.2.3(thinkphp_3.2.3_full.zip)
二、基本安装配置:
1、安装配置Apache服务器为8080端口(Listen8080)。
修改httpd.conf文件
2、配置PHP服务
在httpd.conf文件中添加:
LoadModule php5_moduleD:/php-5/php5apache2_2.dll
PHPIniDir "D:/php-5"
AddType application/x-httpd-php .php .phtml
3、PHP配置中开启php_mysql、php_mysqli和php_mbstring扩展服务
修改PHP文件夹下php.ini文件
4、建立Web虚拟文件夹ThinkPHP
在Apache配置文件httpd.conf中修改:
#设置缺省载入页面
DirectoryIndex index.html index.php
#设置站点别名
Alias /ThinkPHP "G:/fxp/PHP/php_project"
#设置访问权限
Order Allow,Deny
Allow from all
三、项目基本设置:
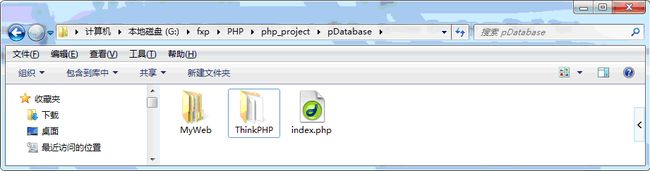
1、在G:/fxp/PHP/php_project文件夹下建立项目文件夹:pDatabase;
2、复制thinkphp_3.2.3_full.zip 中的ThinkPHP文件夹到pDatabase文件夹下;
3、在pDatabase文件夹下创建index.php文件,内容为:
//1.确定应用名称
define('APP_NAME','MyWeb');
//2.确定应用路径
define('APP_PATH','./MyWeb/');
define('APP_DEBUG',true);
//3.应用核心文件
require'./ThinkPHP/ThinkPHP.php';
?>
该文件指定应用程序名称为’MyWeb’,应用程序路径为'./MyWeb/',表示该Web应用程序的文件均会生成在G:/fxp/PHP/php_project/pDatabase/ MyWeb文件夹下。
4、启动浏览器,在地址栏中输入:http://localhost:8080/ThinkPHP/pDatabase/
初次运行G:/fxp/PHP/php_project/pDatabase/ ThinkPHP/ThinkPHP.php程序,这时框架会在G:/fxp/PHP/php_project/pDatabase/文件夹下自动生成MyWeb文件夹,MyWeb文件夹下又有Commom、Home和Runtime文件夹,各文件夹下又有相应的文件和子文件夹等。
这时基本的ThinkPHP的Web应用框架已经形成。应用程序的页面和代码存在于G:/fxp/PHP/php_project/pDatabase/MyWeb/Home/文件夹下,ThinkPHP框架基于MVC模型,在Home文件夹下的Model、View和Controller三个文件夹分别对应MVC。当在浏览器中输入地址:http://localhost:8080/ThinkPHP/pDatabase/时,最后运行了G:\fxp\PHP\php_project\pDatabase\MyWeb\Home\Controller文件夹下的IndexController.class.php程序,该程序的内容为:
namespace Home\Controller;
use Think\Controller;
class IndexController extendsController {
public function index(){
$this->show(' 欢迎使用 ThinkPHP!:)
版本 V{$Think.version}
}
}
这些内容由ThinkPHP框架自动生成,建立自己的Web应用时自行修改。目前还没有用到MVC架构。一般在Controller文件夹下的文件称为“控制”,为实现Web应用的业务逻辑需要,会定义一个或多个派生于Controller类的类,每一个类中一般都有一个index成员函数,ThinkPHP框架下的Web应用相当于会调用相应的控制类中的成员函数。如刚才的浏览器中地址栏的地址为:
http://localhost:8080/ThinkPHP/pDatabase/,也可以为:
http://localhost:8080/ThinkPHP/pDatabase/index.php
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/Index
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/Index/index
这些地址都会由ThinkPHP框架解析到G:\fxp\PHP\php_project\pDatabase\MyWeb\Home\Controller文件夹下的IndexController.class.php文件中IndexController类的index成员函数。
四、创建数据库与表
1、在开始菜单中选择”MySQL”->”MySQL Server 5.1”->”MySQL Command Client”
打开MySQL命令行操作窗口:
输入root用户密码后进入MySQL的命令行操作模式。
2、创建数据库tempdb
create database tempdb;
3、创建数据表
use tempdb;
create table tb_user(id int (10)AUTO_INCREMENT primary key,
username varchar(80),userpassvarchar(80),tel varchar(20));
4、向表tb_user中添加数据
insert into tb_user(username,userpass,tel)values('admin', md5('123456'), '7186121');
五、对tb_user表的CRUD操作
1、在G:\fxp\PHP\php_project\pDatabase\MyWeb\Home\Controller文件夹下新建文件UserController.class.php,内容为:
namespace Home\Controller;
use Think\Controller;
class UserController extendsController {
public function index(){
$this->show('User');
}
}
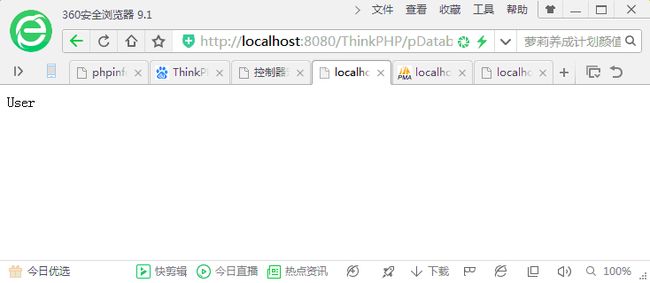
在浏览器地址栏中输入:
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User,浏览器显示:
2、配置数据库访问设置。
打开G:\fxp\PHP\php_project\pDatabase\MyWeb\Common\Conf文件夹下的config.php文件,添加配置,内容如下:
return array(
//'配置项'=>'配置值'
'DB_TYPE' => 'mysql', // 数据库类型
'DB_HOST' => 'localhost', // 服务器地址
'DB_NAME' => 'tempdb', // 数据库名
'DB_USER' => 'root', // 用户名
'DB_PWD' => '123456', // 密码
'DB_PORT' => '3306', // 端口
'DB_PREFIX' => 'tb_', // 数据库表前缀
'SHOW_PAGE_TRACE' => true, //设置页面调试
);
这时将UserController.class.php中的index()函数内容修改为:
public function index(){
$tUser= M('user');
$select= $tUser->select();
$this->show($select[0]['username']);
}
再刷新http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User,则显示数据表tb_user中的第一条记录的username字段内容,表示数据库配置完成,接下来就可以操作数据库了。
3、显示tb_user中的全部数据。
显示查询数据分为两部分,先在控制(Controller)中添加公共函数获取模型数据,然后将数据传给视图(View)显示。
① 在UserController.class.php文件内的类UserController内新增函数showUser。代码如下:
public function showUser(){
$tUser = M('user');
$select = $tUser->select();
$this->assign('data',$select);
$this->display();
}
② 在G:\fxp\PHP\php_project\pDatabase\MyWeb\Home\View文件夹下新增’User’文件夹,该文件夹作为UserController控制类的视图模板文件存放的文件夹,在该文件夹内新增showUser.html文件,文件内容如下:
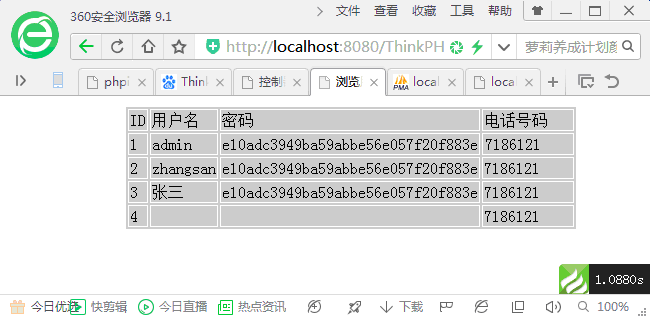
这时,在浏览器地址栏中输入:http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User/showuser/,浏览器显示User表的内容:
4、删除用户信息
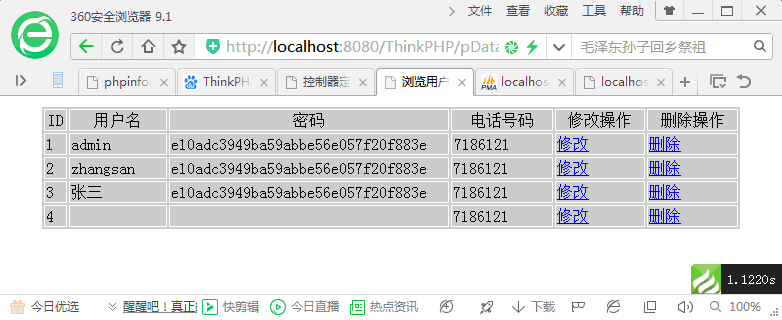
① 修改showUser.html网页,在每一行用户右边显示两个“修改”和“删除”的超链接。修改后内容如下:
再次刷新http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User/showuser/后,浏览器显示为:
点击每一行后面的“删除”会运行User控制类的delUser方法,并将对应ID传给该方法。
http://localhost:8080/ThinkPHP/pDatabase/index.php/Home/User/delUser/id/1
② 实现delUser方法,在UserController.class.php文件中新增UserController类的共有函数delUser,代码如下:
//删除指定用户
publicfunction delUser(){
$tUser= M('user');
$count= $tUser->delete($_GET['id']);
if($count>0){
$this->success('数据删除成功!',U('User/showUser'));
}else{
$this->error('数据删除失败!',U('User/showUser'));
}
}
③ 点击查询用户界面中的“删除”超链接,则会删除相应用户信息。
5、修改用户信息
修改用户信息需要在控制类中添加modiUser方法和在View/User/文件夹下添加对应的视图模板文件modiUser.html,以及保存修改数据的modiUserSave方法。
① 添加modiUser方法,代码如下:
//修改用户数据
publicfunction modiUser(){
$tUser= M('user');
$select= $tUser->find($_GET[id]);
$this->assign('data',$select);
$this->display();
}
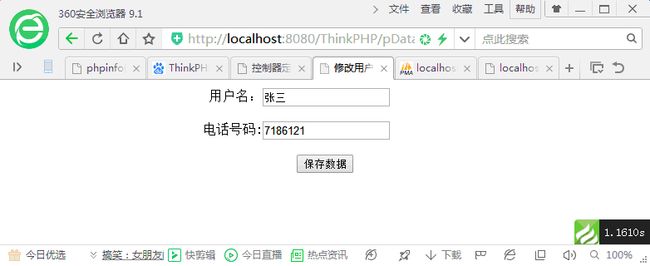
②添加modiUser方法的视图模板文件modiUser.html,代码如下:
当点击用户查询页面中的“修改”超链接时显示如下页面:
当修改用户名和电话号码后,点击“保存数据”,则调用控制类中的modiUserSave函数处理。
③ 实现modiUserSave方法,将修改信息保存。代码如下:
//保存修改数据
publicfunction modiUserSave(){
$tUser= M('user');
$data['id']= $_POST['id'];
$data['username']= $_POST['username'];
$data['userpass']= $_POST['userpass'];
$data['tel']= $_POST['tel'];
$count= $tUser->save($data);
if($count>0){
$this->success('数据更新成功!',U('User/showUser'));
}else{
$this->error('数据更新失败!',U('User/showUser'));
}
}
6、添加新用户信息。
添加用户信息需要在控制类中添加addUser方法和在View/User/文件夹下添加对应的视图模板文件addUser.html,以及保存修改数据的addUserSave方法。
① 在showUser.html网页中增加一个打开添加用户界面的超链接。
② 在UserController.class.php文件中新增UserController类的共有函数addUser方法,代码如下:
//添加新用户
publicfunction addUser(){
$this->display();
}
③ 在View/User/文件夹下添加对应的视图模板文件addUser.html,代码如下: