让Chrome的HTML5 video/audio tag支持更多种音视频格式
linux
随着HTML5的发展,今后会有越来越多的应用程序基于HTML5开发,多媒体应用程序也不例外,HTML5新增加的video/audio tag提供了在网页中直接播放音视频的能力而无需借助任何插件,因此可以用HTML5开发一个媒体播放器,网上也已经出现了不少HTML5播放器例如jPlayer。但目前各家浏览器支持的HTML5音视频格式种类很有限,比如IE9只支持H.264,Firefox只支持VP8和Theora。Google Chrome算是支持格式最全的,支持的视频格式包括H.264、VP8、Theora,音频包括Vorbis、MP3、AAC、WAV。这些格式对于播放网络在线音视频(不算flash)基本上足够了,但如果我们想播放本地音视频就会遇到很多不支持的格式,比如在中国很流行的rmvb视频,高清影片最常见的mkv、avi格式,这些格式目前所有浏览器都不支持,仅仅从这一点来看,目前基于HTML5的播放器还不可能代替象QQ影音、射手播放器这样的传统播放器。
有没有可能自己给浏览器增加支持更多的音视频格式?分析Google开源浏览器Chromium后得知它的音视频解码是由FFmpeg提供的(代码在third_party\ffmpeg\),Chrome也是这样,所以完全可以给Chrome增加支持更多种类的音视频格式。
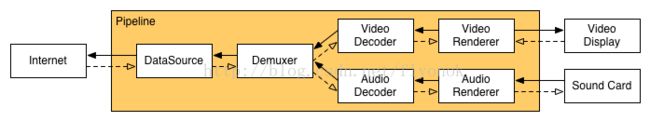
Chrome中的媒体播放架构如下图所示:
其中Pipeline是Google给Chrome开发的媒体框架引擎,HTML5 video/audio tag就是由这个引擎实现媒体播放的,FFmpeg在其中提供demuxer和decoder,因此要增加支持音视频格式主要修改FFmpeg就可以了。
从Chromium的源码third_party\ffmpeg\chromium\config\Chrome\linux\ia32\config.h可以得知Chrome采用的FFmpeg的配置选项,在原有的配置选项后面添加如下选项:
--enable-decoder='rv10,rv20,rv30,rv40,cook,h263,h263i,mpeg4,msmpeg4v1,msmpeg4v2,msmpeg4v3,amrnb,amrwb,ac3,flv' --enable-demuxer='rm,mpegvideo,avi,avisynth,h263,aac,amr,ac3,flv,mpegts,mpegtsraw' --enable-parser='mpegvideo,rv30,rv40,h263,mpeg4video,ac3'
用新的配置选项重新配置和编译FFmpeg,用生成的3个动态链接库avcodec-54.dll、avformat-54.dll、avutil-51.dll替换掉Chrome里面原来的,要注意用来编译FFmpeg的Chromium源码的版本要跟Chrome差不多,相差太大的话替换库后可能会造成Chrome无法正常运行。在Windows上编译FFmpeg的方法参见本人的另一篇文档《在Windows上编译Chromium中的FFmpeg》。
这样修改FFmpeg后在Chrome中用HTML5 video/audio tag就可以播放更多格式的音视频了,大部分常见的mkv、avi、flv、mov、amr都可以播放了。但是rmvb仍然无法播放,用Visual Studio 2010跟踪后找到了原因,原来常见的rmvb电影视频编码是RV40,音频编码是COOK,这两种codec类型在Chrome中都未被定义,在解析rmvb的时候会认为是未知的codec类型(kUnknownVideoCodec和kUnknownAudioCodec),为此需要修改media\base\video_decoder_config.h和media\base\audio_decoder_config.h分别在里面的枚举类型VideoCodec和AudioCodec中增添这两种格式,然后还要修改media\ffmpeg\ffmpeg_common.cc,具体修改方法就不赘述了,一看代码就知道。这样修改以后Chrome的媒体引擎就可以识别RV40和COOK这两种格式了,常见的rmvb电影也可以播放了。
可见要让Chrome能播放更多格式的音视频其实不难,当然目前只是第一步,还有不少问题,比如播放rmvb电影时一拖动进度条屏幕显示就乱了,要想把兼容性和稳定性做好就要下更多功夫了。
windows
在Windows上编译Chromium中的FFmpeg
在Google开源浏览器Chromium中,HTML5 audio/video标签的实现使用了开源多媒体软件FFmpeg提供解码,这一点与Chrome是一样的。FFmpeg源代码位于Chromium源码树的third_party\ffmpeg\,但是在Windows上用Visual Studio 2010编译Chromium时FFmpeg这部分代码并不参加编译,而是直接使用预编译好的3个动态链接库(位于third_party\ffmpeg\chromium\binaries\Chromium\win\ia32\)。Google文档中指出,目前在Windows上FFmpeg这部分代码只能借助于MinGW单独手工编译。参考文档后,经实际验证,现将编译步骤总结如下。
Google对FFmpeg做了修改,修改部分的代码以patch的形式放在third_party\ffmpeg\chromium\patches\,下载的Chromium源码中这些patch都已经打好了,因此可以直接编译FFmpeg。
以下步骤是在Windows7 64位上验证过的,前提是已经安装和配置好Chromium的开发环境,包括Visual Studio 2010、depot_tools等。假设所有软件都安装在C盘,Chromium源码位于C:\Chromium\。
1. 从http://src.chromium.org/viewvc/c ... /third_party/mingw/下载4个文件:README.chromium、mingw-get-inst-20101030.exe、pthreads-w32-2-8-0-release.tar.gz、pthreads-w32.patch.txt。其中README.chromium就是本文参考的主要文档。mingw-get-inst-20101030.exe是MinGW的安装文件,版本比较老,可以去MinGW的官网http://www.mingw.org下载一个最新版的。
2. 运行mingw-get-inst-20101030.exe,将MinGW安装到C:\MinGW\,安装时需勾选如下3项:
C++ Compiler
MSYS Basic System
MinGW Developer Toolkit
3. 下载http://www.tortall.net/projects/yasm/releases/yasm-1.2.0.tar.gz,解压缩到C:
4. 修改系统环境变量PATH,增加如下路径:C:\MinGW\bin;C:\MinGW\msys\1.0\bin;C:\yasm-1.2.0
5. 将第1步中下载的pthreads-w32-2-8-0-release.tar.gz解压缩到C:
6. 将第1步中下载的pthreads-w32.patch.txt复制到C:\
7. 在Windows命令行窗口中依次运行如下命令:
c:
cd pthreads-w32-2-8-0-release
patch -p0 < ../pthreads-w32.patch.txt
make clean GC-static
cp pthread.h sched.h /mingw/include
cp libpthreadGC2.a /mingw/lib
call "c:\Program Files (x86)\Microsoft Visual Studio 10.0\VC\bin\vcvars32.bat"
c:\MinGW\msys\1.0\msys.bat
8. 此时出现MinGW/MSYS的命令行窗口,在其中运行如下命令:
cd /c/yasm-1.2.0/
./configure
make
cd /c/chromium/src/third_party/ffmpeg/
./configure --disable-everything --enable-fft --enable-rdft --disable-network --disable-bzlib --disable-zlib --disable-swscale --disable-amd3dnow --disable-amd3dnowext --enable-shared --optflags=-O2 --enable-decoder='theora,vorbis,vp8' --enable-decoder='pcm_u8,pcm_s16le,pcm_f32le' --enable-demuxer='ogg,matroska,wav' --enable-parser=vp8 --arch=i686 --enable-yasm --extra-cflags=-m32 --extra-ldflags=-m32 --enable-pic
make -j4
其中FFmpeg的配置参数来自于third_party\ffmpeg\chromium\config\Chromium\linux\ia32\config.h
编译完成后生成3个动态链接库:avcodec-54.dll、avformat-54.dll、avutil-51.dll,Chromium运行时将调用它们实现音视频解码。目前Chromium中的FFmpeg支持的decoder只有Vorbis、Theora、VP8,Chrome中的FFmpeg除了这3个还支持H.264、AAC、MP3。如果我们希望Chromium的HTML5 audio/video标签支持更多的媒体格式,则其中一项需要做的事情就是重新配置和编译FFmpeg,可参考本人的另一篇文章《让Chromium支持H.264视频》。
参考资料
1) third_party\ffmpeg\chromium\README.chromium
2) third_party\ffmpeg\chromium\patches\README.chromium
3) http://src.chromium.org/viewvc/c ... ngw/README.chromium