HTML鼠标滑过特效教程
时下,各种个性化展示网站都会通过鼠标特效增强与用户之间的交互,使得网站更加生动,仿佛懂得跟用户谈话一样。就连展示模式相对古板的信息类网站或者门户网站也抵挡不住诱惑,悄悄地加入了一些按钮互动的效果。
本文将给大家介绍一类简约而不简单的鼠标滑过按钮特效,既能让个人网站充分展示个性,也能为效果相对单调的门户类网站增色不少。
首先我们来看一下,其中一种特效效果图。
本例一共展示了13个动画效果,按钮的基本样式相近,均为标签居中的矩形按钮,背景均为无色透明,边框粗细一致,鼠标移到按钮上,标签颜色变浅,背景通过缓动擦除过渡为边框的初始颜色。因此我们可以先制作一套统一的样式,然后再为各个按钮扩展出不同的效果。
在开始之前,我们先来分析下这类按钮的层级结构,自上而下分别是标签,动画背景和固定的线框,如下图所示。
忽略动画的部分,它可以是一个带边框的div+居中对齐的文字。
动画部分跟标签文字重叠,所以一般使用绝对定位套入其中。此时要把上面提到的div改为相对定位,否则无法对齐到边框的左上角。
案例演示的13种动画效果均为这种结构,为了让中间的动画部分可以重复使用,我们希望可以通过引用同一段代码来节省字节数。实现的方法有很多,比如通过js插入节点。但作为css教程,小编更倾向于利用CSS样式直接实现。具备这种插入功能的,是CSS的伪元素before和after,具体使用哪个,视实际效果而定。
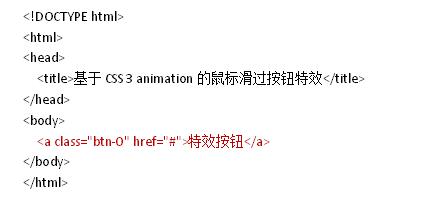
用了伪元素来插入,按钮就剩下一个带边框的层了,所以我们可以再简化一点,利用链接来实现这款按钮,基础的html代码如下。
默认效果如下图所示,链接带下划线,非常不美观,而且没有边距,对按钮来说不太合适。
所以我们为链接样式设置以下两项属性,第一项代表去除文本修饰(比如下划线),第二项通过设置行高来实现垂直边距的调整。至于水平边距,我们稍候再实现。
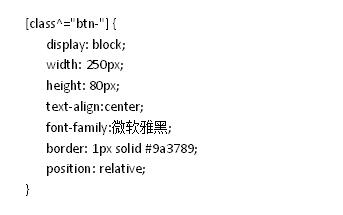
接下来我们设置btn-0的样式,为了让后续添加的btn-1,btn-2,...,btn-x都能共用,此处我们利用CSS的属性选择器来实现(想了解更多关于属性选择器的朋友可以到W3CSchool进行深入学习)。
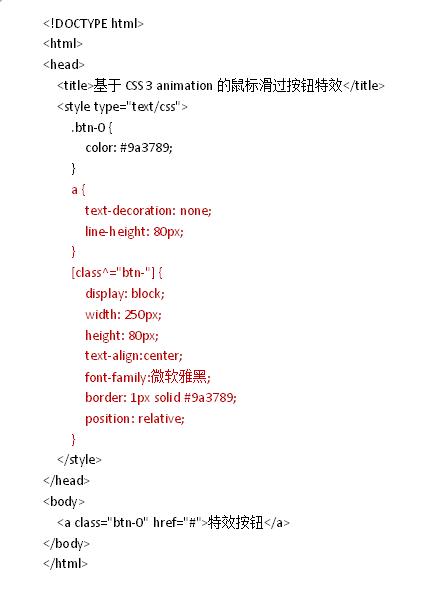
[class^="btn-"]代表所有class以btn-为开头的元素,所以上面的btn-0将会应用以上的所有样式,它将链接设置为块状,为的是让它的行为更像一个真正的按钮,接着设置按钮宽高,换一下字体,让文字居中对齐,并加上1像素的边框。最后设置相对定位,其原因前面已经解释,此处不再重复。
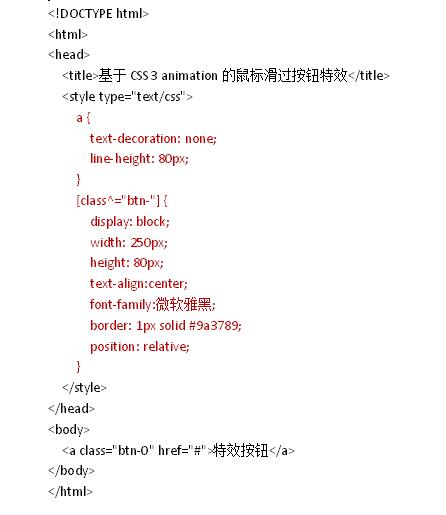
完整代码如下:
再次运行,效果如下图所示。
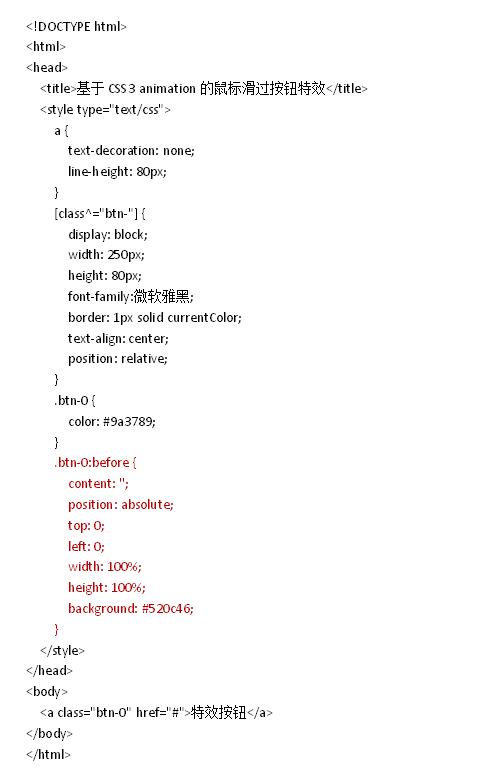
你可能会发现这种边框并不通用,因为在效果演示里面,边框颜色始终跟文字颜色保持一致,所幸CSS支持一些变量型的值,比如颜色可以用currentColor动态获取:
再次运行,效果如下图所示,边框颜色跟文字颜色同步了。
接着我们用刚才的紫色换掉这个难看的纯蓝。因为边框已经跟文字颜色同步,所以我们改下元素的color属性即可。
注意该颜色只应用于当前按钮上,所以我们把color定义到了btn-0选择器中。
再次运行,效果如下图所示。按钮变紫色了。
接下来就到本教程的重头戏——伪元素了。由于每个按钮的擦除特效不完全一致,所以我们还是先为btn定义伪元素before。
红色部分的样式表示在btn-0元素的前面插入一个占满整个btn-0的色块,其背景色是一种较文字颜色深一点点的紫色。
占满的一般写法:left和top都等于0,width和height都等于100%,position等于absolute。
再次运行,效果如下图所示,文字直接被色块挡住了。
可能是文字颜色跟背景色太接近了?我们可以试着把btn-0的color改成白色(#fff),但效果依然没有发生太大变化,只是边框略微缩小了一点(跟白色背景没对比了所以看起来像是没掉了外层边框)。
所以根本原因是色块确实直接叠放在了文字上面,为此我们可以通过调整z-index修复这一问题。
再次运行,效果如下图所示,这下文字恢复过来了。
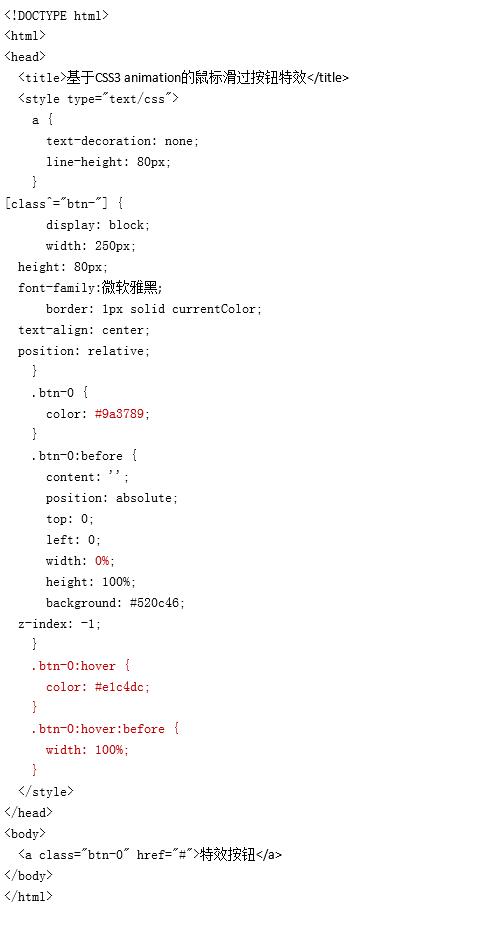
这是鼠标移到按钮时的效果,所以我们把色块和文字颜色的设置到hover上,并恢复正常状态下的颜色,同时去掉背景的色块。
注意到这次的调整并没有把正常状态下的before伪元素彻底删掉,而是通过将width设置为0%来进行隐藏。因为我们稍候要通过CSS3的动画进行过渡,所以必须要让这个伪元素在一开始的时候就存在,而不能无中生有导致过渡效果突兀。
补充一个小小的细节,鼠标滑过按钮的时候,我们用的不是纯白色,而是色调跟按钮背景接近的淡紫色,从而提升文字跟背景的融合度。
再次运行,效果如下图所示。
鼠标滑过按钮,效果将发生如下图所示的变化。
最后就是实现过渡了,两个状态的平滑过渡可通过transition属性来实现。
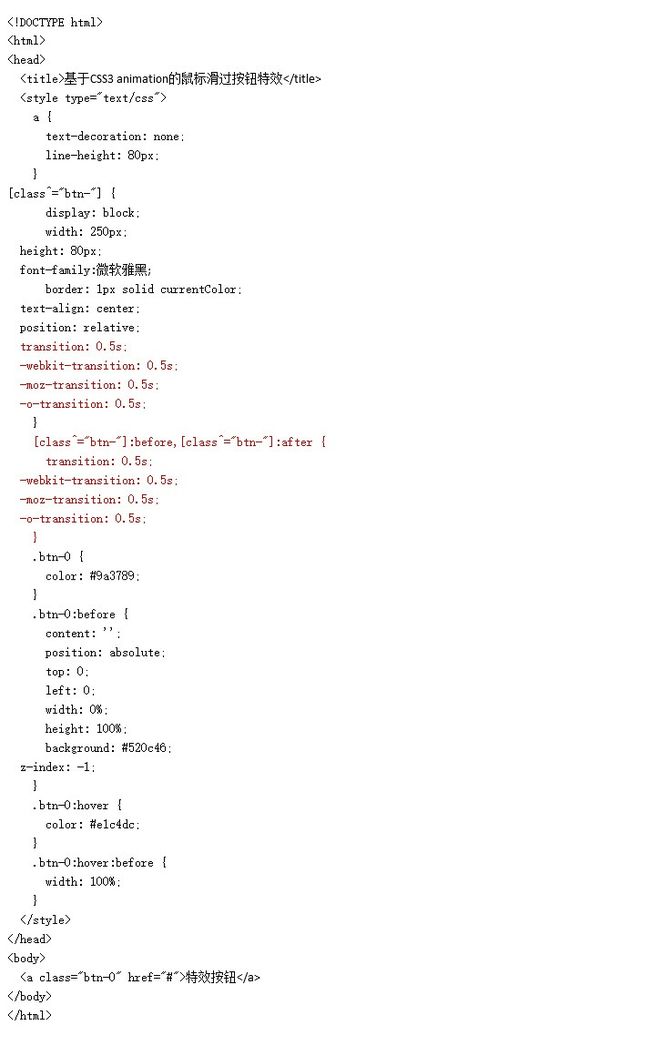
要过渡的包括按钮边框,按钮文字和before伪元素(背景色块),所以代码调整如下:
其中,4个不同前缀的transition用于兼容不同的浏览器。
此外,其它按钮样式可能会根据需要使用after伪元素,所以笔者特地加入了对after伪元素的样式定义。
再次运行,鼠标移到按钮上,即可观察到动画效果了,如下图所示。
类似地,我们还可以实现从右到左或者垂直方向的擦除效果。相信通过本教程的学习,调整出这些效果都是轻而易举的事了。
如果想斜着擦除,那对于矩形结构的网页元素来说,实现起来有点困难,所幸的是CSS3引入了transform属性使矩形支持旋转,比如我们给btn-0:before样式追加一项:
transform:rotate(135deg);
那么矩形块就会旋转135度了,如下图所示。
色块越界了,不过这完全不是问题,因为越界早在CSS1时代就有方法解决,用overflow:hidden就能把多余的部分给裁剪掉。
我们为btn通用的样式(属性选择器)追加这个定义,代码如下。
再次运行,效果如下图所示。
在这个基础上,把宽高的比例调整到大于100%的某个数值,就可以让这个斜着擦除的色块填满整个按钮的背景了,而且在此基础上,我们还可以充分发挥创意,制作出更多更华丽的滑过效果,这当中甚至包括圆形动画(可通过border-radius属性实现)。
如果你现在缺乏灵感,那就回到本教程开头,再次观看演示页面或者下载本教程的源码吧。你会从中学到更多更有趣的动画技巧。
这案例共包含13种动画效果,受篇幅所限,小编只给大家介绍了通用模板的制作过程以及在模板基础上扩展出来的一个例子。在此小编通过最简单的一个实例带领大家入门,力求达到抛砖引玉的效果。希望大家在学会了这类动画的原理之后,可以举一反三,设计出更多精彩绝伦的CSS3按钮特效,并且不吝将成果分享到课课家,让其他读者和小编们也开开眼界,大家共同进步!