前言
其实目前已经有许多优秀的IDE都是支持JAVA开发的,比如Eclipse、NetBeans、IntelliJ IDEA、Android Studio等,如果是项目级的开发,并且对这些IDE也已经十分满意的话,可以不用再来折腾VSCode(Visual Studio Code)。我本人主要是基于以下原因选择折腾一番:
- 确实是喜欢VSCode这款工具,开源免费,UI美观,性能强悍。
- 插件丰富,并且通过对各种插件的安装,也能对程序运行过程和原理有进一步了解,达到 “知其所以然” 的目的。
- 目前主要借助VSCode做一些Demo测试,来研究JAVA语言的特性,也会同时测试其他语言,比如JavaScript、Python等,使用VSCode的话,只需要安装几个插件就可以在这几种语言间无缝切换,非常方便。
- 由于本人目前主攻方向还是Android,官方开发工具是Android Studio,也是基于Gradle构建的,所以想对Gradle有进一步了解。当然使用VSCode创建Maven工程也是完全没问题的。
安装环境
- Thinkpad 笔记本
- Win10 x64 操作系统
- Visual Studio Code 1.30.1
- Gradle 5.1
步骤
安装VSCode
VSCode官方下载,然后安装就可以了,这里不再赘述。
安装针对VSCode的JAVA插件
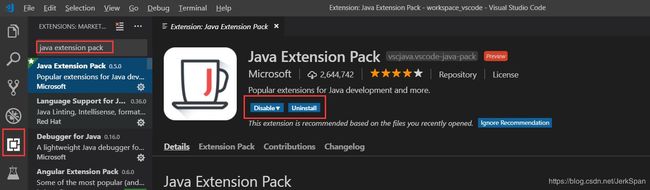
打开Visual Studio Code,点击左边的Extensions图标(或者快捷键Ctrl+Shift+X),搜索"java extension pack",点击右边的Install进行安装,我这里因为已经装过了,所以显示的Disable。安装完成后,点击Reload重新加载。Java Extension Pack也是官方推荐的插件包,因为它包含了多个其它插件,不需要我们一个个的安装,具体可参考Java in Visual Studio Code。
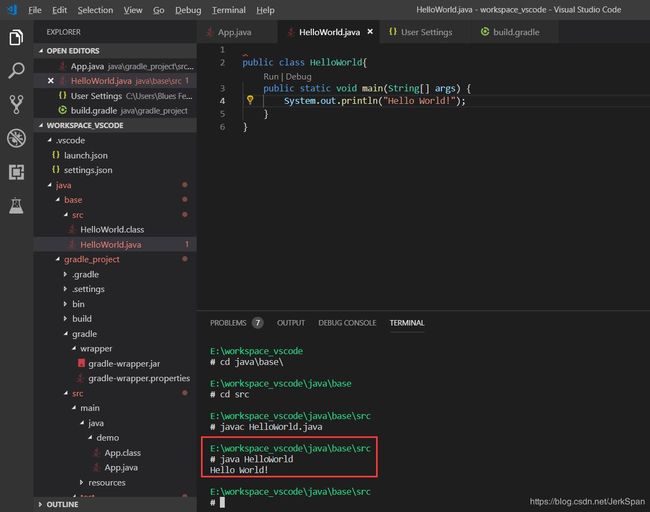
其实此时已经可以高效编写运行Java代码了,如下我写的HelloWorld,使用javac编译,使用java运行,完全没有问题:
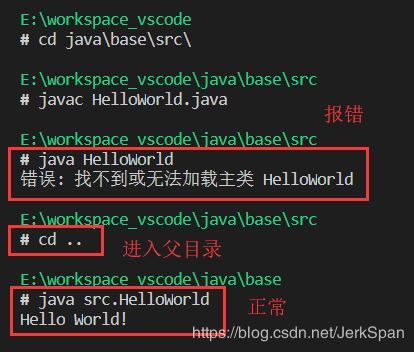
但是如果Java源码定义了package的话,使用java命令运行时需要指定包名+类名,并且在包的父文件夹中执行该命令,否则会报:“错误: 找不到或无法加载主类”,
解决方案:
但是今天的主角是Gradle来构建和运行Java工程,所以继续往下看。
安装Gradle
Gradle官方下载,下载完成后解压到自定义目录,比如我放到D:\Gradle下。
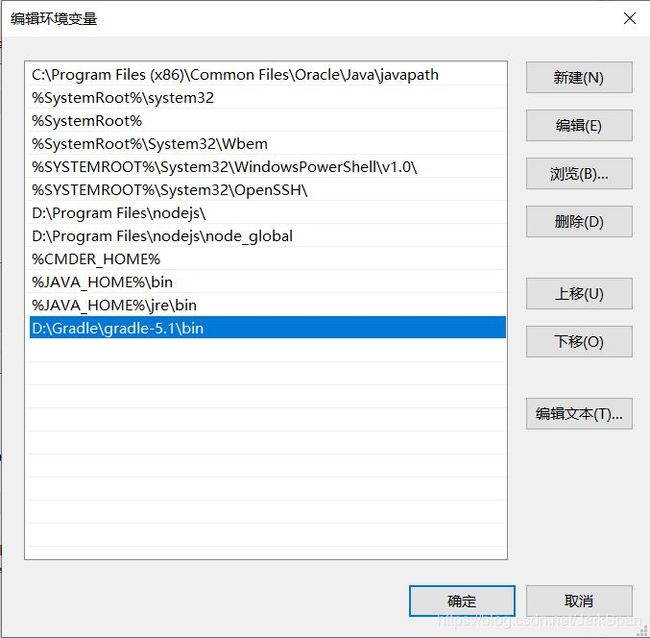
配置环境变量:依次选择"此电脑"->属性->高级系统设置->环境变量,编辑"系统变量"框下的PATH(不区分大小写),将bin路径加入PATH中:
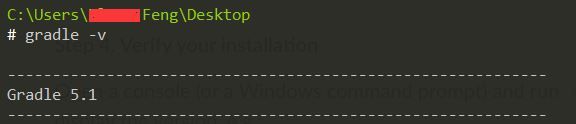
检查是否安装成功,启动cmd,输入gradle -v查看版本号,如果显示正确的坂本号,表示安装成功。这里注意:如果下载的gradle是5.1及更高版本版本,要求JDK或JRE必须是JAVA 7及以上,具体可参考Gradle安装页面中"Prerequisites"中的说明。
创建Gradle工程
创建java工程
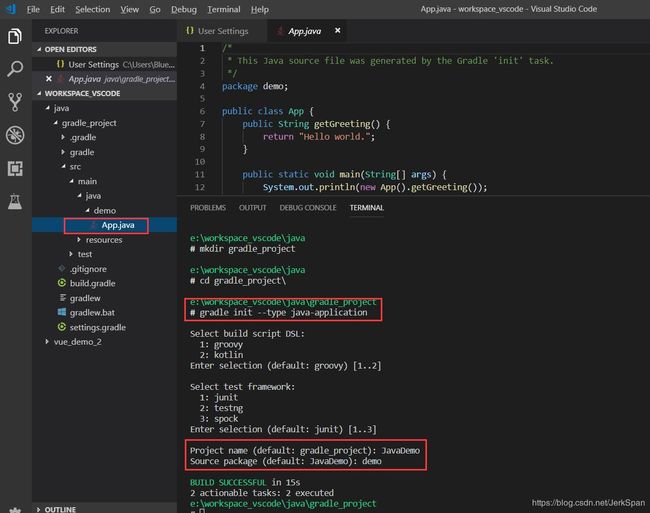
创建一个空目录,然后在该目录下启动cmd,执行gradle init --type java-application初始化gradle工程,然后将整个文件夹引入VSCode。我这里是直接在VSCode中的TERMINAL中执行的,方便一些。它会让我们填写一些基本信息,比如项目名称和包名称等,注意包名称要小写,这是Java的基本规范,其他的保持默认就可以。同时也可以看到,他会默认创建一个App.java。
构建工程
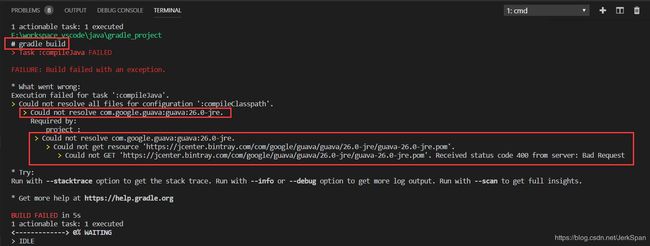
在项目路径下执行gradle build 进行构建。但是报错"Could not resolve com.google.guava:guava:26.0-jre"和400 Bad Request,从错误信息可以看出,当前项目依赖guava,但是guava无法从jcenter下载。
解决方案:
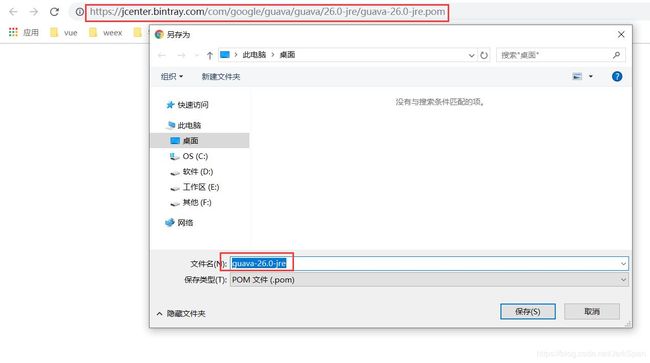
首先要确认该资源在jcenter中是否存在:复制链接到浏览器中发现可以正常下载,资源没问题:
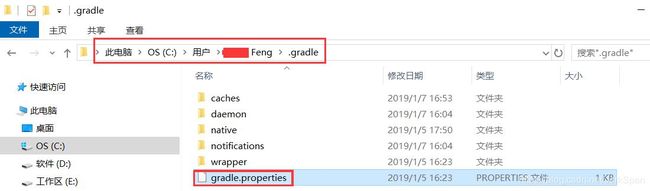
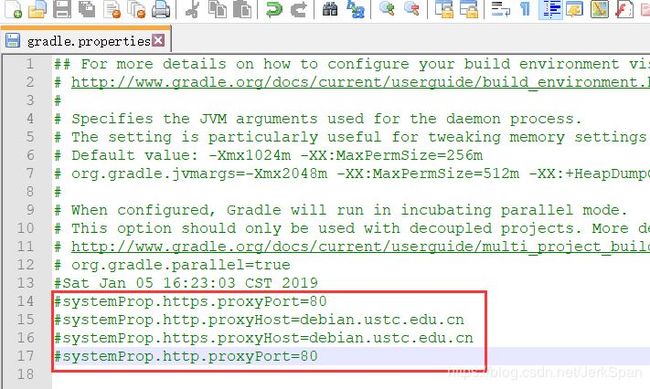
那么就确认了不是jcenter的原因,可能gradle代理的原因,打开gradle.properties属性文件,一般在当前用户目录的.gradle下,
将和代理相关的四项全部删除,或者注释掉。一般应该是没有代理的,我这里之所以会有,是因为之前使用Android Studio 的时候配置过Gradle,当时把Android SDK的代理不小心配置给了Gradle(Gradle不需要代理),所以会有此问题。同时也可以看出,不同版本的Gradle之间,gradle.properties是共享的。
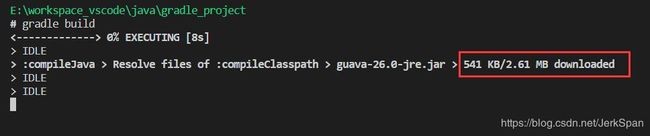
修改完之后,再次输入gradle build,可以正常编译,guava也可以下载了:
一段时间后,提示构建成功:
运行java工程
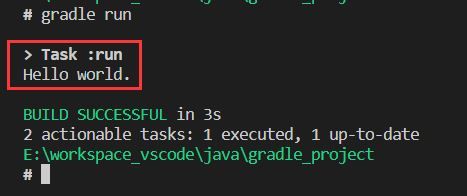
在当前工程下执行gradle run来运行java工程,输出"Hello wrold.":
问题拓展
如果这里依赖包不是guava,而且在浏览器中输入地址后,发现资源不存在怎么办?
也没关系,可以在build.gradle中多配置几个资源仓,比如加个MavenCentral(),或者干脆使用最后两行阿里的资源仓也是不错的选择:
repositories {
// Use jcenter for resolving your dependencies.
// You can declare any Maven/Ivy/file repository here.
jcenter()
mavenCentral()
// maven { url 'http://maven.aliyun.com/nexus/content/groups/public'}
// maven { url 'http://maven.aliyun.com/nexus/content/repositories/jcenter'}
}
总结
在搭建环境的过程中还是遇到许多小问题的,这里要特别感谢这篇博客的作者:Gradle代理问题,帮我解决了代理问题。
到此这篇关于VSCode+Gradle搭建Java开发环境实现的文章就介绍到这了,更多相关VSCode+Gradle搭建Java内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持脚本之家!