- 计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
山逸网络
数据库javamysql
计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计Java河南省农村多元化养老服务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win1
- 怎么使用jwt,token以及redis进行续期?
曦月不可及?
java
怎么使用jwt,token以及redis进行续期?什么是jwt?什么是token?结合JWT、Token和Redis进行续期的一般步骤:生成JWT:用户登录成功后,服务器生成一个JWT,并返回给客户端。importio.jsonwebtoken.Jwts;importio.jsonwebtoken.SignatureAlgorithm;publicclassJwtUtil{privatestati
- 使用Python编写Web应用程序的框架 - Celery
YOUFDJ
python前端开发语言Python
使用Python编写Web应用程序的框架-CeleryCelery是一个功能强大的Python库,用于编写具有异步任务处理和分布式消息传递功能的Web应用程序。它是一个开源项目,广泛应用于许多大型的网络应用和分布式系统中。本文将介绍Celery框架的基本概念和使用方法,并提供相应的源代码示例来帮助您更好地理解和使用Celery。Celery的安装要开始使用Celery,您需要首先安装它。您可以使用
- C/C++都有哪些开源的Web框架?
草原上唱山歌
笔记c++开源前端
CppCMSCppCMS是一个采用C++语言开发的高性能Web框架,通过模版元编程方式实现了在编译期检查RESTful路由系统,支持传统的MVC模式和多种语言混合开发模式。CppCMS最厉害的功能是WebSocket,10万连接在内存中长期保存占用的大小不超过600MB,直接将WS和Node.js甩几条街。某自动驾驶公司的OTA服务使用该框架构建API网关,在编译阶段完成所有的接口参数校验,软件运
- Python-Celery-基础用法总结-安装-配置-启动
插件开发
Pythonpythonweb
文章目录1.安装Celery2.配置Celery3.启动Worker4.调用任务5.任务装饰器选项6.任务状态7.定期任务8.高级特性9.监控和管理Celery是一个基于分布式消息传递的异步任务队列。它专注于实时操作,但也支持调度。Celery可以与Django,Flask,Pyramid等Web框架集成,但也可以独立使用。1.安装Celery首先需要安装Celery和一个消息代理(如Rabbit
- Spring Boot入门(15):一键生成,轻松搭建你的Spring Boot+MyBatis-Plus项目!
喵手
Springbootspringbootmybatis后端
1.前言SpringBoot是一种全新的基于Spring框架的用于快速开发新一代应用程序的框架。它能够使开发者通过简单的配置快速搭建项目,并能够提供常见的功能模块,如数据库访问、事务管理、Web开发和安全管理等。而MyBatis-Plus是一个功能强大的MyBatis增强工具,它基于MyBatis本身进行了扩展,可以大幅度减少开发工作量,提高开发效率。本文将介绍如何使用MyBatis-Plus的A
- 模拟类似 DeepSeek 的对话
二川bro
前端智能AI前端人工智能
以下是一个完整的JavaScript数据流式获取实现方案,模拟类似DeepSeek的对话式逐段返回效果。包含前端实现、后端模拟和详细注释:流式对话演示#output{border:1pxsolid#ccc;padding:20px;margin:20px;min-height:200px;font-family:monospace;white-space:pre-wrap;}.loading{di
- Spring bean factory
门里有什么
EJB:JAVA中的商业应用组件技术(EnterpriseJavaBean)控制反转/反向控制inversionofcontrol依赖注入:dependencyinjection所有的类的创建、销毁都由spring来控制,也就是说控制对象生存周期的不再是引用它的对象,而是spring。对于某个具体的对象而言,以前是它控制其他对象,现在是所有对象都被spring控制,所以这叫控制反转。IoC的一个重
- 计算机毕业设计springboot基于BS的驾校在线学习考试系统43i2x9【附源码+数据库+部署+LW】
゛花昔 计算机毕设源码程序
课程设计springboot学习
本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。系统的选题背景和意义选题背景:随着社会的发展和交通工具的普及,驾驶证成为了越来越多人的需求。然而,传统的驾校学习考试方式存在一些问题,如时间和空间限制、学习资源不足等。为了解决这些问题,基于BS(Browser/Server)架构的驾校在线学习考试系统应运而生。该系统利用互联网浏览器作为客户端,通过服
- 深入理解Java集合框架:构建高效、灵活的数据管理方案
love729234ming
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- RAG技术的PDF智能问答系统
AI Echoes
深度学习
关键要点系统基于RAG(检索增强生成)技术,允许用户上传PDF并进行智能问答。使用Ollama的deepseek-r1模型和FAISS向量数据库,支持普通对话和基于PDF的问答模式。提供简洁的Web界面,支持文件拖拽上传和多轮对话。研究表明,系统适合处理PDF内容查询,但性能可能因PDF复杂性而异。系统概述这个PDF智能问答系统是一个基于RAG技术的工具,旨在帮助用户通过上传PDF文件进行智能交互
- Java常用集合与映射的线程安全问题深度解析
扣得A艾
java安全开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
- 什么是 MVC 架构?它在后端开发中的作用是什么?
破碎的天堂鸟
学习教程mvc架构
MVC(Model-View-Controller)架构是一种广泛应用于软件开发的分层设计模式,尤其在后端开发和Web应用程序中占据重要地位。其核心思想是通过职责分离,将应用程序分为三个独立的组件——模型(Model)、视图(View)和控制器(Controller),从而实现代码的高效管理和维护。以下从定义、组成部分及其在后端开发中的作用展开详细说明:一、MVC架构的定义与组成部分1.模型(Mo
- Java网络编程:TCP的socket编程
想作会飞的鱼
Java网络编程网络编程socketjavatcp
一、Java中的网络编程协议相当于相互通信的程序间达成的一种约定,它规定了分组报文的结构、交换方式、包含的意义以及怎样对报文所包含的信息进行解析,TCP/IP协议族有IP协议、TCP协议和UDP协议。现在TCP/IP协议族中的主要socket类型为流套接字(使用TCP协议)和数据报套接字(使用UDP协议)。TCP协议提供面向连接的服务,通过它建立的是可靠地连接。Java为TCP协议提供了两个类:S
- JAVA简单实现国密双向认证
[email protected]
JAVA安全相关java开发语言国密
要实现国密双向认证的数据发送,需要使用支持国密算法的Java库,并且确保HTTP客户端能够处理SSL/TLS连接时的客户端证书验证。在这个例子中,使用Java标准库结合BouncyCastle作为提供国密算法的支持。下面是一个简化的示例,展示如何使用Java实现国密双向认证的数据发送。请注意,实际开发中可能需要更多的错误处理和配置细节。首先,确保你已经添加了BouncyCastle作为安全提供者,
- 前端流式输出实现详解:从原理到实践
代码剑客588
前端
前端流式输出实现详解:从原理到实践前言一、流式输出核心原理1.1什么是流式输出?1.2技术优势对比1.3关键技术支撑二、原生JavaScript实现方案2.1使用FetchAPI流式处理关键点解析:2.2处理SSE(Server-SentEvents)三、主流框架实现示例3.1React实现方案3.2Vue实现方案四、高级优化策略4.1性能优化4.2用户体验增强4.3安全注意事项五、实际应用案例5
- java实现国密加解密
分享心得
Javajavavue
1.pom依赖org.bouncycastlebcprov-jdk15to181.662.SM3封装packagecom.yl.encrypt.sm;importorg.bouncycastle.crypto.digests.SM3Digest;importorg.bouncycastle.crypto.macs.HMac;importorg.bouncycastle.crypto.params.
- Java SSLSocket TLS 1.3示例
cyan20115
java数据库网络
该Java11JEP332添加了对TLS1.3协议的支持。SSLSocket+TLS1.3具有TLS1.3协议和TLS_AES_128_GCM_SHA256流密码的SSLSocket客户端,用于将请求发送到https://google.com并打印响应。JavaTLS13.javapackagecom.mkyong.java11.jep332;importjavax.net.ssl.SSLSock
- C#实现AES-CBC加密工具类(含完整源码及使用教程)
WangMing_X
C#实现各种功能工具集c#AES-CBC加密
一、AES-CBC加密应用场景AES(AdvancedEncryptionStandard)作为全球公认的安全加密标准,广泛使用在以下场景:API通信加密:保护HTTP接口传输的敏感数据(如身份令牌、支付信息)文件安全存储:加密本地配置文件、数据库连接字符串等用户隐私保护:加密存储密码、身份证号等PII(个人身份信息)跨平台数据交换:与Java/Python等其他语言实现的加密系统互通物联网设备通
- 《Python实战进阶》No23: 使用 Selenium 自动化浏览器操作
带娃的IT创业者
Python实战进阶pythonselenium自动化
No23:使用Selenium自动化浏览器操作摘要Selenium是自动化浏览器操作的“瑞士军刀”,可模拟人类行为操作网页,适用于爬虫、测试、重复任务自动化等场景。本集通过代码驱动实战,从安装配置到复杂交互,带你掌握Selenium的核心技能,并结合电商网站登录、商品下单等真实场景,解决动态加载、反爬等实际问题。核心概念与代码实战1.环境配置与WebDriver基础安装命令:pipinstalls
- java解析el-upload上传的文件,vue+elementui 使用el-upload组件实现单个文件手动上传
神经脱臼
ref='upload'style="width:100%":action="uploadUrl":on-remove="handleRemove":on-change="handleChange":data="uploadData":file-list="filelist":before-upload="handleBeforeUpload":auto-upload="false">选取文件仅支
- [Java实战]性能优化qps从1万到3万
曼岛_
国密实战java性能优化开发语言
一、问题背景事情起因是项目上springboot项目提供的tps达不到客户要求,除了增加服务器提高tps之外,作为团队的技术总监,架构师,技术扛把子,本着我不入地狱谁入地狱的原则,决心从代码上优化,让客户享受到飞一般的感觉。虽然大多数编程工作在写下第一行代码时已经完成,但本着谦虚使人进步,骄傲使人落后的原则还是一步一个脚印的把问题慢慢展开,慢慢分析。以下内容是抽丝剥茧的心路历程,请君欣赏。二、TP
- Java面试精选:Kafka+Zookeeper+redis+JVM+RabbitMQ,最全总结
我叫小迁W:bjmsb2019
Java架构面试数据库javaredismysql分布式
大家开始准备金九银十了吗?不知是跳槽还是找工作的朋友,趁现在增进一下自己的技术何尝不是一件好事呢?一、RabbitMQ1.rabbitmq的使用场景有哪些?2.rabbitmq有哪些重要的角色?3.rabbitmq有哪些重要的组件?4.rabbitmq中vhost的作用是什么?5.rabbitmq的消息是怎么发送的?6.rabbitmq怎么保证消息的稳定性?7.rabbitmq怎么避免消息丢失?8
- Java常用集合与映射的线程安全问题深度解析
jiajia651304
java安全开发语言
Java常用集合与映射的线程安全问题深度解析一、线程安全基础认知在并发编程环境下,当多个线程同时操作同一集合对象时,若未采取同步措施,可能导致以下典型问题:数据竞争:多个线程同时修改数据导致结果不可预测状态不一致:部分线程看到集合的中间状态内存可见性:线程本地缓存与主内存数据不同步死循环风险:特定操作引发无限循环(如JDK7的HashMap扩容)二、典型非线程安全集合问题分析1.ArrayList
- 【经验分享】SpringBoot集成Websocket开发 之 使用由 Jakarta EE 规范提供的 API开发
Xcong_Zhu
学习笔记经验分享springbootwebsocket
在SpringBoot中整合、使用WebSocketWebSocket是一种基于TCP协议的全双工通信协议,它允许客户端和服务器之间建立持久的、双向的通信连接。相比传统的HTTP请求-响应模式,WebSocket提供了实时、低延迟的数据传输能力。通过WebSocket,客户端和服务器可以在任意时间点互相发送消息,实现实时更新和即时通信的功能。WebSocket协议经过了多个浏览器和服务器的支持,成
- java语言开源协议_Language Server Protocol
weixin_39709674
java语言开源协议
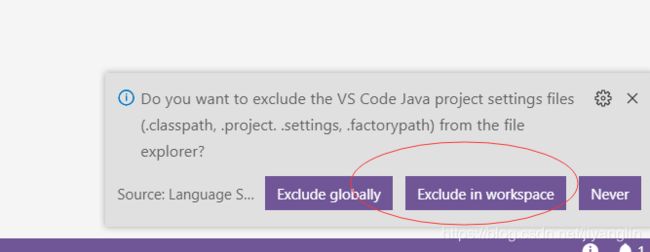
软件简介LSP(LanguageServerProtocol)开源的语言服务器协定。由红帽、微软和Codenvy联合推出,可以让不同的程序编辑器与集成开发环境(IDE)方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。唯一基于JSON的语言服务器数据交换协定,目前由GitHub代管,并采用CC及MIT授权。该协定主要用来促进编辑器及语言服务器之间的互动,允许开发人员在各种编
- Java常用API:String与ArrayList的设计哲学与实践应用
shy2005_5_31
Java全栈开发学习java开发语言java-eeintellij-idea
在Java编程中,API(应用程序编程接口)是开发者最强大的工具之一。它们封装了复杂的底层逻辑,提供了简洁的调用方式。本文将聚焦Java中两个最常用的API——String和ArrayList,从底层原理到实际应用,结合深度思考,探讨它们的设计哲学与使用技巧。一、String:不可变性的艺术1.String的核心特性String类在Java中代表字符串,其核心特性是不可变性。这意味着一旦一个Str
- janeczku / calibre-web忘记密码 命令行重置密码
慌雨
前端linux运维
根据博客https://blog.csdn.net/gaoxiangfei/article/details/137070897但一直报错:Passworddoesn’tcomplywithpasswordvalidationrules进入容器:dockerexec-itcontainer_id/bin/bash直到我尝试这样的方式:root@782e4226f457:/#python3/app/c
- PHP语言有哪些优势和特点?
CRMEB-嘉嘉
php开发语言
PHP是一种备受欢迎的开源脚本语言,特别适用于Web开发。它的多重优势和特点使其在开发者中广受欢迎。首先,PHP以其简单易学的特性而著称。其语法结构清晰明了,类似于C语言,使得初学者能够迅速上手。此外,PHP拥有详尽的文档和教程资源,为开发者提供了便捷的学习途径。其次,PHP在开发效率方面表现出色。它提供了丰富的内置函数和库,使开发者能够轻松完成常见的任务,如表单处理、文件操作等。同时,PHP支持
- 深入理解Java集合框架:构建高效、灵活的数据管理方案
星河浪人
java开发语言
深入理解Java集合框架:构建高效、灵活的数据管理方案引言Java集合框架(JavaCollectionsFramework,JCF)是Java语言提供的一套用于表示和操作集合的统一架构。它包含了一系列的接口和类,用于存储和操作对象集合,如列表(List)、集合(Set)、映射(Map)和队列(Queue)等。集合框架的设计初衷是为了提供一套灵活、可重用且类型安全的集合数据结构,帮助开发者以统一和
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息