Spring全家桶的深入学习(二):基于SpringMVC开发web应用
文章目录
- 背景
- 创建数据模型
- 创建业务逻辑
- 创建控制器
- 设计视图模板
- 运行Web应用
- 表单校验
- 展现校验错误
- 总结
背景
. 在上篇文章《Spring全家桶的深入学习(一):Spring起步》中创建了第一个DEMO,本章将继续基于SpringMVC框架构建我们的web应用,该应用需要实现用户登记,具体实现步骤如下:
- 创建用户的数据模型;
- 在服务层编写用户登记的业务逻辑;
- 生成为Web浏览器提供用户登记内容的控制器
- 在视图层运用模板引擎展示数据及校验表单输入
创建数据模型
- 创建一个用户类,定义用户id,用户名称,邮箱三个属性;
- 添加默认构造方法与全属性构造方法;
- 对用户属性添加对应getter,setter方法;
/**
* 基于SpringMVC框架开发web应用--用户类
*
* @author zhuhuix
* @date 2020-07-03
*/
public class User implements Serializable {
// 用户id
private Long id;
// 用户名
private String name;
// 邮箱
private String email;
User(){ }
public User(Long id, String name, String email) {
this.id = id;
this.name = name;
this.email = email;
}
public Long getId() {
return id;
}
public void setId(Long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}
创建业务逻辑
- 实现返回所有用户数据的列表
- 实现增加用户的功能
/**
* 基于SpringMVC框架开发web应用--用户服务类
*
* @author zhuhuix
* @date 2020-07-03
*/
@Service
public class UserService {
public static ArrayList<User> users = new ArrayList<>();
// mock数据
public UserService() {
users.add(new User(1L, "Mike", "[email protected]"));
users.add(new User(2L, "Jack", "[email protected]"));
users.add(new User(3L, "Kate", "[email protected]"));
users.add(new User(4L, "Mary", "[email protected]"));
users.add(new User(5L, "Rose", "[email protected]"));
}
// 返回所有的用户
public List<User> listUsers() {
return users;
}
// 增加用户
public User saveUser(User user) {
user.setId(users.size() + 1L);
users.add(user);
return user;
}
}
创建控制器
在Spring MVC框架中,控制器是重要的参与者。它们的主要职责是处理HTTP请求传递给视图以便于渲染HTML(浏览器展现)。
- SpirngMVC的请求注解
| 注解 | 描述 |
|---|---|
| @RequestMapping | 通用的请求 |
| @GetMapping | 处理HTTP GET请示 |
| @PostMapping | 处理HTTP POST请示 |
| @PutMapping | 处理HTTP PUT请示 |
| @DeleteMapping | 处理HTTP DELETE请示 |
- 用户控制器的处理内容
– 处理路径为“/user”的HTTP GET请求,向服务层调用返回所有用户数据列表的接口,获取数据后传递给对应的视图模板,并发送给发起请求的Web浏览器。
– 处理路径为“/user”的HTTP POST请求,向服务层调用增加用户的接口,处理成功后调用路径为“/user”的HTTP GET请求,并发送给发起请求的Web浏览器。
– 处理路径为“/user/form”的HTTP GET请求,产生一个新用户数据模型,并调用对应的视图模板,发送给发起请求的Web浏览器。
/**
* 基于SpringMVC框架开发web应用--用户控制器
*
* @author zhuhuix
* @date 2020-07-03
*/
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
// 保存用户并返回到用户列表页面
@PostMapping
public ModelAndView saveUser(User user) {
userService.saveUser(user);
return new ModelAndView("redirect:/user");//重定向到list页面
}
// 获取创建用户表单页面
@GetMapping("/form")
public ModelAndView createForm(Model model) {
model.addAttribute("user",new User());
return new ModelAndView("register","userModel",model);
}
// 获取用户列表页面
@GetMapping
public ModelAndView list(Model model) {
model.addAttribute("userList", userService.listUsers());
return new ModelAndView("userlist", "userModel", model);
}
}
设计视图模板
- 设计一个用户列表的视图模板
– Thymeleaf提供了一个属性“th:each”,它会迭代一个元素集合,为集合中的每个条目渲染HTML,我们可以利用这个属性,设计出用户的列表视图
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultrag.net.nz/thymeleaf/layout"
>
<head>
<meta charset="UTF-8">
head>
<body>
<h3>用户列表h3>
<div>
<a th:href="@{/user/form}">创建用户a>
div>
<table border="1">
<thead>
<tr>
<td>IDtd>
<td>Emailtd>
<td>Nametd>
tr>
thead>
<tbody>
<tr th:if="${userModel.userList.size()} eq 0">
<td colspan="3">没有用户信息!td>
tr>
<tr th:each="user:${userModel.userList}">
<td th:text="${user.id}">td>
<td th:text="${user.email}">td>
<td th:text="${user.name}">td>
tr>
tbody>
table>
body>
html>
- 设计一个提交新用户的视图模板
– 用户通过这个视图,录用名称与邮箱地址,提交新用户的信息。
<html xmlns:th="http://www.thymeleaf.org"
xmlns:layout="http://www.ultrag.net.nz/thymeleaf/layout"
>
<head>
<meta charset="UTF-8">
head>
<body>
<h3>登记用户h3>
<form action="/users" th:action="@{/user}" method="POST" th:object="${userModel.user}">
<input type="hidden" name="id" th:value="*{id}">
名称:<br>
<input type="text" name="name" th:value="*{name}">
<br>
邮箱:<br>
<input type="text" name="email" th:value="*{email}">
<input type="submit" value="提交" >
form>
body>
html>
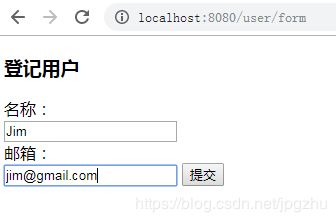
运行Web应用
- 到目前为止,我们已经开发了User用户模型、UserService用户服务类、UserController控制器、userlist用户列表视图模板、register用户登记视图模板,接下来我们可以尝试运行一下。打开浏览器并访问http://localhost:8080/user。
表单校验
虽然我们已经实现了用户列表与登记新用户,但视图层还存在漏洞,比如用户名称为空的时候不能保存,邮箱输入格式要符合规则,所以程序要对表单输入的内容进行校验。
- 引入Validation API与Hibernate的Validation API 依赖
>
>org.hibernate.validator >
>hibernate-validator >
>6.0.13.Final >
>
>
>javax.validation >
>validation-api >
>2.0.1.Final >
>
- 在要被校验的类上声明校验规则:即在User类上声明校验规则。
public class User implements Serializable {
// 用户id
@NotNull
private Long id;
// 用户名
@NotBlank(message = "用户名称不能为空")
private String name;
// 邮箱
@Pattern(message ="邮箱格式不符", regexp = "^[A-Za-z0-9\\u4e00-\\u9fa5]+@[a-zA-Z0-9_-]+(\\.[a-zA-Z0-9_-]+)+$")
private String email;
...
}
- 在控制器方法中声明要进行校验:即在UserController类的saveUser上增加用户数据的校验规则。
@RestController
@RequestMapping("/user")
public class UserController {
@Autowired
private UserService userService;
// 保存用户并返回到用户列表页面
@PostMapping
public ModelAndView saveUser(@Valid User user, Errors errors,Model model) {
if (errors.hasErrors()){
model.addAttribute("user",user);
if (errors.getFieldError("name")!=null) {
model.addAttribute("nameError", errors.getFieldError("name").getDefaultMessage());
}
if (errors.getFieldError("email")!=null) {
model.addAttribute("emailError", errors.getFieldError("email").getDefaultMessage());
}
return new ModelAndView("register","userModel",model);
}
userService.saveUser(user);
//重定向到list页面
return new ModelAndView("redirect:/user");
}
...
}
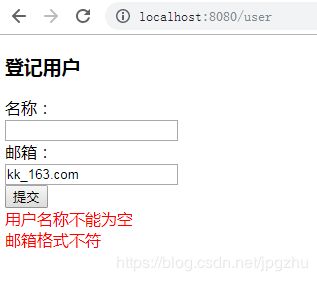
- 修改register表单视图以展现校验错误。
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
head>
<body>
<h3>登记用户h3>
<form action="/users" th:action="@{/user}" method="POST" th:object="${userModel.user}">
<input type="hidden" name="id" th:value="*{id}">
名称:<br>
<input type="text" name="name" th:value="*{name}" >
<br>
邮箱:<br>
<input type="text" name="email" th:value="*{email}">
<br>
<input type="submit" value="提交" >
<div style="color:red" th:text="${nameError}">div>
<div style="color:red" th:text="${emailError}">div>
form>
body>
html>
展现校验错误
总结
- Spring提供了一个强大Spring MVC的Web框架。
- Spring MVC是基于注解的,通过像@RequestMapping、@GetMapping和@PostMapping这样的注解来启用请求处理方法的声明。
- 请求处理方法返回一个Thymeleaf模板,同时会带有模型数据。
- Spring MVC支持表单校验。