什么是ECharts
ECharts 是一个数据可视化工具,提供了系列常用图表,底层基于ZRender(一个全新的轻量级canvas类库),创建了坐标系,图例,提示,工具箱等基础组件,并在此上构建出折线图、柱状图、散点图、K线图、饼图、雷达图、地图、和弦图、力导向布局图、仪表盘以及漏斗图,同时支持任意维度的堆积和多图表混合展现。用ECharts展示数据很美观,而且官方文档非常详细,入手很快。
那么如何在ECharts中灵活使用Ajax获取数据呢。仔细看一下官方文档可以发现对象option的数据格式和JSON相似度很高。所以可以很方便的使用JSON格式数据。
什么是JSON
JSON是一种与开发语言无关的轻量级的数据格式,全称是JavaScript Object Notation。
- 标准格式:key:value 键值对
- 数据结构:对象和数组
- Object(对象):使用花括号包含的键值对结构,key必须是string类型,value为任何基本类型或数据结构。
- Array(数组):使用中括号,并用逗号分隔元素。
简单JSON数据示例:
{
"key":"value",
"name":"王小二", //字符串
"age":20, //数字
"has_girlfriend":false, //boolean
"major":["理发","挖掘机"], //数组
"签名":NULL //null
}
{
"学生甲":{
"高数":100 //对象
"算法":100
},
"学生乙":{
"高数":90
"算法":90
}
}
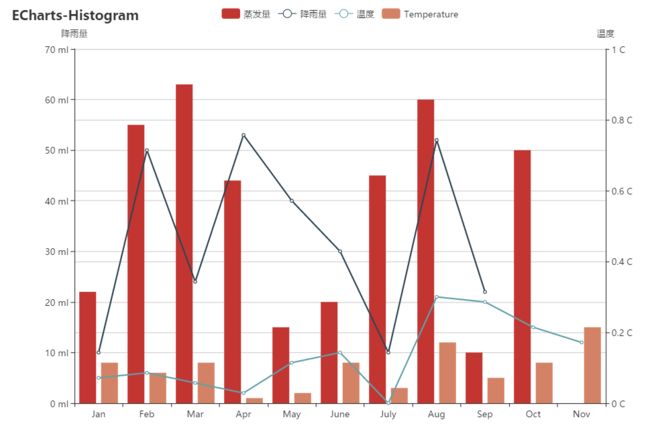
柱状图实例
Step1:首先学习柱状图的使用,模仿ECharts官方文档中的柱状图的例子写一个.html页面,此时数据是直接写在前端页面中,成功之后继续下一步,改写为使用JSON格式数据。
Step2:我们需要通过Ajax动态获取后台的数据,抛弃前端写死的数据(拿Series属性中的数据举例),通过Ajax接口获取后台提供的数据。使用的服务器端技术为.NET.在.NET中新建一个普通的histogram.ashx页面,首先需要定义一个series类,设置series序列的基本属性name、type、data,data为数组因此定义为List<>List数据类型根据需要可以定义为double,string。
///
///定义一个Series类,设置其每一组的一些基本属性
///
///
class Series
{
public string name
{
get;
set;
}
public string type
{
get;
set;
}
public List data
{
get;
set;
}
}
Step3:定义一个函数ShowChart(),实例化一个Series类,并将其转化为JSON格式数据,需要添加引用Newtonsoft.Json.dll。
private void ShowChart()
{
/*Series序列数据*/
List seriesList = new List();
Series series1 = new Series();
series1.name = "蒸发量";
series1.type = "bar";
series1.data = new List() { 22, 55, 63,44,15,45,60,10,50 };
Series series2 = new Series();
series2.name = "降雨量";
series2.type = "line";
series2.data = new List() { 10, 50, 24, 53, 40, 30, 10, 52, 22 };
Series series3 = new Series();
series3.name = "温度";
series3.type = "line";
series3.data = new List() { 5, 6, 4, 2, 8, 10, 0, 21, 20, 15, 12 };
Series series4 = new Series();
series4.name = "Temperature";
series4.type = "bar";
series4.data = new List() { 8, 6, 8, 1, 2, 8, 3, 12, 5, 8, 15 };
seriesList.Add(series1);
seriesList.Add(series2);
seriesList.Add(series3);
seriesList.Add(series4);
var newObj = new
{
//返回给前端页面的数据
series = seriesList,
xAxis = xData
};
string strJson = ToJson(newObj);
WriteJson(strJson);
}
public static string ToJson(object obj)
{
return NewtosoftJson(obj);
}
public static string NewtosoftJson(object obj)
{
return Newtonsoft.Json.JsonConvert.SerializeObject(obj,Newtonsoft.Json.Formatting.None);
}
public static void WriteJson(string str)
{
HttpContext.Current.Response.Write(str);
HttpContext.Current.Response.End();
}
public bool IsReusable {
get {
return false;
}
}
Step4:前端使用Ajax获取数据。在标签中添加
$.ajax({
type: 'post', //发送请求类型为POST
url: 'histogram.ashx?action=ShowChart', //请求页面的URL,此页面即为上面所述提供JSON数据的页面,传递参数ShowChart,后台解析并调用相应的函数
data: {},
dataType: 'json', //请求数据类型为JSON
async: true, //是否为异步加载,true为异步,false为同步
success: function (result) { //请求成功:result为后台返回数据
if (result) {
option.series = result.series;//将得到的数据赋值给option的Series属性
myChart.setOption(option);
}
},
error: function () { //请求失败
alert("Error");
}
});
Step5:服务器端接收Http请求并响应,.NET中提供了IHttpHandler接口,允许对Http请求行编程,重写ProcessRequest方法,HttpContext是一个重要的上下文对象,这里为请求中传递的参数ShowChart,在此方法中进行解析,并调用相应的函数进行处理,并将返回数据。
public class histogram : IHttpHandler {
public void ProcessRequest (HttpContext context) {
string action = context.Request.QueryString["action"];
switch (action)
{
case "ShowChart":
ShowChart();break;
}
}
//此处应为上述中ShowChart()函数代码以及类的定义
}
然后就大功告成了,属性xAxis、yAxis等中的数据也可以以同样的方式进行获取。在本例中数据从前台转移到了后台代码中,如果需要存储数据的数据库中有选择性的获取,.NET连接数据库,读取数据返回即可。
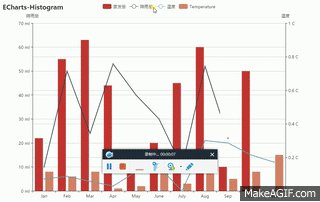
最后上图
很重要的备注:
参考博客:万水千山走遍
网址:ECharts官网