Flutter系列之UI篇:文本显示——RichText
目录导航
- RichText
- 多种文本风格
- 手势交互
- RichText VS Text.rich
RichText
在App开发中,经常会遇到下面的情况:一个完整的字符串,不同文本片段的字体颜色、大小等风格不同,而且部分文本还可以响应点击。

在Android中,你可能会将两个TextView拼在一起,指定不同的文本颜色,并为第二个TextView设置点击监听器。但这太笨拙了,通常的做法是通过SpannableString/SpannableStringBuilder为不同的文本片段指定不同的span,使其具有不同的文本风格。
多种文本风格
Flutter中,使用RichText实现类似的功能。看一下它的构造器:
RichText({
Key key,
@required this.text,
this.textAlign = TextAlign.start,
this.textDirection,
this.softWrap = true,
this.overflow = TextOverflow.clip,
this.textScaleFactor = 1.0,
this.maxLines,
this.locale,
this.strutStyle,
}) : assert(text != null),
assert(textAlign != null),
assert(softWrap != null),
assert(overflow != null),
assert(textScaleFactor != null),
assert(maxLines == null || maxLines > 0),
super(key: key);
与Text不同,RichText的text属性不是String类型,而是TextSpan,TextSpan用于指定文本片段的风格及手势交互。看一下它的构造器:
TextSpan({
this.style,
this.text,
this.children,
this.recognizer,
this.semanticsLabel,
})
其中,text为String类型,用来指定文本片段,style指定该文本片段的风格,recognizer指定该文本片段的手势交互。
TextSpan是一个树状结构,children表示子节点,为List类型。每个节点代表一个文本片段,祖先节点的style对所有子孙节点起作用,当祖先节点的style中指定的值与自身节点的style发生冲突时,自身style中指定的值会覆盖掉前者。
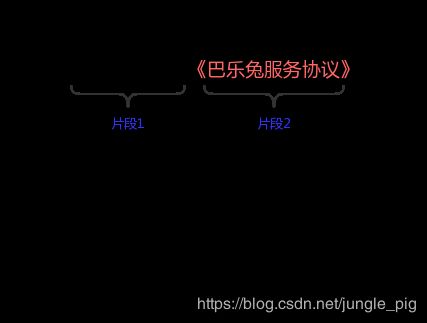
下面我们用TextSpan对文章开头例子中巴乐兔的一行文本进行分段:

RichText(
text: TextSpan(
text: "登陆即视为同意",
style: TextStyle(color: Color(0xAA333333),fontSize: 18),
children: [
TextSpan(
text: "《巴乐兔服务协议》", style: TextStyle(color: Color(0xAACE1928))),
]),
textDirection: TextDirection.ltr,
)
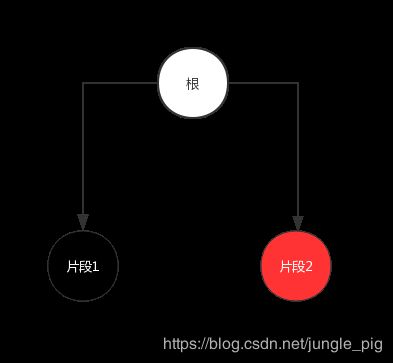
片段1(“登陆即视为同意”)作为根节点,并指定color为0xAA333333,fontSize为18,这对子节点——片段2也起作用,不过片段2(《巴乐兔服务协议》)自身也指定了文本颜色,覆盖掉了祖先节点的值。
整个树状结构如下:

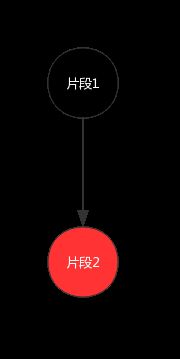
节点的分配是很灵活的,上面的例子中,可以不为根节点指定text的值,把片段1放到子节点,成为片段2的兄弟节点。
RichText(
text: TextSpan(style: TextStyle(fontSize: 18), children: [
TextSpan(text: "登陆即视为同意", style: TextStyle(color: Color(0xAA333333))),
TextSpan(text: "《巴乐兔服务协议》", style: TextStyle(color: Color(0xAACE1928))),
]),
textDirection: TextDirection.ltr,
)
手势交互
TextSpan的recognizer属性指定该文本片段的手势交互,类型为GestureRecognizer,GestureRecognizer是一个抽象类,他的子类很多,我们以TapGestureRecognizer为例,为文本片段设置点击监听器。
import 'package:flutter/gestures.dart';
RichText(
text: TextSpan(style: TextStyle(fontSize: 18), children: [
TextSpan(text: "登陆即视为同意", style: TextStyle(color: Color(0xAA333333))),
TextSpan(
text: "《巴乐兔服务协议》",
style: TextStyle(color: Color(0xAACE1928)),
recognizer: TapGestureRecognizer()
..onTap = () {
print("跳转到协议...");
},
),
]),
textDirection: TextDirection.ltr,
)
这里我们使用了dart的语法糖,当用两个.号调用对象的方法或者引用它的属性时,表达式返回的值是该对象本身。而在java中,为了链式调用,不得不将方法的方法值返回对象本身——this。
RichText VS Text.rich
Text有一个静态方法rich,可以达到RichText的效果。
Text.rich(
this.textSpan, {
Key key,
this.style,
this.strutStyle,
this.textAlign,
this.textDirection,
this.locale,
this.softWrap,
this.overflow,
this.textScaleFactor,
this.maxLines,
this.semanticsLabel,
}) : assert(
textSpan != null,
'A non-null TextSpan must be provided to a Text.rich widget.',
),
data = null,
super(key: key);
其实,看一下Text的build方法可以知道,Text实际上是对RichText的包装。
@override
Widget build(BuildContext context) {
...
Widget result = RichText(
...
text: TextSpan(
...
text: data,
children: textSpan != null ? <TextSpan>[textSpan] : null,
),
);
...
return result;
}
当你通过Text的构造方法使用Text时,它等价于只有一个根节点的RichText,所有文本的风格都是一致的,但无法为文本设置recognizer;当通过Text的rich方法使用Text,则与RichText一样,可以为不同文本片段指定不同的文本风格和手势交互。